Verwenden des Schiebereglersteuerelements mit automatischem Postback (C#)
von Christian Wenz
Das Schieberegler-Steuerelement im AJAX Control Toolkit bietet einen grafischen Schieberegler, der mit der Maus gesteuert werden kann. Es ist möglich, den Schieberegler automatisch zurück zu setzen, sobald sich der Wert ändert.
Überblick
Das Schieberegler-Steuerelement im AJAX Control Toolkit bietet einen grafischen Schieberegler, der mit der Maus gesteuert werden kann. Es ist möglich, den Schieberegler automatisch zurück zu setzen, sobald sich der Wert ändert.
Schritte
Damit der Schieberegler bei einer Änderung automatisch postbacken kann, benötigen beide Textfelder das -Attribut AutoPostBack="true": Das Textfeld, das selbst zum Schieberegler wird, und das Textfeld, das die Position des Schiebereglers enthält. Dies ist das erforderliche Markup für folgendes:
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
Das SliderExtender Steuerelement aus dem ASP.NET AJAX Control Toolkit weist die Schiebereglerfunktionalität den beiden Textfeldern zu:
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
Ein zusätzliches label-Element wird später verwendet, um den Benutzer über ein Postback zu informieren:
<asp:Label ID="LastUpdate" runat="server" />
Schließlich lädt die ScriptManager Steuerung von ASP.NET AJAX das erforderliche JavaScript, damit das Control Toolkit funktioniert:
<asp:ScriptManager ID="asm" runat="server" />
Jetzt stellt der Schieberegler zurück; auf der Serverseite kann dieses Ereignis abgefangen und reagiert werden:
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
LastUpdate.Text = "Last update: " + DateTime.Now.ToLongTimeString();
}
}
</script>
Wenn Sie den Schieberegler verschieben, wird ein Postback ausgelöst (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).
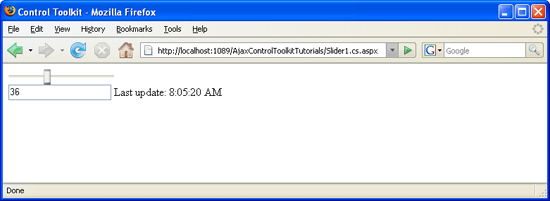
Anschließend wird das Datum dieser Änderung in die Bezeichnung geschrieben (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).