Zwischenspeichern von Daten beim Anwendungsstart (VB)
von Scott Mitchell
In jeder Webanwendung werden einige Daten häufig verwendet, und einige Daten werden selten verwendet. Wir können die Leistung unserer ASP.NET-Anwendung verbessern, indem wir im Voraus die häufig verwendeten Daten laden, eine Technik, die als bezeichnet wird. In diesem Tutorial wird ein Ansatz zum proaktiven Laden veranschaulicht, nämlich das Laden von Daten in den Cache beim Starten der Anwendung.
Einführung
In den beiden vorherigen Tutorials wurde das Zwischenspeichern von Daten in den Präsentations- und Zwischenspeicherebenen untersucht. In Caching Data with the ObjectDataSource (Zwischenspeichern von Daten mit ObjectDataSource) wurde die Verwendung der Zwischenspeicherungsfeatures von ObjectDataSource zum Zwischenspeichern von Daten in der Präsentationsebene untersucht. Das Zwischenspeichern von Daten in der Architektur hat die Zwischenspeicherung in einer neuen, separaten Zwischenspeicherebene untersucht. In beiden Tutorials wurde reaktives Laden beim Arbeiten mit dem Datencache verwendet. Beim reaktiven Laden überprüft das System jedes Mal, wenn die Daten angefordert werden, ob sie sich im Cache befinden. Andernfalls werden die Daten aus der ursprünglichen Quelle, z. B. der Datenbank, abgerufen und dann im Cache gespeichert. Der Standard Vorteil des reaktiven Ladens ist die einfache Implementierung. Einer der Nachteile ist die ungleiche Leistung bei Anforderungen. Stellen Sie sich eine Seite vor, die die Zwischenspeicherebene aus dem vorherigen Tutorial verwendet, um Produktinformationen anzuzeigen. Wenn diese Seite zum ersten Mal besucht oder zum ersten Mal besucht wird, nachdem die zwischengespeicherten Daten aufgrund von Speichereinschränkungen oder des angegebenen Ablaufs entfernt wurden, müssen die Daten aus der Datenbank abgerufen werden. Daher dauern diese Benutzeranforderungen länger als Benutzeranforderungen, die vom Cache bedient werden können.
Das proaktive Laden bietet eine alternative Cacheverwaltungsstrategie, die die Leistung über Anforderungen hinweg glättet, indem die zwischengespeicherten Daten geladen werden, bevor sie benötigt werden. In der Regel verwendet das proaktive Laden einen Prozess, der entweder regelmäßig überprüft oder benachrichtigt wird, wenn eine Aktualisierung der zugrunde liegenden Daten erfolgt ist. Dieser Prozess aktualisiert dann den Cache, um ihn aktuell zu halten. Proaktives Laden ist besonders nützlich, wenn die zugrunde liegenden Daten aus einer langsamen Datenbankverbindung, einem Webdienst oder einer anderen besonders trägen Datenquelle stammen. Dieser Ansatz für das proaktive Laden ist jedoch schwieriger zu implementieren, da das Erstellen, Verwalten und Bereitstellen eines Prozesses erforderlich ist, um nach Änderungen zu suchen und den Cache zu aktualisieren.
Eine weitere Variante des proaktiven Ladens, und der Typ, den wir in diesem Tutorial untersuchen werden, ist das Laden von Daten in den Cache beim Starten der Anwendung. Dieser Ansatz ist besonders nützlich für das Zwischenspeichern statischer Daten, z. B. der Datensätze in Datenbank-Nachschlagetabellen.
Hinweis
Einen ausführlicheren Blick auf die Unterschiede zwischen proaktivem und reaktivem Laden sowie Auflisten von Vor-, Nachteilen und Implementierungsempfehlungen finden Sie im Abschnitt Verwalten des Inhalts eines Caches des Leitfadens zur Zwischenspeicherarchitektur für .NET Framework-Anwendungen.
Schritt 1: Bestimmen der zwischengespeicherten Daten beim Anwendungsstart
Die Zwischenspeicherungsbeispiele mit reaktivem Laden, die wir in den vorherigen beiden Tutorials untersucht haben, funktionieren gut mit Daten, die sich regelmäßig ändern können und nicht exorbitant lange dauern. Wenn sich die zwischengespeicherten Daten jedoch nie ändern, ist der Ablauf, der beim reaktiven Laden verwendet wird, überflüssig. Wenn die Generierung der zwischengespeicherten Daten sehr lange dauert, müssen die Benutzer, deren Anforderungen den Cache für leer halten, während die zugrunde liegenden Daten abgerufen werden, lange warten. Erwägen Sie das Zwischenspeichern statischer Daten und Daten, deren Generierung beim Anwendungsstart außergewöhnlich lange dauert.
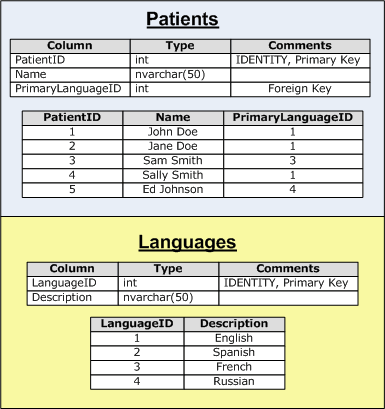
Datenbanken verfügen zwar über viele dynamische, sich häufig ändernde Werte, aber die meisten verfügen auch über eine angemessene Menge an statischen Daten. Beispielsweise verfügen praktisch alle Datenmodelle über eine oder mehrere Spalten, die einen bestimmten Wert aus einem festen Satz von Optionen enthalten. Eine Patients Datenbanktabelle kann über eine PrimaryLanguage Spalte verfügen, deren Wertesatz englisch, spanisch, französisch, russisch, japanisch usw. sein kann. Häufig werden diese Spaltentypen mithilfe von Nachschlagetabellen implementiert. Anstatt die Zeichenfolge Englisch oder Französisch in der Tabelle zu speichern, wird eine zweite Tabelle erstellt, die in der Patients Regel zwei Spalten - einen eindeutigen Bezeichner und eine Zeichenfolgenbeschreibung - mit einem Datensatz für jeden möglichen Wert enthält. Die PrimaryLanguage Spalte in der Patients Tabelle speichert den entsprechenden eindeutigen Bezeichner in der Nachschlagetabelle. In Abbildung 1 ist die Hauptsprache des Patienten John Doe Englisch, während Ed Johnson s Russisch ist.

Abbildung 1: Die Languages Tabelle ist eine von der Tabelle verwendete Nachschlagetabelle Patients .
Die Benutzeroberfläche zum Bearbeiten oder Erstellen eines neuen Patienten enthält eine Dropdownliste der zulässigen Sprachen, die von den Datensätzen in der Languages Tabelle aufgefüllt werden. Ohne Zwischenspeicherung muss das System bei jedem Besuch dieser Schnittstelle die Languages Tabelle abfragen. Dies ist verschwenderisch und unnötig, da sich die Nachschlagetabellenwerte nur sehr selten ändern, wenn überhaupt.
Wir könnten die Languages Daten mit den gleichen reaktiven Ladetechniken zwischenspeichern, die in den vorherigen Tutorials untersucht wurden. Das reaktive Laden verwendet jedoch einen zeitbasierten Ablauf, der für statische Nachschlagetabellendaten nicht erforderlich ist. Das Zwischenspeichern mit reaktivem Laden wäre zwar besser als gar kein Zwischenspeichern, aber der beste Ansatz wäre es, die Nachschlagetabellendaten beim Start der Anwendung proaktiv in den Cache zu laden.
In diesem Tutorial erfahren Sie, wie Sie Nachschlagetabellendaten und andere statische Informationen zwischenspeichern.
Schritt 2: Untersuchen der verschiedenen Möglichkeiten zum Zwischenspeichern von Daten
Informationen können in einer ASP.NET-Anwendung mit verschiedenen Ansätzen programmgesteuert zwischengespeichert werden. Wir haben bereits in früheren Tutorials erfahren, wie Sie den Datencache verwenden. Alternativ können Objekte mithilfe statischer Member oder des Anwendungszustands programmgesteuert zwischengespeichert werden.
Beim Arbeiten mit einer Klasse muss die Klasse in der Regel zuerst instanziiert werden, bevor auf ihre Member zugegriffen werden kann. Um beispielsweise eine Methode aus einer der Klassen in unserer Geschäftslogikebene aufzurufen, müssen wir zuerst eine instance der -Klasse erstellen:
Dim productsAPI As New ProductsBLL()
productsAPI.SomeMethod()
productsAPI.SomeProperty = "Hello, World!"
Bevor wir SomeMethod aufrufen oder mit SomeProperty arbeiten können, müssen wir zunächst eine instance der Klasse mithilfe des New Schlüsselwort (keyword) erstellen. SomeMethod und SomeProperty sind einem bestimmten instance zugeordnet. Die Lebensdauer dieser Member ist an die Lebensdauer des zugeordneten Objekts gebunden. Statische Member hingegen sind Variablen, Eigenschaften und Methoden, die von allen Instanzen der -Klasse gemeinsam genutzt werden und daher eine Lebensdauer haben, die so lange wie die Klasse ist. Statische Elemente werden durch die Schlüsselwort (keyword) Sharedgekennzeichnet.
Zusätzlich zu statischen Membern können Daten mithilfe des Anwendungsstatus zwischengespeichert werden. Jede ASP.NET Anwendung verwaltet eine Name-Wert-Sammlung, die für alle Benutzer und Seiten der Anwendung freigegeben wird. Auf diese Auflistung kann mit der Eigenschaft s Applicationder HttpContext Klasse zugegriffen werden und von einer codebehind-Klasse der ASP.NET Seite wie folgt verwendet werden:
Application("key") = value
Dim value As Object = Application("key")
Der Datencache bietet eine viel umfangreichere API zum Zwischenspeichern von Daten und bietet Mechanismen für zeit- und abhängigkeitsbasierte Ablaufvorgänge, Cacheelementprioritäten usw. Bei statischen Membern und dem Anwendungsstatus müssen solche Features vom Seitenentwickler manuell hinzugefügt werden. Beim Zwischenspeichern von Daten beim Anwendungsstart für die Lebensdauer der Anwendung sind die Vorteile des Datencaches jedoch nicht einfach. In diesem Tutorial sehen wir uns Code an, der alle drei Techniken zum Zwischenspeichern statischer Daten verwendet.
Schritt 3: Zwischenspeichern derSuppliersTabellendaten
Die bisher implementierten Northwind-Datenbanktabellen enthalten keine herkömmlichen Nachschlagetabellen. Die vier DataTables, die in unserer DAL implementiert wurden, sind alle Modelltabellen, deren Werte nicht statisch sind. Anstatt die Zeit aufwenden zu müssen, um der DAL eine neue DataTable und dann eine neue Klasse und Methoden zur BLL hinzuzufügen, lassen Sie uns für dieses Tutorial einfach so tun, als wären die Daten der Suppliers Tabelle statisch. Daher könnten wir diese Daten beim Start der Anwendung zwischenspeichern.
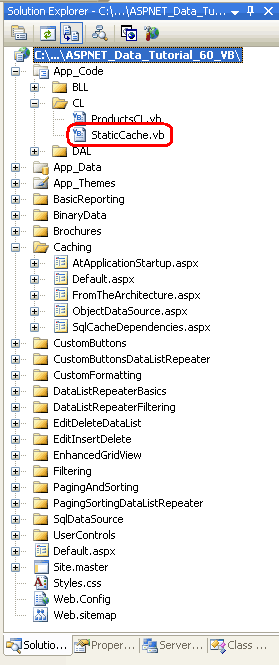
Erstellen Sie zunächst eine neue Klasse namens StaticCache.cs im CL Ordner.

Abbildung 2: Erstellen der StaticCache.vb Klasse im CL Ordner
Wir müssen eine Methode hinzufügen, die die Daten beim Start in den entsprechenden Cachespeicher lädt, sowie Methoden, die Daten aus diesem Cache zurückgeben.
<System.ComponentModel.DataObject()> _
Public Class StaticCache
Private Shared suppliers As Northwind.SuppliersDataTable = Nothing
Public Shared Sub LoadStaticCache()
' Get suppliers - cache using a static member variable
Dim suppliersBLL As New SuppliersBLL()
suppliers = suppliersBLL.GetSuppliers()
End Sub
<DataObjectMethodAttribute(DataObjectMethodType.Select, True)> _
Public Shared Function GetSuppliers() As Northwind.SuppliersDataTable
Return suppliers
End Function
End Class
Im obigen Code wird die statische Membervariable ( ) verwendet, suppliersum die Ergebnisse der SuppliersBLL Methode der Klasse s GetSuppliers() zu speichern, die von der LoadStaticCache() -Methode aufgerufen wird. Die LoadStaticCache() Methode soll während des Anwendungsstarts aufgerufen werden. Nachdem diese Daten beim Anwendungsstart geladen wurden, kann jede Seite, die mit Lieferantendaten arbeiten muss, die s-Methode der StaticCache Klasse GetSuppliers() aufrufen. Daher erfolgt der Aufruf der Datenbank zum Abrufen der Lieferanten nur einmal, beim Anwendungsstart.
Anstatt eine statische Membervariable als Cachespeicher zu verwenden, hätten wir alternativ den Anwendungszustand oder den Datencache verwenden können. Der folgende Code zeigt die Klasse, die für die Verwendung des Anwendungszustands umgerüstet wurde:
<System.ComponentModel.DataObject()> _
Public Class StaticCache
Public Shared Sub LoadStaticCache()
' Get suppliers - cache using application state
Dim suppliersBLL As New SuppliersBLL()
HttpContext.Current.Application("key") = suppliers
End Sub
<DataObjectMethodAttribute(DataObjectMethodType.Select, True)> _
Public Shared Function GetSuppliers() As Northwind.SuppliersDataTable
Return TryCast(HttpContext.Current.Application("key"), _
Northwind.SuppliersDataTable)
End Function
End Class
In LoadStaticCache()werden die Lieferanteninformationen im Anwendungsvariablenschlüssel gespeichert. Er wird als entsprechender Typ (Northwind.SuppliersDataTable) von GetSuppliers()zurückgegeben. Während der Anwendungszustand in den CodeBehind-Klassen von ASP.NET Seiten mithilfe Application("key")von zugegriffen werden kann, müssen wir in der Architektur verwenden HttpContext.Current.Application("key") , um den aktuellen HttpContextabzurufen.
Ebenso kann der Datencache als Cachespeicher verwendet werden, wie der folgende Code zeigt:
<System.ComponentModel.DataObject()> _
Public Class StaticCache
Public Shared Sub LoadStaticCache()
' Get suppliers - cache using a static member variable
Dim suppliersBLL As New SuppliersBLL()
HttpRuntime.Cache.Insert("key", suppliers, Nothing, _
Cache.NoAbsoluteExpiration, Cache.NoSlidingExpiration, _
CacheItemPriority.NotRemovable, Nothing)
End Sub
<System.ComponentModel.DataObjectMethodAttribute_
(System.ComponentModel.DataObjectMethodType.Select, True)> _
Public Shared Function GetSuppliers() As Northwind.SuppliersDataTable
Return TryCast(HttpRuntime.Cache("key"), Northwind.SuppliersDataTable)
End Function
End Class
Um dem Datencache ein Element ohne zeitbasierten Ablauf hinzuzufügen, verwenden Sie die System.Web.Caching.Cache.NoAbsoluteExpiration Werte und System.Web.Caching.Cache.NoSlidingExpiration als Eingabeparameter. Diese spezielle Überladung der Datencachemethode Insert wurde ausgewählt, sodass wir die Priorität des Cacheelements angeben konnten. Die Priorität wird verwendet, um zu bestimmen, welche Elemente aus dem Cache gelöscht werden sollen, wenn der verfügbare Arbeitsspeicher knapp ist. Hier verwenden wir die Priorität NotRemovable, die sicherstellt, dass dieses Cacheelement nicht gelöscht wird.
Hinweis
In diesem Tutorial wird die -Klasse mithilfe des StaticCache Ansatzes der statischen Membervariable implementiert. Der Code für die Anwendungsstatus- und Datencachetechniken ist in den Kommentaren in der Klassendatei verfügbar.
Schritt 4: Ausführen von Code beim Anwendungsstart
Um Code auszuführen, wenn eine Webanwendung zum ersten Mal gestartet wird, müssen wir eine spezielle Datei mit dem Namen Global.asaxerstellen. Diese Datei kann Ereignishandler für Ereignisse auf Anwendungs-, Sitzungs- und Anforderungsebene enthalten, und hier können wir Code hinzufügen, der beim Starten der Anwendung ausgeführt wird.
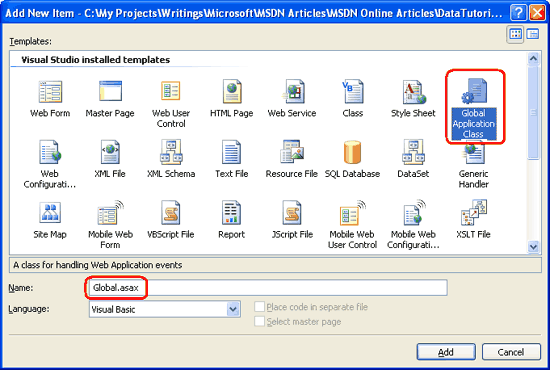
Fügen Sie die Datei zum Global.asax Stammverzeichnis Ihrer Webanwendung hinzu, indem Sie mit der rechten Maustaste auf den Namen des Websiteprojekts in Visual Studio s Projektmappen-Explorer klicken und Neues Element hinzufügen auswählen. Wählen Sie im Dialogfeld Neues Element hinzufügen den Elementtyp Globale Anwendungsklasse aus, und klicken Sie dann auf die Schaltfläche Hinzufügen.
Hinweis
Wenn Sie bereits über eine Global.asax Datei in Ihrem Projekt verfügen, wird der Elementtyp Globale Anwendungsklasse nicht im Dialogfeld Neues Element hinzufügen aufgeführt.
Abbildung 3: Hinzufügen der Global.asax Datei zum Stammverzeichnis Ihrer Webanwendung (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Die Standarddateivorlage Global.asax enthält fünf Methoden innerhalb eines serverseitigen <script> Tags:
Application_Startwird ausgeführt, wenn die Webanwendung zum ersten Mal gestartet wirdApplication_Endwird ausgeführt, wenn die Anwendung heruntergefahren wirdApplication_Errorwird immer dann ausgeführt, wenn eine nicht behandelte Ausnahme die Anwendung erreicht.Session_Startwird ausgeführt, wenn eine neue Sitzung erstellt wird.Session_Endwird ausgeführt, wenn eine Sitzung abgelaufen oder abgebrochen wird
Der Application_Start Ereignishandler wird während des Lebenszyklus einer Anwendung nur einmal aufgerufen. Die Anwendung startet das erste Mal, wenn eine ASP.NET Ressource von der Anwendung angefordert wird, und wird weiterhin ausgeführt, bis die Anwendung neu gestartet wird. Dies kann unter anderem durch Ändern des Inhalts des /Bin Ordners, Ändern Global.asaxdes Inhalts im App_Code Ordner oder Ändern der Web.config Datei geschehen. Eine ausführlichere Diskussion zum Anwendungslebenszyklus finden Sie in ASP.NET Übersicht über den Anwendungslebenszyklus.
Für diese Tutorials müssen wir der Application_Start -Methode nur Code hinzufügen, also können Sie die anderen entfernen. Rufen Application_StartSie in einfach die Methode s LoadStaticCache() der StaticCache Klasse auf, die die Lieferanteninformationen lädt und zwischenspeichert:
<%@ Application Language="VB" %>
<script runat="server">
Sub Application_Start(ByVal sender As Object, ByVal e As EventArgs)
StaticCache.LoadStaticCache()
End Sub
</script>
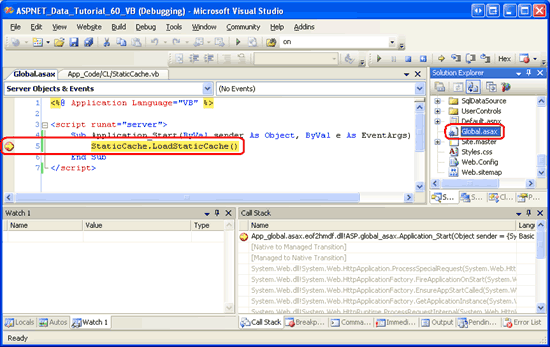
Das ist alles, was es gibt! Beim Start der Anwendung ruft die LoadStaticCache() Methode die Lieferanteninformationen aus der BLL ab und speichert sie in einer statischen Membervariable (oder einem Cachespeicher, den Sie in der StaticCache Klasse verwendet haben). Um dieses Verhalten zu überprüfen, legen Sie einen Haltepunkt in der Application_Start -Methode fest, und führen Sie Ihre Anwendung aus. Beachten Sie, dass der Haltepunkt beim Starten der Anwendung erreicht wird. Nachfolgende Anforderungen führen jedoch nicht dazu, dass die Application_Start Methode ausgeführt wird.
Abbildung 4: Verwenden eines Haltepunkts, um zu überprüfen, ob der Application_Start Ereignishandler ausgeführt wird (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Hinweis
Wenn Sie den Application_Start Haltepunkt beim ersten Debuggen nicht erreichen, liegt dies daran, dass Ihre Anwendung bereits gestartet wurde. Erzwingen Sie, dass die Anwendung neu gestartet wird, indem Sie Ihre Global.asax Dateien oder Web.config ändern, und versuchen Sie es dann erneut. Sie können einfach eine Leerzeile am Ende einer dieser Dateien hinzufügen (oder entfernen), um die Anwendung schnell neu zu starten.
Schritt 5: Anzeigen der zwischengespeicherten Daten
An diesem Punkt verfügt die StaticCache Klasse über eine Version der Lieferantendaten, die beim Anwendungsstart zwischengespeichert werden und auf die über die - GetSuppliers() Methode zugegriffen werden kann. Um mit diesen Daten aus der Präsentationsebene zu arbeiten, können wir eine ObjectDataSource verwenden oder programmgesteuert die StaticCache Klasse s-Methode GetSuppliers() aus einer ASP.NET CodeBehind-Klasse aufrufen. Sehen wir uns die Verwendung der ObjectDataSource- und GridView-Steuerelemente an, um die zwischengespeicherten Lieferanteninformationen anzuzeigen.
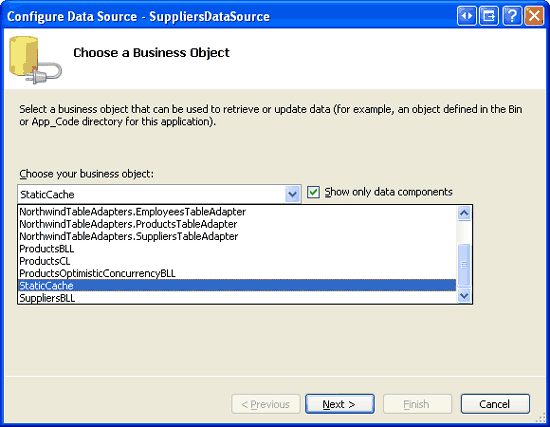
Öffnen Sie zunächst die AtApplicationStartup.aspx Seite im Caching Ordner. Ziehen Sie eine GridView aus der Toolbox auf den Designer, und legen Sie die ID -Eigenschaft auf fest Suppliers. Wählen Sie als Nächstes aus dem Smarttag des GridView-Tags aus, um eine neue ObjectDataSource mit dem Namen SuppliersCachedDataSourcezu erstellen. Konfigurieren Sie objectDataSource für die Verwendung der Methode s GetSuppliers() der StaticCache Klasse.
Abbildung 5: Konfigurieren der ObjectDataSource für die Verwendung der StaticCache -Klasse (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
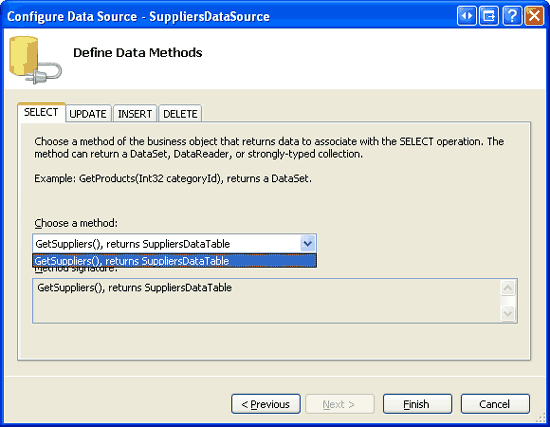
Abbildung 6: Verwenden der GetSuppliers() Methode zum Abrufen der zwischengespeicherten Lieferantendaten (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten fügt Visual Studio automatisch BoundFields für jedes der Datenfelder in SuppliersDataTablehinzu. Ihr deklaratives GridView- und ObjectDataSource-Markup sollte wie folgt aussehen:
<asp:GridView ID="Suppliers" runat="server" AutoGenerateColumns="False"
DataKeyNames="SupplierID" DataSourceID="SuppliersCachedDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
InsertVisible="False" ReadOnly="True"
SortExpression="SupplierID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName"
SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone"
SortExpression="Phone" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="SuppliersCachedDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetSuppliers" TypeName="StaticCache" />
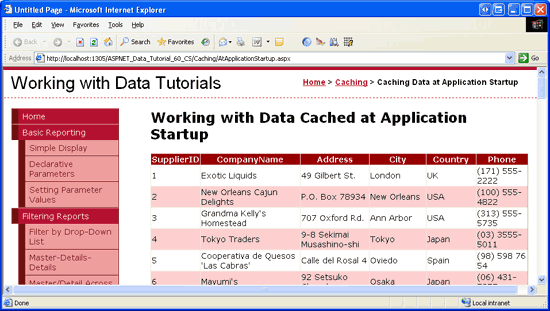
Abbildung 7 zeigt die Seite, wenn sie über einen Browser angezeigt wird. Die Ausgabe ist identisch, wenn wir die Daten aus der BLL-Klasse SuppliersBLL abgerufen haben, aber mit der StaticCache -Klasse werden die Lieferantendaten zurückgegeben, die beim Start der Anwendung zwischengespeichert wurden. Sie können Haltepunkte in der Methode der StaticCache Klasse s GetSuppliers() festlegen, um dieses Verhalten zu überprüfen.
Abbildung 7: Die zwischengespeicherten Lieferantendaten werden in einer GridView angezeigt (Klicken Sie, um das bild in voller Größe anzuzeigen)
Zusammenfassung
Die meisten Datenmodelle enthalten eine angemessene Menge statischer Daten, die in der Regel in Form von Nachschlagetabellen implementiert werden. Da diese Informationen statisch sind, gibt es keinen Grund, jedes Mal, wenn diese Informationen angezeigt werden müssen, kontinuierlich auf die Datenbank zuzugreifen. Darüber hinaus ist aufgrund ihrer statischen Natur beim Zwischenspeichern der Daten kein Ablauf erforderlich. In diesem Tutorial haben wir erfahren, wie Sie solche Daten im Datencache, im Anwendungszustand und über eine statische Membervariable zwischenspeichern. Diese Informationen werden beim Start der Anwendung zwischengespeichert und verbleiben während der gesamten Lebensdauer der Anwendung im Cache.
In diesem Tutorial und den beiden letzten Haben wir uns mit dem Zwischenspeichern von Daten für die Dauer der Lebensdauer der Anwendung sowie mit zeitbasierten Ablaufvorgängen befasst. Beim Zwischenspeichern von Datenbankdaten kann ein zeitbasierter Ablauf jedoch weniger als ideal sein. Anstatt den Cache regelmäßig zu leeren, wäre es optimal, das zwischengespeicherte Element nur zu entfernen, wenn die zugrunde liegenden Datenbankdaten geändert werden. Dies ist durch die Verwendung von SQL-Cacheabhängigkeiten möglich, die wir in unserem nächsten Tutorial untersuchen.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderen Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Hauptprüfer für dieses Tutorial waren Teresa Murphy und Zack Jones. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.