Verwenden von TemplateFields im DetailsView-Steuerelement (VB)
von Scott Mitchell
Die gleichen TemplateFields-Funktionen, die im GridView-Steuerelement verfügbar sind, sind auch mit dem DetailsView-Steuerelement verfügbar. In diesem Lernprogramm zeigen wir jeweils ein Produkt mithilfe einer DetailsView mit TemplateFields an.
Einführung
Das TemplateField bietet ein höheres Maß an Flexibilität beim Rendern von Daten als "BoundField", "CheckBoxField", "HyperLinkField" und anderen Datenfeldsteuerelementen. Im vorherigen Lernprogramm haben wir uns mit dem TemplateField in einem GridView-Element befasst:
- Anzeigen mehrerer Datenfeldwerte in einer Spalte. Insbesondere wurden sowohl die Felder als
LastNameauch dieFirstNameFelder in einer GridView-Spalte kombiniert. - Verwenden Sie ein alternatives Websteuerelement, um einen Datenfeldwert auszudrücken. Wir haben gesehen, wie der
HiredDateWert mithilfe eines Kalendersteuerelements angezeigt wird. - Statusinformationen basierend auf den zugrunde liegenden Daten anzeigen.
EmployeesDie Tabelle enthält zwar keine Spalte, die die Anzahl der Tage zurückgibt, die ein Mitarbeiter am Arbeitsplatz war, aber wir konnten solche Informationen im GridView-Beispiel im vorherigen Lernprogramm mit der Verwendung einer TemplateField- und Formatierungsmethode anzeigen.
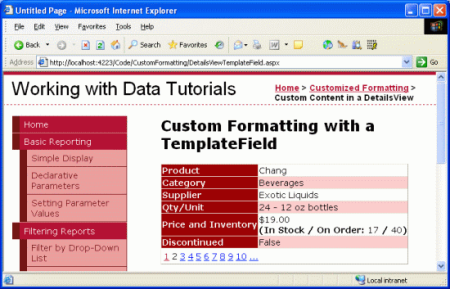
Die gleichen TemplateFields-Funktionen, die im GridView-Steuerelement verfügbar sind, sind auch mit dem DetailsView-Steuerelement verfügbar. In diesem Lernprogramm zeigen wir jeweils ein Produkt mithilfe einer DetailsView an, die zwei TemplateFields enthält. Das erste TemplateField kombiniert die UnitPriceFelder und UnitsInStockUnitsOnOrder Datenfelder in einer DetailAnsicht-Zeile. The second TemplateField will display the value of the Discontinued field, but will use a formatting method to display "YES" if Discontinued is True, and "NO" otherwise.
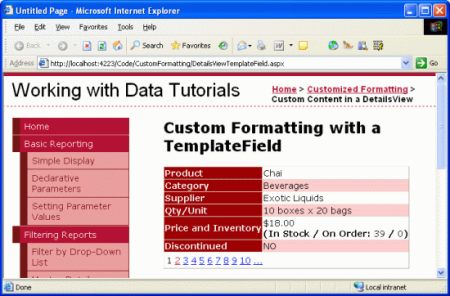
Abbildung 1: Zwei TemplateFields werden verwendet, um die Anzeige anzupassen (Zum Anzeigen des Bilds mit voller Größe klicken)
Legen wir los.
Schritt 1: Binden der Daten an die DetailsView
Wie im vorherigen Lernprogramm erläutert, ist es beim Arbeiten mit TemplateFields oft am einfachsten, das DetailsView-Steuerelement zu erstellen, das nur BoundFields enthält, und dann neue TemplateFields hinzuzufügen oder die vorhandenen BoundFields nach Bedarf in TemplateFields zu konvertieren. Starten Sie daher dieses Lernprogramm, indem Sie der Seite über den Designer eine DetailsView hinzufügen und an eine ObjectDataSource binden, die die Liste der Produkte zurückgibt. Mit diesen Schritten wird eine DetailsView mit BoundFields für jedes nicht boolesche Wertfeld des Produkts und ein CheckBoxField für das ein boolesche Wertfeld (Nicht mehr verfügbar) erstellt.
Öffnen Sie die DetailsViewTemplateField.aspx Seite, und ziehen Sie eine DetailsView aus der Toolbox auf den Designer. Wählen Sie im Smarttag von DetailsView ein neues ObjectDataSource-Steuerelement hinzu, das die Methode der ProductsBLL Klasse GetProducts() aufruft.
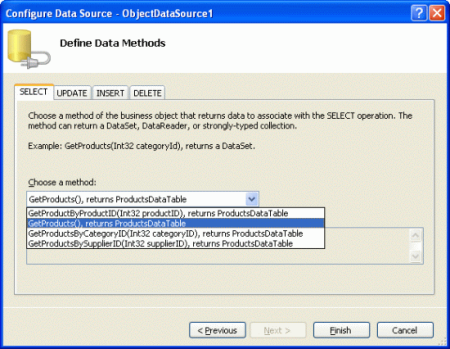
Abbildung 2: Hinzufügen eines neuen ObjectDataSource-Steuerelements, das die GetProducts() Methode aufruft (Klicken, um das Bild in voller Größe anzuzeigen)
Entfernen Sie für diesen Bericht die ProductID, , SupplierID, CategoryIDund ReorderLevel BoundFields. Als Nächstes ordnen Sie die BoundFields neu an, sodass die CategoryName "BoundFields" und SupplierName "BoundFields" unmittelbar nach dem ProductName BoundField angezeigt werden. Sie können die HeaderText Eigenschaften und Formatierungseigenschaften für die BoundFields nach Bedarf anpassen. Wie bei der GridView können diese BoundField-Ebenen-Bearbeitungen über das Dialogfeld "Felder" (zugänglich durch Klicken auf den Link "Felder bearbeiten" im Smarttag von DetailsView) oder über die deklarative Syntax ausgeführt werden. Deaktivieren Sie abschließend die DetailsView Height - und Width Eigenschaftswerte, damit das DetailsView-Steuerelement basierend auf den angezeigten Daten erweitert werden kann, und aktivieren Sie das Kontrollkästchen "Paging aktivieren" im Smarttag.
Nachdem Sie diese Änderungen vorgenommen haben, sollte das deklarative Markup Ihres DetailsView-Steuerelements wie folgt aussehen:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
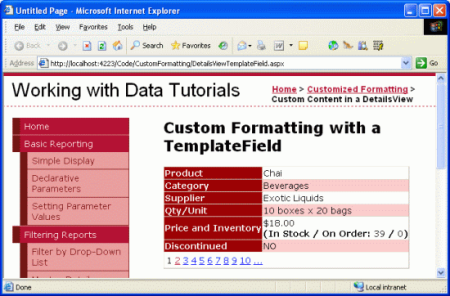
Nehmen Sie sich einen Moment Zeit, um die Seite über einen Browser anzuzeigen. An diesem Punkt sollte ein einzelnes Produkt aufgelistet (Chai) mit Zeilen angezeigt werden, die den Namen, die Kategorie, den Lieferanten, den Preis, die Lagereinheiten, einheiten auf Bestellung und den zugehörigen Nichtzustellstatus anzeigen.
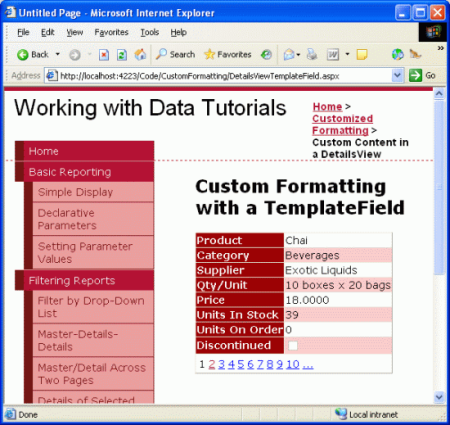
Abbildung 3: Die Details des Produkts werden mithilfe einer Reihe von BoundFields angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 2: Kombinieren des Preises, der Lagereinheiten und der Einheiten in einer Zeile
Die DetailsView enthält eine Zeile für die UnitPriceFelder , UnitsInStockund UnitsOnOrder die Felder. Wir können diese Datenfelder in einer einzelnen Zeile mit einem TemplateField kombinieren, indem wir entweder ein neues TemplateField hinzufügen oder eines der vorhandenen UnitPrice, UnitsInStockund UnitsOnOrder BoundFields in ein TemplateField konvertieren. Während ich es persönlich vorziehen, vorhandene BoundFields zu konvertieren, lassen Sie uns dies üben, indem wir ein neues TemplateField hinzufügen.
Klicken Sie zunächst auf den Link "Felder bearbeiten" im Smarttag von DetailsView, um das Dialogfeld "Felder" anzuzeigen. Fügen Sie als Nächstes ein neues TemplateField hinzu, und legen Sie dessen HeaderText Eigenschaft auf "Price and Inventory" fest, und verschieben Sie das neue TemplateField so, dass es über dem UnitPrice BoundField positioniert wird.
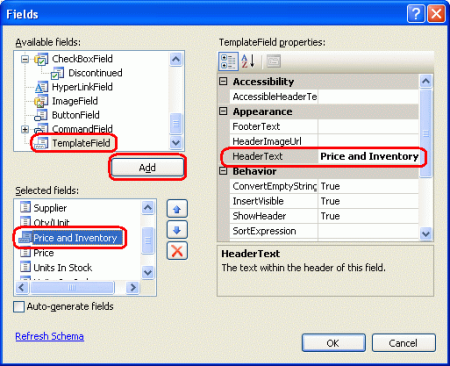
Abbildung 4: Hinzufügen eines neuen TemplateFields zum DetailsView-Steuerelement (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Da dieses neue TemplateField die derzeit in den UnitPrice, UnitsInStockund UnitsOnOrder BoundFields angezeigten Werte enthält, entfernen wir sie.
Die letzte Aufgabe für diesen Schritt besteht darin, das ItemTemplate Markup für das Price and Inventory TemplateField zu definieren, das entweder über die Bearbeitungsoberfläche von DetailsView im Designer oder über die deklarative Syntax des Steuerelements erreicht werden kann. Wie bei gridView kann auf die Bearbeitungsoberfläche von DetailsView zugegriffen werden, indem sie im Smarttag auf den Link "Vorlagen bearbeiten" klicken. Von hier aus können Sie die Vorlage auswählen, die in der Dropdownliste bearbeitet werden soll, und dann beliebige Websteuerelemente aus der Toolbox hinzufügen.
Beginnen Sie in diesem Lernprogramm mit dem Hinzufügen eines Bezeichnungssteuerelements zum Preis- und Bestandsvorlagenfeld von .for this tutorial, start by adding a Label control to the Price and Inventory TemplateField's ItemTemplate. Klicken Sie als Nächstes im Smarttag des Bezeichnungswebsteuerelements auf den Link "DataBindings bearbeiten", und binden Sie die Text Eigenschaft an das UnitPrice Feld.
Abbildung 5: Binden der Eigenschaft der Bezeichnung Text an das UnitPrice Datenfeld (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Formatieren des Preises als Währung
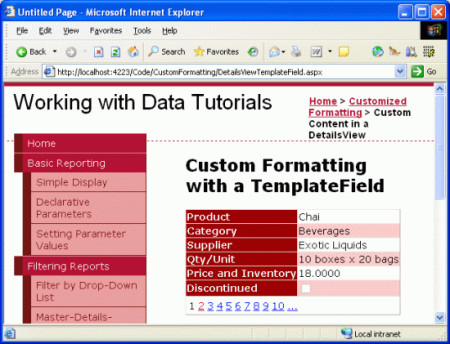
Mit dieser Ergänzung zeigt das Label Web control Price and Inventory TemplateField jetzt nur den Preis für das ausgewählte Produkt an. Abbildung 6 zeigt einen Screenshot unseres Bisherigen Fortschritts, wenn er durch einen Browser angezeigt wird.
Abbildung 6: The Price and Inventory TemplateField Shows the Price (Click to view full-size image)
Beachten Sie, dass der Preis des Produkts nicht als Währung formatiert ist. Bei einem BoundField ist die Formatierung möglich, indem die HtmlEncode Eigenschaft auf False und die DataFormatString Eigenschaft auf .{0:formatSpecifier} Für ein TemplateField müssen jedoch alle Formatierungsanweisungen in der Datenbindungssyntax oder über die Verwendung einer Formatierungsmethode angegeben werden, die irgendwo im Code der Anwendung definiert ist (z. B. in der CodeBehind-Klasse der ASP.NET Seite).
Wenn Sie die Formatierung für die im Bezeichnungswebsteuerelement verwendete Datenbindungssyntax angeben möchten, kehren Sie zum Dialogfeld "DataBindings" zurück, indem Sie auf den Link "DataBindings bearbeiten" im Smarttag der Bezeichnung klicken. Sie können die Formatierungsanweisungen direkt in die Dropdownliste "Format" eingeben oder eine der definierten Formatzeichenfolgen auswählen. Wie bei der BoundField-Eigenschaft DataFormatString wird die Formatierung mithilfe {0:formatSpecifier}von .
Verwenden Sie für das UnitPrice Feld die währungsformatierung, die angegeben wird, indem Sie entweder den entsprechenden Dropdownlistenwert auswählen oder manuell eingeben {0:C} .
Abbildung 7: Formatieren des Preises als Währung (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Deklarativ wird die Formatierungsspezifikation als zweiter Parameter in den Bind Methoden oder Eval Methoden angegeben. Die Einstellungen, die gerade über den Designer vorgenommen wurden, führen zum folgenden Databinding-Ausdruck im deklarativen Markup:
<asp:Label ID="Label1" runat="server" Text='<%# Eval("UnitPrice", "{0:C}") %>'/>
Hinzufügen der verbleibenden Datenfelder zum TemplateField
An diesem Punkt haben wir das UnitPrice Datenfeld im Feld "Preis" und "Inventory TemplateField" angezeigt und formatiert, müssen aber dennoch die Felder und UnitsOnOrder Felder UnitsInStock anzeigen. Lassen Sie uns diese in einer Zeile unterhalb des Preises und in Klammern anzeigen. Über die Vorlagenbearbeitungsschnittstelle im Designer kann ein solches Markup hinzugefügt werden, indem Sie den Cursor innerhalb der Vorlage positionieren und einfach den anzuzeigenden Text eingeben. Alternativ kann dieses Markup direkt in die deklarative Syntax eingegeben werden.
Fügen Sie das statische Markup, die Bezeichnungswebsteuerelemente und die Datenbindungssyntax hinzu, sodass das Price and Inventory TemplateField die Preis- und Bestandsinformationen wie folgt anzeigt:
UnitPrice
(Lager / auf Bestellung: UnitsInStock / UnitsOnOrder)
Nachdem Sie diese Aufgabe ausgeführt haben, sollte das deklarative Markup von DetailsView wie folgt aussehen:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:TemplateField HeaderText="Price and Inventory">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:Label>
<br />
<strong>
(In Stock / On Order: </strong>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("UnitsInStock") %>'></asp:Label>
<strong>/</strong>
<asp:Label ID="Label3" runat="server"
Text='<%# Eval("UnitsOnOrder") %>'>
</asp:Label><strong>)</strong>
</ItemTemplate>
</asp:TemplateField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
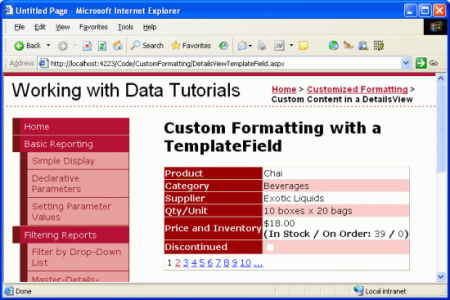
Mit diesen Änderungen haben wir die Preis- und Bestandsinformationen in einer einzigen DetailView-Zeile konsolidiert.
Abbildung 8: Die Preis- und Bestandsinformationen werden in einer einzelnen Zeile angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Schritt 3: Anpassen der Nicht mehr verfügbaren Feldinformationen
Die Products Spalte der Discontinued Tabelle ist ein Bitwert, der angibt, ob das Produkt nicht mehr vorhanden ist. Beim Binden einer DetailsView (oder GridView) an ein Datenquellensteuerelement werden die booleschen Wertfelder wie Discontinued"CheckBoxFields" als CheckBoxFields implementiert, während nicht boolesche Wertefelder wie ProductID, ProductNameusw. als BoundFields implementiert werden. Das CheckBoxField wird als deaktiviertes Kontrollkästchen gerendert, das aktiviert ist, wenn der Wert des Datenfelds "True" ist und andernfalls deaktiviert ist.
Anstatt das CheckBoxField anzuzeigen, möchten wir möglicherweise stattdessen Text anzeigen, der angibt, ob das Produkt nicht mehr vorhanden ist. Dazu könnten wir das CheckBoxField aus der DetailsView entfernen und dann ein BoundField hinzufügen, dessen DataField Eigenschaft auf ".Discontinued Nehmen Sie sich einen Moment Zeit, um dies zu tun. Nach dieser Änderung zeigt "DetailsView" den Text "True" für nicht mehr vorhandene Produkte und "False" für noch aktive Produkte an.
Abbildung 9: Die Zeichenfolgen "True" und "False" werden verwendet, um den nicht mehr verfügbaren Zustand anzuzeigen (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Stellen Sie sich vor, dass die Zeichenfolgen "True" oder "False" nicht verwendet werden sollen, sondern stattdessen "JA" und "NEIN". Diese Anpassung kann mithilfe eines TemplateFields und einer Formatierungsmethode durchgeführt werden. Eine Formatierungsmethode kann eine beliebige Anzahl von Eingabeparametern annehmen, muss jedoch den HTML-Code (als Zeichenfolge) zurückgeben, um sie in die Vorlage einzufügen.
Fügen Sie der CodeBehind-Klasse der Seite eine Formatierungsmethode hinzuDisplayDiscontinuedAsYESorNO, die DetailsViewTemplateField.aspx ein Northwind.ProductsRow Objekt als Eingabeparameter akzeptiert und eine Zeichenfolge zurückgibt. Wie im vorherigen Lernprogramm erläutert, muss diese Methode als Protected oder Public als barrierefrei gekennzeichnet werden.
Protected Function DisplayDiscontinuedAsYESorNO(discontinued As Boolean) As String
If discontinued Then
Return "YES"
Else
Return "NO"
End If
End Function
Diese Methode überprüft den Eingabeparameter (discontinued) und gibt "JA" zurück, wenn dies der Fall ist True, andernfalls "NEIN".
Hinweis
In der formatierungsmethode, die im vorherigen Lernprogramm untersucht wurde, erinnern wir daran, dass wir ein Datenfeld übergeben haben, das möglicherweise enthält NULL und daher erforderlich ist, um zu überprüfen, ob der Eigenschaftswert des Mitarbeiters HiredDate einen Datenbankwert NULL hatte, bevor auf die Eigenschaft " EmployeesRows HiredDate " zugegriffen wird. Eine solche Überprüfung ist hier nicht erforderlich, da die Discontinued Spalte niemals Datenbankwerte NULL zugewiesen haben kann. Aus diesem Grund kann die Methode einen booleschen Eingabeparameter akzeptieren, anstatt eine ProductsRow Instanz oder einen Parameter vom Typ Objectakzeptieren zu müssen.
Nachdem diese Formatierungsmethode abgeschlossen ist, müssen Sie sie weiterhin aus dem TemplateField-Objekt ItemTemplateaufrufen. Um das TemplateField zu erstellen, entfernen Sie entweder das Discontinued BoundField, und fügen Sie ein neues TemplateField hinzu, oder konvertieren Sie das Discontinued BoundField in ein TemplateField. Bearbeiten Sie dann in der deklarativen Markupansicht das TemplateField so, dass es nur eine ItemTemplate enthält, die die DisplayDiscontinuedAsYESorNO Methode aufruft und den Wert der Eigenschaft der aktuellen ProductRow Instanz Discontinued übergibt. Auf diese kann über die Eval Methode zugegriffen werden. Insbesondere sollte das Markup von TemplateField wie folgt aussehen:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<%#DisplayDiscontinuedAsYESorNO(Convert.ToBoolean(Eval("Discontinued")))%>
</ItemTemplate>
</asp:TemplateField>
Dies führt dazu, dass die DisplayDiscontinuedAsYESorNO Methode beim Rendern der DetailsView aufgerufen wird und den Wert der ProductRow Instanz Discontinued übergibt. Da die Eval Methode einen Wert vom Typ Objectzurückgibt, die Methode jedoch DisplayDiscontinuedAsYESorNO einen Eingabeparameter vom Typ Booleanerwartet, geben wir den Rückgabewert der Eval Methoden in Boolean. Die DisplayDiscontinuedAsYESorNO Methode gibt dann abhängig vom empfangenen Wert "JA" oder "NEIN" zurück. Der zurückgegebene Wert ist das, was in dieser DetailAnsicht-Zeile angezeigt wird (siehe Abbildung 10).
Abbildung 10: JA- oder NEIN-Werte werden jetzt in der Zeile "Nicht mehr angezeigt" angezeigt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Das TemplateField im DetailView-Steuerelement ermöglicht ein höheres Maß an Flexibilität beim Anzeigen von Daten als für die anderen Feldsteuerelemente verfügbar und eignet sich ideal für Situationen, in denen:
- Mehrere Datenfelder müssen in einer GridView-Spalte angezeigt werden
- Die Daten werden am besten mithilfe eines Websteuerelements und nicht mit Nur-Text ausgedrückt.
- Die Ausgabe hängt von den zugrunde liegenden Daten ab, z. B. dem Anzeigen von Metadaten oder beim Neuformatieren der Daten.
Während TemplateFields ein größeres Maß an Flexibilität beim Rendern der zugrunde liegenden Daten von DetailsView ermöglicht, fühlt sich die DetailsView-Ausgabe immer noch ein bisschen boxig an, da jedes Feld als Zeile in einem HTML-Code <table>gerendert wird.
Das FormView-Steuerelement bietet ein größeres Maß an Flexibilität beim Konfigurieren der gerenderten Ausgabe. Das Formularansicht enthält keine Felder, sondern nur eine Reihe von Vorlagen (ItemTemplate, EditItemTemplate, HeaderTemplateusw.). In unserem nächsten Lernprogramm erfahren Sie, wie Sie mithilfe der FormView noch mehr Kontrolle über das gerenderte Layout erzielen.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Lead Reviewer für dieses Lernprogramm war Dan Jagers. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.