Erstellen eines benutzerdefinierten Anbieters für datenbankgesteuerte Siteübersichten (VB)
von Scott Mitchell
Der Standardmäßige Websitezuordnungsanbieter in ASP.NET 2.0 ruft seine Daten aus einer statischen XML-Datei ab. Während der XML-basierte Anbieter für viele kleine und mittelgroße Websites geeignet ist, erfordern größere Webanwendungen eine dynamischere Websitezuordnung. In diesem Lernprogramm erstellen wir einen benutzerdefinierten Websitezuordnungsanbieter, der seine Daten aus der Geschäftslogikebene abruft, wodurch wiederum Daten aus der Datenbank abgerufen werden.
Einführung
ASP.NET 2.0 s Site map Feature ermöglicht es einem Seitenentwickler, eine Websitezuordnung einer Webanwendung in einem beständigen Medium zu definieren, z. B. in einer XML-Datei. Nach der Definition können auf die Websitezuordnungsdaten programmgesteuert über die SiteMap Klasse im System.Web Namespace oder über eine Vielzahl von Navigationswebsteuerelementen, z. B. die SiteMapPath-, Menü- und TreeView-Steuerelemente, zugegriffen werden. Das Websitezuordnungssystem verwendet das Anbietermodell, sodass verschiedene Implementierungen der Sitezuordnungs-Serialisierung erstellt und an eine Webanwendung angeschlossen werden können. Der Standardmäßige Siteübersichtsanbieter, der mit ASP.NET 2.0 ausgeliefert wird, behält die Struktur der Websitezuordnung in einer XML-Datei bei. Zurück im Lernprogramm "Gestaltungsvorlagen" und "Websitenavigation " haben wir eine Datei mit dem Namen Web.sitemap erstellt, die diese Struktur enthielt und deren XML mit jedem neuen Lernprogrammabschnitt aktualisiert wurde.
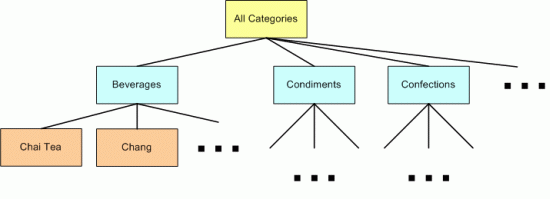
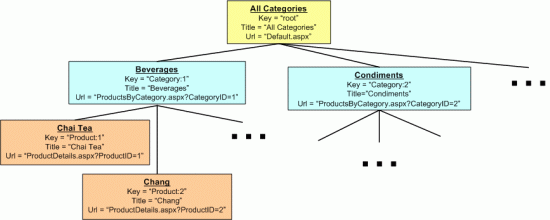
Der standardmäßige XML-basierte Websitezuordnungsanbieter funktioniert gut, wenn die Struktur der Websitezuordnung relativ statisch ist, z. B. für diese Lernprogramme. In vielen Szenarien ist jedoch eine dynamischere Standortkarte erforderlich. Betrachten Sie die in Abbildung 1 dargestellte Websitekarte, in der jede Kategorie und jedes Produkt als Abschnitte in der Websitestruktur angezeigt werden. Wenn Sie diese Websiteübersicht verwenden, kann der Besuch der Webseite, die dem Stammknoten entspricht, alle Kategorien auflisten, während der Besuch einer bestimmten Kategorie-Webseite die Produkte der Kategorie auflistet und die Webseite eines bestimmten Produkts anzeigt, dass diese Produktdetails angezeigt werden.
Abbildung 1: Die Kategorien und Produkte bilden die Struktur der Websiteübersicht (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Obwohl diese kategorie- und produktbasierte Struktur in der Web.sitemap Datei hartcodiert werden konnte, muss die Datei jedes Mal aktualisiert werden, wenn eine Kategorie oder ein Produkt hinzugefügt, entfernt oder umbenannt wurde. Folglich würde die Wartung der Websiteübersicht erheblich vereinfacht, wenn ihre Struktur aus der Datenbank oder idealerweise aus der Business Logic Layer der Anwendungsarchitektur abgerufen wurde. Auf diese Weise würde die Websiteübersicht automatisch aktualisiert, da Produkte und Kategorien hinzugefügt, umbenannt oder gelöscht wurden.
Da ASP.NET 2.0 s Site map serialization auf dem Anbietermodell erstellt wird, können wir einen eigenen benutzerdefinierten Websitezuordnungsanbieter erstellen, der seine Daten aus einem alternativen Datenspeicher abruft, z. B. die Datenbank oder Architektur. In diesem Lernprogramm erstellen wir einen benutzerdefinierten Anbieter, der seine Daten aus der BLL abruft. Los geht's!
Hinweis
Der in diesem Lernprogramm erstellte benutzerdefinierte Websitezuordnungsanbieter ist eng mit der Architektur und dem Datenmodell der Anwendung verknüpft. Jeff Prosise s Speichern von Websitekarten in SQL Server und dem SQL Site Map Provider, auf den Sie gewartet haben, untersuchen einen generalisierten Ansatz zum Speichern von Websitekartendaten in SQL Server.
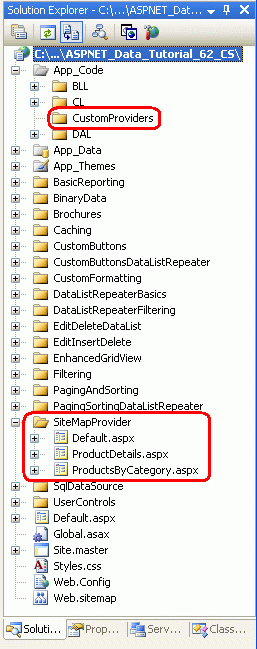
Schritt 1: Erstellen der Webseiten des benutzerdefinierten Websitezuordnungsanbieters
Bevor wir mit dem Erstellen eines benutzerdefinierten Websiteübersichtsanbieters beginnen, fügen wir zunächst die ASP.NET Seiten hinzu, die wir für dieses Lernprogramm benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen SiteMapProvider. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master Gestaltungsvorlage zugeordnet wird:
Default.aspxProductsByCategory.aspxProductDetails.aspx
Fügen Sie dem App_Code Ordner auch einen CustomProviders Unterordner hinzu.

Abbildung 2: Hinzufügen der ASP.NET Seiten für anbieterbezogene Lernprogramme zur Websitezuordnung
Da es nur ein Lernprogramm für diesen Abschnitt gibt, müssen Default.aspx wir die Lernprogramme des Abschnitts nicht auflisten. Default.aspx Stattdessen werden die Kategorien in einem GridView-Steuerelement angezeigt. Wir werden dies in Schritt 2 angehen.
Aktualisieren Web.sitemap Sie als Nächstes, um einen Verweis auf die Default.aspx Seite einzuschließen. Fügen Sie insbesondere das folgende Markup nach dem Zwischenspeichern <siteMapNode>hinzu:
<siteMapNode
title="Customizing the Site Map" url="~/SiteMapProvider/Default.aspx"
description="Learn how to create a custom provider that retrieves the site map
from the Northwind database." />
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Lernprogramme-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält nun ein Element für das einzige Lernprogramm für Websitekartenanbieter.

Abbildung 3: Die Websitekarte enthält jetzt einen Eintrag für das Lernprogramm zum Websitekartenanbieter.
Dieser Schwerpunkt dieses Lernprogramms besteht darin, das Erstellen eines benutzerdefinierten Websitezuordnungsanbieters zu veranschaulichen und eine Webanwendung für die Verwendung dieses Anbieters zu konfigurieren. Insbesondere erstellen wir einen Anbieter, der eine Websitekarte zurückgibt, die einen Stammknoten zusammen mit einem Knoten für jede Kategorie und jedes Produkt enthält, wie in Abbildung 1 dargestellt. Im Allgemeinen kann jeder Knoten in der Websitezuordnung eine URL angeben. Für unsere Websiteübersicht lautet ~/SiteMapProvider/Default.aspxdie URL des Stammknotens , die alle Kategorien in der Datenbank auflistet. Jeder Kategorieknoten in der Websitezuordnung weist eine URL auf, auf ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID=categoryIDdie verwiesen wird, wodurch alle Produkte in der angegebenen CategoryID aufgeführt werden. Schließlich verweist jeder Produktwebsitezuordnungsknoten auf ~/SiteMapProvider/ProductDetails.aspx?ProductID=productID, auf den die spezifischen Produktdetails angezeigt werden.
Um zu beginnen, müssen wir die Default.aspx, ProductsByCategory.aspxund ProductDetails.aspx Seiten erstellen. Diese Seiten werden in den Schritten 2, 3 und 4 bzw. 4 abgeschlossen. Da der Schub dieses Lernprogramms auf Websitekartenanbietern liegt und seit früheren Lernprogrammen die Erstellung dieser Arten von mehrseitigen Master-/Detailberichten behandelt wurde, werden wir die Schritte 2 bis 4 durchlaufen. Wenn Sie eine Aktualisierung zum Erstellen von Master-/Detailberichten benötigen, die sich über mehrere Seiten erstrecken, lesen Sie das Lernprogramm " Master/Detailfilterung über zwei Seiten hinweg".
Schritt 2: Anzeigen einer Liste von Kategorien
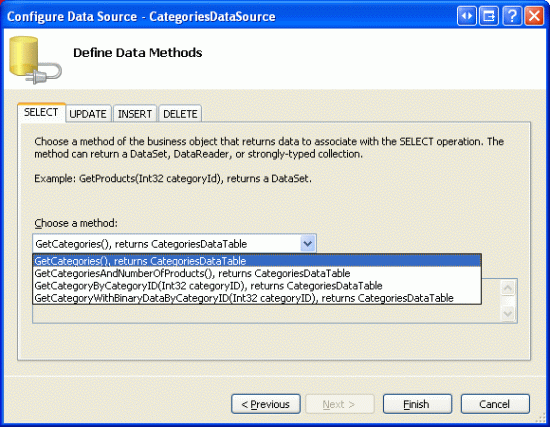
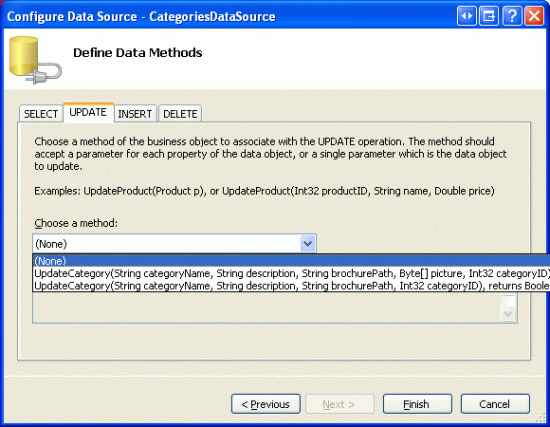
Öffnen Sie die Default.aspx Seite im SiteMapProvider Ordner, und ziehen Sie eine GridView aus der Toolbox auf den Designer, und legen Sie sie ID auf Categories. Binden Sie das Smarttag von GridView an eine neue ObjectDataSource namens CategoriesDataSource und konfigurieren Sie sie so, dass sie ihre Daten mithilfe der CategoriesBLL Klassenmethode GetCategories abruft. Da diese GridView nur die Kategorien anzeigt und keine Datenänderungsfunktionen bereitstellt, legen Sie die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 4: Konfigurieren der ObjectDataSource zum Zurückgeben von Kategorien mithilfe der GetCategories Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Abbildung 5: Festlegen der Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) (Klicken, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen fügt Visual Studio ein BoundField für CategoryID, CategoryName, , Description, NumberOfProductsund .BrochurePath Bearbeiten Sie die GridView so, dass sie nur die CategoryName und Description BoundFields enthält, und aktualisieren Sie die CategoryName BoundField-Eigenschaft HeaderText in Category.
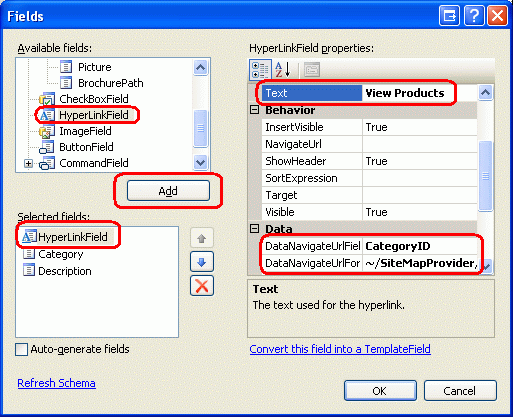
Fügen Sie als Nächstes ein HyperLinkField hinzu, und positionieren Sie es so, dass es sich um das linksste Feld befindet. Legen Sie die DataNavigateUrlFields-Eigenschaft auf CategoryID und die DataNavigateUrlFormatString-Eigenschaft auf ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID={0} fest. Legen Sie die Text Eigenschaft auf "Produkte anzeigen" fest.

Abbildung 6: Hinzufügen eines HyperLinkFields Categories zur GridView
Nach dem Erstellen der ObjectDataSource und dem Anpassen der GridView-Felder sehen die beiden deklarativen Steuerelemente wie folgt aus:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="CategoryID"
DataNavigateUrlFormatString=
"~/SiteMapProvider/ProductsByCategory.aspx?CategoryID={0}"
Text="View Products" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetCategories"
TypeName="CategoriesBLL"></asp:ObjectDataSource>
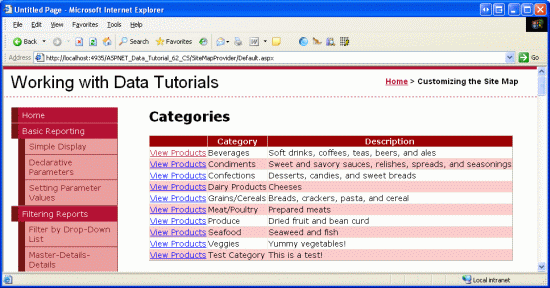
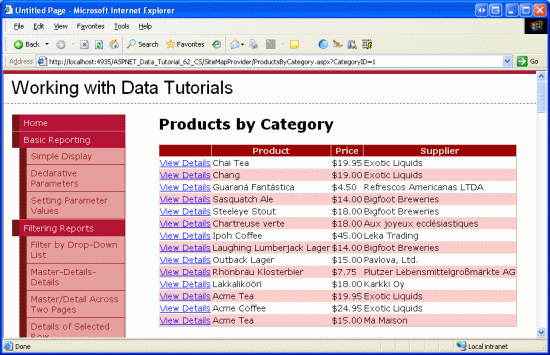
Abbildung 7 zeigt Default.aspx , wenn sie über einen Browser angezeigt wird. Wenn Sie auf den Link "Produkte anzeigen" einer Kategorie klicken, gelangen Sie zu diesem Link, den ProductsByCategory.aspx?CategoryID=categoryIDwir in Schritt 3 erstellen.
Abbildung 7: Jede Kategorie wird zusammen mit einem Link "Produkte anzeigen" aufgelistet (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Auflisten der Produkte der ausgewählten Kategorie
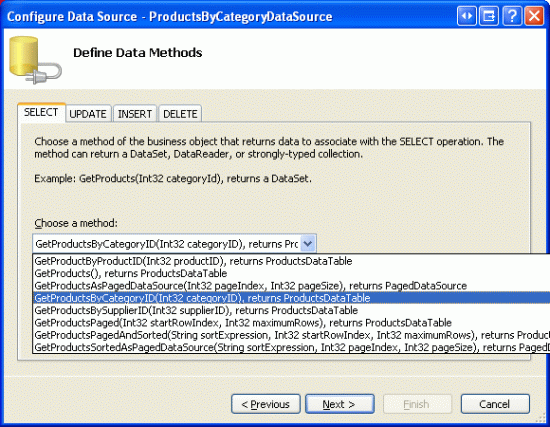
Öffnen Sie die ProductsByCategory.aspx Seite, und fügen Sie eine GridView hinzu, wobei sie ProductsByCategorybenannt wird. Binden Sie das GridView-Element von seinem Smarttag an eine neue ObjectDataSource mit dem Namen ProductsByCategoryDataSource. Konfigurieren Sie objectDataSource so, dass sie die Methode der ProductsBLL Klasse GetProductsByCategoryID(categoryID) verwendet, und legen Sie die Dropdownlisten auf (Keine) auf den Registerkarten UPDATE, INSERT und DELETE fest.
Abbildung 8: Verwenden der ProductsBLL Klasse-Methode GetProductsByCategoryID(categoryID) (Klicken Sie, um das Bild in voller Größe anzuzeigen)
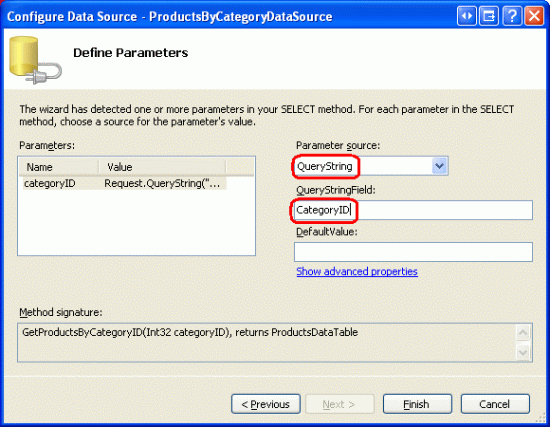
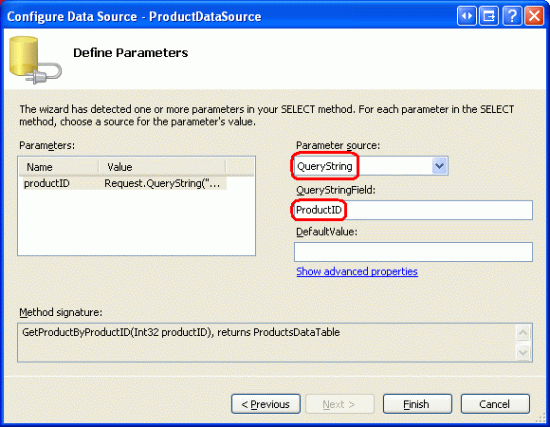
Der letzte Schritt im Assistenten zum Konfigurieren der Datenquelle fordert eine Parameterquelle für categoryID an. Da diese Informationen über das Abfragezeichenfolgenfeld CategoryIDübergeben werden, wählen Sie "QueryString" aus der Dropdownliste aus, und geben Sie "CategoryID" in das Textfeld "QueryStringField" ein, wie in Abbildung 9 dargestellt. Klicken Sie auf Fertig stellen, um den Assistenten abzuschließen.
Abbildung 9: Verwenden des CategoryID Abfragezeichenfolgenfelds für den CategoryID-Parameter (Klicken, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten fügt Visual Studio entsprechende BoundFields und ein CheckBoxField zur GridView für die Produktdatenfelder hinzu. Entfernen Sie alle außer den ProductName, UnitPrice, und SupplierName BoundFields. Passen Sie diese drei BoundFields-Eigenschaften HeaderText an, um Produkt, Preis und Lieferant zu lesen. Formatieren Sie das UnitPrice BoundField als Währung.
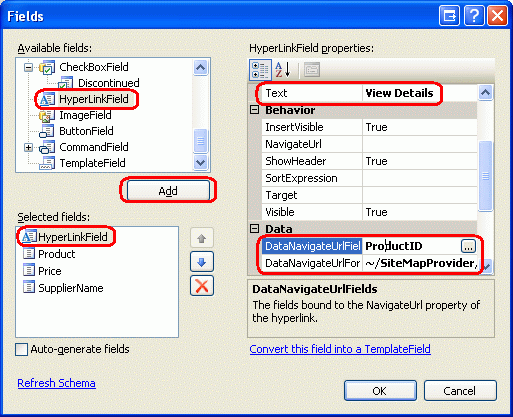
Fügen Sie als Nächstes ein HyperLinkField hinzu, und verschieben Sie es an die linksste Position. Legen Sie die Text Eigenschaft auf "Details anzeigen", deren DataNavigateUrlFields Eigenschaft auf ProductID" und seine DataNavigateUrlFormatString Eigenschaft auf " fest.~/SiteMapProvider/ProductDetails.aspx?ProductID={0}

Abbildung 10: Hinzufügen eines HyperLinkFields für Ansichtsdetails, das auf ProductDetails.aspx
Nachdem Sie diese Anpassungen vorgenommen haben, sollte das deklarative Markup von GridView und ObjectDataSource wie folgt aussehen:
<asp:GridView ID="ProductsByCategory" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsByCategoryDataSource"
EnableViewState="False">
<Columns>
<asp:HyperLinkField DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString=
"~/SiteMapProvider/ProductDetails.aspx?ProductID={0}"
Text="View Details" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="categoryID"
QueryStringField="CategoryID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Kehren Sie zu Default.aspx einem Browser zurück, und klicken Sie auf den Link "Produkte anzeigen" für Getränke. Dadurch gelangen Sie zu ProductsByCategory.aspx?CategoryID=1den Namen, Preisen und Lieferanten der Produkte in der Northwind-Datenbank, die zur Kategorie "Getränke" gehören (siehe Abbildung 11). Sie können diese Seite weiter verbessern, um einen Link zur Kategorieauflistungsseite (Default.aspx) und ein DetailsView- oder FormView-Steuerelement einzuschließen, das den Namen und die Beschreibung der ausgewählten Kategorie anzeigt.
Abbildung 11: Die Getränkenamen, Preise und Lieferanten werden angezeigt (Zum Anzeigen des Bilds "Vollbild" klicken)
Schritt 4: Anzeigen der Produktdetails
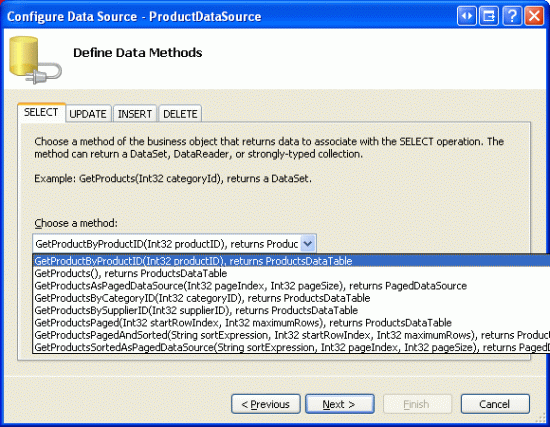
Auf der letzten Seite ProductDetails.aspxwerden die ausgewählten Produktdetails angezeigt. Öffnen Und ziehen Sie ProductDetails.aspx eine DetailsView aus der Toolbox auf den Designer. Legen Sie die Eigenschaft "DetailsView" ID so fest, dass ProductInfo die zugehörigen Height Und Eigenschaftenwerte gelöscht werden Width . Binden Sie das DetailsView-Element von seinem Smarttag an eine neue ObjectDataSource mit dem Namen ProductDataSource, wobei die ObjectDataSource so konfiguriert wird, dass die Daten aus der Methode der ProductsBLL Klasse GetProductByProductID(productID) abgerufen werden. Wie bei den vorherigen Webseiten, die in Schritt 2 und 3 erstellt wurden, legen Sie die Dropdownlisten in den Registerkarten UPDATE, INSERT und DELETE auf (Keine) fest.
Abbildung 12: Konfigurieren der ObjectDataSource für die Verwendung der GetProductByProductID(productID) Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Der letzte Schritt des Assistenten zum Konfigurieren der Datenquelle fordert die Quelle des productID-Parameters auf. Da diese Daten durch das Abfragezeichenfolgenfeld ProductIDkommen, legen Sie die Dropdownliste auf QueryString und das QueryStringField-Textfeld auf "ProductID" fest. Klicken Sie abschließend auf die Schaltfläche "Fertig stellen", um den Assistenten abzuschließen.
Abbildung 13: Konfigurieren des productID-Parameters zum Abrufen des Werts aus dem ProductID Abfragezeichenfolgenfeld (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen erstellt Visual Studio entsprechende BoundFields und ein CheckBoxField in der DetailsView für die Produktdatenfelder. Entfernen Sie die ProductID, SupplierIDund CategoryID BoundFields, und konfigurieren Sie die verbleibenden Felder, wie Sie sehen. Nach einer Handvoll ästhetischer Konfigurationen sah mein deklaratives Markup von DetailsView und ObjectDataSource wie folgt aus:
<asp:DetailsView ID="ProductInfo" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ProductDataSource"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price" HtmlEncode="False"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="Units In Stock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="Units On Order"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="Reorder Level"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:ObjectDataSource ID="ProductDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductByProductID" TypeName="ProductsBLL">
<SelectParameters>
<asp:QueryStringParameter Name="productID"
QueryStringField="ProductID" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
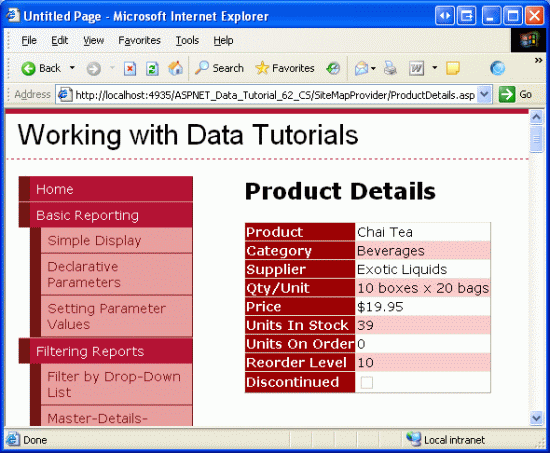
Um diese Seite zu testen, kehren Sie zur Default.aspx Kategorie "Getränke" zurück, und klicken Sie auf "Produkte anzeigen". Klicken Sie in der Liste der Getränkeprodukte auf den Link "Details anzeigen" für Chai Tea. Dadurch gelangen Sie zu ProductDetails.aspx?ProductID=1den Details eines Chai-Tees (siehe Abbildung 14).
Abbildung 14: Chai Teas Lieferant, Kategorie, Preis und andere Informationen werden angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 5: Grundlegendes zur inneren Funktionsweise eines Websitekartenanbieters
Die Websitezuordnung wird im Arbeitsspeicher des Webservers als Eine Sammlung von SiteMapNode Instanzen dargestellt, die eine Hierarchie bilden. Es muss genau ein Stamm vorhanden sein, alle Nicht-Stammknoten müssen genau einen übergeordneten Knoten aufweisen, und alle Knoten verfügen möglicherweise über eine beliebige Anzahl untergeordneter Elemente. Jedes SiteMapNode Objekt stellt einen Abschnitt in der Websitestruktur dar; diese Abschnitte weisen häufig eine entsprechende Webseite auf. Folglich verfügt die SiteMapNode Klasse über Eigenschaften wie Title, Urlund Description, die Informationen für den Abschnitt bereitstellen, die SiteMapNode dargestellt werden. Es gibt auch eine Key Eigenschaft, die jede SiteMapNode in der Hierarchie eindeutig identifiziert, sowie Eigenschaften, die verwendet werden, um diese Hierarchie ChildNodes, , ParentNode, NextSibling, PreviousSiblingusw. zu erstellen.
Abbildung 15 zeigt die allgemeine Struktur der Websiteübersicht aus Abbildung 1, aber mit den Implementierungsdetails, die in detaillierteren Details skizziert wurden.
Abbildung 15: Jede SiteMapNode enthält Eigenschaften wie Title, Url, usw Key. (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Auf die Websiteübersicht kann über die SiteMap Klasse im System.Web Namespace zugegriffen werden. Diese Eigenschaft der Klasse RootNode gibt die Stamminstanz SiteMapNode der Websitezuordnung zurück; CurrentNode gibt die SiteMapNode Eigenschaft zurück, deren Url Eigenschaft der URL der aktuell angeforderten Seite entspricht. Diese Klasse wird intern von ASP.NET 2.0-Navigationswebsteuerelementen verwendet.
Wenn auf die Eigenschaften der SiteMap Klasse zugegriffen wird, muss sie die Struktur der Websitezuordnung von einem persistenten Medium in den Arbeitsspeicher serialisieren. Die Serialisierungslogik für die Websitezuordnung ist jedoch nicht hart in die SiteMap Klasse codiert. Stattdessen bestimmt die SiteMap Klasse zur Laufzeit, welcher Sitezuordnungsanbieter für die Serialisierung verwendet werden soll. Standardmäßig wird die XmlSiteMapProvider Klasse verwendet, die die Struktur der Websitezuordnung aus einer ordnungsgemäß formatierten XML-Datei liest. Mit etwas Arbeit können wir jedoch unseren eigenen benutzerdefinierten Websitekartenanbieter erstellen.
Alle Websitezuordnungsanbieter müssen von der SiteMapProvider Klasse abgeleitet werden, die die wesentlichen Methoden und Eigenschaften enthält, die für Websitekartenanbieter erforderlich sind, aber viele der Implementierungsdetails weggelassen. Eine zweite Klasse erweitert StaticSiteMapProviderdie SiteMapProvider Klasse und enthält eine robustere Implementierung der erforderlichen Funktionen. Intern speichert die StaticSiteMapProvider SiteMapNode Instanzen der Websiteübersicht in einer Hashtable und stellt Methoden bereit, AddNode(child, parent)RemoveNode(siteMapNode), die Clear() s zum internen HashtableHinzufügen und Entfernen von S hinzufügen und entfernenSiteMapNode. XmlSiteMapProvider wird von StaticSiteMapProvider abgeleitet.
Beim Erstellen eines benutzerdefinierten Siteübersichtsanbieters, der erweitert wird StaticSiteMapProvider, gibt es zwei abstrakte Methoden, die überschrieben werden müssen: BuildSiteMap und GetRootNodeCore. BuildSiteMap, wie der Name schon sagt, ist für das Laden der Websitezuordnungsstruktur aus dem persistenten Speicher und deren Erstellung im Arbeitsspeicher verantwortlich. GetRootNodeCore gibt den Stammknoten in der Websiteübersicht zurück.
Bevor eine Webanwendung einen Websitezuordnungsanbieter verwenden kann, muss er in der Anwendungskonfiguration registriert werden. Standardmäßig wird die XmlSiteMapProvider Klasse mit dem Namen AspNetXmlSiteMapProviderregistriert. Um zusätzliche Websiteübersichtsanbieter zu registrieren, fügen Sie das folgende Markup hinzu:Web.config
<configuration>
<system.web>
...
<siteMap defaultProvider="defaultProviderName">
<providers>
<add name="name" type="type" />
</providers>
</siteMap>
</system.web>
</configuration>
Der Namewert weist dem Anbieter einen lesbaren Namen zu, während der Typ den vollqualifizierten Typnamen des Websitezuordnungsanbieters angibt. Wir untersuchen konkrete Werte für den Namen und die Typwerte in Schritt 7, nachdem wir unseren benutzerdefinierten Websitekartenanbieter erstellt haben.
Die Websitezuordnungsanbieterklasse wird instanziiert, wenn sie zum ersten Mal von der SiteMap Klasse aus aufgerufen wird und für die Lebensdauer der Webanwendung im Arbeitsspeicher verbleibt. Da es nur eine Instanz des Websitezuordnungsanbieters gibt, die von mehreren gleichzeitigen Websitebesuchern aufgerufen werden kann, ist es zwingend erforderlich, dass die Methoden des Anbieters threadsicher sind.
Aus Leistungs- und Skalierbarkeitsgründen ist es wichtig, dass wir die Struktur der Speicherwebsitezuordnung zwischenspeichern und diese zwischengespeicherte Struktur zurückgeben, anstatt sie jedes Mal neu zu erstellen, wenn die BuildSiteMap Methode aufgerufen wird. BuildSiteMap kann pro Benutzer mehrmals pro Seitenanforderung aufgerufen werden, abhängig von den navigationssteuerelementen, die auf der Seite und der Tiefe der Websiteübersichtsstruktur verwendet werden. Wenn wir die Websitezuordnungsstruktur BuildSiteMap nicht zwischenspeichern, müssen wir die Produkt- und Kategorieinformationen jedes Mal, wenn sie aufgerufen wird, erneut aus der Architektur abrufen (was zu einer Abfrage der Datenbank führen würde). Wie wir in den vorherigen Lernprogrammen zum Zwischenspeichern erläutert haben, können zwischengespeicherte Daten veraltet werden. Um dies zu bekämpfen, können wir entweder zeit- oder SQL-Cacheabhängigkeitsbasierte Ablaufvorgänge verwenden.
Hinweis
Ein Websitezuordnungsanbieter kann die Initialize Methode optional außer Kraft setzen. Initializewird aufgerufen, wenn der Websitezuordnungsanbieter zuerst instanziiert wird und alle benutzerdefinierten Attribute übergeben wird, die dem Anbieter im Web.config <add> Element wie folgt zugewiesen sind: <add name="name" type="type" customAttribute="value" /> Es ist nützlich, wenn Sie zulassen möchten, dass ein Seitenentwickler verschiedene einstellungen für die Websitezuordnungsanbieter angeben kann, ohne den Code des Anbieters ändern zu müssen. Wenn wir z. B. die Kategorie- und Produktdaten direkt aus der Datenbank im Gegensatz zur Architektur lesen, würden wir wahrscheinlich zulassen, dass der Seitenentwickler die Datenbank Verbindungszeichenfolge Web.config durchgibt, anstatt einen hartcodierten Wert im Code des Anbieters zu verwenden. Der benutzerdefinierte Websitezuordnungsanbieter, den wir in Schritt 6 erstellen, überschreibt diese Initialize Methode nicht. Ein Beispiel für die Verwendung der Initialize Methode finden Sie im Artikel zum Speichern von Websitekarten von Jeff Prosise in SQL Server.
Schritt 6: Erstellen des benutzerdefinierten Websitezuordnungsanbieters
Um einen benutzerdefinierten Websitekartenanbieter zu erstellen, der die Websitekarte aus den Kategorien und Produkten in der Northwind-Datenbank erstellt, müssen wir eine Klasse erstellen, die erweitert wird StaticSiteMapProvider. In Schritt 1 habe ich Sie gebeten, einen CustomProviders App_Code Ordner im Ordner hinzuzufügen - fügen Sie diesem Ordner eine neue Klasse mit dem Namen NorthwindSiteMapProviderhinzu. Fügen Sie der NorthwindSiteMapProvider-Klasse folgenden Code hinzu:
Imports System.Web
Imports System.Web.Caching
Public Class NorthwindSiteMapProvider
Inherits StaticSiteMapProvider
Private ReadOnly siteMapLock As New Object()
Private root As SiteMapNode = Nothing
Public Const CacheDependencyKey As String = "NorthwindSiteMapProviderCacheDependency"
Public Overrides Function BuildSiteMap() As System.Web.SiteMapNode
' Use a lock to make this method thread-safe
SyncLock siteMapLock
' First, see if we already have constructed the
' rootNode. If so, return it...
If root IsNot Nothing Then
Return root
End If
' We need to build the site map!
' Clear out the current site map structure
MyBase.Clear()
' Get the categories and products information from the database
Dim productsAPI As New ProductsBLL()
Dim products As Northwind.ProductsDataTable = productsAPI.GetProducts()
' Create the root SiteMapNode
root = New SiteMapNode( _
Me, "root", "~/SiteMapProvider/Default.aspx", "All Categories")
AddNode(root)
' Create SiteMapNodes for the categories and products
For Each product As Northwind.ProductsRow In products
' Add a new category SiteMapNode, if needed
Dim categoryKey, categoryName As String
Dim createUrlForCategoryNode As Boolean = True
If product.IsCategoryIDNull() Then
categoryKey = "Category:None"
categoryName = "None"
createUrlForCategoryNode = False
Else
categoryKey = String.Concat("Category:", product.CategoryID)
categoryName = product.CategoryName
End If
Dim categoryNode As SiteMapNode = FindSiteMapNodeFromKey(categoryKey)
' Add the category SiteMapNode if it does not exist
If categoryNode Is Nothing Then
Dim productsByCategoryUrl As String = String.Empty
If createUrlForCategoryNode Then
productsByCategoryUrl = _
"~/SiteMapProvider/ProductsByCategory.aspx?CategoryID=" & _
product.CategoryID
End If
categoryNode = New SiteMapNode _
(Me, categoryKey, productsByCategoryUrl, categoryName)
AddNode(categoryNode, root)
End If
' Add the product SiteMapNode
Dim productUrl As String = _
"~/SiteMapProvider/ProductDetails.aspx?ProductID=" & _
product.ProductID
Dim productNode As New SiteMapNode _
(Me, String.Concat("Product:", product.ProductID), _
productUrl, product.ProductName)
AddNode(productNode, categoryNode)
Next
' Add a "dummy" item to the cache using a SqlCacheDependency
' on the Products and Categories tables
Dim productsTableDependency As New _
System.Web.Caching.SqlCacheDependency("NorthwindDB", "Products")
Dim categoriesTableDependency As New _
System.Web.Caching.SqlCacheDependency("NorthwindDB", "Categories")
' Create an AggregateCacheDependency
Dim aggregateDependencies As New System.Web.Caching.AggregateCacheDependency()
aggregateDependencies.Add(productsTableDependency, categoriesTableDependency)
' Add the item to the cache specifying a callback function
HttpRuntime.Cache.Insert( _
CacheDependencyKey, DateTime.Now, aggregateDependencies, _
Cache.NoAbsoluteExpiration, Cache.NoSlidingExpiration, _
CacheItemPriority.Normal, AddressOf OnSiteMapChanged)
' Finally, return the root node
Return root
End SyncLock
End Function
Protected Overrides Function GetRootNodeCore() As System.Web.SiteMapNode
Return BuildSiteMap()
End Function
Protected Sub OnSiteMapChanged _
(key As String, value As Object, reason As CacheItemRemovedReason)
SyncLock siteMapLock
If String.Compare(key, CacheDependencyKey) = 0 Then
' Refresh the site map
root = Nothing
End If
End SyncLock
End Sub
Public ReadOnly Property CachedDate() As Nullable(Of DateTime)
Get
Dim value As Object = HttpRuntime.Cache(CacheDependencyKey)
If value Is Nothing OrElse Not TypeOf value Is Nullable(Of DateTime) Then
Return Nothing
Else
Return CType(value, Nullable(Of DateTime))
End If
End Get
End Property
End Class
Beginnen wir mit der Erkundung dieser Klassenmethode BuildSiteMap , die mit einer lock Anweisung beginnt. Mit der lock Anweisung kann jeweils nur ein Thread eingegeben werden, wodurch der Zugriff auf den Code serialisiert wird und verhindert wird, dass zwei gleichzeitige Threads gleichzeitig auf den Tonen eines anderen Threads ausgeführt werden.
Die Variable root auf Klassenebene SiteMapNode wird verwendet, um die Websitezuordnungsstruktur zwischenzuspeichern. Wenn die Websitekarte zum ersten Mal erstellt wird oder zum ersten Mal nach änderung der zugrunde liegenden Daten erstellt wird, root wird Nothing die Struktur der Websiteübersicht erstellt. Der Stammknoten der Websiteübersicht wird während des Konstruktionsprozesses zugewiesenroot, root sodass beim nächsten Aufruf dieser Methode nicht .Nothing root Daher wird die Standortzuordnungsstruktur nicht Nothing an den Aufrufer zurückgegeben, ohne sie neu erstellen zu müssen.
Wenn stamm ist Nothing, wird die Struktur der Websiteübersicht anhand der Produkt- und Kategorieinformationen erstellt. Die Websitezuordnung wird erstellt, indem die SiteMapNode Instanzen erstellt und dann die Hierarchie durch Aufrufe der StaticSiteMapProvider Klassenmethode AddNode gebildet wird. AddNode führt die interne Buchführung aus und speichert die sortierten SiteMapNode Instanzen in einer Hashtable. Bevor wir mit dem Erstellen der Hierarchie beginnen, rufen wir zunächst die Clear Methode auf, die die Elemente aus dem internen HashtableLöscht. Als Nächstes GetProducts werden die Methode der ProductsBLL Klasse und die resultierenden ProductsDataTable in lokalen Variablen gespeichert.
Die Konstruktion der Websiteübersicht beginnt mit dem Erstellen des Stammknotens und dem Zuweisen des rootStammknotens. Die Überladung des SiteMapNode hier verwendeten Konstruktors und in diesem BuildSiteMap Verlauf werden die folgenden Informationen übergeben:
- Ein Verweis auf den Siteübersichtsanbieter (
Me). - Die
SiteMapNodesKey. Dieser erforderliche Wert muss für jedenSiteMapNodeeindeutigen Wert sein. - Die
SiteMapNodesUrl.Urlist optional, aber wenn angegeben, muss jederSiteMapNodes-WertUrleindeutig sein. - Dies
SiteMapNodeTitleist erforderlich.
Der AddNode(root) Methodenaufruf fügt die SiteMapNode root Websiteübersicht als Stamm hinzu. Als Nächstes wird jede ProductRow in der ProductsDataTable Aufzählung aufgelistet. Wenn bereits eine SiteMapNode für die aktuelle Produktkategorie vorhanden ist, wird darauf verwiesen. Andernfalls wird eine neue SiteMapNode Für die Kategorie erstellt und als untergeordnetes Element des SiteMapNode``root AddNode(categoryNode, root) Methodenaufrufs hinzugefügt. Nachdem der entsprechende Kategorieknoten SiteMapNode gefunden oder erstellt wurde, wird ein SiteMapNode für das aktuelle Produkt erstellt und als untergeordnetes Element der Kategorie SiteMapNode über AddNode(productNode, categoryNode)hinzugefügt. Beachten Sie, dass der Eigenschaftswert ~/SiteMapProvider/ProductsByCategory.aspx?CategoryID=categoryID der Kategorie Url SiteMapNode ist, während die Eigenschaft des Url Produkts SiteMapNode zugewiesen ~/SiteMapNode/ProductDetails.aspx?ProductID=productIDist.
Hinweis
Diese Produkte, die einen Datenbankwert NULL für sie CategoryID haben, werden unter einer Kategorie SiteMapNode gruppiert, deren Title Eigenschaft auf "None" festgelegt ist und deren Url Eigenschaft auf eine leere Zeichenfolge festgelegt ist. Ich habe beschlossen, eine leere Zeichenfolge festzulegen Url , da die Methode der ProductBLL Klasse GetProductsByCategory(categoryID) derzeit nicht die Möglichkeit hat, nur diese Produkte mit einem NULL CategoryID Wert zurückzugeben. Außerdem wollte ich veranschaulichen, wie die Navigationssteuerelemente einen SiteMapNode Wert für ihre Url Eigenschaft rendern. Ich ermutige Sie, dieses Lernprogramm so zu erweitern, dass die None SiteMapNode s-Eigenschaft Url auf ProductsByCategory.aspxzeigt, aber nur die Produkte mit CategoryID NULL Werten anzeigt.
Nach dem Erstellen der Websitezuordnung wird dem Datencache ein beliebiges Objekt mithilfe einer SQL-Cacheabhängigkeit von den Categories und Products Tabellen über ein AggregateCacheDependency Objekt hinzugefügt. Wir haben die Verwendung von SQL-Cacheabhängigkeiten im vorherigen Lernprogramm unter Verwendung von SQL-Cacheabhängigkeiten untersucht. Der benutzerdefinierte Websitezuordnungsanbieter verwendet jedoch eine Überladung der Methode des Datencaches Insert , die wir noch nicht untersuchen konnten. Diese Überladung akzeptiert als endgültigen Eingabeparameter einen Delegaten, der aufgerufen wird, wenn das Objekt aus dem Cache entfernt wird. Insbesondere übergeben wir einen neuen CacheItemRemovedCallback Delegaten , der auf die OnSiteMapChanged weiter unten in der NorthwindSiteMapProvider Klasse definierte Methode verweist.
Hinweis
Die Speicherdarstellung der Websitezuordnung wird über die Variable rootauf Klassenebene zwischengespeichert. Da es nur eine Instanz der benutzerdefinierten Websitezuordnungsanbieterklasse gibt und diese Instanz für alle Threads in der Webanwendung freigegeben wird, dient diese Klassenvariable als Cache. Die BuildSiteMap Methode verwendet auch den Datencache, aber nur als Mittel zum Empfangen von Benachrichtigungen, wenn sich die zugrunde liegenden Datenbankdaten in den Categories tabellen ändern Products . Beachten Sie, dass der in den Datencache eingefügte Wert nur das aktuelle Datum und die aktuelle Uhrzeit ist. Die tatsächlichen Siteübersichtsdaten werden nicht im Datencache abgelegt.
Die BuildSiteMap Methode wird abgeschlossen, indem der Stammknoten der Websitezuordnung zurückgegeben wird.
Die übrigen Methoden sind recht einfach. GetRootNodeCore ist für die Rückgabe des Stammknotens verantwortlich. Da BuildSiteMap der Stamm zurückgegeben wird, GetRootNodeCore wird einfach der Rückgabewert zurückgegeben BuildSiteMap . Die OnSiteMapChanged Methode wird root beim Entfernen des Cacheelements wieder Nothing festgelegt. Wenn der Stamm wieder auf Nothing"zurück" festgelegt ist, wird die Websitezuordnungsstruktur beim nächsten Aufruf BuildSiteMap neu erstellt. Schließlich gibt die CachedDate Eigenschaft den im Datencache gespeicherten Datums- und Uhrzeitwert zurück, wenn ein solcher Wert vorhanden ist. Diese Eigenschaft kann von einem Seitenentwickler verwendet werden, um zu bestimmen, wann die Websitezuordnungsdaten zuletzt zwischengespeichert wurden.
Schritt 7: Registrieren desNorthwindSiteMapProvider
Damit unsere Webanwendung den NorthwindSiteMapProvider in Schritt 6 erstellten Siteübersichtsanbieter verwenden kann, müssen wir ihn im <siteMap> Abschnitt von Web.config. Fügen Sie insbesondere das folgende Markup innerhalb des <system.web> Elements hinzu:Web.config
<siteMap defaultProvider="AspNetXmlSiteMapProvider">
<providers>
<add name="Northwind" type="NorthwindSiteMapProvider" />
</providers>
</siteMap>
Dieses Markup führt zwei Dinge aus: Erstens gibt es an, dass der integrierte AspNetXmlSiteMapProvider Anbieter der Standardwebsiteübersicht ist. Zweitens registriert es den benutzerdefinierten Websitezuordnungsanbieter, der in Schritt 6 mit dem benutzerfreundlichen Namen Northwind erstellt wurde.
Hinweis
Bei Websitezuordnungsanbietern, die sich im Ordner der Anwendung befinden, ist der Wert des type Attributs App_Code einfach der Klassenname. Alternativ könnte der benutzerdefinierte Websitezuordnungsanbieter in einem separaten Klassenbibliotheksprojekt erstellt worden sein, bei dem die kompilierte Assembly im Verzeichnis der Webanwendung /Bin platziert ist. In diesem Fall wäre der type Attributwert Namespace.ClassName, AssemblyName .
Nehmen Sie sich nach dem Aktualisieren Web.configeinen Moment Zeit, um eine beliebige Seite aus den Lernprogrammen in einem Browser anzuzeigen. Beachten Sie, dass die Navigationsoberfläche auf der linken Seite weiterhin die Abschnitte und Lernprogramme anzeigt, die in Web.sitemap. Dies liegt daran, dass wir als Standardanbieter übrig bleiben AspNetXmlSiteMapProvider . Um ein Navigationsbenutzeroberflächenelement zu erstellen, das das NorthwindSiteMapProviderverwendet, müssen wir explizit angeben, dass der Northwind-Websitezuordnungsanbieter verwendet werden soll. Dies wird in Schritt 8 erläutert.
Schritt 8: Anzeigen von Websiteübersichtsinformationen mithilfe des benutzerdefinierten Siteübersichtsanbieters
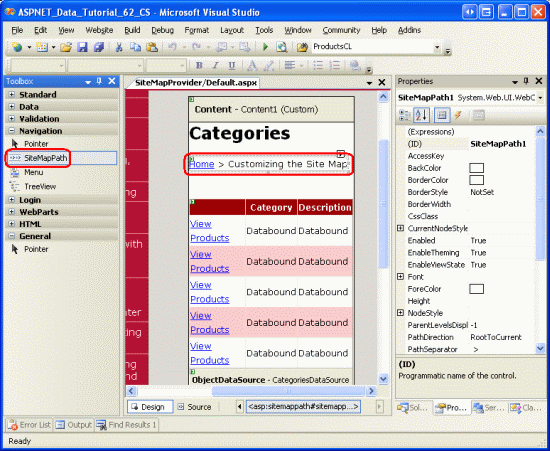
Mit dem benutzerdefinierten Websitekartenanbieter, der erstellt und registriert Web.configwurde, können wir navigationssteuerelemente zu den Default.aspxOrdnern ProductsByCategory.aspxund ProductDetails.aspx Seiten hinzufügen SiteMapProvider . Öffnen Sie zunächst die Default.aspx Seite, und ziehen Sie eine SiteMapPath aus der Toolbox auf den Designer. Das SiteMapPath-Steuerelement befindet sich im Navigationsbereich der Toolbox.
Abbildung 16: Hinzufügen eines SiteMapPath-Objekts Default.aspx (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Das SiteMapPath-Steuerelement zeigt ein Breadcrumb an, der die position der aktuellen Seite innerhalb der Websitekarte angibt. Im Lernprogramm "Gestaltungsvorlagen und Websitenavigation" wurde oben auf der Gestaltungsvorlage ein SiteMapPath-Objekt hinzugefügt.
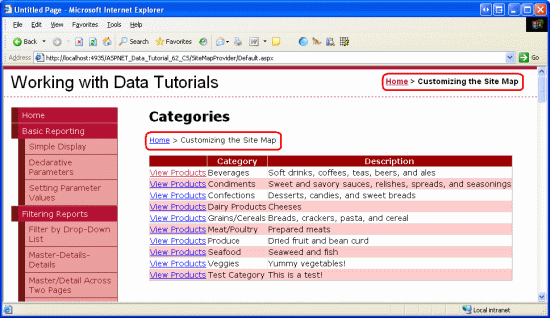
Nehmen Sie sich einen Moment Zeit, um diese Seite über einen Browser anzuzeigen. Der in Abbildung 16 hinzugefügte SiteMapPath verwendet den Standardmäßigen Websitezuordnungsanbieter und ruft seine Daten aus Web.sitemap. Daher zeigt das Breadcrumb home > Customizing the Site Map an, genau wie die Breadcrumb in der oberen rechten Ecke.
Abbildung 17: Das Breadcrumb verwendet den Standardmäßigen Siteübersichtsanbieter (Klicken, um das Bild in voller Größe anzuzeigen)
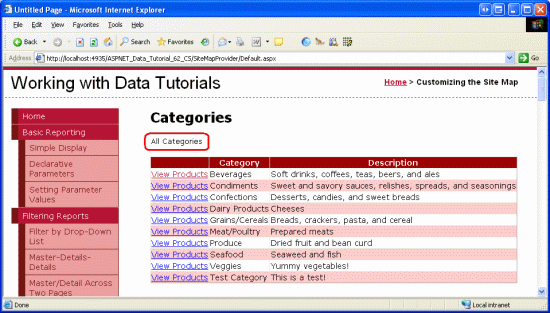
Damit siteMapPath in Abbildung 16 hinzugefügt wird, verwenden Sie den benutzerdefinierten Websitezuordnungsanbieter, den wir in Schritt 6 erstellt haben, legen Sie dessen SiteMapProvider Eigenschaft auf Northwind fest, den Namen, den wir in zugewiesen NorthwindSiteMapProvider Web.confighaben. Leider verwendet der Designer weiterhin den Standardmäßigen Websitekartenanbieter, aber wenn Sie die Seite über einen Browser besuchen, nachdem Sie diese Eigenschaft geändert haben, sehen Sie, dass der Breadcrumb jetzt den benutzerdefinierten Websitekartenanbieter verwendet.
Abbildung 18: Das Breadcrumb verwendet jetzt den benutzerdefinierten Siteübersichtsanbieter NorthwindSiteMapProvider (Klicken, um das Bild in voller Größe anzuzeigen)
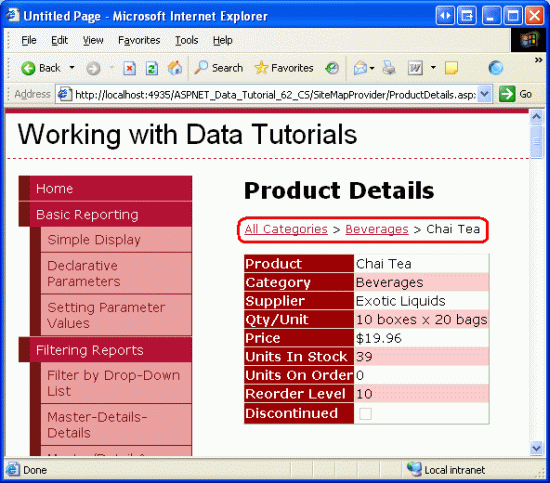
Das SiteMapPath-Steuerelement zeigt eine funktionalere Benutzeroberfläche auf den ProductsByCategory.aspx Und ProductDetails.aspx Seiten an. Fügen Sie diesen Seiten einen SiteMapPath hinzu, und legen Sie die SiteMapProvider Eigenschaft in "Northwind" fest. Klicken Default.aspx Sie auf den Link "Produkte anzeigen" für Getränke und dann auf den Link "Details anzeigen" für Chai Tea. Wie in Abbildung 19 dargestellt, enthält das Breadcrumb den aktuellen Abschnitt der Websitekarte ( Chai Tea ) und seine Vorfahren: Getränke und alle Kategorien .
Abbildung 19: Das Breadcrumb verwendet jetzt den benutzerdefinierten Siteübersichtsanbieter NorthwindSiteMapProvider (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
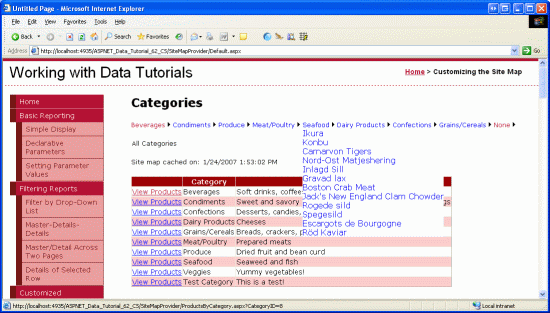
Andere Navigationsbenutzeroberflächenelemente können zusätzlich zu SiteMapPath verwendet werden, z. B. die Steuerelemente "Menu" und "TreeView". Die Default.aspxSeiten ProductsByCategory.aspxim ProductDetails.aspx Download für dieses Lernprogramm, z. B. alle enthalten Menüsteuerelemente (siehe Abbildung 20). Eine ausführlichere Übersicht über die Navigationssteuerelemente und das Websiteübersichtssystem in ASP.NET 2.0 finden Sie unter ASP.NET 2.0 der komplexen Websitenavigationsfeatures und des Abschnitts "Verwenden von Websitenavigationssteuerelementen" in ASP.NET ASP.NET 2.0.
Abbildung 20: Das Menüsteuerelement listet jede der Kategorien und Produkte auf (Klicken, um das Bild in voller Größe anzuzeigen)
Wie weiter oben in diesem Lernprogramm erwähnt, kann über die Klasse programmgesteuert auf die SiteMap Websitezuordnungsstruktur zugegriffen werden. Der folgende Code gibt den Stamm SiteMapNode des Standardanbieters zurück:
Dim root As SiteMapNode = SiteMap.RootNode
Da der AspNetXmlSiteMapProvider Standardanbieter für unsere Anwendung ist, würde der obige Code den in Web.sitemap. Um auf einen anderen Websitezuordnungsanbieter als den Standard zu verweisen, verwenden Sie die Eigenschaft der SiteMap Providers Klasse wie folgt:
Dim root As SiteMapNode = SiteMap.Providers("name").RootNode
Dabei handelt es sich um den Namen des benutzerdefinierten Siteübersichtsanbieters ( Northwind, für unsere Webanwendung).
Um auf ein Element zuzugreifen, das für einen Websitezuordnungsanbieter spezifisch ist, rufen Sie SiteMap.Providers["name"] die Anbieterinstanz ab und wandeln sie dann in den entsprechenden Typ um. Wenn Sie beispielsweise die NorthwindSiteMapProvider Eigenschaft s CachedDate auf einer ASP.NET Seite anzeigen möchten, verwenden Sie den folgenden Code:
Dim customProvider As NorthwindSiteMapProvider = _
TryCast(SiteMap.Providers("Northwind"), NorthwindSiteMapProvider)
If customProvider IsNot Nothing Then
Dim lastCachedDate As Nullable(Of DateTime) = customProvider.CachedDate
If lastCachedDate.HasValue Then
SiteMapLastCachedDate.Text = _
"Site map cached on: " & lastCachedDate.Value.ToString()
Else
SiteMapLastCachedDate.Text = "The site map is being reconstructed!"
End If
End If
Hinweis
Testen Sie unbedingt das SQL-Cacheabhängigkeitsfeature. Wechseln Sie nach dem Besuch der Default.aspxAbschnitte und ProductsByCategory.aspxProductDetails.aspx Seiten zu einem der Lernprogramme im Abschnitt "Bearbeiten", "Einfügen" und "Löschen", und bearbeiten Sie den Namen einer Kategorie oder eines Produkts. Kehren Sie dann zu einer der Seiten im SiteMapProvider Ordner zurück. Wenn genügend Zeit für den Abrufmechanismus vergangen ist, um die Änderung an der zugrunde liegenden Datenbank zu notieren, sollte die Websiteübersicht aktualisiert werden, um den neuen Produkt- oder Kategorienamen anzuzeigen.
Zusammenfassung
ASP.NET 2.0-Websitezuordnungsfeatures umfassen eine SiteMap Klasse, eine Reihe integrierter Navigationswebsteuerelemente und einen Standardmäßigen Websitezuordnungsanbieter, der die in einer XML-Datei gespeicherten Websitezuordnungsinformationen erwartet. Um Websitezuordnungsinformationen aus einer anderen Quelle wie z. B. aus einer Datenbank, der Anwendungsarchitektur oder einem Remotewebdienst zu verwenden, müssen wir einen benutzerdefinierten Websitezuordnungsanbieter erstellen. Dies umfasst das Erstellen einer Klasse, die direkt oder indirekt von der SiteMapProvider Klasse abgeleitet wird.
In diesem Lernprogramm haben wir erfahren, wie Sie einen benutzerdefinierten Websitezuordnungsanbieter erstellen, der die Websitekarte auf dem Produkt und den Kategorieinformationen basierend auf der Anwendungsarchitektur erstellt. Unser Anbieter erweiterte die StaticSiteMapProvider Klasse und führte zum Erstellen einer BuildSiteMap Methode zum Abrufen der Daten, zum Erstellen der Websitezuordnungshierarchie und zum Zwischenspeichern der resultierenden Struktur in einer Variablen auf Klassenebene. Wir haben eine SQL-Cacheabhängigkeit mit einer Rückruffunktion verwendet, um die zwischengespeicherte Struktur zu ungültig machen, wenn die zugrunde liegenden Categories oder Products Daten geändert werden.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Speichern von Websitezuordnungen in SQL Server und dem SQL Site Map Provider, auf den Sie gewartet haben
- Das Provider Toolkit
- ASP.NET 2.0-Features der anspruchsvollen Websitenavigation
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Dave Gardner, Zack Jones, Teresa Murphy und Bernadette Leigh. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.