Formatieren des DataList- und Wiederholungssteuerelements auf Datenbasis (VB)
von Scott Mitchell
In diesem Tutorial erfahren Sie, wie Sie die Darstellung der DataList- und Repeater-Steuerelemente formatieren, indem Sie Formatierungsfunktionen in Vorlagen verwenden oder das DataBound-Ereignis behandeln.
Einführung
Wie im vorherigen Tutorial gezeigt, bietet DataList eine Reihe von stilbezogenen Eigenschaften, die sich auf die Darstellung auswirken. Insbesondere wurde gezeigt, wie Sie den DataList-Eigenschaften HeaderStyle, , ItemStyleund AlternatingItemStyleSelectedItemStyle CSS-Standardklassen zuweisen. Zusätzlich zu diesen vier Eigenschaften enthält die DataList eine Reihe weiterer stilbezogener Eigenschaften, z Font. B. , ForeColor, BackColorund BorderWidth, um nur einige zu nennen. Das Repeater-Steuerelement enthält keine stilbezogenen Eigenschaften. Solche Stileinstellungen müssen direkt innerhalb des Markups in den Vorlagen des Repeaters vorgenommen werden.
Wie Daten formatiert werden sollen, hängt jedoch häufig von den Daten selbst ab. Beim Auflisten von Produkten möchten wir beispielsweise die Produktinformationen in einer hellgrauen Schriftfarbe anzeigen, wenn sie eingestellt wird, oder wir möchten den UnitsInStock Wert hervorheben, wenn er 0 ist. Wie in den vorherigen Tutorials gezeigt, bieten GridView, DetailsView und FormView zwei unterschiedliche Möglichkeiten, ihre Darstellung basierend auf ihren Daten zu formatieren:
- Das
DataBoundEreignis erstellt einen Ereignishandler für das entsprechendeDataBoundEreignis, der ausgelöst wird, nachdem die Daten an jedes Element gebunden wurden (für GridView war es dasRowDataBoundEreignis; für dataList und Repeater ist es dasItemDataBoundEreignis). In diesem Ereignishandler können die just gebundenen Daten untersucht und Formatierungsentscheidungen getroffen werden. Dieses Verfahren haben wir im Tutorial Benutzerdefinierte Formatierung basierend auf Daten untersucht. - Formatierungsfunktionen in Vorlagen Bei Verwendung von TemplateFields im DetailView- oder GridView-Steuerelement oder einer Vorlage im FormView-Steuerelement können wir der CodeBehind-Klasse der ASP.NET Seite, der Business Logic Layer oder einer anderen Klassenbibliothek, auf die über die Webanwendung zugegriffen werden kann, eine Formatierungsfunktion hinzufügen. Diese Formatierungsfunktion kann eine beliebige Anzahl von Eingabeparametern akzeptieren, muss jedoch den HTML-Code zurückgeben, der in der Vorlage gerendert werden soll. Formatierungsfunktionen wurden zuerst im Tutorial Verwenden von TemplateFields im GridView-Steuerelement untersucht.
Beide Formatierungstechniken sind mit den Steuerelementen DataList und Repeater verfügbar. In diesem Tutorial werden Beispiele erläutert, die beide Techniken für beide Steuerelemente verwenden.
Verwenden desItemDataBoundEreignishandlers
Wenn Daten an eine DataList gebunden werden, entweder aus einem Datenquellensteuerelement oder durch programmgesteuertes Zuweisen von Daten zur Eigenschaft des Steuerelements DataSource und Aufrufen der - DataBind() Methode, wird das DataList-Ereignis DataBinding ausgelöst, die Datenquelle aufgelistet, und jeder Datensatz ist an die DataList gebunden. Für jeden Datensatz in der Datenquelle erstellt die DataList ein DataListItem -Objekt, das dann an den aktuellen Datensatz gebunden wird. Während dieses Prozesses löst dataList zwei Ereignisse aus:
ItemCreatedwird ausgelöst, nachdem dieDataListItemerstellt wurdeItemDataBoundwird ausgelöst, nachdem der aktuelle Datensatz an den gebunden wurdeDataListItem
In den folgenden Schritten wird der Datenbindungsprozess für das DataList-Steuerelement beschrieben.
Das DataList-Ereignis
DataBindingwird ausgelöst.Die Daten sind an die DataList gebunden.
Für jeden Datensatz in der Datenquelle
- Erstellen eines
DataListItemObjekts - Auslösen des Ereignisses
ItemCreated - Binden Sie den Datensatz an die
DataListItem - Auslösen des Ereignisses
ItemDataBound - Hinzufügen von
ItemszurDataListItemAuflistung
- Erstellen eines
Beim Binden von Daten an das Repeater-Steuerelement wird die gleiche Schrittfolge durchlaufen. Der einzige Unterschied besteht darin, dass der Repeater anstelle von DataListItem Instanzen erstellt wird s.RepeaterItem
Hinweis
Der aufmerksame Leser hat möglicherweise eine leichte Anomalie zwischen der Sequenz von Schritten bemerkt, die sich übertragen, wenn DataList und Repeater an Daten gebunden sind, und wenn gridView an Daten gebunden ist. Am Ende des Datenbindungsprozesses löst gridView das DataBound Ereignis aus. Weder das DataList-Steuerelement noch das Repeater-Steuerelement weisen ein solches Ereignis auf. Dies liegt daran, dass die DataList- und Repeater-Steuerelemente zurück im ASP.NET 1.x-Zeitrahmen erstellt wurden, bevor das Muster des Ereignishandlers vor und nach der Ebene gebräuchlich geworden war.
Wie bei GridView besteht eine Option für die Formatierung basierend auf den Daten darin, einen Ereignishandler für das ItemDataBound Ereignis zu erstellen. Dieser Ereignishandler überprüft die Daten, die gerade an oder DataListItemRepeaterItem gebunden wurden, und wirkt sich bei Bedarf auf die Formatierung des Steuerelements aus.
Für das DataList-Steuerelement können Formatierungsänderungen für das gesamte Element mithilfe der DataListItem stilbezogenen s-Eigenschaften implementiert werden, zu denen die Standardeigenschaften Font, ForeColor, , BackColor, CssClassusw. gehören. Um die Formatierung bestimmter Websteuerelemente innerhalb der DataList-Vorlage zu beeinflussen, müssen wir programmgesteuert auf diese Websteuerelemente zugreifen und diese ändern. Im Tutorial Benutzerdefinierte Formatierung basierend auf Daten haben wir erfahren, wie dies erreicht wird. Wie das Repeater-Steuerelement verfügt die RepeaterItem Klasse über keine stilbezogenen Eigenschaften. Daher müssen alle stilbezogenen Änderungen an einem RepeaterItem im ItemDataBound Ereignishandler vorgenommen werden, indem programmgesteuert auf Websteuerelemente innerhalb der Vorlage zugegriffen und aktualisiert wird.
Da die ItemDataBound Formatierungstechnik für DataList und Repeater nahezu identisch ist, konzentriert sich unser Beispiel auf die Verwendung der DataList.
Schritt 1: Anzeigen von Produktinformationen in der DataList
Bevor wir uns um die Formatierung kümmern, erstellen wir zunächst eine Seite, die eine DataList zum Anzeigen von Produktinformationen verwendet. Im vorherigen Tutorial haben wir eine DataList erstellt, deren ItemTemplate Name, Kategorie, Lieferant, Menge pro Einheit und Preis für jedes Produkt angezeigt wurde. Wiederholen Sie diese Funktionalität hier in diesem Tutorial. Um dies zu erreichen, können Sie entweder die DataList und ihre ObjectDataSource von Grund auf neu erstellen, oder Sie können diese Steuerelemente von der seite kopieren, die im vorherigen Tutorial erstellt wurde (Basics.aspx) und sie in die Seite für dieses Tutorial einfügen (Formatting.aspx).
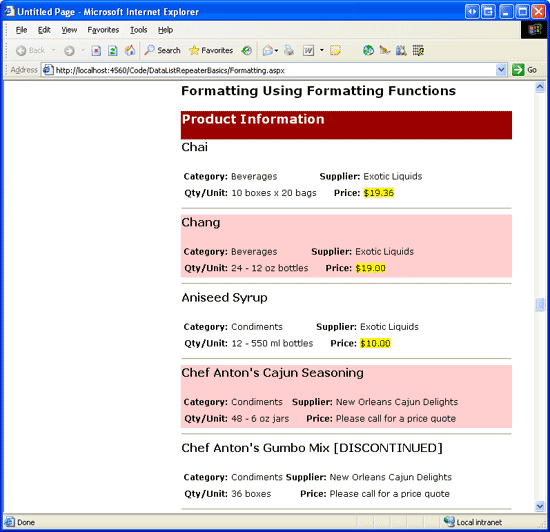
Nachdem Sie die DataList- und ObjectDataSource-Funktionalität von Basics.aspx in Formatting.aspxrepliziert haben, nehmen Sie sich einen Moment Zeit, um die DataList-Eigenschaft ID von DataList1 in eine aussagekräftigere ItemDataBoundFormattingExamplezu ändern. Zeigen Sie als Nächstes die DataList in einem Browser an. Wie Abbildung 1 zeigt, besteht der einzige Formatierungsunterschied zwischen den einzelnen Produkten darin, dass sich die Hintergrundfarbe abwechselt.
Abbildung 1: Die Produkte werden im DataList-Steuerelement aufgeführt (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
In diesem Tutorial formatieren Sie die DataList so, dass alle Produkte mit einem Preis unter 20,00 USD sowohl ihren Namen als auch den Einheitspreis gelb hervorgehoben haben.
Schritt 2: Programmgesteuertes Ermitteln des Werts der Daten im ItemDataBound-Ereignishandler
Da nur für Produkte mit einem Preis unter 20,00 USD die benutzerdefinierte Formatierung angewendet wird, müssen wir in der Lage sein, den Preis jedes Produkts zu bestimmen. Beim Binden von Daten an eine DataList listet die DataList die Datensätze in der Datenquelle auf und erstellt für jeden Datensatz eine DataListItem instance, die den Datenquellendatensatz an das DataListItembindet. Nachdem die Daten des bestimmten Datensatzes an das aktuelle DataListItem Objekt gebunden wurden, wird das DataList-Ereignis ItemDataBound ausgelöst. Wir können einen Ereignishandler für dieses Ereignis erstellen, um die Datenwerte für den aktuellen DataListItem zu überprüfen und basierend auf diesen Werten alle erforderlichen Formatierungsänderungen vorzunehmen.
Erstellen Sie ein ItemDataBound Ereignis für dataList, und fügen Sie den folgenden Code hinzu:
Protected Sub ItemDataBoundFormattingExample_ItemDataBound _
(sender As Object, e As DataListItemEventArgs) _
Handles ItemDataBoundFormattingExample.ItemDataBound
If e.Item.ItemType = ListItemType.Item OrElse _
e.Item.ItemType = ListItemType.AlternatingItem Then
' Programmatically reference the ProductsRow instance
' bound to this DataListItem
Dim product As Northwind.ProductsRow = _
CType(CType(e.Item.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' See if the UnitPrice is not NULL and less than $20.00
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
' TODO: Highlight the product's name and price
End If
End If
End Sub
Während das Konzept und die Semantik hinter dem DataList-Ereignishandler ItemDataBound identisch sind mit denen, die vom GridView-Ereignishandler RowDataBound im Tutorial Benutzerdefinierte Formatierung basierend auf Daten verwendet werden, unterscheiden sich die Syntax geringfügig. Wenn das ItemDataBound Ereignis ausgelöst wird, wird die DataListItem soeben an Daten gebundene An den entsprechenden Ereignishandler über e.Item übergeben (anstelle von e.Row, wie beim GridView-Ereignishandler RowDataBound ). Der DataList-Ereignishandler ItemDataBound wird für jede Zeile ausgelöst, die der DataList hinzugefügt wird, einschließlich Headerzeilen, Fußzeilenzeilen und Trennzeilen. Die Produktinformationen sind jedoch nur an die Datenzeilen gebunden. Wenn Sie das ItemDataBound -Ereignis verwenden, um die an die DataList gebundenen Daten zu überprüfen, müssen Sie daher zuerst sicherstellen, dass wir mit einem Datenelement arbeiten. Dies kann durch Überprüfen der DataListItems-EigenschaftItemType erreicht werden, die einen der folgenden acht Werte aufweisen kann:
AlternatingItemEditItemFooterHeaderItemPagerSelectedItemSeparator
Sowohl als AlternatingItem``DataListItem auch Item s erstellen die DataList-Datenelemente. Wenn wir mit einem Item oder AlternatingItemarbeiten, greifen wir auf die tatsächliche ProductsRow instance zu, die an den aktuellen DataListItemgebunden war. Die DataListItems-EigenschaftDataItem enthält einen Verweis auf das DataRowView -Objekt, dessen Row Eigenschaft einen Verweis auf das tatsächliche ProductsRow Objekt bereitstellt.
Als Nächstes überprüfen wir die ProductsRow Eigenschaft instance sUnitPrice. Da das Feld der Tabelle UnitPrice "Products" Werte zulässtNULL, sollten Sie zuerst überprüfen, ob sie einen NULL Wert mit der -Methode aufweist, bevor Sie versuchen, auf die UnitPriceIsUnitPriceNull() Eigenschaft zuzugreifen. Wenn der UnitPrice Wert nicht NULList, überprüfen wir, ob er kleiner als 20,00 USD ist. Wenn es tatsächlich unter 20,00 USD liegt, müssen wir die benutzerdefinierte Formatierung anwenden.
Schritt 3: Hervorheben des Produktnamens und des Preises
Sobald wir wissen, dass der Preis eines Produkts unter 20,00 USD liegt, bleibt nur noch, seinen Namen und Preis hervorzuheben. Um dies zu erreichen, müssen wir zuerst programmgesteuert auf die Label-Steuerelemente in der verweisen, die ItemTemplate den Namen und den Preis des Produkts anzeigen. Als Nächstes müssen sie einen gelben Hintergrund anzeigen. Diese Formatierungsinformationen können durch direktes Ändern der Labels-Eigenschaften BackColor (LabelID.BackColor = Color.Yellow) angewendet werden. Idealerweise sollten jedoch alle anzeigebezogenen Angelegenheiten durch kaskadierende Stylesheets ausgedrückt werden. Tatsächlich verfügen wir bereits über ein Stylesheet, das die gewünschte Formatierung bereitstellt, die in Styles.css - AffordablePriceEmphasisdefiniert wurde und im Tutorial Benutzerdefinierte Formatierung basierend auf Daten erstellt und erläutert wurde.
Um die Formatierung anzuwenden, legen Sie einfach die beiden Eigenschaften von Label-Websteuerelementen CssClass auf AffordablePriceEmphasisfest, wie im folgenden Code gezeigt:
' Highlight the product name and unit price Labels
' First, get a reference to the two Label Web controls
Dim ProductNameLabel As Label = CType(e.Item.FindControl("ProductNameLabel"), Label)
Dim UnitPriceLabel As Label = CType(e.Item.FindControl("UnitPriceLabel"), Label)
' Next, set their CssClass properties
If ProductNameLabel IsNot Nothing Then
ProductNameLabel.CssClass = "AffordablePriceEmphasis"
End If
If UnitPriceLabel IsNot Nothing Then
UnitPriceLabel.CssClass = "AffordablePriceEmphasis"
End If
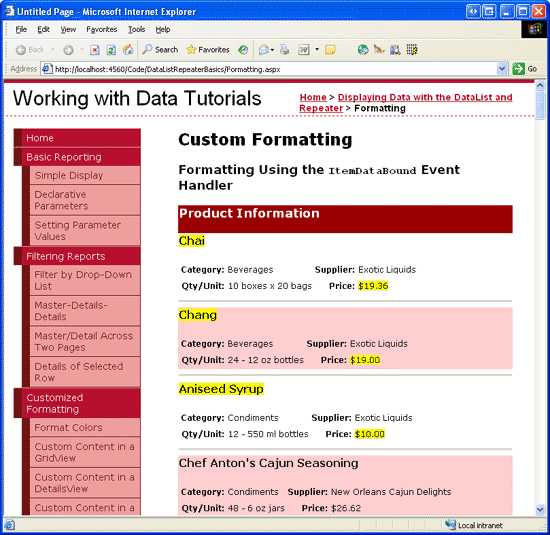
Nachdem der ItemDataBound Ereignishandler abgeschlossen ist, besuchen Sie die Formatting.aspx Seite in einem Browser erneut. Wie Abbildung 2 veranschaulicht, werden bei Produkten mit einem Preis unter 20,00 USD sowohl name als auch preislich hervorgehoben.
Abbildung 2: Diese Produkte mit weniger als 20,00 USD sind hervorgehoben (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Hinweis
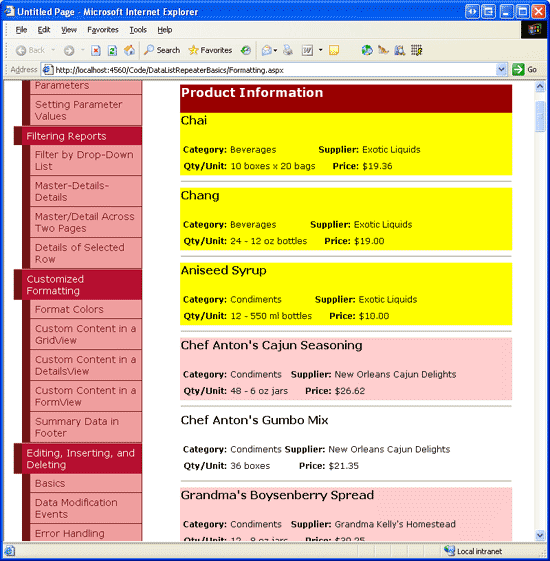
Da die DataList als HTML <table>gerendert wird, verfügen ihre DataListItem Instanzen über stilbezogene Eigenschaften, die so festgelegt werden können, dass eine bestimmte Formatvorlage auf das gesamte Element angewendet wird. Wenn wir beispielsweise das gesamte Element gelb hervorheben wollten, wenn sein Preis kleiner als 20,00 USD war, hätten wir den Code ersetzen können, der auf die Bezeichnungen verweist, und deren CssClass Eigenschaften durch die folgende Codezeile festlegen können: e.Item.CssClass = "AffordablePriceEmphasis" (siehe Abbildung 3).
Die RepeaterItem s, aus denen das Repeater-Steuerelement besteht, bieten jedoch keine eigenschaften auf Stilebene. Daher erfordert das Anwenden von benutzerdefinierter Formatierung auf den Repeater die Anwendung von Formateigenschaften auf die Websteuerelemente innerhalb der Vorlagen des Repeaters, genau wie in Abbildung 2.
Abbildung 3: Das gesamte Produktelement ist für Produkte unter 20,00 $ hervorgehoben (Klicken Sie, um das vollständige Bild anzuzeigen)
Verwenden von Formatierungsfunktionen innerhalb der Vorlage
Im Tutorial Verwenden von TemplateFields im GridView-Steuerelement haben wir erfahren, wie Sie eine Formatierungsfunktion in einem GridView TemplateField verwenden, um benutzerdefinierte Formatierungen basierend auf den Daten anzuwenden, die an die Zeilen von GridView gebunden sind. Eine Formatierungsfunktion ist eine Methode, die aus einer Vorlage aufgerufen werden kann und den HTML-Code zurückgibt, der an ihrer Stelle ausgegeben werden soll. Formatierungsfunktionen können sich in der CodeBehind-Klasse der ASP.NET Seite befinden oder in Klassendateien im App_Code Ordner oder in einem separaten Klassenbibliotheksprojekt zentralisiert werden. Das Verschieben der Formatierungsfunktion aus der CodeBehind-Klasse der ASP.NET Seite ist ideal, wenn Sie dieselbe Formatierungsfunktion auf mehreren ASP.NET Seiten oder in anderen ASP.NET Webanwendungen verwenden möchten.
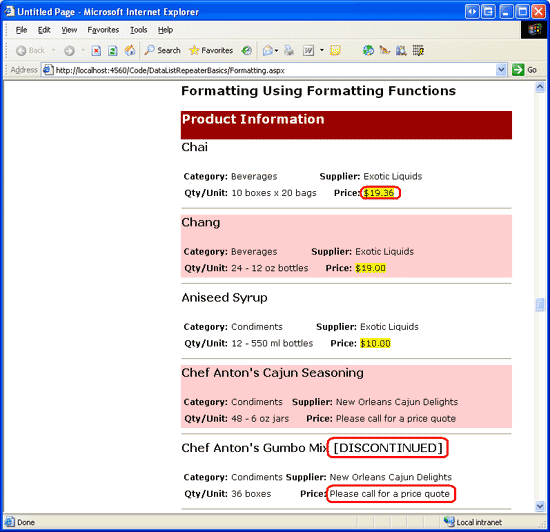
Um Formatierungsfunktionen zu veranschaulichen, geben wir an, dass die Produktinformationen den Text [DISCONTINUED] neben dem Namen des Produkts enthalten, wenn er nicht mehr verwendet wird. Außerdem wird der Preis gelb hervorgehoben, wenn er kleiner als 20,00 $ ist (wie im ItemDataBound Ereignishandlerbeispiel). Wenn der Preis 20,00 USD oder höher ist, wird nicht der tatsächliche Preis angezeigt, sondern der Text Bitte rufen Sie für ein Preisangebot an. Abbildung 4 zeigt einen Screenshot der Produktliste mit diesen Angewendeten Formatierungsregeln.
Abbildung 4: Bei teuren Produkten wird der Preis durch den Text ersetzt. Bitte rufen Sie für ein Preisangebot an (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Erstellen der Formatierungsfunktionen
Für dieses Beispiel benötigen wir zwei Formatierungsfunktionen, eine, die den Produktnamen zusammen mit dem Text [DISCONTINUED] anzeigt, falls erforderlich, und eine andere, die entweder einen hervorgehobenen Preis anzeigt, wenn er kleiner als 20,00 USD ist, oder den Text, Bitte rufen Sie für ein Preisangebot an, andernfalls. Erstellen Sie diese Funktionen in der CodeBehind-Klasse der ASP.NET Seite, und nennen Sie sie DisplayProductNameAndDiscontinuedStatus und DisplayPrice. Beide Methoden müssen den HTML-Code zurückgeben, um als Zeichenfolge gerendert zu werden, und beide müssen markiert Protected (oder Public) werden, um aus dem deklarativen Syntaxteil der ASP.NET Seite aufgerufen zu werden. Der Code für diese beiden Methoden folgt:
Protected Function DisplayProductNameAndDiscontinuedStatus _
(productName As String, discontinued As Boolean) As String
' Return just the productName if discontinued is false
If Not discontinued Then
Return productName
Else
' otherwise, return the productName appended with the text "[DISCONTINUED]"
Return String.Concat(productName, " [DISCONTINUED]")
End If
End Function
Protected Function DisplayPrice(product As Northwind.ProductsRow) As String
' If price is less than $20.00, return the price, highlighted
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
product.UnitPrice.ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
Beachten Sie, dass die DisplayProductNameAndDiscontinuedStatus -Methode die Werte der productName Datenfelder und discontinued als Skalarwerte akzeptiert, während die DisplayPrice -Methode einen ProductsRow instance akzeptiert (anstatt einen unitPrice Skalarwert). Beide Ansätze funktionieren; Wenn die Formatierungsfunktion jedoch mit skalaren Werten arbeitet, die Datenbankwerte NULL enthalten können (z UnitPrice. B. ; weder ProductName noch Discontinued zulässige NULL Werte), muss bei der Behandlung dieser Skalareingaben besondere Sorgfalt angewendet werden.
Insbesondere muss der Eingabeparameter vom Typ Object sein, da der eingehende Wert ein DBNull instance anstelle des erwarteten Datentyps sein kann. Darüber hinaus muss überprüft werden, ob der eingehende Wert ein Datenbankwert NULL ist. Das heißt, wenn die Methode den DisplayPrice Preis als Skalarwert akzeptiert, müssen wir den folgenden Code verwenden:
Protected Function DisplayPrice(ByVal unitPrice As Object) As String
' If price is less than $20.00, return the price, highlighted
If Not Convert.IsDBNull(unitPrice) AndAlso CType(unitPrice, Decimal) < 20 Then
Return String.Concat("<span class="AffordablePriceEmphasis">", _
CType(unitPrice, Decimal).ToString("C"), "</span>")
Else
' Otherwise return the text, "Please call for a price quote"
Return "<span>Please call for a price quote</span>"
End If
End Function
Beachten Sie, dass der unitPrice Eingabeparameter vom Typ Object ist und dass die bedingte Anweisung geändert wurde, um festzustellen, ob unitPrice vorhanden ist DBNull oder nicht. Da der unitPrice Eingabeparameter als Objectübergeben wird, muss er in einen Dezimalwert umgewandelt werden.
Schritt 2: Aufrufen der Formatierungsfunktion aus der ItemTemplate von DataList
Mit den Formatierungsfunktionen, die der CodeBehind-Klasse der ASP.NET Seite hinzugefügt wurden, müssen diese Formatierungsfunktionen nur noch aus der DataList-Klasse ItemTemplateaufgerufen werden. Um eine Formatierungsfunktion aus einer Vorlage aufzurufen, platzieren Sie den Funktionsaufruf innerhalb der Datenbindungssyntax:
<%# MethodName(inputParameter1, inputParameter2, ...) %>
In den DataLists ItemTemplate zeigt das ProductNameLabel Label Web-Steuerelement derzeit den Namen des Produkts an, indem es seiner Text Eigenschaft das Ergebnis von <%# Eval("ProductName") %>zuweist. Damit der Name und der Text [DISCONTINUED] angezeigt werden, aktualisieren Sie bei Bedarf die deklarative Syntax, sodass der Text Eigenschaft stattdessen der Wert der DisplayProductNameAndDiscontinuedStatus Methode zugewiesen wird. Dabei müssen wir den Namen des Produkts und die nicht mehr verwendeten Werte mithilfe der Eval("columnName") Syntax übergeben. Eval gibt einen Wert vom Typ Objectzurück, aber die DisplayProductNameAndDiscontinuedStatus -Methode erwartet Eingabeparameter vom Typ String und Boolean. Daher müssen wir die von der Eval -Methode zurückgegebenen Werte wie folgt in die erwarteten Eingabeparametertypen umwandeln:
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# DisplayProductNameAndDiscontinuedStatus((string) Eval("ProductName"),
(bool) Eval("Discontinued")) %>'>
</asp:Label>
</h4>
Um den Preis anzuzeigen, können wir einfach die UnitPriceLabel Eigenschaft Label s Text auf den von der DisplayPrice -Methode zurückgegebenen Wert festlegen, genau wie bei der Anzeige des Produktnamens und des [DISCONTINUED]-Texts. Anstatt jedoch als UnitPrice Skalareingabeparameter zu übergeben, übergeben wir stattdessen den gesamten ProductsRow instance:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# DisplayPrice((Northwind.ProductsRow)
((System.Data.DataRowView) Container.DataItem).Row) %>'>
</asp:Label>
Nehmen Sie sich nach den Aufrufen der Formatierungsfunktionen einen Moment Zeit, um unseren Fortschritt in einem Browser anzuzeigen. Der Bildschirm sollte ähnlich wie Abbildung 5 aussehen, wobei die nicht mehr verfügbaren Produkte den Text [DISCONTINUED] enthalten und die Produkte, die mehr als 20,00 USD kosten, durch den Text Bitte rufen Sie ein Preisangebot an.
Abbildung 5: Bei teuren Produkten wird der Preis durch den Text ersetzt. Bitte rufen Sie für ein Preisangebot an (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Das Formatieren des Inhalts eines DataList- oder Repeater-Steuerelements basierend auf den Daten kann mit zwei Techniken erfolgen. Die erste Technik besteht darin, einen Ereignishandler für das -Ereignis zu erstellen, das ItemDataBound ausgelöst wird, wenn jeder Datensatz in der Datenquelle an einen neuen DataListItem oder RepeaterItemgebunden ist. ItemDataBound Im Ereignishandler können die aktuellen Elementdaten untersucht werden, und dann kann die Formatierung auf den Inhalt der Vorlage oder für DataListItem s auf das gesamte Element selbst angewendet werden.
Alternativ können benutzerdefinierte Formatierungen durch Formatierungsfunktionen realisiert werden. Eine Formatierungsfunktion ist eine Methode, die aus den Vorlagen DataList oder Repeater aufgerufen werden kann, die den HTML-Code zurückgibt, der an ihrer Stelle ausgegeben werden soll. Häufig wird der von einer Formatierungsfunktion zurückgegebene HTML-Code durch die Werte bestimmt, die an das aktuelle Element gebunden sind. Diese Werte können an die Formatierungsfunktion übergeben werden, entweder als Skalarwerte oder durch Übergeben des gesamten Objekts, das an das Element gebunden ist (z. B. das ProductsRow instance).
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Hauptprüfer für dieses Tutorial waren Yaakov Ellis, Randy Schmidt und Liz Shulok. Möchten Sie meine bevorstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.