Verwenden von ModalPopup mit einem Wiederholungssteuerelement (C#)
von Christian Wenz
Das ModalPopup-Steuerelement im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein modales Popup mit clientseitigen Mitteln zu erstellen. Es ist auch möglich, dieses Steuerelement in einem Repeater zu verwenden.
Überblick
Das ModalPopup-Steuerelement im AJAX Control Toolkit bietet eine einfache Möglichkeit, ein modales Popup mit clientseitigen Mitteln zu erstellen. Es ist auch möglich, dieses Steuerelement in einem Repeater zu verwenden.
Schritte
Zunächst ist eine Datenquelle erforderlich. Dieses Beispiel verwendet die AdventureWorks-Datenbank und die Microsoft SQL Server 2005 Express Edition. Die Datenbank ist optional teil einer Visual Studio-Installation (einschließlich Express Edition) und steht auch als separater Download unter https://go.microsoft.com/fwlink/?LinkId=64064zur Verfügung. Die AdventureWorks-Datenbank ist Teil der SQL Server 2005 Beispiele und Beispieldatenbanken (Download unter https://www.microsoft.com/download/details.aspx?id=10679). Am einfachsten können Sie die Datenbank einrichten, indem Sie die Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) verwenden und die AdventureWorks.mdf Datenbankdatei anfügen. Für dieses Beispiel wird davon ausgegangen, dass der instance des SQL Server 2005 Express Edition aufgerufen SQLEXPRESS wird und sich auf demselben Computer wie der Webserver befindet. Dies ist auch das Standardsetup. Wenn ihr Setup unterschiedlich ist, müssen Sie die Verbindungsinformationen für die Datenbank anpassen. Um die Funktionalität von ASP.NET AJAX und des Control Toolkits zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite platziert werden (aber innerhalb des <form> Elements):
<asp:ScriptManager ID="asm" runat="server" />
Fügen Sie dann der Seite eine Datenquelle hinzu. Um eine begrenzte Menge an Daten zu verwenden, wählen wir nur die ersten fünf Einträge in der Tabelle Vendor der AdventureWorks-Datenbank aus. Wenn Sie die Visual Studio-Assistent zum Erstellen der Datenquelle verwenden, beachten Sie, dass ein Fehler in der aktuellen Version dem Tabellennamen (Vendor) Purchasingnicht vorangestellt wird. Das folgende Markup zeigt die richtige Syntax an:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
Fügen Sie als Nächstes einen Bereich hinzu, der als modales Popup dient. Es enthält ein Button Steuerelement zum erneuten Schließen des Popupfensters:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Damit das Popup innerhalb des Repeaters funktioniert, muss das ModalPopupExtender Steuerelement im <ItemTemplate> Abschnitt des Repeaters platziert werden. Der Bereich befindet sich also außerhalb des Repeaters, aber der Extender befindet sich darin. Hier sehen Sie das Markup für den Repeater:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
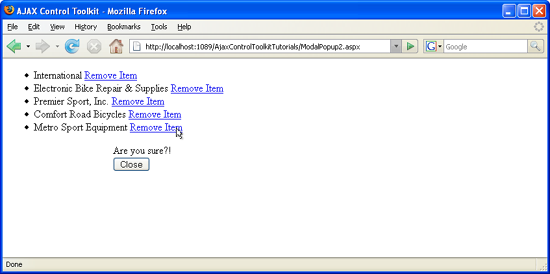
Anschließend wird jedes Element in der Datenquelle mit einer Schaltfläche daneben angezeigt, die das modale Popup auslöst.
Das modale Popup kann für jeden Datenquelleneintrag ausgelöst werden (Klicken Sie hier, um das bild in voller Größe anzuzeigen).