Leitfaden für die SignalR 1.x-Hubs-API – JavaScript-Client
von Patrick Fletcher, Tom Dykstra
Warnung
Diese Dokumentation gilt nicht für die neueste Version von SignalR. Sehen Sie sich ASP.NET Core SignalR an.
Dieses Dokument enthält eine Einführung in die Verwendung der Hubs-API für SignalR Version 1.1 in JavaScript-Clients wie Browsern und Windows Store -Anwendungen (WinJS).
Mit der SignalR Hubs-API können Sie Remoteprozeduraufrufe (Remoteprozeduraufrufe, RPCs) von einem Server an verbundene Clients und von Clients an den Server ausführen. Im Servercode definieren Sie Methoden, die von Clients aufgerufen werden können, und rufen Methoden auf, die auf dem Client ausgeführt werden. Im Clientcode definieren Sie Methoden, die vom Server aufgerufen werden können, und rufen Methoden auf, die auf dem Server ausgeführt werden. SignalR kümmert sich um die gesamte Client-zu-Server-Sanitärinstallation für Sie.
SignalR bietet auch eine API auf niedrigerer Ebene namens Persistent Connections. Eine Einführung in SignalR, Hubs und persistente Verbindungen oder ein Tutorial zum Erstellen einer vollständigen SignalR-Anwendung finden Sie unter SignalR – Erste Schritte.
Überblick
Dieses Dokument enthält folgende Abschnitte:
Eine Dokumentation zum Programmieren des Servers oder von .NET-Clients finden Sie in den folgenden Ressourcen:
Links zu API-Referenzthemen beziehen sich auf die .NET 4.5-Version der API. Wenn Sie .NET 4 verwenden, lesen Sie die .NET 4-Version der API-Themen.
Der generierte Proxy und seine Aufgaben für Sie
Sie können einen JavaScript-Client für die Kommunikation mit einem SignalR-Dienst mit oder ohne einen Proxy programmieren, den SignalR für Sie generiert. Der Proxy vereinfacht für Sie die Syntax des Codes, den Sie zum Herstellen einer Verbindung, zum Schreiben von Methoden, die vom Server aufgerufen werden, und zum Aufrufen von Methoden auf dem Server verwenden.
Wenn Sie Code zum Aufrufen von Servermethoden schreiben, können Sie mithilfe des generierten Proxys Syntax verwenden, die aussieht, als ob Sie eine lokale Funktion ausführen: Sie können anstelle von invoke('serverMethod', arg1, arg2)schreibenserverMethod(arg1, arg2). Die generierte Proxysyntax ermöglicht auch einen sofortigen und verständlichen clientseitigen Fehler, wenn Sie einen Servermethodennamen falsch eingeben. Wenn Sie die Datei manuell erstellen, die die Proxys definiert, können Sie auch IntelliSense-Unterstützung zum Schreiben von Code erhalten, der Servermethoden aufruft.
Angenommen, Sie verfügen über die folgende Hubklasse auf dem Server:
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Die folgenden Codebeispiele zeigen, wie JavaScript-Code zum Aufrufen der NewContosoChatMessage -Methode auf dem Server und zum Empfangen von Aufrufen der addContosoChatMessageToPage -Methode vom Server aussieht.
Mit dem generierten Proxy
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Ohne den generierten Proxy
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
Wann sollte der generierte Proxy verwendet werden?
Wenn Sie mehrere Ereignishandler für eine Clientmethode registrieren möchten, die der Server aufruft, können Sie den generierten Proxy nicht verwenden. Andernfalls können Sie den generierten Proxy oder nicht basierend auf Ihrer Codierungseinstellung verwenden. Wenn Sie es nicht verwenden möchten, müssen Sie nicht auf die URL "signalr/hubs" in einem script Element in Ihrem Clientcode verweisen.
Clientsetup
Ein JavaScript-Client erfordert Verweise auf jQuery und die SignalR Core JavaScript-Datei. Die jQuery-Version muss 1.6.4 oder höhere Hauptversionen sein, z. B. 1.7.2, 1.8.2 oder 1.9.1. Wenn Sie sich für die Verwendung des generierten Proxys entscheiden, benötigen Sie auch einen Verweis auf die von SignalR generierte Proxy-JavaScript-Datei. Das folgende Beispiel zeigt, wie die Verweise auf einer HTML-Seite aussehen können, die den generierten Proxy verwendet.
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
Diese Verweise müssen in dieser Reihenfolge enthalten sein: jQuery zuerst, SignalR-Kern danach und SignalR-Proxys zuletzt.
Verweisen auf den dynamisch generierten Proxy
Im vorherigen Beispiel ist der Verweis auf den von SignalR generierten Proxy auf dynamisch generierten JavaScript-Code, nicht auf eine physische Datei. SignalR erstellt den JavaScript-Code für den Proxy sofort und stellt ihn als Antwort auf die URL "/signalr/hubs" an den Client bereit. Wenn Sie eine andere Basis-URL für SignalR-Verbindungen auf dem Server in Ihrer MapHubs Methode angegeben haben, ist die URL für die dynamisch generierte Proxydatei Ihre benutzerdefinierte URL mit "/hubs".
Hinweis
Verwenden Sie für JavaScript-Clients unter Windows 8 (Windows Store) die physische Proxydatei anstelle der dynamisch generierten. Weitere Informationen finden Sie weiter unten in diesem Thema unter Erstellen einer physischen Datei für den von SignalR generierten Proxy .
Verwenden Sie in einer ASP.NET MVC 4 Razor-Ansicht die Tilde, um auf den Anwendungsstamm in Ihrer Proxydateireferenz zu verweisen:
<script src="~/signalr/hubs"></script>
Weitere Informationen zur Verwendung von SignalR in MVC 4 finden Sie unter Erste Schritte mit SignalR und MVC 4.
Verwenden Sie Url.Content in einer ASP.NET MVC 3 Razor-Ansicht für Ihre Proxydateireferenz:
<script src="@Url.Content("~/signalr/hubs")"></script>
Verwenden Sie ResolveClientUrl in einer ASP.NET Web Forms-Anwendung für Ihre Proxys-Dateireferenz, oder registrieren Sie sie über den ScriptManager mithilfe eines relativen Pfads für den App-Stamm (beginnend mit einer Tilde):
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
Verwenden Sie im Allgemeinen die gleiche Methode zum Angeben der URL "/signalr/hubs", die Sie für CSS- oder JavaScript-Dateien verwenden. Wenn Sie eine URL ohne Verwendung einer Tilde angeben, funktioniert Ihre Anwendung in einigen Szenarien ordnungsgemäß, wenn Sie in Visual Studio mit IIS Express testen, schlägt jedoch mit einem Fehler 404 fehl, wenn Sie in vollem IIS bereitstellen. Weitere Informationen finden Sie unter Auflösen von Verweisen auf Root-Level Ressourcen in Webservern in Visual Studio für ASP.NET-Webprojekte auf der MSDN-Website.
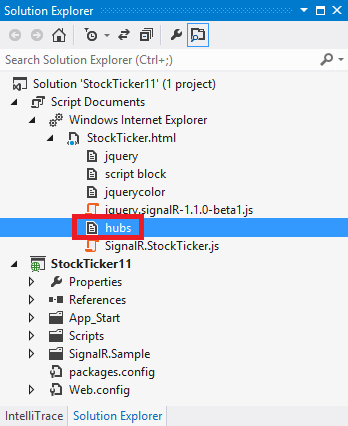
Wenn Sie ein Webprojekt in Visual Studio 2012 im Debugmodus ausführen und Internet Explorer als Browser verwenden, wird die Proxydatei in Projektmappen-Explorer unter Skriptdokumente angezeigt, wie in der folgenden Abbildung gezeigt.

Um den Inhalt der Datei anzuzeigen, doppelklicken Sie auf Hubs. Wenn Sie Visual Studio 2012 und internet Explorer nicht verwenden oder sich nicht im Debugmodus befinden, können Sie den Inhalt der Datei auch abrufen, indem Sie zur URL "/signalR/hubs" navigieren. Wenn Ihre Website beispielsweise unter http://localhost:56699ausgeführt wird, wechseln Sie in Ihrem Browser zu http://localhost:56699/SignalR/hubs .
Erstellen einer physischen Datei für den von SignalR generierten Proxy
Alternativ zum dynamisch generierten Proxy können Sie eine physische Datei erstellen, die den Proxycode enthält und auf diese Datei verweist. Sie können dies tun, um das Zwischenspeicherungs- oder Bündelungsverhalten zu steuern oder IntelliSense abzurufen, wenn Sie Aufrufe von Servermethoden codieren.
Führen Sie zum Erstellen einer Proxydatei die folgenden Schritte aus:
Installieren Sie das NuGet-Paket Microsoft.AspNet.SignalR.Utils .
Öffnen Sie eine Eingabeaufforderung, und navigieren Sie zum Ordner tools , der die SignalR.exe Datei enthält. Der Ordner tools befindet sich am folgenden Speicherort:
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\toolsGeben Sie den folgenden Befehl ein:
signalr ghp /path:[path to the .dll that contains your Hub class]Der Pfad zu Ihrem .dll ist in der Regel der Ordner bin in Ihrem Projektordner.
Dieser Befehl erstellt eine Datei namens server.js im selben Ordner wie signalr.exe.
Speichern Sie die server.js-Datei in einem entsprechenden Ordner in Ihrem Projekt, benennen Sie sie entsprechend Ihrer Anwendung um, und fügen Sie anstelle des Verweises "signalr/hubs" einen Verweis darauf hinzu.
Herstellen einer Verbindung
Bevor Sie eine Verbindung herstellen können, müssen Sie ein Verbindungsobjekt erstellen, einen Proxy erstellen und Ereignishandler für Methoden registrieren, die vom Server aufgerufen werden können. Wenn der Proxy und die Ereignishandler eingerichtet sind, stellen Sie die Verbindung her, indem Sie die start -Methode aufrufen.
Wenn Sie den generierten Proxy verwenden, müssen Sie das Verbindungsobjekt nicht in Ihrem eigenen Code erstellen, da der generierte Proxycode dies für Sie übernimmt.
Herstellen einer Verbindung (mit dem generierten Proxy)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Herstellen einer Verbindung (ohne den generierten Proxy)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Der Beispielcode verwendet die Standard-URL "/signalr", um eine Verbindung mit Ihrem SignalR-Dienst herzustellen. Informationen zum Angeben einer anderen Basis-URL finden Sie unter ASP.NET SignalR Hubs API Guide – Server – The /signalr URL.
Hinweis
Normalerweise registrieren Sie Ereignishandler, bevor Sie die start -Methode zum Herstellen der Verbindung aufrufen. Wenn Sie nach dem Herstellen der Verbindung einige Ereignishandler registrieren möchten, können Sie dies tun. Sie müssen jedoch mindestens einen Ihrer Ereignishandler registrieren, bevor Sie die start -Methode aufrufen. Ein Grund dafür ist, dass es viele Hubs in einer Anwendung geben kann, aber Sie möchten das OnConnected Ereignis nicht auf jedem Hub auslösen, wenn Sie nur einen von ihnen verwenden. Wenn die Verbindung hergestellt wird, wird SignalR durch das Vorhandensein einer Clientmethode auf dem Proxy eines Hubs aufgefordert, das Ereignis auszulösen OnConnected . Wenn Sie vor dem Aufrufen der start -Methode keine Ereignishandler registrieren, können Sie Methoden auf dem Hub aufrufen, aber die Hub-Methode OnConnected wird nicht aufgerufen, und es werden keine Clientmethoden vom Server aufgerufen.
$.connection.hub ist das gleiche Objekt, das $.hubConnection() erstellt.
Wie Sie in den Beispielen sehen können, bezieht sich die Verwendung des generierten Proxys $.connection.hub auf das Verbindungsobjekt. Dies ist das gleiche Objekt, das Sie beim Aufrufen $.hubConnection() erhalten, wenn Sie nicht den generierten Proxy verwenden. Der generierte Proxycode erstellt die Verbindung für Sie, indem die folgende Anweisung ausgeführt wird:

Wenn Sie den generierten Proxy verwenden, können Sie alles mit $.connection.hub einem Verbindungsobjekt tun, wenn Sie den generierten Proxy nicht verwenden.
Asynchrone Ausführung der Startmethode
Die start -Methode wird asynchron ausgeführt. Es gibt ein zurückgestelltes jQuery-Objekt zurück. Dies bedeutet, dass Sie Rückruffunktionen hinzufügen können, indem Sie Methoden wie pipe, doneund failaufrufen. Wenn Sie Code haben, den Sie nach dem Herstellen der Verbindung ausführen möchten, z. B. einen Aufruf einer Servermethode, fügen Sie diesen Code in eine Rückruffunktion ein, oder rufen Sie ihn über eine Rückruffunktion auf. Die .done Rückrufmethode wird ausgeführt, nachdem die Verbindung hergestellt wurde, und nachdem der Code, den Sie in Ihrer OnConnected Ereignishandlermethode auf dem Server haben, die Ausführung abgeschlossen ist.
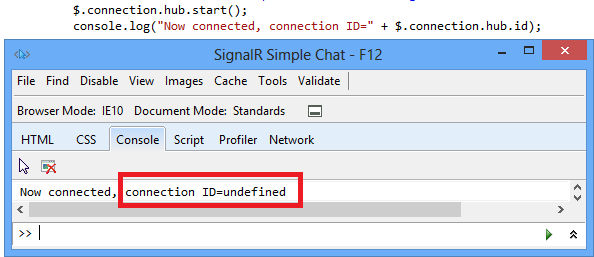
Wenn Sie die Anweisung "Jetzt verbunden" aus dem vorherigen Beispiel als nächste Codezeile nach dem start Methodenaufruf (nicht in einem .done Rückruf) platzieren, wird die console.log Zeile ausgeführt, bevor die Verbindung hergestellt wird, wie im folgenden Beispiel gezeigt:

Herstellen einer domänenübergreifenden Verbindung
Wenn der Browser in der Regel eine Seite aus http://contoso.comlädt, befindet sich die SignalR-Verbindung in derselben Domäne unter http://contoso.com/signalr. Wenn die Seite von http://contoso.com eine Verbindung mit http://fabrikam.com/signalrherstellt, ist dies eine domänenübergreifende Verbindung. Aus Sicherheitsgründen sind domänenübergreifende Verbindungen standardmäßig deaktiviert. Stellen Sie zum Herstellen einer domänenübergreifenden Verbindung sicher, dass domänenübergreifende Verbindungen auf dem Server aktiviert sind, und geben Sie die Verbindungs-URL an, wenn Sie das Verbindungsobjekt erstellen. SignalR verwendet die entsprechende Technologie für domänenübergreifende Verbindungen, z. B . JSONP oder CORS.
Aktivieren Sie auf dem Server domänenübergreifende Verbindungen, indem Sie diese Option auswählen, wenn Sie die MapHubs -Methode aufrufen.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Geben Sie auf dem Client die URL an, wenn Sie das Verbindungsobjekt (ohne den generierten Proxy) erstellen oder bevor Sie die Startmethode (mit dem generierten Proxy) aufrufen.
Clientcode, der eine domänenübergreifende Verbindung (mit dem generierten Proxy) angibt
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
Clientcode, der eine domänenübergreifende Verbindung (ohne den generierten Proxy) angibt
var connection = $.hubConnection('http://fabrikam.com/');
Wenn Sie den $.hubConnection Konstruktor verwenden, müssen Sie die URL nicht einschließensignalr, da er automatisch hinzugefügt wird (es sei denn, Sie geben als falseanuseDefaultUrl.
Sie können mehrere Verbindungen mit verschiedenen Endpunkten erstellen.
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Hinweis
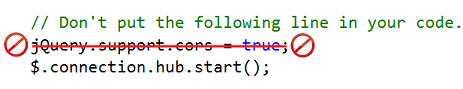
Legen Sie im Code nicht auf true fest
jQuery.support.cors.
SignalR übernimmt die Verwendung von JSONP oder CORS. Wenn Sie auf true festlegen
jQuery.support.cors, wird JSONP deaktiviert, da SignalR davon ausgeht, dass der Browser CORS unterstützt.Wenn Sie eine Verbindung mit einer localhost-URL herstellen, wird internet Explorer 10 nicht als domänenübergreifende Verbindung betrachtet, sodass die Anwendung lokal mit IE 10 funktioniert, auch wenn Sie keine domänenübergreifenden Verbindungen auf dem Server aktiviert haben.
Informationen zur Verwendung domänenübergreifender Verbindungen mit internet Explorer 9 finden Sie in diesem StackOverflow-Thread.
Informationen zur Verwendung domänenübergreifender Verbindungen mit Chrome finden Sie in diesem StackOverflow-Thread.
Der Beispielcode verwendet die Standard-URL "/signalr", um eine Verbindung mit Ihrem SignalR-Dienst herzustellen. Informationen zum Angeben einer anderen Basis-URL finden Sie unter ASP.NET SignalR Hubs API Guide – Server – The /signalr URL.
Konfigurieren der Verbindung
Bevor Sie eine Verbindung herstellen, können Sie Abfragezeichenfolgenparameter angeben oder die Transportmethode angeben.
Angeben von Abfragezeichenfolgenparametern
Wenn Sie Daten an den Server senden möchten, wenn der Client eine Verbindung herstellt, können Sie dem Verbindungsobjekt Abfragezeichenfolgenparameter hinzufügen. Die folgenden Beispiele zeigen, wie ein Abfragezeichenfolgenparameter im Clientcode festgelegt wird.
Festlegen eines Abfragezeichenfolgenwerts vor dem Aufrufen der Startmethode (mit dem generierten Proxy)
$.connection.hub.qs = { 'version' : '1.0' };
Festlegen eines Abfragezeichenfolgenwerts vor dem Aufrufen der Startmethode (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
Das folgende Beispiel zeigt, wie ein Abfragezeichenfolgenparameter im Servercode gelesen wird.
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
Angeben der Transportmethode
Im Rahmen des Verbindungsvorgangs verhandelt ein SignalR-Client normalerweise mit dem Server, um den besten Transport zu ermitteln, der sowohl vom Server als auch vom Client unterstützt wird. Wenn Sie bereits wissen, welchen Transport Sie verwenden möchten, können Sie diesen Aushandlungsprozess umgehen, indem Sie beim Aufrufen der -Methode die start Transportmethode angeben.
Clientcode, der die Transportmethode angibt (mit dem generierten Proxy)
$.connection.hub.start( { transport: 'longPolling' });
Clientcode, der die Transportmethode angibt (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
Alternativ können Sie mehrere Transportmethoden in der Reihenfolge angeben, in der SignalR sie ausprobieren soll:
Clientcode, der ein benutzerdefiniertes Transportfallbackschema angibt (mit dem generierten Proxy)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
Clientcode, der ein benutzerdefiniertes Transportfallbackschema angibt (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
Sie können die folgenden Werte verwenden, um die Transportmethode anzugeben:
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
Die folgenden Beispiele zeigen, wie Sie herausfinden, welche Transportmethode von einer Verbindung verwendet wird.
Clientcode, der die von einer Verbindung (mit dem generierten Proxy) verwendete Transportmethode anzeigt
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
Clientcode, der die von einer Verbindung verwendete Transportmethode (ohne den generierten Proxy) anzeigt
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
Informationen zum Überprüfen der Transportmethode im Servercode finden Sie unter ASP.NET SignalR Hubs API Guide – Server – How to get information about the client from the Context property. Weitere Informationen zu Transporten und Fallbacks finden Sie unter Einführung in SignalR – Transporte und Fallbacks.
Abrufen eines Proxys für eine Hubklasse
Jedes von Ihnen erstellte Verbindungsobjekt kapselt Informationen zu einer Verbindung mit einem SignalR-Dienst, der mindestens eine Hub-Klasse enthält. Um mit einer Hub-Klasse zu kommunizieren, verwenden Sie ein Proxyobjekt, das Sie selbst erstellen (wenn Sie den generierten Proxy nicht verwenden) oder das für Sie generiert wird.
Auf dem Client ist der Proxyname eine Camel-Case-Version des Hub-Klassennamens. SignalR nimmt diese Änderung automatisch vor, sodass JavaScript-Code den JavaScript-Konventionen entsprechen kann.
Hubklasse auf dem Server
public class ContosoChatHub : Hub
Abrufen eines Verweises auf den generierten Clientproxy für den Hub
var myHubProxy = $.connection.contosoChatHub
Erstellen eines Clientproxys für die Hubklasse (ohne generierten Proxy)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
Wenn Sie Ihre Hub-Klasse mit einem HubName Attribut versehen, verwenden Sie den genauen Namen, ohne die Groß- und Kleinschreibung zu ändern.
Hubklasse auf server mit HubName-Attribut
[HubName("ContosoChatHub")]
public class ChatHub : Hub
Abrufen eines Verweises auf den generierten Clientproxy für den Hub
var contosoChatHubProxy = $.connection.ContosoChatHub
Erstellen eines Clientproxys für die Hubklasse (ohne generierten Proxy)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
Definieren von Methoden auf dem Client, die der Server aufrufen kann
Um eine Methode zu definieren, die der Server von einem Hub aufrufen kann, fügen Sie dem Hubproxy mithilfe der client Eigenschaft des generierten Proxys einen Ereignishandler hinzu, oder rufen Sie die on Methode auf, wenn Sie den generierten Proxy nicht verwenden. Die Parameter können komplexe Objekte sein.
Fügen Sie den Ereignishandler hinzu, bevor Sie die start -Methode aufrufen, um die Verbindung herzustellen. (Wenn Sie nach dem Aufrufen der start -Methode Ereignishandler hinzufügen möchten, lesen Sie den Hinweis unter Herstellen einer Verbindung weiter oben in diesem Dokument, und verwenden Sie die gezeigte Syntax zum Definieren einer Methode, ohne den generierten Proxy zu verwenden.)
Bei der Methodennamenabgleichung wird die Groß-/Kleinschreibung nicht beachtet. Auf dem Server wird z. Clients.All.addContosoChatMessageToPage B. AddContosoChatMessageToPageausgeführt, addContosoChatMessageToPageoder addcontosochatmessagetopage auf dem Client.
Definieren der Methode auf dem Client (mit dem generierten Proxy)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
Alternative Möglichkeit zum Definieren der Methode auf dem Client (mit dem generierten Proxy)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
Definieren Sie die Methode auf dem Client (ohne den generierten Proxy oder beim Hinzufügen nach dem Aufrufen der Startmethode)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
Servercode, der die Clientmethode aufruft
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Die folgenden Beispiele enthalten ein komplexes Objekt als Methodenparameter.
Definieren einer Methode für einen Client, der ein komplexes Objekt (mit dem generierten Proxy) akzeptiert
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Definieren einer Methode auf einem Client, die ein komplexes Objekt (ohne den generierten Proxy) akzeptiert
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
Servercode, der das komplexe Objekt definiert
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Servercode, der die Clientmethode mithilfe eines komplexen Objekts aufruft
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
Aufrufen von Servermethoden über den Client
Um eine Servermethode vom Client aufzurufen, verwenden Sie die server Eigenschaft des generierten Proxys oder die invoke -Methode auf dem Hubproxy, wenn Sie nicht den generierten Proxy verwenden. Der Rückgabewert oder die Parameter können komplexe Objekte sein.
Übergeben Sie eine Camel-Case-Version des Methodennamens auf dem Hub. SignalR nimmt diese Änderung automatisch vor, sodass JavaScript-Code den JavaScript-Konventionen entsprechen kann.
In den folgenden Beispielen wird gezeigt, wie eine Servermethode aufgerufen wird, die keinen Rückgabewert aufweist, und wie eine Servermethode aufgerufen wird, die über einen Rückgabewert verfügt.
Servermethode ohne HubMethodName-Attribut
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
Servercode, der das komplexe Objekt definiert, das in einem Parameter übergeben wird
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
Clientcode, der die Servermethode aufruft (mit dem generierten Proxy)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Clientcode, der die Servermethode aufruft (ohne den generierten Proxy)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Wenn Sie die Hub-Methode mit einem HubMethodName Attribut versehen haben, verwenden Sie diesen Namen, ohne die Groß-/Kleinschreibung zu ändern.
Servermethode mit einem HubMethodName-Attribut
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
Clientcode, der die Servermethode aufruft (mit dem generierten Proxy)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Clientcode, der die Servermethode aufruft (ohne den generierten Proxy)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
Die obigen Beispiele zeigen, wie eine Servermethode aufgerufen wird, die keinen Rückgabewert aufweist. Die folgenden Beispiele zeigen, wie eine Servermethode aufgerufen wird, die über einen Rückgabewert verfügt.
Servercode für eine Methode mit einem Rückgabewert
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
Die Stock-Klasse, die für den Rückgabewert verwendet wird
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
Clientcode, der die Servermethode aufruft (mit dem generierten Proxy)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Clientcode, der die Servermethode aufruft (ohne den generierten Proxy)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
Behandeln von Verbindungslebensdauerereignissen
SignalR stellt die folgenden Ereignisse für die Lebensdauer der Verbindung bereit, die Sie behandeln können:
starting: Wird ausgelöst, bevor Daten über die Verbindung gesendet werden.received: Wird ausgelöst, wenn Daten über die Verbindung empfangen werden. Stellt die empfangenen Daten bereit.connectionSlow: Wird ausgelöst, wenn der Client eine langsame oder häufig abgebrochene Verbindung erkennt.reconnecting: Wird ausgelöst, wenn der zugrunde liegende Transport beginnt, die Verbindung wiederherzustellen.reconnected: Wird ausgelöst, wenn der zugrunde liegende Transport wieder verbunden wurde.stateChanged: Wird ausgelöst, wenn sich der Verbindungszustand ändert. Stellt den alten Zustand und den neuen Zustand bereit (Verbinden, Verbunden, Erneute Verbindung oder Getrennt).disconnected: Wird ausgelöst, wenn die Verbindung getrennt wurde.
Wenn Sie beispielsweise Warnmeldungen anzeigen möchten, wenn Verbindungsprobleme auftreten, die zu spürbaren Verzögerungen führen können, behandeln Sie das connectionSlow Ereignis.
Behandeln des connectionSlow-Ereignisses (mit dem generierten Proxy)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Behandeln des connectionSlow-Ereignisses (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
Weitere Informationen finden Sie unter Grundlegendes und Behandeln von Verbindungslebensdauerereignissen in SignalR.
Behandeln von Fehlern
Der SignalR JavaScript-Client stellt ein error Ereignis bereit, für das Sie einen Handler hinzufügen können. Sie können auch die fail-Methode verwenden, um einen Handler für Fehler hinzuzufügen, die aus dem Aufruf einer Servermethode resultieren.
Wenn Sie detaillierte Fehlermeldungen auf dem Server nicht explizit aktivieren, enthält das Ausnahmeobjekt, das SignalR nach einem Fehler zurückgibt, minimale Informationen zum Fehler. Wenn beispielsweise ein Aufruf von newContosoChatMessage fehlschlägt, enthält die Fehlermeldung im Fehlerobjekt "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'."Das Senden detaillierter Fehlermeldungen an Clients in der Produktion wird aus Sicherheitsgründen nicht empfohlen. Wenn Sie jedoch ausführliche Fehlermeldungen zu Problembehandlungszwecken aktivieren möchten, verwenden Sie den folgenden Code auf dem Server.
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
Das folgende Beispiel zeigt, wie Sie einen Handler für das Fehlerereignis hinzufügen.
Hinzufügen eines Fehlerhandlers (mit dem generierten Proxy)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
Hinzufügen eines Fehlerhandlers (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
Das folgende Beispiel zeigt, wie ein Fehler durch einen Methodenaufruf behandelt wird.
Behandeln eines Fehlers durch einen Methodenaufruf (mit dem generierten Proxy)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Behandeln eines Fehlers durch einen Methodenaufruf (ohne den generierten Proxy)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
Wenn ein Methodenaufruf fehlschlägt, wird das error Ereignis auch ausgelöst, sodass Ihr Code im error Methodenhandler und im .fail Methodenrückruf ausgeführt wird.
Aktivieren der clientseitigen Protokollierung
Um die clientseitige Protokollierung für eine Verbindung zu aktivieren, legen Sie die logging Eigenschaft für das Verbindungsobjekt fest, bevor Sie die start -Methode zum Herstellen der Verbindung aufrufen.
Aktivieren der Protokollierung (mit dem generierten Proxy)
$.connection.hub.logging = true;
$.connection.hub.start();
Aktivieren der Protokollierung (ohne den generierten Proxy)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
Um die Protokolle anzuzeigen, öffnen Sie die Entwicklertools Ihres Browsers, und wechseln Sie zur Registerkarte Konsole. Ein Tutorial mit schritt-für-Schritt-Anweisungen und Screenshots, die dies zeigen, finden Sie unter Serverübertragung mit ASP.NET Signalr – Aktivieren der Protokollierung.