Tutorial: Echtzeit-Chat mit SignalR 2 und MVC 5
In diesem Tutorial erfahren Sie, wie Sie ASP.NET SignalR2 verwenden, um eine Chatanwendung in Echtzeit zu erstellen. Sie fügen SignalR zu einer MVC 5-Anwendung hinzu und erstellen eine Chatansicht zum Senden und Anzeigen von Nachrichten.
In diesem Tutorial:
- Einrichten des Projekts
- Ausführen des Beispiels
- Untersuchen des Codes
Warnung
Diese Dokumentation gilt nicht für die neueste Version von SignalR. Sehen Sie sich ASP.NET Core SignalR an.
Voraussetzungen
- Visual Studio 2017 mit der Workload ASP.NET und Webentwicklung
Einrichten des Projekts
In diesem Abschnitt erfahren Sie, wie Sie mit Visual Studio 2017 und SignalR 2 eine leere ASP.NET MVC 5-Anwendung erstellen, die SignalR-Bibliothek hinzufügen und die Chatanwendung erstellen.
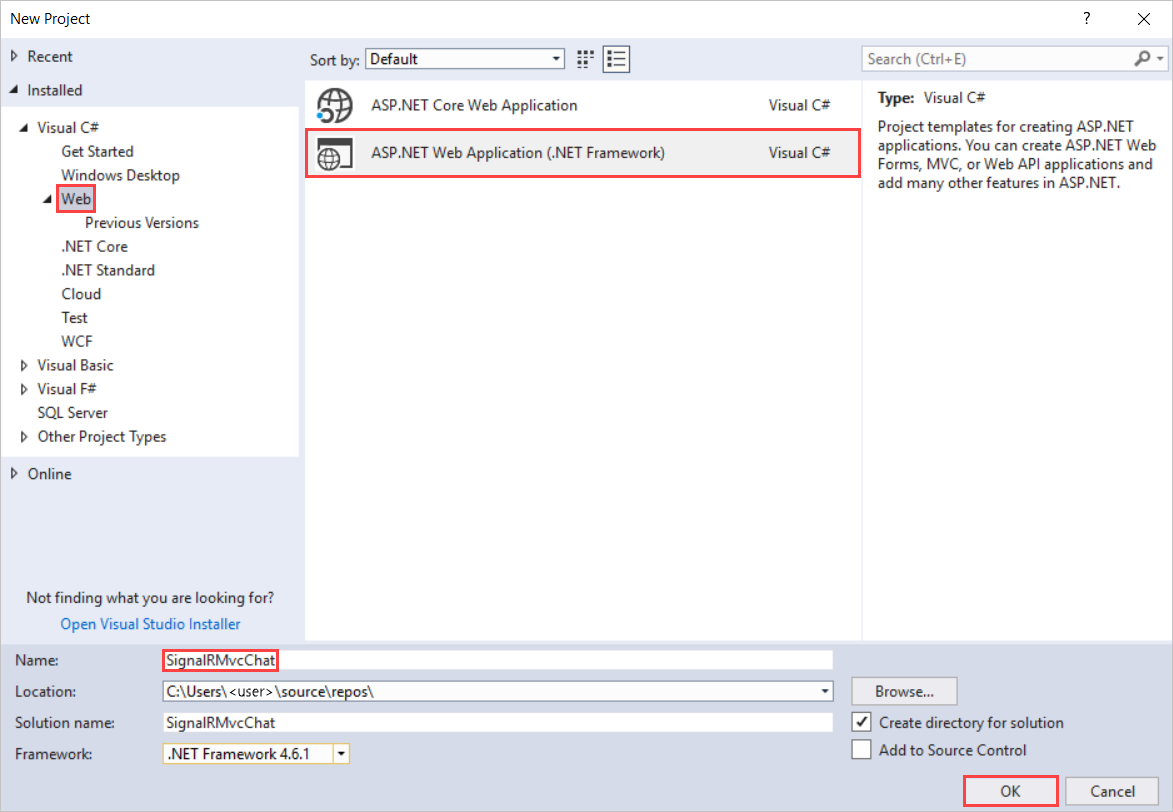
Erstellen Sie in Visual Studio eine C#-ASP.NET-Anwendung für .NET Framework 4.5, nennen Sie sie SignalRChat, und klicken Sie auf OK.

Wählen Sie unter Neue ASP.NET-Webanwendung – SignalRMvcChatdie Option MVC und dann Authentifizierung ändern aus.
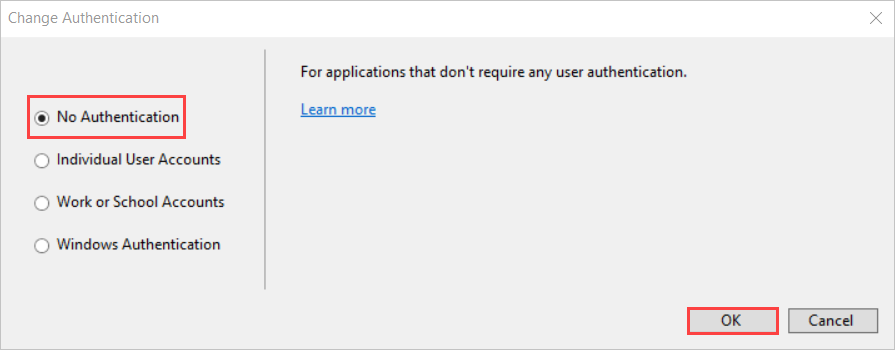
Wählen Sie unter Authentifizierung änderndie Option Keine Authentifizierung aus, und klicken Sie auf OK.

Wählen Sie unter Neue ASP.NET-Webanwendung – SignalRMvcChatdie Option OK aus.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen SieNeues Elementhinzufügen> aus.
Wählen Sie unter Neues Element hinzufügen – SignalRChatdie Option Installiertes>Visual C#>Web>SignalR und dann SignalR Hub-Klasse (v2) aus.
Nennen Sie die Klasse ChatHub , und fügen Sie sie dem Projekt hinzu.
Dieser Schritt erstellt die ChatHub.cs-Klassendatei und fügt dem Projekt eine Reihe von Skriptdateien und Assemblyverweisen hinzu, die SignalR unterstützen.
Ersetzen Sie den Code in der neuen ChatHub.cs-Klassendatei durch diesen Code:
using System; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } } }Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen SieKlassehinzufügen> aus.
Nennen Sie die neue Klasse Startup , und fügen Sie sie dem Projekt hinzu.
Ersetzen Sie den Code in der Startup.cs-Klassendatei durch diesen Code:
using Owin; using Microsoft.Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } } }Wählen Sie Projektmappen-ExplorerController>HomeController.cs aus.
Fügen Sie diese Methode der Datei HomeController.cs hinzu.
public ActionResult Chat() { return View(); }Diese Methode gibt die Chatansicht zurück, die Sie in einem späteren Schritt erstellen.
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf Ansichten>Start, und wählen SieAnsichthinzufügen> aus.
Geben Sie unter Ansicht hinzufügen den Namen Chat für die neue Ansicht, und wählen Sie Hinzufügen aus.
Ersetzen Sie den Inhalt von Chat.cshtml durch diesen Code:
@{ ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"> </ul> </div> @section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // Reference the auto-generated proxy for the hub. var chat = $.connection.chatHub; // Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) { // Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script> }Erweitern Sie in Projektmappen-ExplorerSkripts.
Skriptbibliotheken für jQuery und SignalR sind im Projekt sichtbar.
Wichtig
Der Paket-Manager hat möglicherweise eine höhere Version der SignalR-Skripts installiert.
Überprüfen Sie, ob die Skriptverweise im Codeblock den Versionen der Skriptdateien im Projekt entsprechen.
Skriptverweise aus dem ursprünglichen Codeblock:
<!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.1.0.min.js"></script>Wenn sie nicht übereinstimmen, aktualisieren Sie die CSHTML-Datei .
Wählen Sie in der Menüleiste Datei>Alle speichern aus.
Ausführen des Beispiels
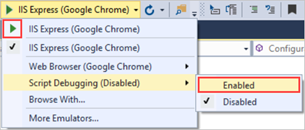
Aktivieren Sie auf der Symbolleiste skriptdebuggen , und wählen Sie dann die Schaltfläche Wiedergabe aus, um das Beispiel im Debugmodus auszuführen.

Wenn der Browser geöffnet wird, geben Sie einen Namen für Ihre Chatidentität ein.
Kopieren Sie die URL aus dem Browser, öffnen Sie zwei weitere Browser, und fügen Sie die URLs in die Adressleisten ein.
Geben Sie in jedem Browser einen eindeutigen Namen ein.
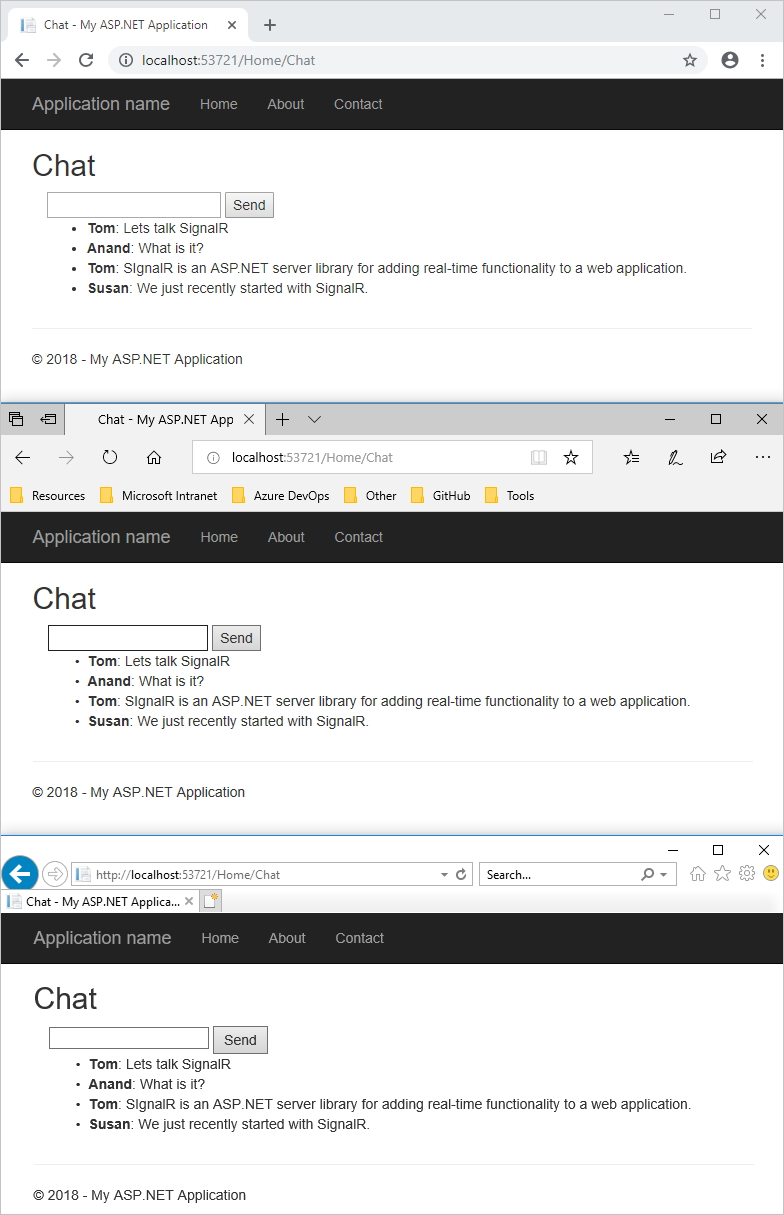
Fügen Sie nun einen Kommentar hinzu, und wählen Sie Senden aus. Wiederholen Sie dies in den anderen Browsern. Die Kommentare werden in Echtzeit angezeigt.
Hinweis
Diese einfache Chatanwendung behält den Diskussionskontext auf dem Server nicht bei. Der Hub sendet Kommentare an alle aktuellen Benutzer. Benutzern, die später am Chat teilnehmen, werden Nachrichten angezeigt, die ab dem Zeitpunkt ihrer Teilnahme hinzugefügt wurden.
Sehen Sie sich an, wie die Chatanwendung in drei verschiedenen Browsern ausgeführt wird. Wenn Tom, Anand und Susan Nachrichten senden, werden alle Browser in Echtzeit aktualisiert:

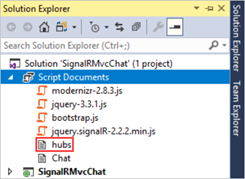
Überprüfen Sie in Projektmappen-Explorer den Knoten Skriptdokumente für die ausgeführte Anwendung. Es gibt eine Skriptdatei namens Hubs , die die SignalR-Bibliothek zur Laufzeit generiert. Diese Datei verwaltet die Kommunikation zwischen jQuery-Skript und serverseitigem Code.

Untersuchen des Codes
Die SignalR-Chatanwendung veranschaulicht zwei grundlegende SignalR-Entwicklungsaufgaben. Es wird gezeigt, wie Sie einen Hub erstellen. Der Server verwendet diesen Hub als Standard Koordinationsobjekt. Der Hub verwendet die SignalR jQuery-Bibliothek zum Senden und Empfangen von Nachrichten.
SignalR Hubs in the ChatHub.cs
Im Codebeispiel wird die ChatHub -Klasse von der Microsoft.AspNet.SignalR.Hub -Klasse abgeleitet. Das Ableiten von der Hub -Klasse ist eine nützliche Möglichkeit, eine SignalR-Anwendung zu erstellen. Sie können öffentliche Methoden für Ihre Hubklasse erstellen und dann auf diese Methoden zugreifen, indem Sie sie über Skripts auf einer Webseite aufrufen.
Im Chatcode rufen Clients die ChatHub.Send -Methode auf, um eine neue Nachricht zu senden. Der Hub wiederum sendet die Nachricht an alle Clients, indem er aufruft Clients.All.addNewMessageToPage.
Die Send Methode veranschaulicht mehrere Hubkonzepte:
Deklarieren Sie öffentliche Methoden auf einem Hub, damit Clients sie aufrufen können.
Verwenden Sie die
Microsoft.AspNet.SignalR.Hub.Clientsdynamische Eigenschaft, um mit allen Clients zu kommunizieren, die mit diesem Hub verbunden sind.Rufen Sie eine Funktion auf dem Client auf (z. B. die
addNewMessageToPage-Funktion), um Clients zu aktualisieren.public class ChatHub : Hub { public void Send(string name, string message) { Clients.All.addNewMessageToPage(name, message); } }
SignalR und jQuery Chat.cshtml
Die Ansichtsdatei Chat.cshtml im Codebeispiel zeigt, wie Die SignalR jQuery-Bibliothek für die Kommunikation mit einem SignalR-Hub verwendet wird. Der Code führt viele wichtige Aufgaben aus. Es erstellt einen Verweis auf den automatisch generierten Proxy für den Hub, deklariert eine Funktion, die der Server aufrufen kann, um Inhalte an Clients zu pushen, und es wird eine Verbindung zum Senden von Nachrichten an den Hub gestartet.
var chat = $.connection.chatHub;
Hinweis
In JavaScript befindet sich der Verweis auf die Serverklasse und ihre Member in camelCase. Das Codebeispiel verweist auf die C#- ChatHub Klasse in JavaScript als chatHub.
In diesem Codeblock erstellen Sie eine Rückruffunktion im Skript.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
};
Die Hubklasse auf dem Server ruft diese Funktion auf, um Inhaltsupdates an jeden Client zu pushen. Der optionale Aufruf der htmlEncode Funktion zeigt eine Möglichkeit zum HTML-Codieren des Nachrichteninhalts, bevor er auf der Seite angezeigt wird. Dies ist eine Möglichkeit, skriptinjektion zu verhindern.
Dieser Code öffnet eine Verbindung mit dem Hub.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
Hinweis
Dieser Ansatz stellt sicher, dass Sie eine Verbindung herstellen, bevor der Ereignishandler ausgeführt wird.
Der Code startet die Verbindung und übergibt ihr dann eine Funktion, um das Klickereignis auf der Schaltfläche Senden auf der Seite Chat zu behandeln.
Abrufen des Codes
Abgeschlossenes Projekt herunterladen
Zusätzliche Ressourcen
Weitere Informationen zu SignalR finden Sie in den folgenden Ressourcen:
Nächste Schritte
In diesem Tutorial:
- Einrichten des Projekts
- Ausführen des Beispiels
- Untersuchen des Codes
Fahren Sie mit dem nächsten Artikel fort, um zu erfahren, wie Sie eine Webanwendung erstellen, die ASP.NET SignalR 2 verwendet, um hochfrequente Messagingfunktionen bereitzustellen.