Verwenden von Browserlink in Visual Studio 2013
Browserlink ist ein neues Feature in Visual Studio 2013, das einen Kommunikationskanal zwischen der Entwicklungsumgebung und einem oder mehreren Webbrowsern erstellt. Sie können Browserlink verwenden, um Ihre Webanwendung in mehreren Browsern gleichzeitig zu aktualisieren, was für browserübergreifende Tests nützlich ist.
- Browseraktualisierung
- Anzeigen des Browserlinkdashboards
- Aktivieren des Browserlinks für statische HTML-Dateien
- Deaktivieren des Browserlinks
- Wie funktioniert es?
Browseraktualisierung
Mit der Browseraktualisierung können Sie mehrere Browser aktualisieren, die mit Visual Studio über Browserlink verbunden sind.
Um die Browseraktualisierung zu verwenden, erstellen Sie zunächst eine ASP.NET-Anwendung mit einer der Projektvorlagen. Debuggen Sie die Anwendung, indem Sie F5 drücken oder auf das Pfeilsymbol in der Symbolleiste klicken:

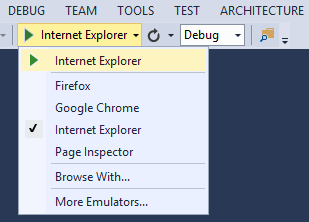
Sie können auch die Dropdownliste verwenden, um einen bestimmten Browser für das Debuggen auszuwählen.

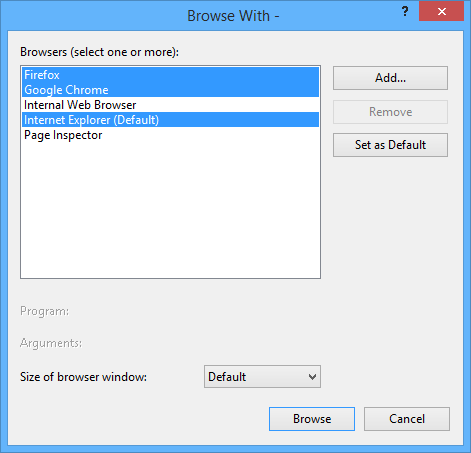
Um mit mehreren Browsern zu debuggen, wählen Sie Durchsuchen mit aus. Halten Sie im Dialogfeld Durchsuchen mit die STRG-TASTE gedrückt, um mehrere Browser auszuwählen. Klicken Sie auf Durchsuchen , um mit den ausgewählten Browsern zu debuggen. Browserlink funktioniert auch, wenn Sie einen Browser außerhalb von Visual Studio starten und zur Anwendungs-URL navigieren.

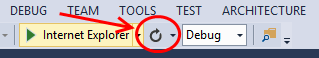
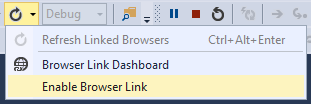
Die Browserlink-Steuerelemente befinden sich in der Dropdownliste mit dem kreisförmigen Pfeilsymbol. Das Pfeilsymbol ist die Schaltfläche Aktualisieren .

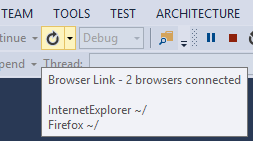
Zeigen Sie beim Debuggen mit der Maus auf die Schaltfläche Aktualisieren , um festzustellen, welche Browser verbunden sind. Die verbundenen Browser werden in einem QuickInfo-Fenster angezeigt.

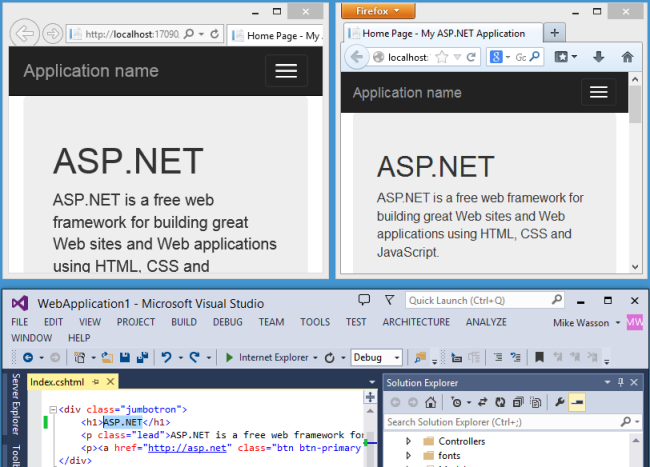
Um die verbundenen Browser zu aktualisieren, klicken Sie auf die Schaltfläche Aktualisieren , oder drücken Sie STRG+ALT+EINGABETASTE. Der folgende Screenshot zeigt beispielsweise ein ASP.NET Projekt, das ich mit der MVC 5-Projektvorlage erstellt habe. Die Anwendung wird in zwei Browsern am oberen Rand ausgeführt. Unten ist das Projekt in Visual Studio geöffnet.

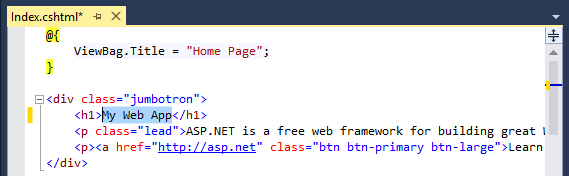
In Visual Studio habe ich die h1-Überschrift <> für die Startseite geändert:

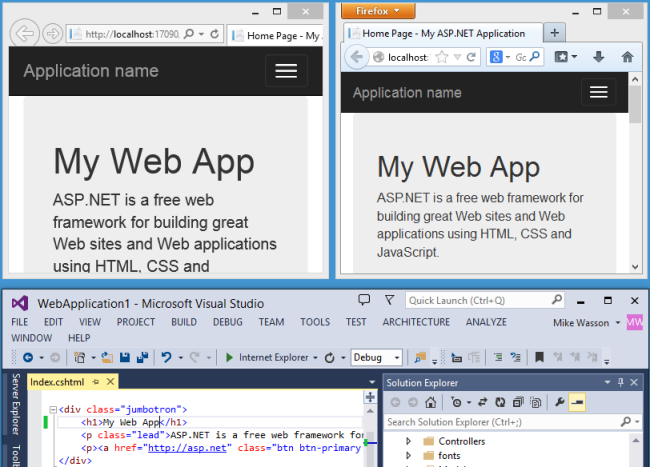
Wenn ich auf die Schaltfläche Aktualisieren geklickt habe, wurde die Änderung in beiden Browserfenstern angezeigt:

Hinweise
- Um Browserlink zu aktivieren, legen Sie im <Kompilierungselement> in der Web.config-Datei des Projekts fest
debug=true. - Die Anwendung muss auf localhost ausgeführt werden.
- Die Anwendung muss auf .NET 4.0 oder höher ausgerichtet sein.
Anzeigen des Browserlinkdashboards
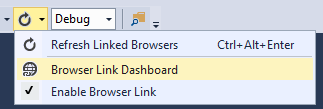
Die Browserlink-Dashboard zeigt Informationen zu den Browserlinkverbindungen an. Um die Dashboard anzuzeigen, wählen Sie das Dropdownmenü Browserlink aus (der kleine Pfeil neben der Schaltfläche Aktualisieren). Klicken Sie dann auf Browserlinkdashboard.

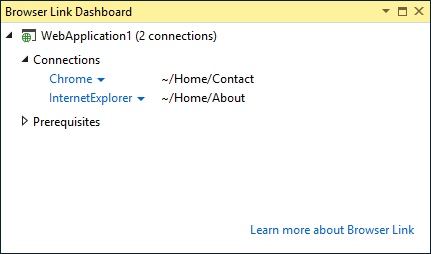
Die Dashboard listet die verbundenen Browser und die URL auf, zu der jeder Browser navigiert hat.

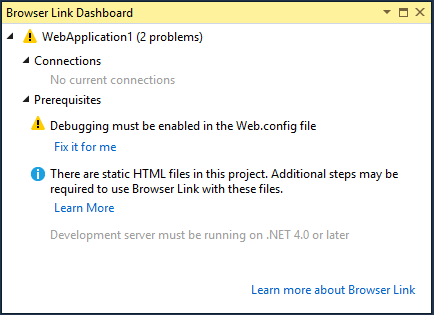
Im Abschnitt Voraussetzungen werden alle Schritte veranschaulicht, die zum Aktivieren von Browserlink für dieses Projekt erforderlich sind. Der folgende Screenshot zeigt beispielsweise ein Projekt, bei dem "debuggen" in der Web.config-Datei auf false festgelegt ist.

Aktivieren des Browserlinks für statische HTML-Dateien
Um Browserlink für statische HTML-Dateien zu aktivieren, fügen Sie Ihrer Web.config-Datei Folgendes hinzu.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
Entfernen Sie diese Einstellung aus Leistungsgründen, wenn Sie Ihr Projekt veröffentlichen.
Deaktivieren des Browserlinks
Browserlink ist standardmäßig aktiviert. Es gibt mehrere Möglichkeiten, sie zu deaktivieren:
Deaktivieren Sie im Dropdownmenü Browserlink die Option Browserlink aktivieren.

Fügen Sie in der Web.config-Datei im Abschnitt appSettings einen Schlüssel mit dem Namen "vs:EnableBrowserLink" mit dem Wert "false" hinzu.
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Legen Sie in der datei Web.config debug auf false fest.
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
Wie funktioniert es?
Browserlink verwendet SignalR , um einen Kommunikationskanal zwischen Visual Studio und dem Browser zu erstellen. Wenn Browserlink aktiviert ist, fungiert Visual Studio als SignalR-Server, mit dem mehrere Clients (Browser) eine Verbindung herstellen können. Browser Link registriert auch ein HTTP-Modul bei ASP.NET. Dieses Modul fügt spezielle <Skriptverweise> in jede Seitenanforderung vom Server ein. Sie können die Skriptverweise anzeigen, indem Sie im Browser "Quelle anzeigen" auswählen.

Ihre Quelldateien werden nicht geändert. Das HTTP-Modul fügt die Skriptverweise dynamisch ein.
Da der browserseitige Code aus JavaScript besteht, funktioniert er in allen Browsern, die Von SignalR unterstützt werden, ohne dass ein Browser-Plug-In erforderlich ist.