Hinzufügen von Animationen zu einem Steuerelement (VB)
von Christian Wenz
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. In diesem Tutorial erfahren Sie, wie Sie eine solche Animation einrichten.
Überblick
Das Animationssteuerelement im ASP.NET AJAX Control Toolkit ist nicht nur ein Steuerelement, sondern ein ganzes Framework zum Hinzufügen von Animationen zu einem Steuerelement. In diesem Tutorial erfahren Sie, wie Sie eine solche Animation einrichten.
Schritte
Der erste Schritt besteht wie üblich darin, die ScriptManager in die Seite aufzunehmen, damit die ASP.NET AJAX-Bibliothek geladen wird und das Control Toolkit verwendet werden kann:
<asp:ScriptManager ID="asm" runat="server" />
Die Animation in diesem Szenario wird auf einen Textbereich angewendet, der wie folgt aussieht:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
Die zugeordnete CSS-Klasse für den Bereich definiert eine Hintergrundfarbe und eine Breite:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
Als Nächstes benötigen wir die AnimationExtender. Nach dem Bereitstellen eines ID und des üblichen runat="server"muss das TargetControlID Attribut auf das Steuerelement festgelegt werden, um in unserem Fall den Bereich zu animieren:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
Die gesamte Animation wird deklarativ mithilfe einer XML-Syntax angewendet, die derzeit von IntelliSense von Visual Studio nicht vollständig unterstützt wird. Der Stammknoten befindet sich <Animations>; innerhalb dieses Knotens, es sind mehrere Ereignisse zulässig, die bestimmen, wann die Animationen stattfinden:
OnClick(Mausklick)OnHoverOut(wenn die Maus ein Steuerelement verlässt)OnHoverOver(Wenn die Maus über ein Steuerelement bewegt wird, wird dieOnHoverOutAnimation beendet)OnLoad(wenn die Seite geladen wurde)OnMouseOut(wenn die Maus ein Steuerelement verlässt)OnMouseOver(wenn die Maus über ein Steuerelement bewegt wird, ohne dieOnMouseOutAnimation zu beenden)
Das Framework enthält eine Reihe von Animationen, die jeweils durch ein eigenes XML-Element dargestellt werden. Hier finden Sie eine Auswahl:
<Color>(Ändern einer Farbe)<FadeIn>(einblendend)<FadeOut>(verblasst)<Property>(Ändern der Eigenschaft eines Steuerelements)<Pulse>(pulsierend)<Resize>(Ändern der Größe)<Scale>(proportionale Änderung der Größe)
In diesem Beispiel wird der Bereich ausgeblendet. Die Animation dauert 1,5 Sekunden (Duration Attribut) und zeigt 24 Frames (Animationsschritte) pro Sekunde (Fps Attribut) an. Hier sehen Sie das vollständige Markup für das AnimationExtender Steuerelement:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<FadeOut Duration="1.5" Fps="24" />
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
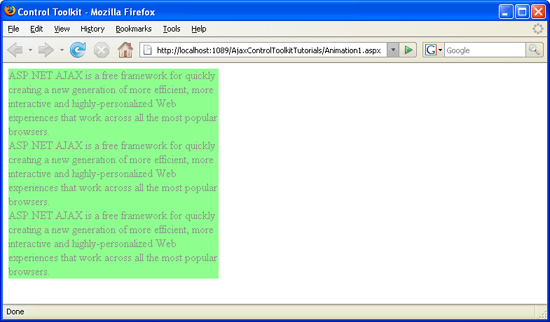
Wenn Sie dieses Skript ausführen, wird der Bereich angezeigt und wird in anderthalb Sekunden ausgeblendet.
Der Bereich wird ausgeblendigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen).