Verwenden von TextBoxWatermark in einem FormView-Steuerelement (C#)
von Christian Wenz
Das TextBoxWatermark-Steuerelement im AJAX-Steuerelementtoolkit erweitert ein Textfeld, sodass im Feld ein Text angezeigt wird. Wenn ein Benutzer in das Feld klickt, wird es geleert. Wenn der Benutzer das Feld verlässt, ohne Text einzugeben, wird der vorgefüllte Text wieder angezeigt. Dies ist auch in einem FormView-Steuerelement möglich.
Überblick
Das TextBoxWatermark -Steuerelement im AJAX-Steuerelement-Toolkit erweitert ein Textfeld, sodass im Feld ein Text angezeigt wird. Wenn ein Benutzer in das Feld klickt, wird es geleert. Wenn der Benutzer das Feld verlässt, ohne Text einzugeben, wird der vorgefüllte Text wieder angezeigt. Dies ist auch innerhalb eines Steuerelements FormView möglich.
Schritte
Zunächst ist eine Datenquelle erforderlich. In diesem Beispiel werden die AdventureWorks-Datenbank und die Microsoft-SQL Server 2005 Express Edition verwendet. Die Datenbank ist optionaler Bestandteil einer Visual Studio-Installation (einschließlich Express Edition) und steht auch als separater Download unter https://go.microsoft.com/fwlink/?LinkId=64064zur Verfügung. Die AdventureWorks-Datenbank ist Teil der SQL Server 2005 Samples and Sample Databases (Download unter https://www.microsoft.com/download/details.aspx?id=10679). Die einfachste Möglichkeit zum Einrichten der Datenbank besteht darin, die Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) zu verwenden und die AdventureWorks.mdf Datenbankdatei anzufügen.
Für dieses Beispiel wird davon ausgegangen, dass die instance der SQL Server 2005 Express Edition aufgerufen SQLEXPRESS wird und sich auf demselben Computer wie der Webserver befindet. Dies ist auch das Standardsetup. Wenn ihr Setup unterschiedlich ist, müssen Sie die Verbindungsinformationen für die Datenbank anpassen.
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie dann der Seite eine Datenquelle hinzu, die die DELETESQL-Anweisungen und UPDATEINSERT unterstützt. Wenn Sie den Visual Studio-Assistent verwenden, um die Datenquelle zu erstellen, beachten Sie, dass ein Fehler in der aktuellen Version dem Tabellennamen (Vendor) Purchasingnicht vorangestellt wird. Das folgende Markup zeigt die richtige Syntax:
<asp:SqlDataSource ID="sds" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
DeleteCommand="DELETE FROM [Purchasing].[Vendor] WHERE [VendorID] = @VendorID"
InsertCommand="INSERT INTO [Purchasing].[Vendor] ([Name]) VALUES (@Name)"
ProviderName="System.Data.SqlClient"
SelectCommand="SELECT [VendorID], [Name] FROM [Purchasing].[Vendor]"
UpdateCommand="UPDATE [Purchasing].[Vendor] SET [Name] = @Name WHERE [VendorID] = @VendorID">
<DeleteParameters>
<asp:Parameter Name="VendorID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="Name" Type="String" />
<asp:Parameter Name="VendorID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="Name" Type="String" />
</InsertParameters>
</asp:SqlDataSource>
Merken Sie sich den Namen (ID) der Datenquelle, da er in der DataSourceID -Eigenschaft des FormView Steuerelements verwendet wird. Der <InsertItemTemplate> Abschnitt des FormView enthält ein Textfeld, das durch das TextBoxWatermarkExtender -Steuerelement erweitert wird. Stellen Sie sicher, dass sich der Extender innerhalb der Vorlage und nicht außerhalb der Vorlage befindet.
<div>
<asp:FormView ID="FormView1" runat="server" DataSourceID="sds" AllowPaging="True">
<ItemTemplate>
<%# Eval("Name") %>
<asp:LinkButton ID="btnNew" runat="server" CommandName="New" Text="Insert" />
<asp:LinkButton ID="btnEdit" runat="server" CommandName="Edit" Text="Edit" />
<asp:LinkButton ID="btnDelete" runat="server" CommandName="Delete" Text="Delete" />
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="tbEdit" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnUpdate" runat="server" CommandName="Update" Text="Update" />
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="tbNew" runat="server" Text='<%# Bind("Name") %>' />
<asp:LinkButton ID="btnInsert" runat="server" CommandName="Insert" Text="Insert" />
<ajaxToolkit:TextBoxWatermarkExtender ID="tbwe" runat="server"
TargetControlID="tbNew" WatermarkText=" Vendor name " />
</InsertItemTemplate>
</asp:FormView>
</div>
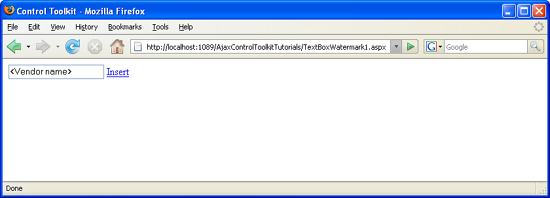
Wenn der Benutzer nun in den Einfügemodus des FormView Steuerelements wechselt, wird das Textfeld für den neuen Anbieter dank des -Steuerelements TextBoxWatermarkExtender bereits ausgefüllt. Ein Klick in das Textfeld lässt den Fülltext verschwinden.
Das Wasserzeichen im Feld stammt aus dem Extender (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)