Vorheriges Festlegen von Listeneinträgen mit CascadingDropDown (C#)
von Christian Wenz
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einem DropDownList-Steuerelement zugeordnete Werte in eine andere DropDownList laden. Mit ein wenig Code ist es möglich, dass ein Listenelement vorab ausgewählt wird, sobald die Daten dynamisch geladen wurden.
Überblick
Das CascadingDropDown-Steuerelement im AJAX Control Toolkit erweitert ein DropDownList-Steuerelement, sodass Änderungen in einem DropDownList-Steuerelement zugeordnete Werte in eine andere DropDownList laden. (Für instance enthält eine Liste eine Liste der US-Bundesstaaten, und die nächste Liste wird dann mit den wichtigsten Städten in diesem Bundesstaat gefüllt.) Mit ein wenig Code ist es möglich, dass ein Listenelement vorab ausgewählt wird, sobald die Daten dynamisch geladen wurden.
Schritte
Um die Funktionalität von ASP.NET AJAX und dem Control Toolkit zu aktivieren, muss das ScriptManager Steuerelement an einer beliebigen Stelle auf der Seite (aber innerhalb des <form> Elements) platziert werden:
<asp:ScriptManager ID="asm" runat="server" />
Anschließend ist ein DropDownList-Steuerelement erforderlich:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
Für diese Liste wird ein CascadingDropDown-Extender hinzugefügt, der Webdienst-URL und Methodeninformationen bereitstellt:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown2.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
Der CascadingDropDown-Extender ruft dann asynchron einen Webdienst mit der folgenden Methodensignatur auf:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
Die -Methode gibt ein Array vom Typ CascadingDropDown-Wert zurück. Der Konstruktor des Typs erwartet zuerst die Untertitel des Listeneintrags und dann den Wert (HTML-Attributvalue). Wenn das dritte Argument auf true festgelegt ist, wird das Listenelement automatisch im Browser ausgewählt.
<%@ WebService Language="C#" Class="CascadingDropdown2" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown2 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string
category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue(
"International", "1"));
l.Add(new CascadingDropDownNameValue(
"Electronic Bike Repairs & Supplies", "2", true));
l.Add(new CascadingDropDownNameValue(
"Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
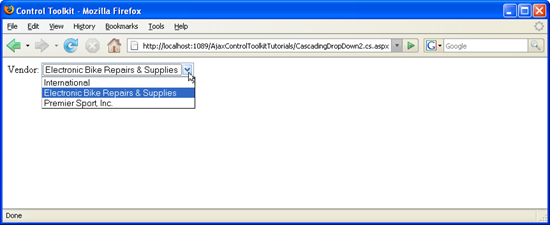
Wenn Sie die Seite im Browser laden, wird die Dropdownliste mit drei Anbietern ausgefüllt, wobei der zweite Anbieter vorab ausgewählt wird.
Die Liste wird ausgefüllt und automatisch vorab ausgewählt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).