Verwenden von mehreren Popupsteuerelementen (VB)
von Christian Wenz
Der PopupControl-Extender im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein Popup auszulösen, wenn ein anderes Steuerelement aktiviert wird. Es ist auch möglich, mehrere Popupsteuerelemente auf einer Seite zu verwenden.
Überblick
Der PopupControl-Extender im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein Popup auszulösen, wenn ein anderes Steuerelement aktiviert wird. Es ist auch möglich, mehrere Popupsteuerelemente auf einer Seite zu verwenden.
Schritte
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie als Nächstes einen Bereich hinzu, der als Popup fungiert. Im aktuellen Szenario enthält der Bereich ein Calendar -Steuerelement. Um seitenaktualisierungen zu vermeiden, die durch die Postbacks des Kalenders verursacht werden, wird der Bereich in ein UpdatePanel Steuerelement eingefügt:
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
Die Seite enthält auch zwei Textfelder. Für jedes Textfeld wird das Kalender-Popup angezeigt, sobald das Textfeld aktiviert ist.
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
Erweitern Sie nun jedes der beiden Textfelder mit einem PopupControlExtender. Das TargetControlID Attribut stellt die ID des Steuerelements bereit, das an den Extender gebunden ist. Das PopupControlID Attribut enthält die ID des Popupbereichs. In diesem Fall zeigen beide Extender den gleichen Bereich an, aber es sind auch unterschiedliche Bereiche möglich.
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
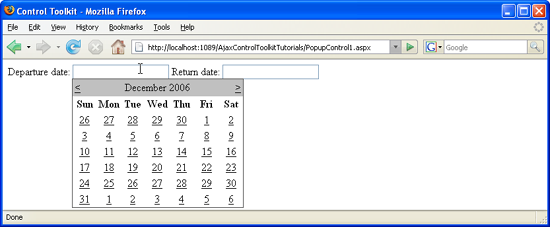
Wenn Sie nun in ein Textfeld klicken, wird unter dem Feld ein Kalender angezeigt, mit dem Sie ein Datum auswählen können. (Das Abrufen des ausgewählten Datums in die Textfelder wird in einem anderen Tutorial behandelt.)
Der Kalender wird angezeigt, wenn der Benutzer in das Textfeld klickt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)