Verwenden von OAuth-Anbietern mit MVC 4
von Tom FitzMacken
In diesem Tutorial erfahren Sie, wie Sie eine ASP.NET MVC 4-Webanwendung erstellen, die es Benutzern ermöglicht, sich mit Anmeldeinformationen eines externen Anbieters wie Facebook, Twitter, Microsoft oder Google anzumelden und dann einige der Funktionen dieser Anbieter in Ihre Webanwendung zu integrieren. Der Einfachheit halber konzentriert sich dieses Tutorial auf die Arbeit mit Anmeldeinformationen von Facebook.
Informationen zum Verwenden externer Anmeldeinformationen in einer ASP.NET MVC 5-Webanwendung finden Sie unter Erstellen einer ASP.NET MVC 5-App mit Facebook und Google OAuth2 und OpenID-Anmeldung.
Das Aktivieren dieser Anmeldeinformationen in Ihren Websites bietet einen erheblichen Vorteil, da Millionen von Benutzern bereits Über Konten bei diesen externen Anbietern verfügen. Diese Benutzer sind möglicherweise eher geneigt, sich für Ihre Website zu registrieren, wenn sie keine neuen Anmeldeinformationen erstellen und sich merken müssen. Nachdem sich ein Benutzer über einen dieser Anbieter angemeldet hat, können Sie auch soziale Aktivitäten des Anbieters integrieren.
Funktion des erstellten Programms
In diesem Tutorial gibt es zwei Standard Ziele:
- Ermöglichen Sie es einem Benutzer, sich mit Anmeldeinformationen von einem OAuth-Anbieter anzumelden.
- Rufen Sie Kontoinformationen vom Anbieter ab, und integrieren Sie diese Informationen in die Kontoregistrierung für Ihre Website.
Obwohl sich die Beispiele in diesem Tutorial auf die Verwendung von Facebook als Authentifizierungsanbieter konzentrieren, können Sie den Code so ändern, dass er einen der Anbieter verwendet. Die Schritte zum Implementieren eines Anbieters ähneln den Schritten, die Sie in diesem Tutorial sehen werden. Sie werden nur bei direkten Aufrufen des API-Satzes des Anbieters erhebliche Unterschiede feststellen.
Voraussetzungen
oder
- Microsoft Visual Studio 2010 SP1 oder Visual Web Developer Express 2010 SP1
- ASP.NET MVC 4
Darüber hinaus wird in diesem Thema vorausgesetzt, dass Sie über grundlegende Kenntnisse über ASP.NET MVC und Visual Studio verfügen. Eine Einführung in ASP.NET MVC 4 finden Sie unter Einführung in ASP.NET MVC 4.
Erstellen des Projekts
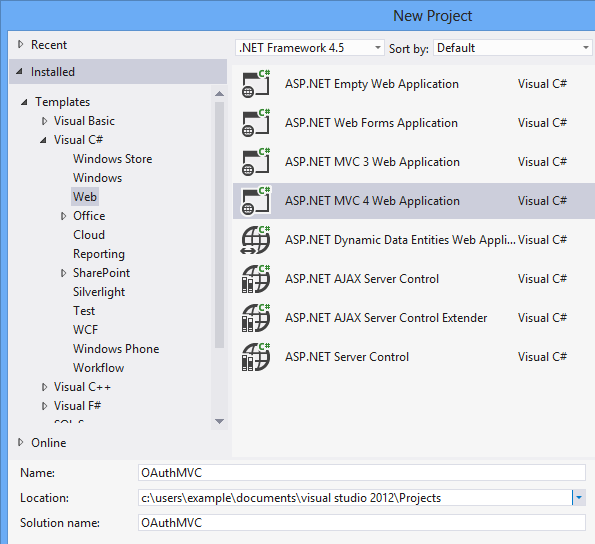
Erstellen Sie in Visual Studio eine neue ASP.NET MVC 4-Webanwendung, und nennen Sie sie "OAuthMVC". Sie können entweder .NET Framework 4.5 oder 4 als Ziel verwenden.

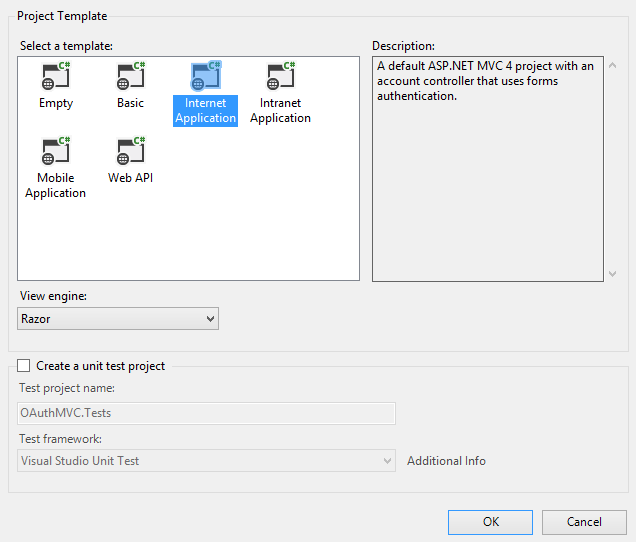
Wählen Sie im Fenster Neues ASP.NET MVC 4-Projekt die Option Internetanwendung aus, und lassen Sie Razor als Ansichts-Engine.

Aktivieren eines Anbieters
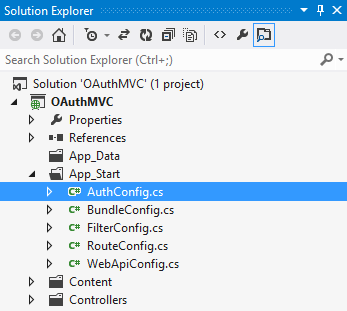
Wenn Sie eine MVC 4-Webanwendung mit der Vorlage Internetanwendung erstellen, wird das Projekt mit einer Datei namens AuthConfig.cs im Ordner App_Start erstellt.

Die AuthConfig-Datei enthält Code zum Registrieren von Clients für externe Authentifizierungsanbieter. Standardmäßig ist dieser Code auskommentiert, sodass keiner der externen Anbieter aktiviert ist.
public static class AuthConfig
{
public static void RegisterAuth()
{
// To let users of this site log in using their accounts from other sites such as Microsoft, Facebook, and Twitter,
// you must update this site. For more information visit https://go.microsoft.com/fwlink/?LinkID=252166
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Sie müssen die Auskommentierung dieses Codes aufheben, um den externen Authentifizierungsclient zu verwenden. Sie heben nur die Auskommentierung der Anbieter auf, die Sie in Ihre Website aufnehmen möchten. In diesem Tutorial aktivieren Sie nur die Facebook-Anmeldeinformationen.
public static class AuthConfig
{
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
OAuthWebSecurity.RegisterFacebookClient(
appId: "",
appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Beachten Sie im obigen Beispiel, dass die -Methode leere Zeichenfolgen für die Registrierungsparameter enthält. Wenn Sie versuchen, die Anwendung jetzt auszuführen, löst die Anwendung eine Argumentausnahme aus, da leere Zeichenfolgen für die Parameter nicht zulässig sind. Um gültige Werte bereitzustellen, müssen Sie Ihre Website wie im nächsten Abschnitt gezeigt bei den externen Anbietern registrieren.
Registrieren bei einem externen Anbieter
Um Benutzer mit Anmeldeinformationen eines externen Anbieters zu authentifizieren, müssen Sie Ihre Website beim Anbieter registrieren. Wenn Sie Ihren Standort registrieren, erhalten Sie die Parameter (z. B. Schlüssel oder ID und Geheimnis), die beim Registrieren des Clients eingeschlossen werden sollen. Sie müssen über ein Konto bei den Anbietern verfügen, die Sie verwenden möchten.
In diesem Tutorial werden nicht alle Schritte gezeigt, die Sie ausführen müssen, um sich bei diesen Anbietern zu registrieren. Die Schritte sind in der Regel nicht schwierig. Befolgen Sie die Anweisungen auf diesen Websites, um Ihre Website erfolgreich zu registrieren. Informationen zu den ersten Schritten bei der Registrierung Ihrer Website finden Sie auf der Entwicklerwebsite für:
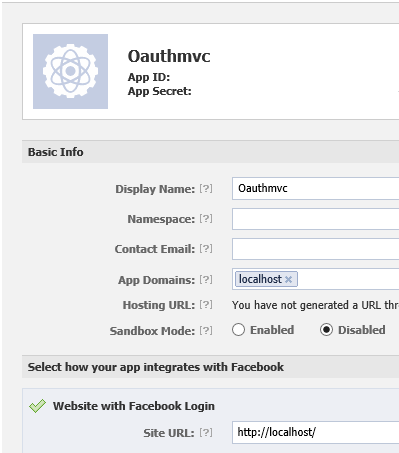
Wenn Sie Ihre Website bei Facebook registrieren, können Sie "localhost" für die Websitedomäne und "http://localhost/" für die URL angeben, wie in der folgenden Abbildung dargestellt. Die Verwendung von localhost funktioniert mit den meisten Anbietern, funktioniert aber derzeit nicht mit dem Microsoft-Anbieter. Für den Microsoft-Anbieter müssen Sie eine gültige Website-URL angeben.

In der vorherigen Abbildung wurden die Werte für app-ID, App-Geheimnis und Kontakt-E-Mail entfernt. Wenn Sie Ihre Website tatsächlich registrieren, sind diese Werte vorhanden. Sie sollten die Werte für App-ID und App-Geheimnis notieren, da Sie sie Ihrer Anwendung hinzufügen.
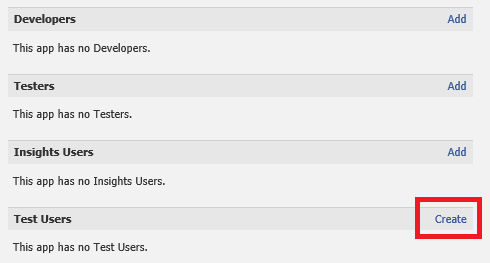
Erstellen von Testbenutzern
Wenn Ihnen die Verwendung eines vorhandenen Facebook-Kontos zum Testen Ihrer Website nichts ausmacht, können Sie diesen Abschnitt überspringen.
Sie können auf der Facebook-App-Verwaltungsseite ganz einfach Testbenutzer für Ihre Anwendung erstellen. Sie können diese Testkonten verwenden, um sich bei Ihrer Website anzumelden. Sie erstellen Testbenutzer, indem Sie im linken Navigationsbereich auf den Link Rollen und dann auf den Link Erstellen klicken.

Die Facebook-Website erstellt automatisch die Anzahl von Testkonten, die Sie anfordern.
Hinzufügen der Anwendungs-ID und des Geheimnisses vom Anbieter
Nachdem Sie die ID und das Geheimnis von Facebook erhalten haben, kehren Sie zur AuthConfig-Datei zurück, und fügen Sie sie als Parameterwerte hinzu. Die unten gezeigten Werte sind keine echten Werte.
public static class AuthConfig
{
public static void RegisterAuth()
{
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
Anmelden mit externen Anmeldeinformationen
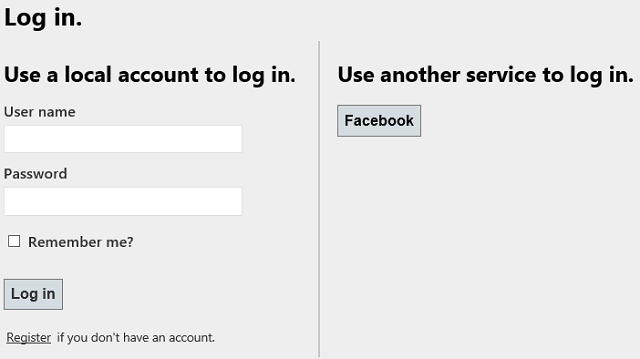
Das ist alles, was Sie tun müssen, um externe Anmeldeinformationen in Ihrer Website zu aktivieren. Führen Sie Ihre Anwendung aus, und klicken Sie in der oberen rechten Ecke auf den Anmeldelink. Die Vorlage erkennt automatisch, dass Sie Facebook als Anbieter registriert haben und enthält eine Schaltfläche für den Anbieter. Wenn Sie mehrere Anbieter registrieren, wird automatisch eine Schaltfläche für jeden anbieter eingeschlossen.

In diesem Tutorial wird nicht erläutert, wie Sie die Anmeldeschaltflächen für die externen Anbieter anpassen. Diese Informationen finden Sie unter Anpassen der Anmeldeoberfläche bei Verwendung von OAuth/OpenID.
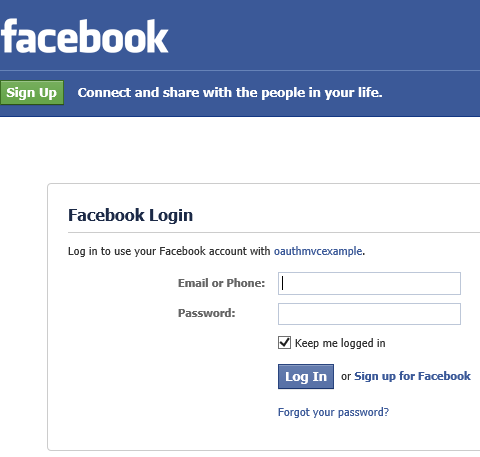
Klicken Sie auf den Facebook-Button, um sich mit Facebook-Anmeldeinformationen anzumelden. Wenn Sie einen der externen Anbieter auswählen, werden Sie zu dieser Website umgeleitet und von diesem Dienst aufgefordert, sich anzumelden.
Die folgende Abbildung zeigt den Anmeldebildschirm für Facebook. Sie weist darauf hin, dass Sie Ihr Facebook-Konto verwenden, um sich bei einer Website namens oauthmvcexample anzumelden.

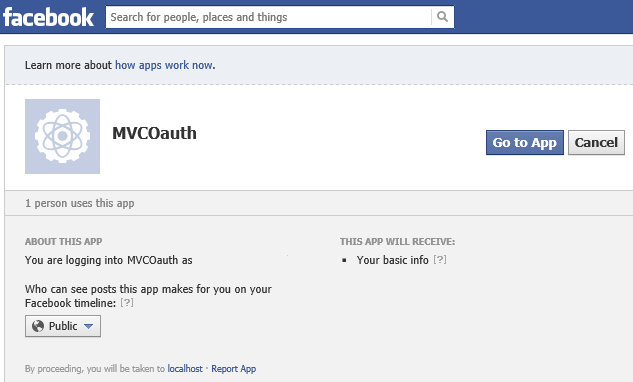
Nach der Anmeldung mit Facebook-Anmeldeinformationen informiert eine Seite den Benutzer darüber, dass die Website Zugriff auf grundlegende Informationen hat.

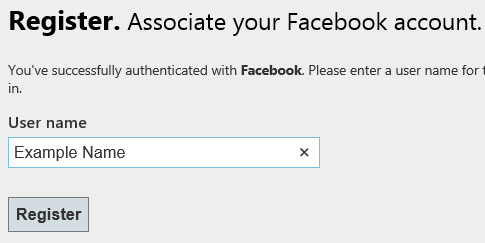
Nachdem Sie Zu App wechseln ausgewählt haben, muss sich der Benutzer für die Website registrieren. Die folgende Abbildung zeigt die Registrierungsseite, nachdem sich ein Benutzer mit Facebook-Anmeldeinformationen angemeldet hat. Der Benutzername wird in der Regel mit einem Namen des Anbieters ausgefüllt.

Klicken Sie auf Registrieren , um die Registrierung abzuschließen. Schließen Sie den Browser.
Sie können sehen, dass das neue Konto Ihrer Datenbank hinzugefügt wurde. Öffnen Sie in Server Explorer die Datenbank DefaultConnection, und öffnen Sie den Ordner Tables.

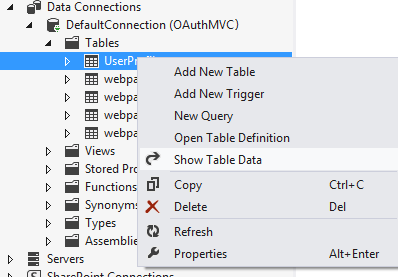
Klicken Sie mit der rechten Maustaste auf die Tabelle UserProfile, und wählen Sie Tabellendaten anzeigen aus.

Das neue Konto, das Sie hinzugefügt haben, wird angezeigt. Sehen Sie sich die Daten in webpage_OAuthMembership Tabelle an. Es werden weitere Daten im Zusammenhang mit dem externen Anbieter für das Konto angezeigt, das Sie gerade hinzugefügt haben.
Wenn Sie nur die externe Authentifizierung aktivieren möchten, sind Sie fertig. Wie in den folgenden Abschnitten gezeigt, können Sie jedoch Weitere Informationen des Anbieters in den Prozess der neuen Benutzerregistrierung integrieren.
Erstellen von Modellen für zusätzliche Benutzerinformationen
Wie Sie in den vorherigen Abschnitten bemerkt haben, müssen Sie keine zusätzlichen Informationen abrufen, damit die integrierte Kontoregistrierung funktioniert. Die meisten externen Anbieter geben jedoch zusätzliche Informationen über den Benutzer zurück. In den folgenden Abschnitten wird gezeigt, wie Diese Informationen beibehalten und in einer Datenbank gespeichert werden. Insbesondere behalten Sie Werte für den vollständigen Namen des Benutzers, den URI der persönlichen Webseite des Benutzers und einen Wert, der angibt, ob Facebook das Konto überprüft hat.
Sie verwenden Code First-Migrationen, um eine Tabelle zum Speichern zusätzlicher Benutzerinformationen hinzuzufügen. Sie fügen die Tabelle zu einer vorhandenen Datenbank hinzu, sodass Sie zunächst eine Momentaufnahme der aktuellen Datenbank erstellen müssen. Wenn Sie eine Momentaufnahme der aktuellen Datenbank erstellen, können Sie später eine Migration erstellen, die nur die neue Tabelle enthält. So erstellen Sie eine Momentaufnahme der aktuellen Datenbank:
- Öffnen der Paket-Manager-Konsole
- Ausführen des Befehls enable-migrations
- Führen Sie den Befehl add-migration initial –IgnoreChanges aus.
- Ausführen des Befehls update-database
Nun fügen Sie die neuen Eigenschaften hinzu. Öffnen Sie im Ordner Models die Datei AccountModels.cs, und suchen Sie nach der RegisterExternalLoginModel-Klasse. Die RegisterExternalLoginModel-Klasse enthält Werte, die vom Authentifizierungsanbieter zurückgegeben werden. Fügen Sie die Eigenschaften FullName und Link hinzu, wie unten hervorgehoben.
public class RegisterExternalLoginModel
{
[Required]
[Display(Name = "User name")]
public string UserName { get; set; }
public string ExternalLoginData { get; set; }
[Display(Name = "Full name")]
public string FullName { get; set; }
[Display(Name = "Personal page link")]
public string Link { get; set; }
}
Fügen Sie auch in AccountModels.cs eine neue Klasse mit dem Namen ExtraUserInformation hinzu. Diese Klasse stellt die neue Tabelle dar, die in der Datenbank erstellt wird.
[Table("ExtraUserInformation")]
public class ExternalUserInformation
{
public int Id { get; set; }
public int UserId { get; set; }
public string FullName { get; set; }
public string Link { get; set; }
public bool? Verified { get; set; }
}
Fügen Sie in der UsersContext-Klasse den unten hervorgehobenen Code hinzu, um eine DbSet-Eigenschaft für die neue Klasse zu erstellen.
public class UsersContext : DbContext
{
public UsersContext()
: base("DefaultConnection")
{
}
public DbSet<UserProfile> UserProfiles { get; set; }
public DbSet<ExternalUserInformation> ExternalUsers { get; set; }
}
Sie können nun die neue Tabelle erstellen. Öffnen Sie die Paket-Manager-Konsole erneut, und dieses Mal:
- Ausführen des Befehls add-migration AddExtraUserInformation
- Ausführen des Befehls update-database
Die neue Tabelle ist jetzt in der Datenbank vorhanden.
Abrufen der zusätzlichen Daten
Es gibt zwei Möglichkeiten, zusätzliche Benutzerdaten abzurufen. Die erste Möglichkeit besteht darin, Benutzerdaten beizubehalten, die standardmäßig während der Authentifizierungsanforderung zurückgegeben werden. Die zweite Möglichkeit besteht darin, speziell die Anbieter-API aufzurufen und weitere Informationen anzufordern. Werte für FullName und Link werden automatisch von Facebook zurückgegeben. Ein Wert, der angibt, ob Facebook überprüft hat, ob das Konto durch einen Aufruf der Facebook-API abgerufen wird. Zuerst füllen Sie Werte für FullName und Link auf, und später erhalten Sie den überprüften Wert.
Um die zusätzlichen Benutzerdaten abzurufen, öffnen Sie die Datei AccountController.cs im Ordner Controller .
Diese Datei enthält die Logik für die Protokollierung, Registrierung und Verwaltung von Konten. Beachten Sie insbesondere die Methoden ExternalLoginCallback und ExternalLoginConfirmation. Innerhalb dieser Methoden können Sie Code hinzufügen, um externe Anmeldevorgänge für Ihre Anwendung anzupassen. Die erste Zeile der ExternalLoginCallback-Methode enthält Folgendes:
AuthenticationResult result = OAuthWebSecurity.VerifyAuthentication(
Url.Action("ExternalLoginCallback", new { ReturnUrl = returnUrl }));
Zusätzliche Benutzerdaten werden in der ExtraData-Eigenschaft des AuthenticationResult-Objekts zurückgegeben, das von der VerifyAuthentication-Methode zurückgegeben wird. Der Facebook-Client enthält die folgenden Werte in der ExtraData-Eigenschaft :
- id
- name
- link
- gender
- accesstoken
Andere Anbieter verfügen über ähnliche, aber leicht unterschiedliche Daten in der ExtraData-Eigenschaft.
Wenn der Benutzer noch nicht auf Ihrer Website ist, rufen Sie einige der zusätzlichen Daten ab und übergeben diese Daten an die Bestätigungsansicht. Der letzte Codeblock in der -Methode wird nur ausgeführt, wenn der Benutzer neu an Ihrer Website ist. Ersetzen Sie die folgende Zeile:
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData
});
Durch diese Zeile:
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData,
FullName = result.ExtraData["name"],
Link = result.ExtraData["link"]
});
Diese Änderung umfasst lediglich Werte für die Eigenschaften FullName und Link.
Ändern Sie in der ExternalLoginConfirmation-Methode den Code wie unten hervorgehoben, um die zusätzlichen Benutzerinformationen zu speichern.
if (user == null)
{
// Insert name into the profile table
UserProfile newUser = db.UserProfiles.Add(new UserProfile { UserName = model.UserName });
db.SaveChanges();
db.ExternalUsers.Add(new ExternalUserInformation
{
UserId = newUser.UserId,
FullName = model.FullName,
Link = model.Link
});
db.SaveChanges();
OAuthWebSecurity.CreateOrUpdateAccount(provider, providerUserId, model.UserName);
OAuthWebSecurity.Login(provider, providerUserId, createPersistentCookie: false);
return RedirectToLocal(returnUrl);
}
else
{
ModelState.AddModelError("UserName", "User name already exists. Please enter a different user name.");
}
Anpassen der Ansicht
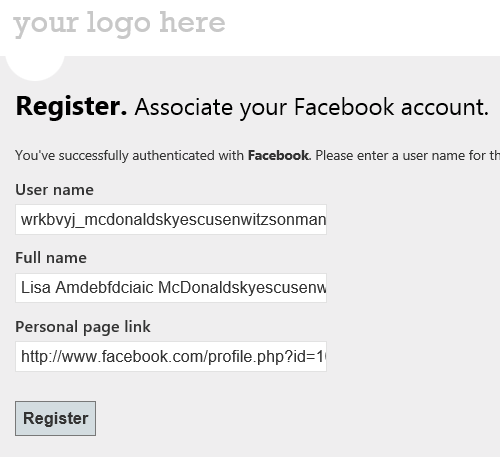
Die zusätzlichen Benutzerdaten, die Sie vom Anbieter abrufen, werden auf der Registrierungsseite angezeigt.
Öffnen Sie im Ordner Views/AccountExternalLoginConfirmation.cshtml. Fügen Sie unter dem vorhandenen Feld für Benutzername Felder für FullName, Link und PictureLink hinzu.
<li>
@Html.LabelFor(m => m.FullName)
@Html.TextBoxFor(m => m.FullName)
</li>
<li>
@Html.LabelFor(m => m.Link)
@Html.TextBoxFor(m => m.Link)
</li>
Sie sind jetzt fast bereit, die Anwendung auszuführen und einen neuen Benutzer mit den gespeicherten zusätzlichen Informationen zu registrieren. Sie müssen über ein Konto verfügen, das noch nicht bei der Website registriert ist. Sie können entweder ein anderes Testkonto verwenden oder die Zeilen in den Tabellen UserProfile und webpages_OAuthMembership für das Konto löschen, das Sie wiederverwenden möchten. Wenn Sie diese Zeilen löschen, stellen Sie sicher, dass das Konto erneut registriert wird.
Führen Sie die Anwendung aus, und registrieren Sie den neuen Benutzer. Beachten Sie, dass die Bestätigungsseite dieses Mal weitere Werte enthält.

Schließen Sie nach Abschluss der Registrierung den Browser. Suchen Sie in der Datenbank nach den neuen Werten in der Tabelle ExtraUserInformation .
Installieren des NuGet-Pakets für die Facebook-API
Facebook stellt eine API bereit, die Sie aufrufen können, um Vorgänge auszuführen. Sie können die Facebook-API aufrufen, indem Sie http-Anforderungen senden oder ein NuGet-Paket installieren, das das Senden dieser Anforderungen erleichtert. Die Verwendung eines NuGet-Pakets wird in diesem Tutorial gezeigt, aber die Installation des NuGet-Pakets ist nicht unbedingt erforderlich. In diesem Tutorial erfahren Sie, wie Sie das Facebook C#-SDK-Paket verwenden. Es gibt andere NuGet-Pakete, die beim Aufrufen der Facebook-API helfen.
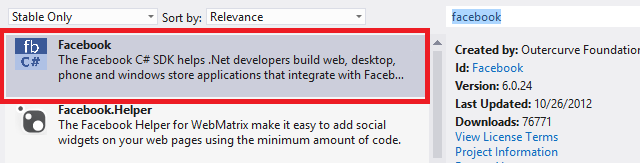
Wählen Sie im Fenster NuGet-Pakete verwalten das Facebook C#-SDK-Paket aus.

Sie verwenden das Facebook C#-SDK, um einen Vorgang aufzurufen, der das Zugriffstoken für den Benutzer erfordert. Im nächsten Abschnitt wird gezeigt, wie Sie das Zugriffstoken abrufen.
Abrufen des Zugriffstokens
Die meisten externen Anbieter übergeben ein Zugriffstoken, nachdem die Anmeldeinformationen des Benutzers überprüft wurden. Dieses Zugriffstoken ist sehr wichtig, da es Ihnen ermöglicht, Vorgänge aufzurufen, die nur authentifizierten Benutzern zur Verfügung stehen. Daher ist das Abrufen und Speichern des Zugriffstokens unerlässlich, wenn Sie mehr Funktionalität bereitstellen möchten.
Je nach externem Anbieter ist das Zugriffstoken möglicherweise nur für einen begrenzten Zeitraum gültig. Um sicherzustellen, dass Sie über ein gültiges Zugriffstoken verfügen, rufen Sie es jedes Mal ab, wenn sich der Benutzer anmeldet, und speichern es als Sitzungswert, anstatt es in einer Datenbank zu speichern.
In der ExternalLoginCallback-Methode wird das Zugriffstoken auch in der ExtraData-Eigenschaft des AuthenticationResult-Objekts zurückgegeben. Fügen Sie externalLoginCallback den hervorgehobenen Code hinzu, um das Zugriffstoken im Session-Objekt zu speichern. Dieser Code wird jedes Mal ausgeführt, wenn sich der Benutzer mit einem Facebook-Konto anmeldet.
[AllowAnonymous]
public ActionResult ExternalLoginCallback(string returnUrl)
{
AuthenticationResult result = OAuthWebSecurity.VerifyAuthentication(
Url.Action("ExternalLoginCallback", new { ReturnUrl = returnUrl }));
if (!result.IsSuccessful)
{
return RedirectToAction("ExternalLoginFailure");
}
if (result.ExtraData.Keys.Contains("accesstoken"))
{
Session["facebooktoken"] = result.ExtraData["accesstoken"];
}
if (OAuthWebSecurity.Login(
result.Provider,
result.ProviderUserId,
createPersistentCookie: false))
{
return RedirectToLocal(returnUrl);
}
if (User.Identity.IsAuthenticated)
{
// If the current user is logged in add the new account
OAuthWebSecurity.CreateOrUpdateAccount(
result.Provider,
result.ProviderUserId,
User.Identity.Name);
return RedirectToLocal(returnUrl);
}
else
{
// User is new, ask for their desired membership name
string loginData = OAuthWebSecurity.SerializeProviderUserId(
result.Provider,
result.ProviderUserId);
ViewBag.ProviderDisplayName =
OAuthWebSecurity.GetOAuthClientData(result.Provider).DisplayName;
ViewBag.ReturnUrl = returnUrl;
return View("ExternalLoginConfirmation", new RegisterExternalLoginModel
{
UserName = result.UserName,
ExternalLoginData = loginData,
FullName = result.ExtraData["name"],
Link = result.ExtraData["link"]
});
}
}
Obwohl in diesem Beispiel ein Zugriffstoken von Facebook abgerufen wird, können Sie das Zugriffstoken von jedem externen Anbieter über denselben Schlüssel namens "accesstoken" abrufen.
Abmelden
Die Standardmäßige LogOff-Methode protokolliert den Benutzer aus Ihrer Anwendung ab, meldet den Benutzer jedoch nicht aus dem externen Anbieter ab. Um den Benutzer bei Facebook abzumelden und zu verhindern, dass das Token beibehalten wird, nachdem sich der Benutzer abgemeldet hat, können Sie der LogOff-Methode im AccountController den folgenden hervorgehobenen Code hinzufügen.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult LogOff()
{
WebSecurity.Logout();
if (Session["facebooktoken"] != null)
{
var fb = new Facebook.FacebookClient();
string accessToken = Session["facebooktoken"] as string;
var logoutUrl = fb.GetLogoutUrl(new { access_token = accessToken, next = "http://localhost:39852/" });
Session.RemoveAll();
return Redirect(logoutUrl.AbsoluteUri);
}
return RedirectToAction("Index", "Home");
}
Der Wert, den next Sie im Parameter angeben, ist die URL, die verwendet werden soll, nachdem sich der Benutzer bei Facebook abgemeldet hat. Wenn Sie auf Ihrem lokalen Computer testen, geben Sie die richtige Portnummer für Ihren lokalen Standort an. In der Produktion würden Sie eine Standardseite bereitstellen, z. B. contoso.com.
Abrufen von Benutzerinformationen, die das Zugriffstoken erfordern
Nachdem Sie das Zugriffstoken gespeichert und das Facebook C#-SDK-Paket installiert haben, können Sie es zusammen verwenden, um zusätzliche Benutzerinformationen von Facebook anzufordern. Erstellen Sie in der ExternalLoginConfirmation-Methode eine instance der FacebookClient-Klasse, indem Sie den Wert des Zugriffstokens übergeben. Fordern Sie den Wert der überprüften Eigenschaft für den aktuellen authentifizierten Benutzer an. Die überprüfte Eigenschaft gibt an, ob Facebook das Konto auf andere Wege überprüft hat, z. B. das Senden einer Nachricht an ein Mobiltelefon. Speichern Sie diesen Wert in der Datenbank.
if (user == null)
{
// Insert name into the profile table
UserProfile newUser = db.UserProfiles.Add(new UserProfile { UserName = model.UserName });
db.SaveChanges();
bool facebookVerified;
var client = new Facebook.FacebookClient(Session["facebooktoken"].ToString());
dynamic response = client.Get("me", new { fields = "verified" });
if (response.ContainsKey("verified"))
{
facebookVerified = response["verified"];
}
else
{
facebookVerified = false;
}
db.ExternalUsers.Add(new ExternalUserInformation
{
UserId = newUser.UserId,
FullName = model.FullName,
Link = model.Link,
Verified = facebookVerified
});
db.SaveChanges();
OAuthWebSecurity.CreateOrUpdateAccount(provider, providerUserId, model.UserName);
OAuthWebSecurity.Login(provider, providerUserId, createPersistentCookie: false);
return RedirectToLocal(returnUrl);
}
Sie müssen entweder die Datensätze in der Datenbank für den Benutzer löschen oder ein anderes Facebook-Konto verwenden.
Führen Sie die Anwendung aus, und registrieren Sie den neuen Benutzer. Sehen Sie sich die Tabelle ExtraUserInformation an, um den Wert für die Verified-Eigenschaft anzuzeigen.
Zusammenfassung
In diesem Tutorial haben Sie eine Website erstellt, die für Benutzerauthentifizierungs- und Registrierungsdaten in Facebook integriert ist. Sie haben das Standardverhalten kennengelernt, das für die MVC 4-Webanwendung eingerichtet ist, und wie Sie dieses Standardverhalten anpassen.