Zwischenspeichern von Daten mit dem ObjectDataSource-Steuerelement (C#)
von Scott Mitchell
Zwischenspeichern kann den Unterschied zwischen einer langsamen und einer schnellen Webanwendung bedeuten. Dieses Tutorial ist das erste von vier, die sich ausführlich mit der Zwischenspeicherung in ASP.NET befassen. Lernen Sie die wichtigsten Konzepte des Zwischenspeicherns und das Anwenden der Zwischenspeicherung auf die Präsentationsebene über das ObjectDataSource-Steuerelement kennen.
Einführung
In der Informatik ist Zwischenspeichern der Prozess der Erfassung von Daten oder Informationen, die teuer sind, um eine Kopie davon an einem Ort zu speichern, auf den schneller zugegriffen werden kann. Bei datengesteuerten Anwendungen verbrauchen große und komplexe Abfragen häufig den Großteil der Ausführungszeit der Anwendung. Die Leistung einer solchen Anwendung kann daher häufig verbessert werden, indem die Ergebnisse teurer Datenbankabfragen im Arbeitsspeicher der Anwendung gespeichert werden.
ASP.NET 2.0 bietet eine Vielzahl von Zwischenspeicherungsoptionen. Eine gesamte Webseite oder ein vom Benutzersteuerelement gerendertes Markup kann über die Ausgabezwischenspeicherung zwischengespeichert werden. Die ObjectDataSource- und SqlDataSource-Steuerelemente bieten auch Zwischenspeicherungsfunktionen, sodass Daten auf Steuerungsebene zwischengespeichert werden können. Und ASP.NET Datencache bietet eine umfassende Zwischenspeicherungs-API, mit der Seitenentwickler Objekte programmgesteuert zwischenspeichern können. In diesem Tutorial und den nächsten drei Lernprogramm wird die Verwendung der Zwischenspeicherungsfeatures von ObjectDataSource sowie des Datencaches untersucht. Außerdem erfahren Sie, wie Sie anwendungsweite Daten beim Start zwischenspeichern und zwischengespeicherte Daten mithilfe von SQL-Cacheabhängigkeiten frisch halten. In diesen Tutorials wird die Ausgabezwischenspeicherung nicht untersucht. Einen ausführlichen Einblick in die Ausgabezwischenspeicherung finden Sie unter Ausgabezwischenspeicherung in ASP.NET 2.0.
Das Zwischenspeichern kann an jedem Ort in der Architektur angewendet werden, von der Datenzugriffsebene bis zur Präsentationsebene. In diesem Tutorial erfahren Sie, wie Sie das Zwischenspeichern auf die Präsentationsebene über das ObjectDataSource-Steuerelement anwenden. Im nächsten Tutorial untersuchen wir das Zwischenspeichern von Daten auf der Geschäftslogikebene.
Wichtige Zwischenspeicherungskonzepte
Zwischenspeichern kann die Gesamtleistung und Skalierbarkeit einer Anwendung erheblich verbessern, indem Daten verwendet werden, die teuer sind, um eine Kopie davon an einem Speicherort zu generieren und zu speichern, auf den effizienter zugegriffen werden kann. Da der Cache nur eine Kopie der tatsächlichen, zugrunde liegenden Daten enthält, kann er veraltet oder veraltet sein, wenn sich die zugrunde liegenden Daten ändern. Um dies zu bekämpfen, kann ein Seitenentwickler Kriterien angeben, nach denen das Cacheelement aus dem Cache entfernt wird, indem eines der folgenden Optionen verwendet wird:
- Zeitbasierte Kriterien , die dem Cache für eine absolute oder gleitende Dauer hinzugefügt werden können. Beispielsweise kann ein Seitenentwickler eine Dauer von z. B. 60 Sekunden angeben. Bei einer absoluten Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem Hinzufügen zum Cache entfernt, unabhängig davon, wie häufig darauf zugegriffen wurde. Bei einer gleitenden Dauer wird das zwischengespeicherte Element 60 Sekunden nach dem letzten Zugriff entfernt.
- Abhängigkeitsbasierte Kriterien eine Abhängigkeit kann einem Element zugeordnet werden, wenn sie dem Cache hinzugefügt wird. Wenn sich die Abhängigkeit des Elements ändert, wird es aus dem Cache entfernt. Die Abhängigkeit kann eine Datei, ein anderes Cacheelement oder eine Kombination aus beiden sein. ASP.NET 2.0 ermöglicht auch SQL-Cacheabhängigkeiten, sodass Entwickler dem Cache ein Element hinzufügen und entfernen können, wenn sich die zugrunde liegenden Datenbankdaten ändern. Wir untersuchen SQL-Cacheabhängigkeiten im kommenden Tutorial Verwenden von SQL-Cacheabhängigkeiten .
Unabhängig von den angegebenen Entfernungskriterien kann ein Element im Cache gelöscht werden, bevor die zeit- oder abhängigkeitsbasierten Kriterien erfüllt wurden. Wenn der Cache seine Kapazität erreicht hat, müssen vorhandene Elemente entfernt werden, bevor neue hinzugefügt werden können. Daher ist es bei der programmgesteuerten Arbeit mit zwischengespeicherten Daten wichtig, dass Sie immer davon ausgehen, dass die zwischengespeicherten Daten möglicherweise nicht vorhanden sind. Das Muster, das beim programmgesteuerten Zugriff auf Daten aus dem Cache verwendet werden soll, wird in unserem nächsten Tutorial , Dem Zwischenspeichern von Daten in der Architektur, erläutert.
Das Zwischenspeichern bietet ein kostengünstiges Mittel, um mehr Leistung aus einer Anwendung zu quetschen. Wie Steven Smith in seinem Artikel ASP.NET Caching: Techniques and Best Practices formuliert:
Das Zwischenspeichern kann eine gute Möglichkeit sein, eine gute Leistung zu erzielen, ohne viel Zeit und Analyse zu benötigen. Der Arbeitsspeicher ist günstig. Wenn Sie also die benötigte Leistung erzielen können, indem Sie die Ausgabe für 30 Sekunden zwischenspeichern, anstatt einen Tag oder eine Woche damit zu verbringen, Ihren Code oder Ihre Datenbank zu optimieren, führen Sie die Zwischenspeicherungslösung aus (vorausgesetzt, 30 Sekunden alte Daten sind in Ordnung), und fahren Sie fort. Schließlich wird ein schlechtes Design Sie wahrscheinlich einholen, daher sollten Sie natürlich versuchen, Ihre Anwendungen richtig zu entwerfen. Aber wenn Sie heute nur eine gute Leistung erzielen müssen, kann das Zwischenspeichern ein hervorragender [Ansatz] sein und Ihnen Zeit für die Umgestaltung Ihrer Anwendung zu einem späteren Zeitpunkt einkaufen, wenn Sie die Zeit dafür haben.
Die Zwischenspeicherung kann zwar spürbare Leistungsverbesserungen bieten, ist jedoch nicht in allen Situationen anwendbar, z. B. bei Anwendungen, die Echtzeitdaten verwenden, häufig aktualisiert werden, oder bei denen selbst kurzlebige veraltete Daten inakzeptabel sind. Für die meisten Anwendungen sollte jedoch zwischengespeichert werden. Weitere Hintergrundinformationen zum Zwischenspeichern in ASP.NET 2.0 finden Sie im Abschnitt Zwischenspeichern für leistung in den schnellstartanleitungen zu ASP.NET 2.0.
Schritt 1: Erstellen der Zwischenspeicherungswebseiten
Bevor wir mit der Untersuchung der Zwischenspeicherungsfeatures von ObjectDataSource beginnen, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Tutorial und die nächsten drei Benötigen. Fügen Sie zunächst einen neuen Ordner mit dem Namen hinzu Caching. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass Sie jede Seite der Site.master master Seite zuordnen:
Default.aspxObjectDataSource.aspxFromTheArchitecture.aspxAtApplicationStartup.aspxSqlCacheDependencies.aspx

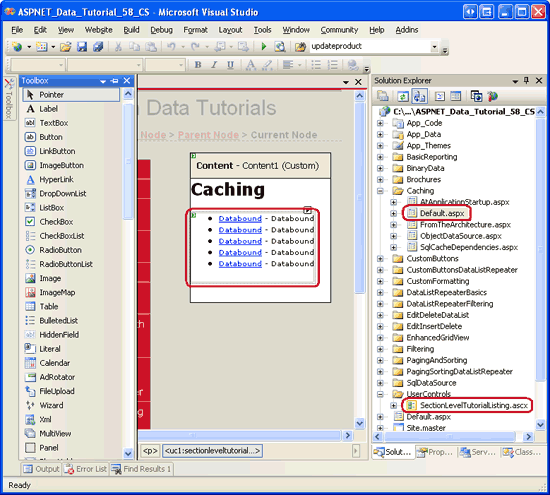
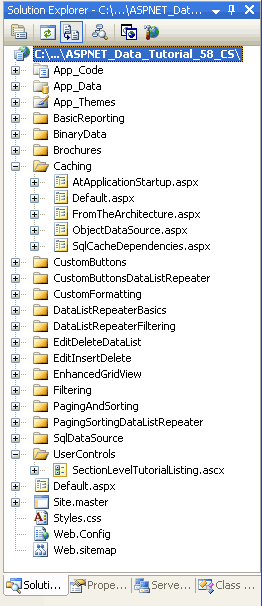
Abbildung 1: Hinzufügen der ASP.NET-Seiten für die Caching-Related Tutorials
Wie in den anderen Ordnern Default.aspx listet der Caching Ordner die Tutorials in seinem Abschnitt auf. Denken Sie daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie daher dieses Benutzersteuerelement zu Default.aspx hinzu, indem Sie es vom Projektmappen-Explorer in die Entwurfsansicht der Seite ziehen.
Abbildung 2: Abbildung 2: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu (Klicken Sie hier, umDefault.aspx das Bild in voller Größe anzuzeigen)
Fügen Sie schließlich diese Seiten als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach der Option Arbeiten mit Binärdaten <siteMapNode>hinzu:
<siteMapNode title="Caching" url="~/Caching/Default.aspx"
description="Learn how to use the caching features of ASP.NET 2.0.">
<siteMapNode url="~/Caching/ObjectDataSource.aspx"
title="ObjectDataSource Caching"
description="Explore how to cache data directly from the
ObjectDataSource control." />
<siteMapNode url="~/Caching/FromTheArchitecture.aspx"
title="Caching in the Architecture"
description="See how to cache data from within the
architecture." />
<siteMapNode url="~/Caching/AtApplicationStartup.aspx"
title="Caching Data at Application Startup"
description="Learn how to cache expensive or infrequently-changing
queries at the start of the application." />
<siteMapNode url="~/Caching/SqlCacheDependencies.aspx"
title="Using SQL Cache Dependencies"
description="Examine how to have data automatically expire from the
cache when its underlying database data is modified." />
</siteMapNode>
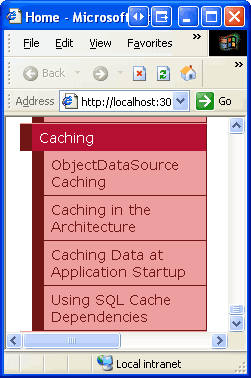
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Tutorials-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält nun Elemente für die Tutorials zum Zwischenspeichern.

Abbildung 3: Die Siteübersicht enthält jetzt Einträge für die Tutorials zum Zwischenspeichern.
Schritt 2: Anzeigen einer Liste von Produkten auf einer Webseite
In diesem Tutorial erfahren Sie, wie Sie die integrierten Cachefeatures des ObjectDataSource-Steuerelements verwenden. Bevor wir uns diese Features ansehen können, benötigen wir jedoch zunächst eine Seite zum Arbeiten. Lassen Sie uns eine Webseite erstellen, die eine GridView verwendet, um Produktinformationen auflisten zu können, die von einer ObjectDataSource aus der ProductsBLL -Klasse abgerufen werden.
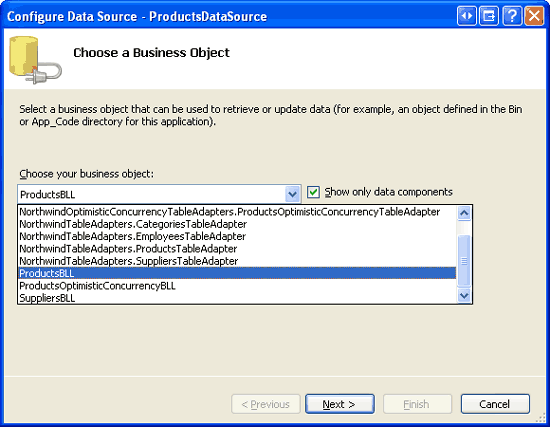
Öffnen Sie zunächst die ObjectDataSource.aspx Seite im Caching Ordner. Ziehen Sie ein GridView-Objekt aus der Toolbox auf den Designer, legen Sie die ID -Eigenschaft auf Productsfest, und wählen Sie aus dem Smarttag aus, um es an ein neues ObjectDataSource-Steuerelement namens ProductsDataSourcezu binden. Konfigurieren Sie objectDataSource für die Verwendung mit der ProductsBLL -Klasse.
Abbildung 4: Konfigurieren der ObjectDataSource für die Verwendung der ProductsBLL -Klasse (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
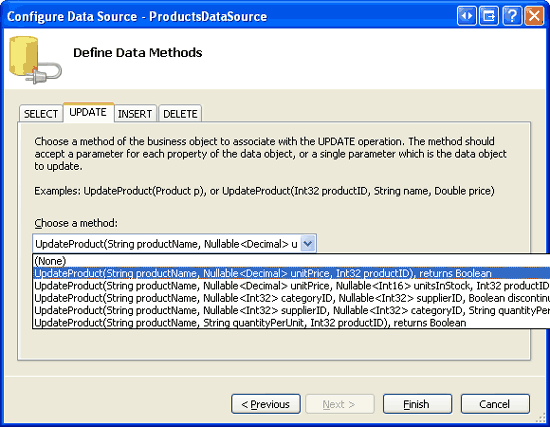
Für diese Seite erstellen wir ein bearbeitbares GridView,damit wir untersuchen können, was geschieht, wenn in ObjectDataSource zwischengespeicherte Daten über die GridView-Schnittstelle geändert werden. Lassen Sie die Dropdownliste auf der Registerkarte SELECT auf den Standardwert festgelegt, GetProducts()aber ändern Sie das ausgewählte Element auf der Registerkarte UPDATE in die UpdateProduct Überladung, die , unitPriceund productID als Eingabeparameter akzeptiertproductName.
Abbildung 5: Festlegen der Drop-Down Liste der UPDATE-Registerkarten auf die entsprechende UpdateProduct Überladung (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Legen Sie abschließend die Dropdownlisten auf den Registerkarten INSERT und DELETE auf (Keine) fest, und klicken Sie auf Fertig stellen. Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen legt Visual Studio die ObjectDataSource-Eigenschaft OldValuesParameterFormatString auf fest original_{0}. Wie im Tutorial Eine Übersicht über das Einfügen, Aktualisieren und Löschen von Daten erläutert, muss diese Eigenschaft aus der deklarativen Syntax entfernt oder auf den Standardwert zurückgesetzt werden, {0}damit der Updateworkflow ohne Fehler fortgesetzt wird.
Darüber hinaus fügt Visual Studio nach Abschluss des Assistenten der GridView für jedes Produktdatenfeld ein Feld hinzu. Entfernen Sie alle außer ProductName, CategoryNameund UnitPrice BoundFields. Aktualisieren Sie als Nächstes die HeaderText Eigenschaften jedes dieser BoundFields in Product, Category und Price. Da das ProductName Feld erforderlich ist, konvertieren Sie das BoundField in ein TemplateField, und fügen Sie dem einen RequiredFieldValidator hinzu EditItemTemplate. Konvertieren Sie das UnitPrice BoundField auf ähnliche Weise in ein TemplateField, und fügen Sie einen CompareValidator hinzu, um sicherzustellen, dass der vom Benutzer eingegebene Wert ein gültiger Währungswert ist, der größer oder gleich Null ist. Zusätzlich zu diesen Änderungen können Sie alle ästhetischen Änderungen vornehmen, z. B. das Rechtsausrichten des UnitPrice Werts oder das Angeben der Formatierung für den Text in seinen UnitPrice schreibgeschützten und Bearbeitungsschnittstellen.
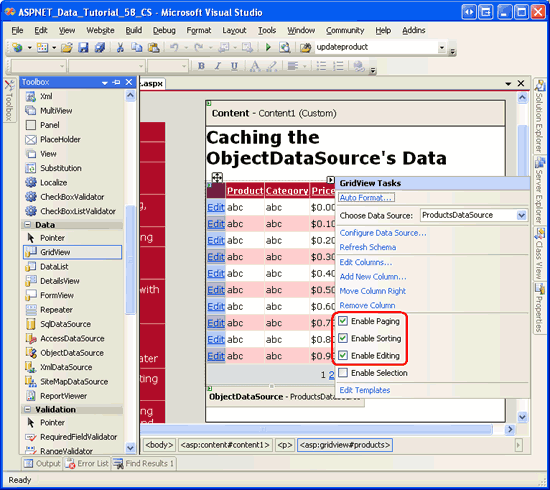
Machen Sie gridView bearbeitbar, indem Sie im Smarttag von GridView das Kontrollkästchen Bearbeitung aktivieren aktivieren. Aktivieren Sie auch die Kontrollkästchen Paging aktivieren und Sortierung aktivieren.
Hinweis
Benötigen Sie einen Überblick über die Anpassung der Bearbeitungsoberfläche von GridView? Wenn ja, lesen Sie das Tutorial Anpassen der Datenänderungsschnittstelle .
Abbildung 6: Aktivieren der GridView-Unterstützung für Bearbeitung, Sortierung und Paging (Klicken Sie hier, um ein Bild in voller Größe anzuzeigen)
Nachdem Sie diese GridView-Änderungen vorgenommen haben, sollte das deklarative Markup von GridView und ObjectDataSource in etwa wie folgt aussehen:
<asp:GridView ID="Products" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsDataSource"
AllowPaging="True" AllowSorting="True">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:TemplateField HeaderText="Product" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator
ID="RequiredFieldValidator1" Display="Dynamic"
ControlToValidate="ProductName" SetFocusOnError="True"
ErrorMessage="You must provide a name for the product."
runat="server">*</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:TemplateField HeaderText="Price" SortExpression="UnitPrice">
<EditItemTemplate>
$<asp:TextBox ID="UnitPrice" runat="server" Columns="8"
Text='<%# Bind("UnitPrice", "{0:N2}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice" Display="Dynamic"
ErrorMessage="You must enter a valid currency value with no
currency symbols. Also, the value must be greater than
or equal to zero."
Operator="GreaterThanEqual" SetFocusOnError="True"
Type="Currency" runat="server"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
<ItemStyle HorizontalAlign="Right" />
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsDataSource" runat="server"
OldValuesParameterFormatString="{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
</asp:ObjectDataSource>
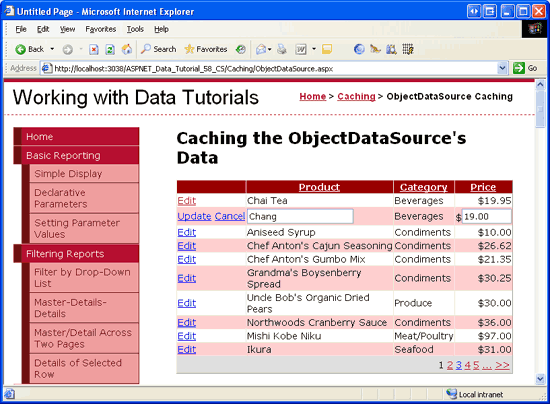
Wie abbildung 7 zeigt, listet die bearbeitbare GridView den Namen, die Kategorie und den Preis der einzelnen Produkte in der Datenbank auf. Nehmen Sie sich einen Moment Zeit, um die Funktionalität der Seite zu testen, die Ergebnisse zu sortieren, sie zu durchlaufen und einen Datensatz zu bearbeiten.
Abbildung 7: Name, Kategorie und Preis jedes Produkts sind in einer sortierbaren, aussstellbaren und bearbeitbaren GridView aufgeführt (Hier klicken, um das bild in voller Größe anzuzeigen)
Schritt 3: Untersuchen, wann die ObjectDataSource Daten anfordert
GridView Products ruft die anzuzeigenden Daten ab, indem die Select Methode der ProductsDataSource ObjectDataSource aufgerufen wird. Diese ObjectDataSource erstellt eine instance der Business Logic Layer-Klasse ProductsBLL und ruft deren GetProducts() Methode auf, die wiederum die Data Access Layer s-Methode ProductsTableAdapterGetProducts() aufruft. Die DAL-Methode stellt eine Verbindung mit der Northwind-Datenbank her und stellt die konfigurierte SELECT Abfrage aus. Diese Daten werden dann an die DAL zurückgegeben, die sie in einem NorthwindDataTablepackt. Das DataTable-Objekt wird an die BLL zurückgegeben, die es an die ObjectDataSource zurückgibt, die es an die GridView zurückgibt. Die GridView erstellt dann ein GridViewRow Objekt für jedes DataRow objekt in der DataTable, und jedes GridViewRow wird schließlich in den HTML-Code gerendert, der an den Client zurückgegeben und im Browser des Besuchers angezeigt wird.
Diese Ereignissequenz tritt jedes Mal auf, wenn die GridView an die zugrunde liegenden Daten gebunden werden muss. Dies geschieht, wenn die Seite zum ersten Mal besucht wird, wenn Sie von einer Datenseite zu einer anderen wechseln, beim Sortieren der GridView oder beim Ändern der GridView-Daten über die integrierten Bearbeitungs- oder Löschschnittstellen. Wenn der Ansichtszustand der GridView deaktiviert ist, wird die GridView auch bei jedem Postback zurückgestellt. Die GridView kann auch explizit an ihre Daten übergeben werden, indem die - DataBind() Methode aufgerufen wird.
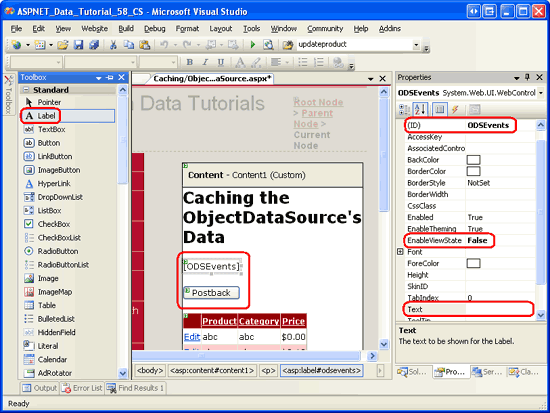
Um die Häufigkeit, mit der die Daten aus der Datenbank abgerufen werden, vollständig zu berücksichtigen, zeigen wir eine Meldung an, die angibt, wann die Daten erneut abgerufen werden. Fügen Sie über der GridView ein Label Web-Steuerelement mit dem Namen hinzu ODSEvents. Löschen Sie die Text -Eigenschaft, und legen Sie die EnableViewState -Eigenschaft auf fest false. Fügen Sie unterhalb der Bezeichnung ein Button-Websteuerelement hinzu, und legen Sie dessen Text Eigenschaft auf Postback fest.
Abbildung 8: Hinzufügen einer Beschriftung und Schaltfläche zur Seite über der GridView (Klicken, um das bild in voller Größe anzuzeigen)
Während des Datenzugriffsworkflows wird das ObjectDataSource-Ereignis Selecting ausgelöst, bevor das zugrunde liegende Objekt erstellt und die konfigurierte Methode aufgerufen wird. Erstellen Sie einen Ereignishandler für dieses Ereignis, und fügen Sie den folgenden Code hinzu:
protected void ProductsDataSource_Selecting(object sender,
ObjectDataSourceSelectingEventArgs e)
{
ODSEvents.Text = "-- Selecting event fired";
}
Jedes Mal, wenn die ObjectDataSource eine Anforderung an die Architektur für Daten sendet, zeigt die Bezeichnung den Text Selecting-Ereignis ausgelöst an.
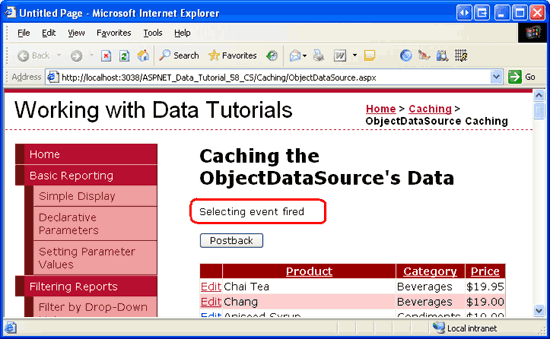
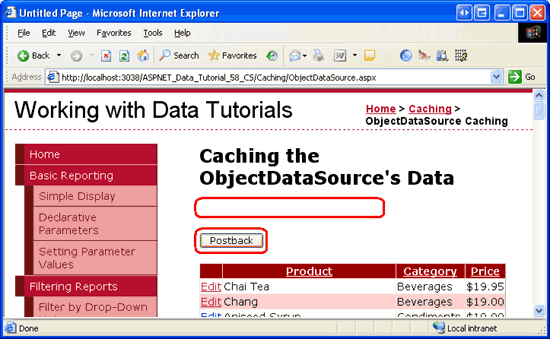
Besuchen Sie diese Seite in einem Browser. Wenn die Seite zum ersten Mal besucht wird, wird der Text Auswahlereignis ausgelöst. Klicken Sie auf die Schaltfläche Postback, und beachten Sie, dass der Text nicht mehr angezeigt wird (vorausgesetzt, die GridView-Eigenschaft EnableViewState ist auf truefestgelegt, der Standardwert). Dies liegt daran, dass die GridView beim Postback aus ihrem Ansichtszustand rekonstruiert wird und sich daher nicht an die ObjectDataSource für ihre Daten wendet. Das Sortieren, Paging oder Bearbeiten der Daten bewirkt jedoch, dass gridView an seine Datenquelle neu biniert wird, und daher wird der Text des Auswählen-Ereignisses wieder angezeigt.
Abbildung 9: Wenn die GridView an ihre Datenquelle zurückgegeben wird, wird das ausgelöste Auswahlereignis angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Abbildung 10: Klicken auf die Schaltfläche "Postback" bewirkt, dass die GridView aus dem Ansichtszustand rekonstruiert wird (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Es kann verschwenderisch erscheinen, die Datenbankdaten jedes Mal abzurufen, wenn die Daten ausgelagert oder sortiert werden. Da wir das Standardpapageing verwenden, hat ObjectDataSource alle Datensätze abgerufen, wenn die erste Seite angezeigt wird. Auch wenn GridView keine Unterstützung für Sortierung und Paging bietet, müssen die Daten jedes Mal aus der Datenbank abgerufen werden, wenn die Seite zum ersten Mal von einem Benutzer besucht wird (und bei jedem Postback, wenn der Ansichtsstatus deaktiviert ist). Wenn die GridView jedoch für alle Benutzer dieselben Daten anzeigt, sind diese zusätzlichen Datenbankanforderungen überflüssig. Warum nicht die von der GetProducts() -Methode zurückgegebenen Ergebnisse zwischenspeichern und gridView an diese zwischengespeicherten Ergebnisse binden?
Schritt 4: Zwischenspeichern der Daten mithilfe der ObjectDataSource
Durch einfaches Festlegen einiger Eigenschaften kann die ObjectDataSource so konfiguriert werden, dass die abgerufenen Daten automatisch im ASP.NET Datencache zwischengespeichert werden. In der folgenden Liste sind die cachebezogenen Eigenschaften der ObjectDataSource zusammengefasst:
- EnableCaching muss auf
truefestgelegt werden, um die Zwischenspeicherung zu aktivieren. Der Standardwert lautetfalse. - CacheDuration die Zeitspanne in Sekunden, in der die Daten zwischengespeichert werden. Die Standardeinstellung ist 0. Die ObjectDataSource speichert daten nur zwischen, wenn
EnableCachingisttrueundCacheDurationauf einen Wert größer 0 festgelegt ist. - CacheExpirationPolicy kann auf
AbsoluteoderSlidingfestgelegt werden. WennAbsolute, speichert die ObjectDataSource die abgerufenen Daten fürCacheDurationSekunden zwischen; wennSliding, laufen die Daten erst ab, nachdem sekunden langCacheDurationnicht darauf zugegriffen wurde. Der Standardwert lautetAbsolute. - CacheKeyDependency verwenden Sie diese Eigenschaft, um die Cacheeinträge der ObjectDataSource einer vorhandenen Cacheabhängigkeit zuzuordnen. Die ObjectDataSource-Dateneinträge können vorzeitig aus dem Cache entfernt werden, indem der zugeordnete
CacheKeyDependencyablauft. Diese Eigenschaft wird am häufigsten verwendet, um dem ObjectDataSource-Cache eine SQL-Cacheabhängigkeit zuzuordnen. Ein Thema, das wir im zukünftigen Tutorial Verwenden von SQL-Cacheabhängigkeiten untersuchen werden.
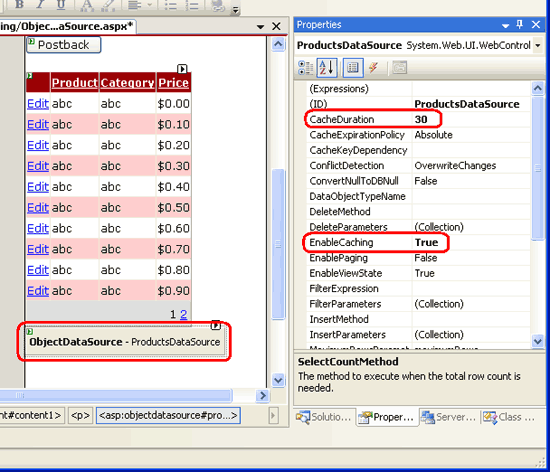
Konfigurieren Sie objectDataSource ProductsDataSource so, dass ihre Daten 30 Sekunden lang im absoluten Maßstab zwischengespeichert werden. Legen Sie die ObjectDataSource-Eigenschaft EnableCaching auf true und ihre CacheDuration Eigenschaft auf 30 fest. Lassen Sie die CacheExpirationPolicy -Eigenschaft auf den Standardwert festgelegt. Absolute
Abbildung 11: Konfigurieren der ObjectDataSource zum Zwischenspeichern ihrer Daten für 30 Sekunden (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Speichern Sie Ihre Änderungen, und besuchen Sie diese Seite in einem Browser erneut. Beim ersten Besuch der Seite wird der Ausgelöste Text für das Auswählen des Ereignisses angezeigt, da sich die Daten zunächst nicht im Cache befinden. Nachfolgende Postbacks, die durch Klicken auf die Schaltfläche Postback, Sortieren, Paging oder Klicken auf die Schaltflächen Bearbeiten oder Abbrechen ausgelöst werden, zeigen den Text des Auswählen-Ereignisses nicht erneut an. Dies liegt daran, dass das Selecting Ereignis nur ausgelöst wird, wenn objectDataSource seine Daten aus dem zugrunde liegenden Objekt abruft. Das Selecting Ereignis wird nicht ausgelöst, wenn die Daten aus dem Datencache abgerufen werden.
Nach 30 Sekunden werden die Daten aus dem Cache entfernt. Die Daten werden auch aus dem Cache entfernt, wenn die ObjectDataSource-Methoden Insert, Updateoder Delete aufgerufen werden. Nach 30 Sekunden oder nach dem Klicken auf die Schaltfläche Aktualisieren führt das Sortieren, Paging oder Klicken auf die Schaltfläche Bearbeiten oder Abbrechen dazu, dass die ObjectDataSource ihre Daten aus dem zugrunde liegenden Objekt abrufen und den Text des Auswählen-Ereignisses anzeigt, wenn das Selecting Ereignis ausgelöst wird. Diese zurückgegebenen Ergebnisse werden wieder in den Datencache eingefügt.
Hinweis
Wenn der Text des Selecting-Ereignisses häufig ausgelöst wird, auch wenn Sie erwarten, dass die ObjectDataSource mit zwischengespeicherten Daten arbeitet, kann dies auf Speichereinschränkungen zurückzuführen sein. Wenn nicht genügend freier Arbeitsspeicher vorhanden ist, wurden die Daten, die dem Cache von ObjectDataSource hinzugefügt wurden, möglicherweise gelöscht. Wenn die ObjectDataSource die Daten nicht ordnungsgemäß zwischenspeichert oder die Daten nur sporadisch zwischenspeichert, schließen Sie einige Anwendungen, um Arbeitsspeicher freizugeben, und versuchen Sie es erneut.
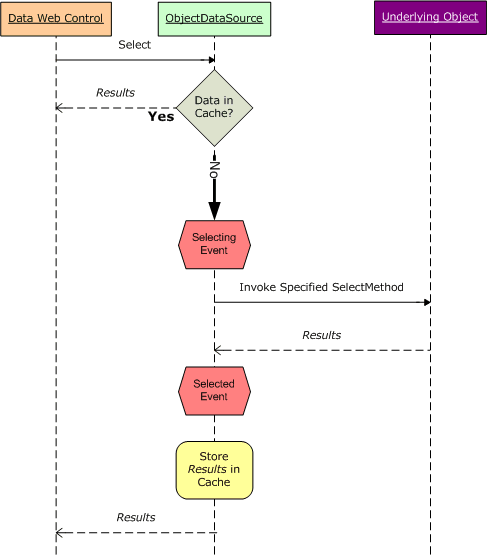
Abbildung 12 veranschaulicht den Zwischenspeicherungsworkflow von ObjectDataSource. Wenn der ausgelöste Text für das Auswählen des Ereignisses auf dem Bildschirm angezeigt wird, liegt dies daran, dass sich die Daten nicht im Cache befanden und aus dem zugrunde liegenden Objekt abgerufen werden mussten. Wenn dieser Text jedoch fehlt, liegt es daran, dass die Daten aus dem Cache verfügbar waren. Wenn die Daten aus dem Cache zurückgegeben werden, wird kein Aufruf des zugrunde liegenden Objekts und daher keine Datenbankabfrage ausgeführt.

Abbildung 12: Die ObjectDataSource speichert und ruft ihre Daten aus dem Datencache ab.
Jede ASP.NET Anwendung verfügt über einen eigenen Datencache instance, der für alle Seiten und Besucher freigegeben wird. Das bedeutet, dass die von ObjectDataSource im Datencache gespeicherten Daten ebenfalls für alle Benutzer freigegeben werden, die die Seite besuchen. Um dies zu überprüfen, öffnen Sie die ObjectDataSource.aspx Seite in einem Browser. Beim ersten Besuch der Seite wird der Ausgelöste Text für das Auswählen des Ereignisses angezeigt (vorausgesetzt, dass die Daten, die dem Cache durch vorherige Tests hinzugefügt wurden, inzwischen entfernt wurden). Öffnen Sie einen zweiten Browser instance, und kopieren Sie die URL aus dem ersten Browser instance in den zweiten Browser. Im zweiten Browser instance wird der ausgelöste Text für das Auswählen des Ereignisses nicht angezeigt, da er dieselben zwischengespeicherten Daten wie die erste verwendet.
Beim Einfügen der abgerufenen Daten in den Cache verwendet Die ObjectDataSource einen Cacheschlüsselwert, der folgendes umfasst: die CacheDuration Eigenschaftenwerte und CacheExpirationPolicy den Typ des zugrunde liegenden Geschäftsobjekts, das von der ObjectDataSource verwendet wird, der über die TypeName -Eigenschaft (ProductsBLLin diesem Beispiel) angegeben wird; den Wert der SelectMethod Eigenschaft, den Namen und die Werte der Parameter in der SelectParameters Auflistung sowie die Werte ihrer StartRowIndex Eigenschaften undMaximumRows; die beim Implementieren des benutzerdefinierten Pagings verwendet werden.
Das Erstellen des Cacheschlüsselwerts als Kombination dieser Eigenschaften stellt einen eindeutigen Cacheeintrag sicher, wenn sich diese Werte ändern. In früheren Tutorials haben wir beispielsweise die Verwendung der ProductsBLL Klasse s GetProductsByCategoryID(categoryID)untersucht, die alle Produkte für eine angegebene Kategorie zurückgibt. Ein Benutzer kann auf die Seite kommen und Getränke anzeigen, die eine CategoryID von 1 haben. Wenn die ObjectDataSource ihre Ergebnisse ohne Berücksichtigung der SelectParameters Werte zwischengespeichert hat, wenn ein anderer Benutzer auf die Seite kam, um Würzmittel anzuzeigen, während sich die Getränkeprodukte im Cache befanden, würde er die zwischengespeicherten Getränkeprodukte anstelle von Würzen sehen. Durch Variieren des Cacheschlüssels durch diese Eigenschaften, die die Werte des SelectParametersenthalten, verwaltet die ObjectDataSource einen separaten Cacheeintrag für Getränke und Würze.
Veraltete Daten
Die ObjectDataSource entfernt ihre Elemente automatisch aus dem Cache, wenn eine der InsertMethoden , Updateoder Delete aufgerufen wird. Dies trägt zum Schutz vor veralteten Daten bei, indem die Cacheeinträge gelöscht werden, wenn die Daten über die Seite geändert werden. Es ist jedoch möglich, dass eine ObjectDataSource mithilfe der Zwischenspeicherung veraltete Daten anzeigt. Im einfachsten Fall kann es daran liegen, dass sich die Daten direkt innerhalb der Datenbank ändern. Vielleicht hat ein Datenbankadministrator einfach ein Skript ausgeführt, das einige der Datensätze in der Datenbank ändert.
Dieses Szenario könnte sich auch subtiler entfalten. Während die ObjectDataSource ihre Elemente aus dem Cache entfernt, wenn eine ihrer Datenänderungsmethoden aufgerufen wird, gelten die zwischengespeicherten Elemente, die entfernt werden, für die bestimmte Kombination von Eigenschaftswerten (CacheDuration, , TypeNameSelectMethodusw.) der ObjectDataSource. Wenn Sie über zwei ObjectDataSources verfügen, die unterschiedliche SelectMethods oder SelectParametersverwenden, aber trotzdem dieselben Daten aktualisieren können, kann eine ObjectDataSource eine Zeile aktualisieren und ihre eigenen Cacheeinträge ungültig werden, aber die entsprechende Zeile für die zweite ObjectDataSource wird weiterhin von der zwischengespeicherten bereitgestellt. Ich ermutige Sie, Seiten zu erstellen, um diese Funktionalität auszustellen. Erstellen Sie eine Seite, auf der eine bearbeitbare GridView angezeigt wird, die ihre Daten aus einer ObjectDataSource abruft, die die Zwischenspeicherung verwendet und zum Abrufen von Daten aus der Methode der ProductsBLL Klasse s GetProducts() konfiguriert ist. Fügen Sie dieser Seite (oder einer anderen Seite) eine weitere bearbeitbare GridView- und ObjectDataSource hinzu, aber für diese zweite ObjectDataSource verwenden Sie die GetProductsByCategoryID(categoryID) -Methode. Da sich die beiden ObjectDataSources-Eigenschaften SelectMethod unterscheiden, verfügen sie jeweils über eigene zwischengespeicherte Werte. Wenn Sie ein Produkt in einem Raster bearbeiten und die Daten das nächste Mal wieder an das andere Raster binden (durch Paging, Sortieren usw.), werden weiterhin die alten, zwischengespeicherten Daten verarbeitet und nicht die Änderung des anderen Rasters wider.
Kurz gesagt, verwenden Sie nur zeitbasierte Ablaufvorgänge, wenn Sie bereit sind, das Potenzial veralteter Daten zu haben, und kürzere Ablaufvorgänge für Szenarien zu verwenden, in denen die Aktualität von Daten wichtig ist. Wenn veraltete Daten nicht akzeptabel sind, verzichten Sie entweder auf die Zwischenspeicherung, oder verwenden Sie SQL-Cacheabhängigkeiten (vorausgesetzt, es handelt sich um Datenbankdaten, die Sie zwischenspeichern). In einem zukünftigen Tutorial untersuchen wir SQL-Cacheabhängigkeiten.
Zusammenfassung
In diesem Tutorial haben wir die integrierten Zwischenspeicherfunktionen von ObjectDataSource untersucht. Durch einfaches Festlegen einiger Eigenschaften können wir objectDataSource anweisen, die von dem angegebenen SelectMethod zurückgegebenen Ergebnisse im ASP.NET Datencache zwischenzuspeichern. Die CacheDuration Eigenschaften und CacheExpirationPolicy geben an, wie lange das Element zwischengespeichert wird und ob es sich um einen absoluten oder gleitenden Ablauf handelt. Die CacheKeyDependency -Eigenschaft ordnet allen Cacheeinträgen von ObjectDataSource eine vorhandene Cacheabhängigkeit zu. Dies kann verwendet werden, um die ObjectDataSource-Einträge aus dem Cache zu entfernen, bevor der zeitbasierte Ablauf erreicht ist, und wird in der Regel mit SQL-Cacheabhängigkeiten verwendet.
Da ObjectDataSource einfach ihre Werte im Datencache zwischenspeichert, können wir die integrierte Funktionalität von ObjectDataSource programmgesteuert replizieren. Es ist nicht sinnvoll, dies auf der Präsentationsebene zu tun, da die ObjectDataSource diese Funktionalität sofort anbietet, aber wir können Zwischenspeicherungsfunktionen in einer separaten Ebene der Architektur implementieren. Dazu müssen wir dieselbe Logik wiederholen, die von ObjectDataSource verwendet wird. In unserem nächsten Tutorial erfahren Sie, wie Sie programmgesteuert mit dem Datencache innerhalb der Architektur arbeiten.
Viel Spaß beim Programmieren!
Weitere Informationen
Weitere Informationen zu den in diesem Tutorial erläuterten Themen finden Sie in den folgenden Ressourcen:
- ASP.NET Zwischenspeicherung: Techniken und bewährte Methoden
- Leitfaden zur Zwischenspeicherarchitektur für .NET Framework Anwendungen
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüferin für dieses Tutorial war Teresa Murphy. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.