Erstellen des JavaScript-Clients
Abgeschlossenes Projekt herunterladen
In diesem Abschnitt erstellen Sie den Client für die Anwendung mithilfe von HTML, JavaScript und der Knockout.js Bibliothek. Wir erstellen die Client-App in Phasen:
- Zeigt eine Liste von Büchern an.
- Zeigt ein Buchdetails an.
- Hinzufügen eines neuen Buchs.
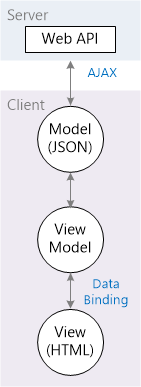
Die Knockout-Bibliothek verwendet das MVVM-Muster (Model-View-ViewModel):
- Das Modell ist die serverseitige Darstellung der Daten im Geschäftsbereich (in unserem Fall Bücher und Autoren).
- Die Ansicht ist die Präsentationsebene (HTML).
- Das Ansichtsmodell ist ein JavaScript-Objekt, das die Modelle enthält. Das Ansichtsmodell ist eine Code-Abstraktion der Benutzeroberfläche. Sie hat keine Kenntnisse über die HTML-Darstellung. Stattdessen stellt sie abstrakte Merkmale der Ansicht dar, z. B. "eine Liste von Büchern".
Die Ansicht ist an das Ansichtsmodell datengebunden. Updates zum Ansichtsmodell werden automatisch in der Ansicht widerspiegelt. Das Ansichtsmodell ruft auch Ereignisse aus der Ansicht ab, z. B. Schaltflächenklicks.

Dieser Ansatz erleichtert das Ändern des Layouts und der Benutzeroberfläche Ihrer App, da Sie die Bindungen ändern können, ohne Code neu zu schreiben. Sie können z. B. eine Liste von Elementen als <ul>anzeigen und später in eine Tabelle ändern.
Hinzufügen der Knockout-Bibliothek
Wählen Sie in Visual Studio im Menü Extras die Option NuGet-Paket-Manager aus. Klicken Sie anschließend auf Paket-Manager-Konsole. Geben Sie im Fenster Paket-Manager-Konsole den folgenden Befehl ein:
Install-Package knockoutjs
Mit diesem Befehl werden die Knockout-Dateien dem Ordner Skripts hinzugefügt.
Erstellen des Ansichtsmodells
Fügen Sie dem Ordner Skripts eine JavaScript-Datei mit dem Namen app.js hinzu. (Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Skripts, wählen Sie Hinzufügen und dann JavaScript-Datei aus.) Fügen Sie den folgenden Code ein:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
In Knockout aktiviert die -Klasse die observable Datenbindung. Wenn sich der Inhalt einer beobachtbaren Änderung ändert, benachrichtigt das beobachtbare alle datengebundenen Steuerelemente, damit sie sich selbst aktualisieren können. (Die observableArray -Klasse ist die Arrayversion von observable.) Zunächst verfügt unser Ansichtsmodell über zwei Beobachtbare:
booksenthält die Liste der Bücher.errorenthält eine Fehlermeldung, wenn ein AJAX-Aufruf fehlschlägt.
Die getAllBooks -Methode führt einen AJAX-Aufruf aus, um die Liste der Bücher abzurufen. Anschließend wird das Ergebnis auf das books Array übertragen.
Die ko.applyBindings -Methode ist Teil der Knockout-Bibliothek. Es verwendet das Ansichtsmodell als Parameter und richtet die Datenbindung ein.
Hinzufügen eines Skriptpakets
Bündelung ist ein Feature in ASP.NET 4.5, das das Kombinieren oder Bündeln mehrerer Dateien in einer einzelnen Datei erleichtert. Die Bündelung reduziert die Anzahl von Anforderungen an den Server, wodurch die Seitenladezeit verbessert werden kann.
Öffnen Sie die Datei App_Start/BundleConfig.cs. Fügen Sie der RegisterBundles-Methode den folgenden Code hinzu.
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}