Anzeigen von Elementdetails
Abgeschlossenes Projekt herunterladen
In diesem Abschnitt fügen Sie die Möglichkeit hinzu, Details für jedes Buch anzuzeigen. Fügen Sie in app.js dem Ansichtsmodell den folgenden Code hinzu:
self.detail = ko.observable();
self.getBookDetail = function (item) {
ajaxHelper(booksUri + item.Id, 'GET').done(function (data) {
self.detail(data);
});
}
Fügen Sie in Views/Home/Index.cshtml dem Link Details ein Datenbindungselement hinzu:
<ul class="list-unstyled" data-bind="foreach: books">
<li>
<strong><span data-bind="text: AuthorName"></span></strong>: <span data-bind="text: Title"></span>
<!-- New code -->
<small><a href="#" data-bind="click: $parent.getBookDetail">Details</a></small>
</li>
</ul>
Dadurch wird der Klickhandler für das Element> an die <getBookDetail Funktion im Ansichtsmodell gebunden.
Ersetzen Sie in derselben Datei den folgenden Aufschlag:
<div class="col-md-4">
<!-- TODO: Book details -->
</div>
durch diesen:
<!-- ko if:detail() -->
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h2 class="panel-title">Detail</h2>
</div>
<table class="table">
<tr><td>Author</td><td data-bind="text: detail().AuthorName"></td></tr>
<tr><td>Title</td><td data-bind="text: detail().Title"></td></tr>
<tr><td>Year</td><td data-bind="text: detail().Year"></td></tr>
<tr><td>Genre</td><td data-bind="text: detail().Genre"></td></tr>
<tr><td>Price</td><td data-bind="text: detail().Price"></td></tr>
</table>
</div>
</div>
<!-- /ko -->
Dieses Markup erstellt eine Tabelle, die an die Eigenschaften des detail im Ansichtsmodell beobachtbaren datengebunden ist.
Mit der Syntax "<-- ko --" können Sie eine Knockout-Bindung außerhalb eines DOM-Elements> einschließen. In diesem Fall bewirkt die if Bindung, dass dieser Abschnitt des Markups nur angezeigt wird, wenn details nicht NULL ist.
<!-- ko if:detail() -->
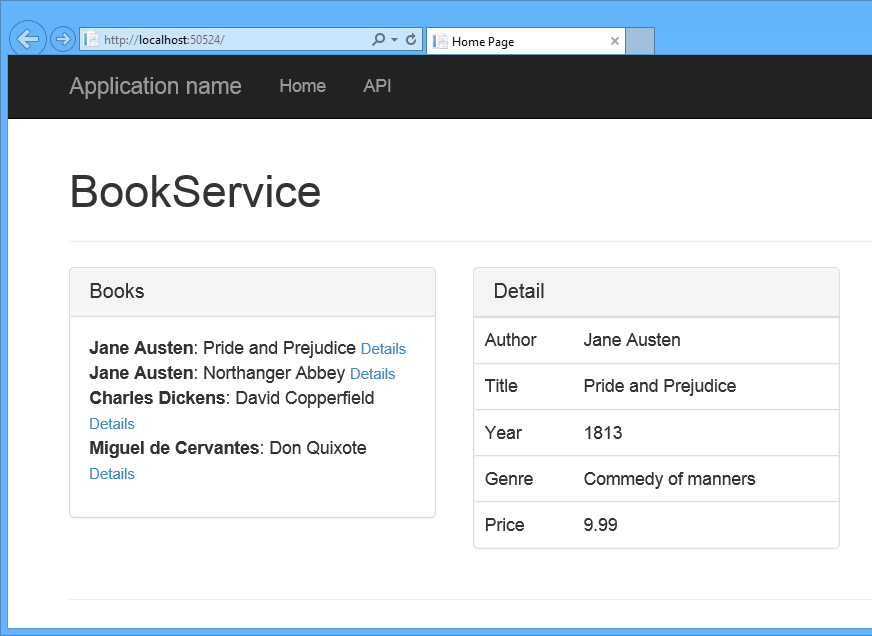
Wenn Sie nun die App ausführen und auf einen der Links "Detail" klicken, zeigt die App die Buchdetails an.