Geschachtelte Datenwebsteuerelemente (VB)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie Sie einen In einem anderen Repeater geschachtelten Repeater verwenden. Die Beispiele veranschaulichen, wie der innere Repeater sowohl deklarativ als auch programmgesteuert aufgefüllt wird.
Einführung
Zusätzlich zur statischen HTML- und Datenbindungssyntax können Vorlagen auch Websteuerelemente und Benutzersteuerelemente enthalten. Diesen Websteuerelementen können ihre Eigenschaften über deklarative Datenbindungssyntax zugewiesen werden oder der Zugriff kann programmgesteuert in den entsprechenden serverseitigen Ereignishandlern erfolgen.
Durch das Einbetten von Steuerelementen in eine Vorlage können Darstellung und Benutzeroberfläche angepasst und verbessert werden. Im Tutorial Verwenden von TemplateFields im GridView-Steuerelement haben wir beispielsweise erfahren, wie Sie die Anzeige von GridView anpassen, indem Sie ein Calendar-Steuerelement in einem TemplateField hinzufügen, um das Einstellungsdatum eines Mitarbeiters anzuzeigen. In den Tutorials Hinzufügen von Validierungssteuerelementen zu Bearbeitungs- und Einfügeschnittstellen und Anpassen der Datenänderungsschnittstelle haben wir erfahren, wie Sie die Bearbeitungs- und Einfügeschnittstellen anpassen, indem Sie Validierungssteuerelemente, TextBoxes, DropDownLists und andere Websteuerelemente hinzufügen.
Vorlagen können auch andere Datenwebsteuerelemente enthalten. Das heißt, wir können eine DataList haben, die eine andere DataList (oder Repeater, GridView oder DetailsView usw.) in den Vorlagen enthält. Die Herausforderung bei einer solchen Schnittstelle besteht darin, die entsprechenden Daten an das interne Datenwebsteuerelement zu binden. Es gibt verschiedene Ansätze, die von deklarativen Optionen mit ObjectDataSource bis hin zu programmgesteuerten Optionen reichen.
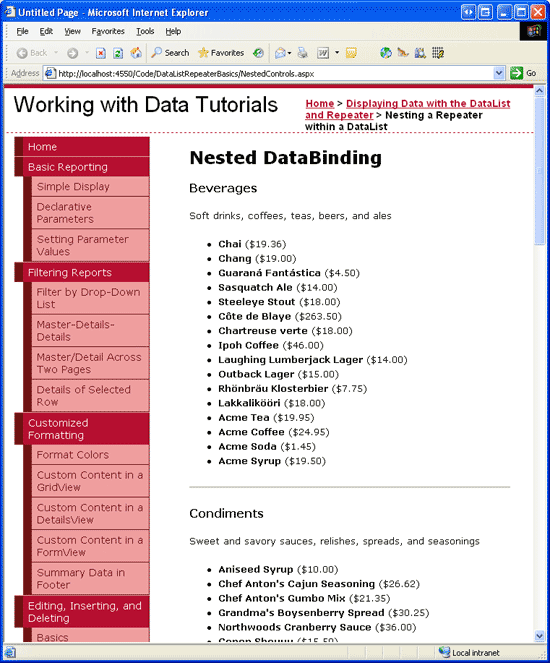
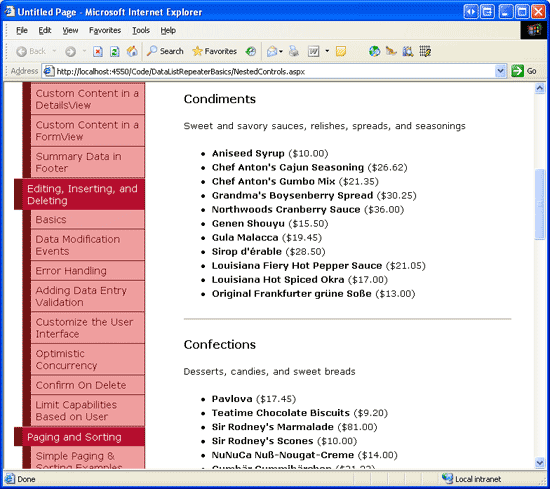
In diesem Tutorial erfahren Sie, wie Sie einen In einem anderen Repeater geschachtelten Repeater verwenden. Der äußere Repeater enthält ein Element für jede Kategorie in der Datenbank, in dem der Name und die Beschreibung der Kategorie angezeigt werden. Der innere Repeater jedes Kategorieelements zeigt Informationen für jedes Produkt, das zu dieser Kategorie gehört (siehe Abbildung 1), in einer Aufzählung an. In unseren Beispielen wird veranschaulicht, wie der innere Repeater sowohl deklarativ als auch programmgesteuert aufgefüllt wird.
Abbildung 1: Jede Kategorie ist zusammen mit ihren Produkten aufgelistet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Erstellen der Kategorieauflistung
Beim Erstellen einer Seite, die geschachtelte Datenwebsteuerelemente verwendet, finde ich es hilfreich, zuerst das äußerste Datenwebsteuerelement zu entwerfen, zu erstellen und zu testen, ohne sich um das innere geschachtelte Steuerelement kümmern zu müssen. Führen Sie daher zunächst die erforderlichen Schritte durch, um der Seite, auf der der Name und die Beschreibung für jede Kategorie aufgeführt sind, einen Repeater hinzuzufügen.
Öffnen Sie zunächst die NestedControls.aspx Seite im DataListRepeaterBasics Ordner, fügen Sie der Seite ein Repeater-Steuerelement hinzu, und legen Sie dessen ID -Eigenschaft auf fest CategoryList. Wählen Sie im Smarttag des Repeaters aus, um eine neue ObjectDataSource mit dem Namen CategoriesDataSourcezu erstellen.
Abbildung 2: Benennen Sie die neue ObjectDataSource CategoriesDataSource (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
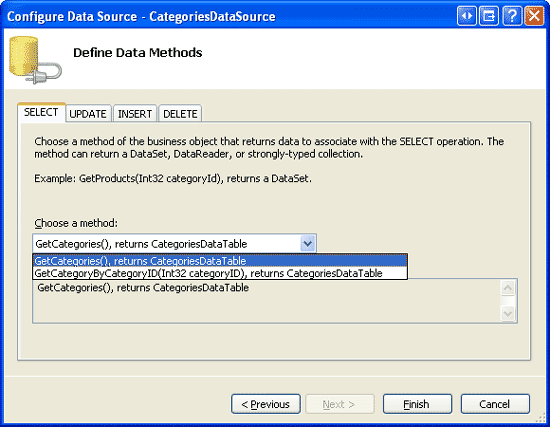
Konfigurieren Sie die ObjectDataSource so, dass sie ihre Daten aus der s-Methode der CategoriesBLL Klasse GetCategories abruft.
Abbildung 3: Konfigurieren der ObjectDataSource für die Verwendung der CategoriesBLL Klasse s-Methode (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)GetCategories
Um den Inhalt der Repeater-Vorlage anzugeben, müssen wir zur Quellansicht wechseln und die deklarative Syntax manuell eingeben. Fügen Sie eine ItemTemplate hinzu, die den Namen der Kategorie in einem <h4> Element und die Beschreibung der Kategorie in einem Absatzelement (<p>) anzeigt. Außerdem trennen wir jede Kategorie durch eine horizontale Regel (<hr>). Nachdem Sie diese Änderungen vorgenommen haben, sollte Ihre Seite deklarative Syntax für repeater und ObjectDataSource enthalten, die der folgenden ähnelt:
<asp:Repeater ID="CategoryList" DataSourceID="CategoriesDataSource"
EnableViewState="False" runat="server">
<ItemTemplate>
<h4><%# Eval("CategoryName") %></h4>
<p><%# Eval("Description") %></p>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
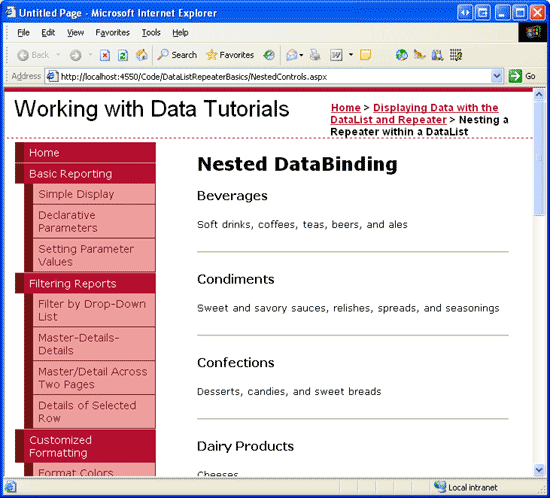
Abbildung 4 zeigt unseren Fortschritt, wenn er über einen Browser angezeigt wird.
Abbildung 4: Name und Beschreibung jeder Kategorie sind aufgelistet, durch eine horizontale Regel getrennt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Hinzufügen des geschachtelten Produktwiederholers
Wenn die Kategorieliste abgeschlossen ist, besteht unsere nächste Aufgabe darin, einen Repeater zu den s ItemTemplate hinzuzufügen, der CategoryList Informationen zu den Produkten anzeigt, die zur entsprechenden Kategorie gehören. Es gibt eine Reihe von Möglichkeiten, wie wir die Daten für diesen inneren Repeater abrufen können, von denen wir in Kürze zwei untersuchen werden. Vorerst erstellen wir einfach den Produktwiederholungser innerhalb des CategoryList Repeaters ItemTemplate. Insbesondere lassen Sie den Produktwiederholungser jedes Produkt in einer Aufzählung anzeigen, wobei jedes Listenelement einschließlich des Produktnamens und des Preises enthalten ist.
Um diesen Repeater zu erstellen, müssen wir die deklarative Syntax des inneren Repeaters und die Vorlagen manuell in die CategoryList s ItemTemplateeingeben. Fügen Sie das folgende Markup innerhalb der CategoryList Repeater-Elemente hinzu ItemTemplate:
<asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><strong><%# Eval("ProductName") %></strong>
(<%# Eval("UnitPrice", "{0:C}") %>)</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
Schritt 3: Binden der Category-Specific Products an den ProductsByCategoryList Repeater
Wenn Sie die Seite an diesem Punkt über einen Browser aufrufen, sieht Ihr Bildschirm genauso aus wie in Abbildung 4, da wir noch keine Daten an den Repeater binden müssen. Es gibt mehrere Möglichkeiten, wie wir die entsprechenden Produktdatensätze abrufen und an den Repeater binden können, einige effizienter als andere. Die Standard Herausforderung besteht darin, die entsprechenden Produkte für die angegebene Kategorie zurück zu erhalten.
Auf die Daten, die an das innere Repeater-Steuerelement gebunden werden sollen, kann entweder deklarativ über eine ObjectDataSource im CategoryList Repeater-Element ItemTemplateoder programmgesteuert über die CodeBehind-Seite der ASP.NET Seite zugegriffen werden. Auf ähnliche Weise können diese Daten deklarativ an den inneren Repeater gebunden werden– über die innere Repeater-Eigenschaft oder durch deklarative Datenbindungssyntax DataSourceID oder programmgesteuert durch Verweisen auf den inneren Repeater im Repeater-EreignishandlerItemDataBound, programmgesteuertes Festlegen der CategoryListDataSource -Eigenschaft und Aufrufen der -DataBind()Methode. Lassen Sie uns jeden dieser Ansätze untersuchen.
Deklarativer Zugriff auf die Daten mit einem ObjectDataSource-Steuerelement und demItemDataBoundEreignishandler
Da wir objectDataSource in dieser Tutorialreihe umfassend verwendet haben, besteht die natürlichste Wahl für den Zugriff auf Daten für dieses Beispiel darin, die ObjectDataSource zu verwenden. Die ProductsBLL -Klasse verfügt über eine GetProductsByCategoryID(categoryID) -Methode, die Informationen zu den Produkten zurückgibt, die zum angegebenen categoryIDgehören. Daher können wir dem Repeater ItemTemplate eine ObjectDataSource hinzufügen und für den CategoryList Zugriff auf die Daten aus dieser Klasse s-Methode konfigurieren.
Leider lässt der Repeater das Bearbeiten seiner Vorlagen über die Entwurfsansicht nicht zu, sodass wir die deklarative Syntax für dieses ObjectDataSource-Steuerelement manuell hinzufügen müssen. Die folgende Syntax zeigt die CategoryList Repeater s ItemTemplate nach dem Hinzufügen dieses neuen ObjectDataSource (ProductsByCategoryDataSource):
<h4><%# Eval("CategoryName") %></h4>
<p><%# Eval("Description") %></p>
<asp:Repeater ID="ProductsByCategoryList" EnableViewState="False"
DataSourceID="ProductsByCategoryDataSource" runat="server">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li><strong><%# Eval("ProductName") %></strong> -
sold as <%# Eval("QuantityPerUnit") %> at
<%# Eval("UnitPrice", "{0:C}") %></li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:Parameter Name="CategoryID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Bei Verwendung des ObjectDataSource-Ansatzes müssen wir die ProductsByCategoryList Repeater-Eigenschaft DataSourceID auf die ID der ObjectDataSource (ProductsByCategoryDataSource) festlegen. Beachten Sie außerdem, dass ObjectDataSource über ein <asp:Parameter> -Element verfügt, das den categoryID Wert angibt, der an die GetProductsByCategoryID(categoryID) -Methode übergeben wird. Aber wie geben wir diesen Wert an? Im Idealfall können wir die DefaultValue -Eigenschaft des Elements einfach mithilfe der <asp:Parameter> Datenbindungssyntax festlegen, wie folgt:
<asp:Parameter Name="CategoryID" Type="Int32"
DefaultValue='<%# Eval("CategoryID")' />
Leider ist die Syntax der Datenbindung nur in Steuerelementen gültig, die über ein DataBinding -Ereignis verfügen. Der Parameter Klasse fehlt ein solches Ereignis, weshalb die obige Syntax unzulässig ist und zu einem Laufzeitfehler führt.
Um diesen Wert festzulegen, müssen wir einen Ereignishandler für das CategoryList Repeater s-Ereignis ItemDataBound erstellen. Denken Sie daran, dass das ItemDataBound Ereignis einmal für jedes Element ausgelöst wird, das an den Repeater gebunden ist. Daher können wir jedes Mal, wenn dieses Ereignis für den äußeren Repeater ausgelöst wird, dem ObjectDataSource-Parameter CategoryID den ProductsByCategoryDataSource aktuellen CategoryID Wert zuweisen.
Erstellen Sie mit dem folgenden Code einen Ereignishandler für das CategoryList Repeater-Ereignis ItemDataBound :
Protected Sub CategoryList_ItemDataBound(sender As Object, e As RepeaterItemEventArgs) _
Handles CategoryList.ItemDataBound
If e.Item.ItemType = ListItemType.AlternatingItem _
OrElse e.Item.ItemType = ListItemType.Item Then
' Reference the CategoriesRow object being bound to this RepeaterItem
Dim category As Northwind.CategoriesRow = _
CType(CType(e.Item.DataItem, System.Data.DataRowView).Row, _
Northwind.CategoriesRow)
' Reference the ProductsByCategoryDataSource ObjectDataSource
Dim ProductsByCategoryDataSource As ObjectDataSource = _
CType(e.Item.FindControl("ProductsByCategoryDataSource"), _
ObjectDataSource)
' Set the CategoryID Parameter value
ProductsByCategoryDataSource.SelectParameters("CategoryID").DefaultValue = _
category.CategoryID.ToString()
End If
End Sub
Dieser Ereignishandler stellt zunächst sicher, dass es sich um ein Datenelement anstelle des Kopf-, Fuß- oder Trennelements handelt. Als Nächstes verweisen wir auf den tatsächlichen CategoriesRow instance, der gerade an den aktuellen RepeaterItemgebunden wurde. Schließlich verweisen wir auf objectDataSource in und ItemTemplate weisen seinen CategoryID Parameterwert dem des CategoryID aktuellen RepeaterItemzu.
Mit diesem Ereignishandler ist der ProductsByCategoryList Repeater in jedem RepeaterItem an die Produkte in der RepeaterItem Kategorie s gebunden. Abbildung 5 zeigt einen Screenshot der resultierenden Ausgabe.
Abbildung 5: Der äußere Repeater Listen jede Kategorie; die innere Listen die Produkte für diese Kategorie (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Programmgesteuerter Zugriff auf die Produkte nach Kategoriedaten
Anstatt eine ObjectDataSource zum Abrufen der Produkte für die aktuelle Kategorie zu verwenden, könnten wir eine Methode in der CodeBehind-Klasse der ASP.NET Seite (oder im App_Code Ordner oder in einem separaten Klassenbibliotheksprojekt) erstellen, die den entsprechenden Satz von Produkten zurückgibt, wenn sie in einem CategoryIDübergeben werden. Stellen Sie sich vor, dass wir eine solche Methode in der CodeBehind-Klasse der ASP.NET Seite hatten und dass sie den Namen hat GetProductsInCategory(categoryID). Mit dieser Methode können wir die Produkte für die aktuelle Kategorie mithilfe der folgenden deklarativen Syntax an den inneren Repeater binden:
<asp:Repeater runat="server" ID="ProductsByCategoryList" EnableViewState="False"
DataSource='<%# GetProductsInCategory(CType(Eval("CategoryID"), Integer)) %>'>
...
</asp:Repeater>
Die Repeater-Eigenschaft verwendet die Datenbindungssyntax DataSource , um anzugeben, dass die Daten aus der GetProductsInCategory(categoryID) -Methode stammen. Da Eval("CategoryID") einen Wert vom Typ Objectzurückgibt, wandeln wir das Objekt in ein um Integer , bevor es an die GetProductsInCategory(categoryID) -Methode übergeben wird. Beachten Sie, dass hier CategoryID über die Datenbindungssyntax der im äußeren Repeater () zugegriffen wirdCategoryID,CategoryList der an die Datensätze in der Categories Tabelle gebunden ist. Daher wissen wir, dass kein CategoryID Datenbankwert NULL sein kann, weshalb wir die Eval Methode blind umwandeln können, ohne zu überprüfen, ob es sich um einen DBNullhandelt.
Bei diesem Ansatz müssen wir die GetProductsInCategory(categoryID) -Methode erstellen und den entsprechenden Satz von Produkten abrufen lassen, wenn der angegebene angegeben wird categoryID. Dazu können Sie einfach den zurückgeben, der ProductsDataTable von der s-Methode GetProductsByCategoryID(categoryID) der ProductsBLL Klasse zurückgegeben wird. Lassen Sie uns die GetProductsInCategory(categoryID) -Methode in der CodeBehind-Klasse für unsere NestedControls.aspx Seite erstellen. Verwenden Sie dazu den folgenden Code:
Protected Function GetProductsInCategory(ByVal categoryID As Integer) _
As Northwind.ProductsDataTable
' Create an instance of the ProductsBLL class
Dim productAPI As ProductsBLL = New ProductsBLL()
' Return the products in the category
Return productAPI.GetProductsByCategoryID(categoryID)
End Function
Diese Methode erstellt einfach eine instance der ProductsBLL Methode und gibt die Ergebnisse der GetProductsByCategoryID(categoryID) Methode zurück. Beachten Sie, dass die -Methode markiert Public werden muss oder Protected; wenn die Methode markiert Privateist, kann nicht über das deklarative Markup der ASP.NET Seite darauf zugegriffen werden.
Nachdem Sie diese Änderungen vorgenommen haben, um diese neue Technik zu verwenden, nehmen Sie sich einen Moment Zeit, um die Seite über einen Browser anzuzeigen. Die Ausgabe sollte mit der Ausgabe bei Verwendung des ObjectDataSource- und ItemDataBound Ereignishandleransatzes identisch sein (siehe Abbildung 5, um einen Screenshot anzuzeigen).
Hinweis
Das Erstellen der -Methode in der GetProductsInCategory(categoryID) CodeBehind-Klasse der ASP.NET Seite kann wie arbeitsintensive Arbeit erscheinen. Schließlich erstellt diese Methode einfach eine instance der ProductsBLL -Klasse und gibt die Ergebnisse der -GetProductsByCategoryID(categoryID)Methode zurück. Warum rufen Sie diese Methode nicht direkt aus der Datenbindungssyntax im inneren Repeater auf, z. B.: DataSource='<%# ProductsBLL.GetProductsByCategoryID(CType(Eval("CategoryID"), Integer)) %>'? Obwohl diese Syntax mit der aktuellen Implementierung der ProductsBLL -Klasse nicht funktioniert (da die GetProductsByCategoryID(categoryID) -Methode eine instance-Methode ist), können Sie ändernProductsBLL, um eine statische Methode einzuschließen GetProductsByCategoryID(categoryID) oder die Klasse eine statische Instance() Methode einzufügen, um einen neuen instance der ProductsBLL Klasse zurückzugeben.
Während solche Änderungen die Notwendigkeit der GetProductsInCategory(categoryID) -Methode in der CodeBehind-Klasse der ASP.NET Seite überflüssig machen würden, bietet uns die CodeBehind-Klassenmethode mehr Flexibilität beim Arbeiten mit den abgerufenen Daten, wie wir in Kürze sehen werden.
Abrufen aller Produktinformationen auf einmal
Die beiden durchsichtigen Techniken, die wir untersucht haben, greifen diese Produkte für die aktuelle Kategorie auf, indem sie die Methode s GetProductsByCategoryID(categoryID) der ProductsBLL Klasse aufrufen (der erste Ansatz hat dies über eine ObjectDataSource, die zweite über die GetProductsInCategory(categoryID) -Methode in der CodeBehind-Klasse). Jedes Mal, wenn diese Methode aufgerufen wird, ruft die Geschäftslogikebene die Datenzugriffsebene auf, die die Datenbank mit einer SQL-Anweisung abfragt, die Zeilen aus der Products Tabelle zurückgibt, deren CategoryID Feld mit dem angegebenen Eingabeparameter übereinstimmt.
Bei N-Kategorien im System werden bei diesem Ansatz N + 1-Aufrufe an die Datenbank eine Datenbankabfrage verwendet, um alle Kategorien abzurufen, und dann N Aufrufe, um die für jede Kategorie spezifischen Produkte abzurufen. Wir können jedoch alle benötigten Daten in nur zwei Datenbankaufrufen abrufen, um alle Kategorien abzurufen, und einen anderen, um alle Produkte abzurufen. Sobald wir alle Produkte haben, können wir diese Produkte filtern, sodass nur die Produkte, die dem aktuellen CategoryID entsprechen, an den inneren Repeater dieser Kategorie gebunden sind.
Um diese Funktionalität bereitzustellen, müssen wir nur eine geringfügige Änderung an der -Methode in der GetProductsInCategory(categoryID) CodeBehind-Klasse der ASP.NET Seite vornehmen. Anstatt die Ergebnisse der Methode der ProductsBLL Klasse GetProductsByCategoryID(categoryID) blind zurückzugeben, können wir stattdessen zuerst auf alle Produkte zugreifen (sofern noch nicht darauf zugegriffen wurde) und dann nur die gefilterte Ansicht der Produkte basierend auf der übergebenen CategoryIDzurückgeben.
Private allProducts As Northwind.ProductsDataTable = Nothing
Protected Function GetProductsInCategory(ByVal categoryID As Integer) _
As Northwind.ProductsDataTable
' First, see if we've yet to have accessed all of the product information
If allProducts Is Nothing Then
Dim productAPI As ProductsBLL = New ProductsBLL()
allProducts = productAPI.GetProducts()
End If
' Return the filtered view
allProducts.DefaultView.RowFilter = "CategoryID = " & categoryID
Return allProducts
End Function
Beachten Sie das Hinzufügen der Variablen auf Seitenebene, allProducts. Dieser enthält Informationen zu allen Produkten und wird beim ersten Aufruf der GetProductsInCategory(categoryID) Methode aufgefüllt. Nachdem sichergestellt wurde, dass das allProducts Objekt erstellt und aufgefüllt wurde, filtert die Methode die Ergebnisse der DataTable so, dass nur auf die Zeilen zugegriffen werden kann, die CategoryID dem angegebenen CategoryID entsprechen. Dieser Ansatz reduziert die Anzahl der Zugriffe auf die Datenbank von N + 1 auf zwei.
Durch diese Erweiterung werden keine Änderungen am gerenderten Markup der Seite vorgenommen, und es werden weniger Datensätze als beim anderen Ansatz zurückgebracht. Die Anzahl der Aufrufe der Datenbank wird einfach reduziert.
Hinweis
Es könnte intuitiv sein, dass die Verringerung der Anzahl der Datenbankzugriffe die Leistung mit Sicherheit verbessern würde. Dies ist jedoch möglicherweise nicht der Fall. Wenn Sie beispielsweise über eine große Anzahl von Produkten verfügen, deren CategoryID wert ist NULL, gibt der Aufruf der GetProducts -Methode eine Anzahl von Produkten zurück, die nie angezeigt werden. Darüber hinaus kann die Rückgabe aller Produkte verschwenderisch sein, wenn Sie nur eine Teilmenge der Kategorien anzeigen, was möglicherweise der Fall ist, wenn Sie paging implementiert haben.
Wenn es wie immer um die Analyse der Leistung von zwei Techniken geht, besteht die einzige sichere Maßnahme darin, kontrollierte Tests auszuführen, die auf die gängigen Fallszenarien Ihrer Anwendung zugeschnitten sind.
Zusammenfassung
In diesem Tutorial haben wir erfahren, wie Ein Datenwebsteuerelement in einem anderen geschachtelt wird. Dabei wurde insbesondere untersucht, wie ein äußerer Repeater ein Element für jede Kategorie mit einem inneren Repeater anzeigt, der die Produkte für jede Kategorie in einer Aufzählungsliste auflistet. Die Standard Herausforderung beim Erstellen einer geschachtelten Benutzeroberfläche besteht darin, auf die richtigen Daten zuzugreifen und an das interne Datenwebsteuerelement zu binden. Es gibt eine Vielzahl von Techniken, von denen wir in diesem Tutorial zwei untersucht haben. Der erste untersuchte Ansatz verwendete eine ObjectDataSource in den äußeren Datenwebsteuerelementen, ItemTemplate die über seine DataSourceID -Eigenschaft an das interne Datenwebsteuerelement gebunden war. Die zweite Technik hat über eine Methode in der CodeBehind-Klasse der ASP.NET Seite auf die Daten zugegriffen. Diese Methode kann dann über die Datenbindungssyntax an die Eigenschaft des inneren Datenwebsteuerelements DataSource gebunden werden.
Während die in diesem Tutorial untersuchte geschachtelte Benutzeroberfläche einen in einem Repeater geschachtelten Repeater verwendet hat, können diese Techniken auf die anderen Datenwebsteuerelemente erweitert werden. Sie können einen Repeater in einer GridView oder eine GridView in einer DataList schachteln usw.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Hauptprüfer für dieses Tutorial waren Zack Jones und Liz Shulok. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.