Backbone-Vorlage
von Mads Kristensen
Die Backbone SPA-Vorlage wurde von Kazi Manzur Rashid geschrieben.
Die Backbone.js SPA-Vorlage soll Ihnen die schnelle Erstellung interaktiver clientseitiger Web-Apps mithilfe vonBackbone.js erleichtern.
Die Vorlage stellt ein anfängliches Gerüst für die Entwicklung einer Backbone.js-Anwendung in ASP.NET MVC bereit. Standardmäßig bietet es grundlegende Benutzeranmeldungsfunktionen, einschließlich Benutzeranmeldung, Anmeldung, Kennwortzurücksetzung und Benutzerbestätigung mit grundlegenden E-Mail-Vorlagen.
Anforderungen:
Erstellen eines Backbonevorlagenprojekts
Laden Sie die Vorlage herunter, und installieren Sie sie, indem Sie oben auf die Schaltfläche Herunterladen klicken. Die Vorlage wird als Visual Studio-Erweiterungsdatei (VSIX) gepackt. Möglicherweise müssen Sie Visual Studio neu starten.
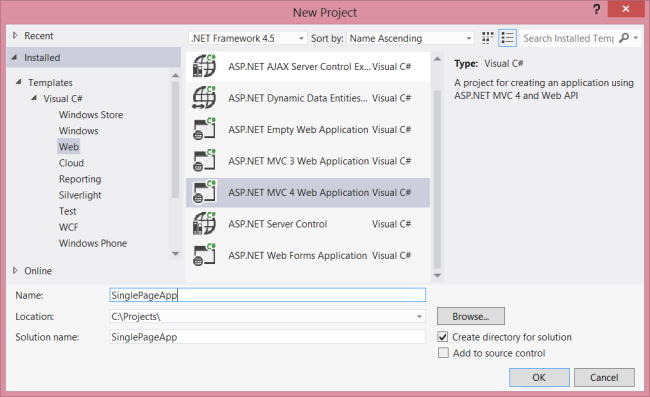
Wählen Sie im Bereich Vorlagendie Option Installierte Vorlagen aus, und erweitern Sie den Knoten Visual C# . Wählen Sie unter Visual C#die Option Web aus. Wählen Sie in der Liste der Projektvorlagen ASP.NET MVC 4-Webanwendung aus. Geben Sie dem Projekt einen Namen, und klicken Sie auf OK.

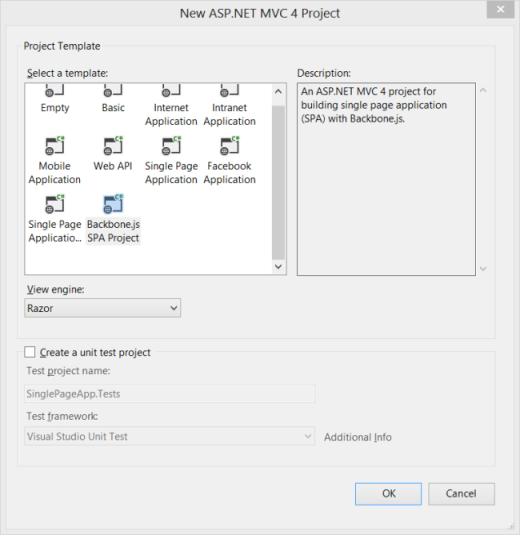
Wählen Sie im Assistenten Neues Projekt Backbone.js SPA-Projekt aus.

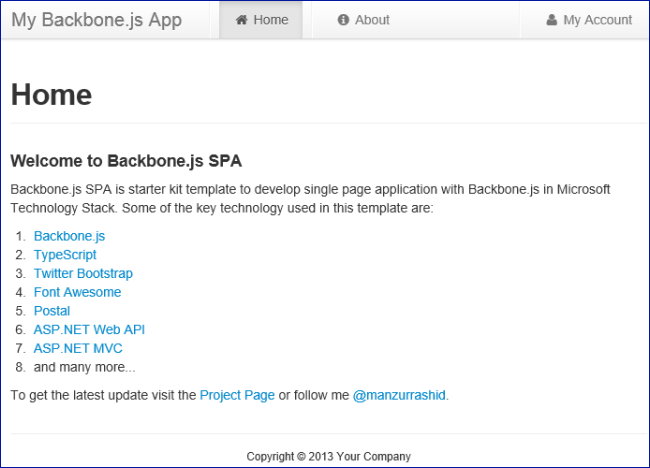
Drücken Sie STRG-F5, um die Anwendung ohne Debuggen zu erstellen und auszuführen, oder drücken Sie F5, um das Debuggen auszuführen.

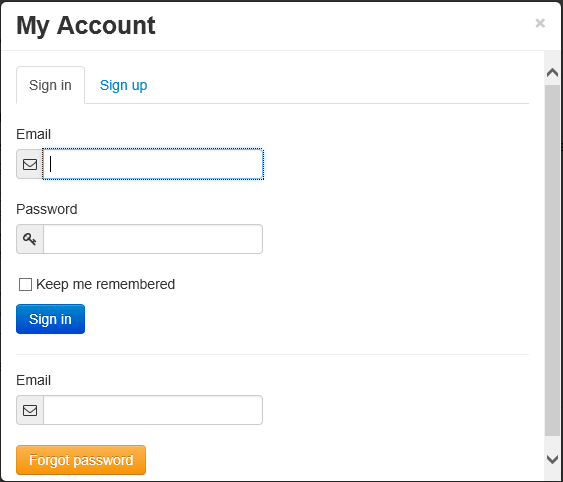
Wenn Sie auf "Mein Konto" klicken, wird die Anmeldeseite angezeigt:

Exemplarische Vorgehensweise: Clientcode
Beginnen wir mit der Clientseite. Die Clientanwendungsskripts befinden sich im Ordner ~/Scripts/application. Die Anwendung ist in TypeScript (TS-Dateien) geschrieben, die in JavaScript (.js-Dateien) kompiliert werden.
Anwendung
Application ist in application.ts definiert. Dieses Objekt initialisiert die Anwendung und fungiert als Stammnamespace. Es verwaltet Konfigurations- und Zustandsinformationen, die für die gesamte Anwendung freigegeben werden, z. B. ob der Benutzer angemeldet ist.
Die application.start -Methode erstellt die modalen Ansichten und fügt Ereignishandler für Ereignisse auf Anwendungsebene an, z. B. die Benutzeranmeldung. Als Nächstes wird der Standardrouter erstellt und überprüft, ob eine clientseitige URL angegeben wird. Andernfalls wird zur Standard-URL (#!/) umgeleitet.
Ereignisse
Ereignisse sind immer wichtig, wenn lose gekoppelte Komponenten entwickelt werden. Anwendungen führen häufig mehrere Vorgänge als Reaktion auf eine Benutzeraktion durch. Backbone bietet integrierte Ereignisse mit Komponenten wie Model, Collection und View. Anstatt Abhängigkeiten zwischen diesen Komponenten zu erstellen, verwendet die Vorlage ein "pub/sub"-Modell: Das events in events.ts definierte Objekt fungiert als Event Hub zum Veröffentlichen und Abonnieren von Anwendungsereignissen. Das events -Objekt ist ein Singleton. Der folgende Code zeigt, wie Sie ein Ereignis abonnieren und dann das Ereignis auslösen:
events.on('myEvent', (e: MyEventArg) => {
// Do your work
});
// Later in the code
events.trigger('myEvent', { arg: 'myValue' });
Router
In Backbone.js stellt ein Router Methoden zum Routing clientseitiger Seiten und zum Verbinden mit Aktionen und Ereignissen bereit. Die Vorlage definiert einen einzelnen Router in router.ts. Der Router erstellt die aktivierbaren Ansichten und behält den Zustand beim Wechseln der Ansichten bei. (Aktivierbare Ansichten werden im nächsten Abschnitt beschrieben.) Zunächst verfügt das Projekt über zwei Dummyansichten: Home und About. Es verfügt auch über eine NotFound-Ansicht, die angezeigt wird, wenn die Route nicht bekannt ist.
Ansichten
Die Ansichten sind in ~/Scripts/application/views definiert. Es gibt zwei Arten von Ansichten: aktivierbare Ansichten und modale Dialogansichten. Aktivierbare Ansichten werden vom Router aufgerufen. Wenn eine aktivierbare Ansicht angezeigt wird, werden alle anderen aktivierbaren Ansichten inaktiv. Um eine aktivierbare Ansicht zu erstellen, erweitern Sie die Ansicht mit dem Activable -Objekt:
export class MyView extends Backbone.View {
// Other implementation details
}
// Extending with Activable
_.extend(MyView.prototype, Activable);
Wenn Sie mit Activable erweitern, werden der Ansicht zwei neue Methoden hinzugefügt, activate und deactivate. Der Router ruft diese Methoden auf, um die Ansicht zu aktivieren und zu deaktivieren.
Modale Ansichten werden als modale Twitter Bootstrap-Dialoge implementiert. Die Membership Ansichten und Profile sind modale Ansichten. Modellansichten können von allen Anwendungsereignissen aufgerufen werden. Wenn Sie beispielsweise in der Navigation Ansicht auf den Link "Mein Konto" klicken, wird entweder die Membership Ansicht oder die Profile Ansicht angezeigt, je nachdem, ob der Benutzer angemeldet ist. Der Navigation fügt Click-Ereignishandler an alle untergeordneten Elemente an, die über das data-command -Attribut verfügen. Hier sehen Sie das HTML-Markup:
<li>
<a href="#" data-command="myAccount">
<i class="icon-user"></i> My Account
</a>
</li>
Hier sehen Sie den Code in navigation.ts, um die Ereignisse zu verknüpfen:
export class Navigation extends Backbone.View {
// Other implementation details
handleCommand(e: JQueryEventObject) {
var command = $(e.currentTarget).attr('data-command');
if (command) {
events.trigger(command);
}
}
}
Navigation.prototype.events = () => {
return {
'click [data-command]': 'handleCommand'
};
};
Modelle
Die Modelle sind in ~/Scripts/application/models definiert. Die Modelle verfügen alle über drei grundlegende Dinge: Standardattribute, Validierungsregeln und einen serverseitigen Endpunkt. Hier ist ein typisches Beispiel:
export class Session extends Backbone.Model {
urlRoot() {
return serverUrlPrefix + '/sessions'
}
defaults(): ISessionAttributes {
return {
email: null,
password: null,
rememberMe: false
}
}
validate(attributes: ISessionAttributes): IValidationResult {
var errors = {};
if (!attributes.email) {
Validation.addError(errors, 'email', 'Email is required.');
}
if (!attributes.password) {
Validation.addError(errors, 'password', 'Password is required.');
}
if (!_.isEmpty(errors)) {
return { errors: errors };
}
}
}
Plug-Ins
Der Ordner ~/Scripts/application/lib enthält einige praktische jQuery-Plug-Ins. Die Datei form.ts definiert ein Plug-In zum Arbeiten mit Formulardaten. Häufig müssen Sie Formulardaten serialisieren oder deserialisieren und alle Modellvalidierungsfehler anzeigen. Das form.ts-Plug-In verfügt über Methoden wie serializeFields, deserializeFieldsund showFieldErrors. Im folgenden Beispiel wird gezeigt, wie ein Formular in ein Modell serialisiert wird.
// Here $el is the form element
// Hide existing errors if there is any
this.$el.hideSummaryError().hideFieldErrors();
// Subscribe invalid event which
// is fired when validation fails
model.on('invalid', () =>
this.$el.showFieldErrors{(
errors: model.validationError.errors;
)}
);
model.save(this.$el.serializeFields(), {
success: () => { }, // lets do something good
error: (m, jqxhr: JQueryXHR) => {
if (jqxhr.status === 400) { // bad request
// Handle server side field errors
var response = <any>$.parseJSON(jqxhr.responseText);
if (response && _.has(response, 'ModelState')) {
return this.$el.showFieldErrors({
errors: response.ModelState
});
}
}
// All other server errors
this.$el.showSummaryError({
message: 'An unexpected error has occurred while performing ' +
'operation.'
});
}
});
Das Flashbar.ts-Plug-In gibt dem Benutzer verschiedene Arten von Feedbacknachrichten. Die Methoden sind $.showSuccessbar, $.showErrorbar und $.showInfobar. Im Hintergrund werden Twitter Bootstrap-Warnungen verwendet, um gut animierte Nachrichten anzuzeigen.
Das Confirm.ts-Plug-In ersetzt das Bestätigungsdialogfeld des Browsers, obwohl die API etwas anders ist:
$.confirm({
prompt: 'Are you sure you want to do it?',
ok: => { //Do something useful },
cancel: => { // Do something else }
)};
Exemplarische Vorgehensweise: Servercode
Sehen wir uns nun die Serverseite an.
Controller
In einer Single-Page-Anwendung spielt der Server nur eine kleine Rolle in der Benutzeroberfläche. In der Regel rendert der Server die erste Seite und sendet und empfängt dann JSON-Daten.
Die Vorlage verfügt über zwei MVC-Controller: HomeController Rendert die erste Seite und SupportsController wird verwendet, um neue Benutzerkonten zu bestätigen und Kennwörter zurückzusetzen. Alle anderen Controller in der Vorlage sind ASP.NET-Web-API Controller, die JSON-Daten senden und empfangen. Standardmäßig verwenden die Controller die neue WebSecurity Klasse, um benutzerbezogene Aufgaben auszuführen. Sie verfügen jedoch auch über optionale Konstruktoren, mit denen Sie Delegaten für diese Aufgaben übergeben können. Dies erleichtert das Testen und ermöglicht es Ihnen, mithilfe eines IoC-Containers durch etwas anderes zu ersetzen WebSecurity . Beispiel:
public class SessionsController : ApiController
{
private readonly Func<string, string, bool, bool> signIn;
private readonly Action signOut;
public SessionsController() : this(WebSecurity.Login, WebSecurity.Logout)
{
}
public SessionsController(
Func<string, string, bool, bool> signIn,
Action signOut)
{
this.signIn = signIn;
this.signOut = signOut;
}
// Rest of the code
}
Ansichten
Die Ansichten sind modular konzipiert: Jeder Abschnitt einer Seite verfügt über eine eigene dedizierte Ansicht. In einer Single-Page-Anwendung ist es üblich, Ansichten einzuschließen, die keinen entsprechenden Controller aufweisen. Sie können eine Ansicht einschließen, indem Sie aufrufen @Html.Partial('myView'), aber dies wird mühsam. Um dies zu vereinfachen, definiert die Vorlage die Hilfsmethode , IncludeClientViewsdie alle Ansichten in einem angegebenen Ordner rendert:
@Html.IncludeClientViews('yourViewFolder')
Wenn der Ordnername nicht angegeben ist, lautet der Standardordnername "ClientViews". Wenn ihre Clientansicht auch Teilansichten verwendet, benennen Sie die Teilansicht mit einem Unterstrich (z. B _SignUp. ). Die IncludeClientViews -Methode schließt alle Ansichten aus, deren Name mit einem Unterstrich beginnt. Um eine Teilansicht in die Clientansicht einzuschließen, rufen Sie Html.ClientView('SignUp') anstelle von auf Html.Partial('_SignUp').
Senden von Email
Zum Senden von E-Mails verwendet die Vorlage Postal. Postal wird jedoch vom Rest des Codes mit der IMailer -Schnittstelle abstrahiert, sodass Sie ihn problemlos durch eine andere Implementierung ersetzen können. Die E-Mail-Vorlagen befinden sich im Ordner Ansichten/E-Mails. Die E-Mail-Adresse des Absenders wird in der datei web.config im sender.email Schlüssel des Abschnitts appSettings angegeben. debug="true" Außerdem erfordert die Anwendung bei web.config keine Bestätigung per E-Mail durch den Benutzer, um die Entwicklung zu beschleunigen.
GitHub
Sie finden die Backbone.js SPA-Vorlage auch auf GitHub.