Verwenden von AJAX Control Toolkit-Steuerelementen und -Steuerelement-Extendern (C#)
von Microsoft
Erfahren Sie, wie Sie Ihren ASP.NET Seiten Steuerelemente und Extender des AJAX-Steuerelement-Toolkits hinzufügen.
Das AJAX Control Toolkit enthält eine Reihe von Steuerelementen und Steuerelementerweiterungen. In diesem kurzen Tutorial erfahren Sie, wie Sie einer ASP.NET Seite sowohl Steuerelemente als auch Steuerelementerweiterungen hinzufügen.
Hinweis
Anweisungen zum Installieren des AJAX Control Toolkits und zum Hinzufügen des AJAX Control Toolkits zur Toolbox visual Studio/Visual Web Developer finden Sie im Tutorial Erste Schritte mit dem AJAX Control Toolkit.
Verwenden von AJAX Control Toolkit-Steuerelementen
Ein AJAX Control Toolkit-Steuerelement funktioniert wie ein normales ASP.NET-Steuerelement. Sie können das Steuerelement aus der Toolbox auf eine ASP.NET Seite ziehen. Sie können das Steuerelement der Seite entweder in der Entwurfsansicht oder in der Quellansicht hinzufügen.
Es gibt eine besondere Anforderung, wenn Sie die Steuerelemente aus dem AJAX Control Toolkit verwenden. Die Seite muss ein ScriptManager-Steuerelement enthalten. Das ScriptManager-Steuerelement ist dafür verantwortlich, alle erforderlichen JavaScript-Steuerelemente aufzunehmen, die für die AJAX Control Toolkit-Steuerelemente erforderlich sind.
Beispielsweise enthält die Registerkarte AJAX Control Toolkit ein Steuerelement mit dem Namen Editor-Steuerelement. Dieses Steuerelement zeigt einen umfangreichen HTML-Editor an. Führen Sie die folgenden Schritte aus, um das Editor-Steuerelement einer Seite hinzuzufügen:
- Erstellen Sie eine neue ASP.NET Seite mit dem Namen ShowEditor.aspx
- Wählen Sie das SkriptManager-Steuerelement unter der Registerkarte AJAX-Erweiterungen in der Toolbox aus, und ziehen Sie das Steuerelement auf die Seite.
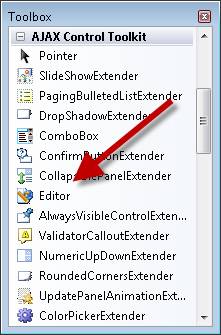
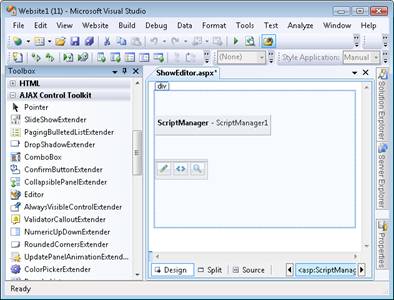
- Wählen Sie das Editor-Steuerelement unter der Registerkarte AJAX Control Toolkit in der Toolbox aus, und ziehen Sie das Steuerelement auf die Seite (siehe Abbildung 1). Die Designer sollte wie Abbildung 2 aussehen.
- Führen Sie die Website aus, indem Sie die Menüoption Debuggen, Debuggen starten oder F5 drücken.
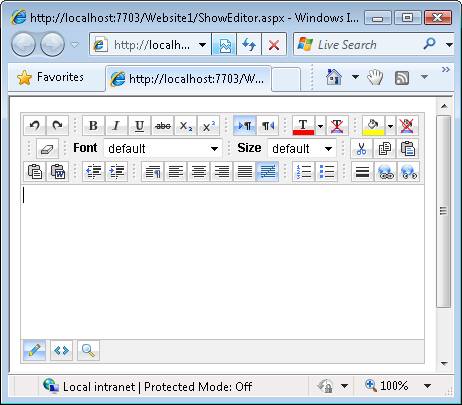
- Die Seite sollte in Abbildung 3 angezeigt werden.
Abbildung 01: Auswählen des HTML-Editor-Steuerelements(Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 02: Visual Studio-Designer mit ScriptManager und Steuerelement "Bearbeiten" (Klicken Sie hier, um das bild in voller Größe anzuzeigen)
Abbildung 03: Die Seite DisplayEditor.aspx(Klicken Sie, um das Bild in voller Größe anzuzeigen)
Verwenden von AJAX-Steuerelement-Toolkit-Steuerelement extendern
Das AJAX Control Toolkit enthält auch Steuerelement extender. Wie der Name schon sagt, erweitert ein Steuerelement extender die Funktionalität eines vorhandenen Steuerelements. Beispielsweise erweitert der ConfirmButton-Steuerelement extender das Standardsteuerelement ASP.NET Button. Der Extender ändert das Verhalten des Button-Steuerelements, sodass beim Klicken auf die Schaltfläche ein Bestätigungsdialogfeld angezeigt wird.
Ein Steuerelement extender erfordert genau wie ein AJAX Control Toolkit-Steuerelement ein ScriptManager-Steuerelement. Sie müssen einer Seite ein ScriptManager-Steuerelement hinzufügen, bevor Sie mit der Verwendung von Steuerelementerweiterungen auf der Seite beginnen.
Führen Sie die folgenden Schritte aus, um den ConfirmButton-Steuerelement extender zu verwenden:
- Erstellen sie eine neue ASP.NET Seite mit dem Namen ShowConfirmButton.aspx
- Fügen Sie der Seite ein ScriptManager-Steuerelement hinzu, indem Sie das Steuerelement unter der Registerkarte AJAX-Erweiterungen auf die Seite ziehen.
- Fügen Sie der Seite ein Standard-Button-Steuerelement hinzu, indem Sie die Schaltfläche von unterhalb der Registerkarte Standard in der Toolbox auf die Designer-Oberfläche ziehen.
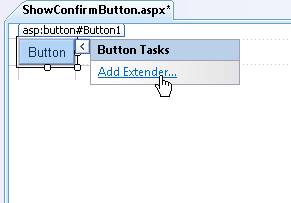
- Klicken Sie auf die Option Add Extender task (siehe Abbildung 4).
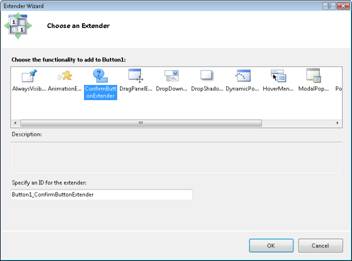
- Wählen Sie im Dialogfeld Extender auswählen die Option ConfirmButtonExtender aus (siehe Abbildung 5), und klicken Sie auf die Schaltfläche OK.
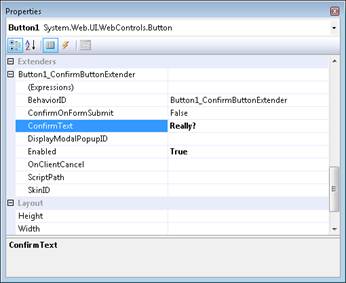
- Wählen Sie im Designer das Steuerelement Schaltfläche aus, und erweitern Sie die Extender, Button1_ConfirmButtonExtender Knoten im Eigenschaftenfenster (siehe Abbildung 6). Weisen Sie der ConfirmText-Eigenschaft den Wert "Wirklich?" zu.
- Führen Sie die Seite aus, indem Sie die Menüoption Debuggen, Debuggen starten oder F5 drücken.
Abbildung 04: Option "Extender hinzufügen" (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 05: Auswählen des ConfirmButton-Steuerelement-Extenders(Klicken, um das bild in voller Größe anzuzeigen)
Abbildung 06: Festlegen einer ConfirmButton-Eigenschaft(Klicken Sie, um das Bild in voller Größe anzuzeigen)
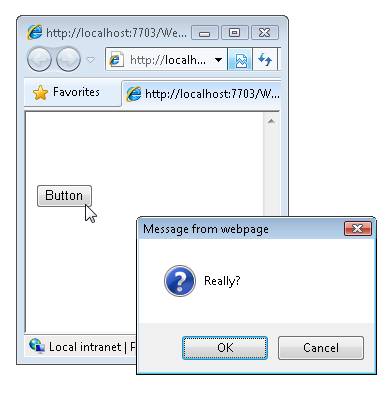
Wenn die Seite geöffnet wird, sollte eine Schaltfläche angezeigt werden. Wenn Sie auf die Schaltfläche klicken, wird das Bestätigungsdialogfeld in Abbildung 7 angezeigt.
Abbildung 07: Anzeigen des Bestätigungsdialogfelds(Klicken Sie, um das Bild in voller Größe anzuzeigen)
Beachten Sie, dass Sie normalerweise keinen Steuerelement extender auf eine Seite ziehen. Stattdessen verwenden Sie die Taskoption Extender hinzufügen , um einem Steuerelement, das Sie bereits einer Seite hinzugefügt haben, einen Extender hinzuzufügen. Beachten Sie außerdem, dass Sie Steuerelementerweiterungseigenschaften festlegen, indem Sie das Eigenschaftenblatt für das zu erweiternde Steuerelement öffnen.
Ein einzelnes ASP.NET-Steuerelement kann durch mehrere Steuerelementerweiterungen erweitert werden. Im Eigenschaftenblatt für das Steuerelement, das erweitert wird, werden alle dem Steuerelement zugeordneten Steuerelementerweiterungen aufgelistet.