Hinzufügen einer Ansicht (2012)
von Rick Anderson
Hinweis
Hier finden Sie eine aktualisierte Version dieses Tutorials, die ASP.NET MVC 5 und Visual Studio 2013 verwendet. Es ist sicherer, viel einfacher zu befolgen und zeigt mehr Features.
In diesem Abschnitt ändern Sie die HelloWorldController Klasse so, dass Sie Vorlagendateien anzeigen, um den Prozess der Generierung von HTML-Antworten für einen Client sauber zu kapseln.
Sie erstellen eine Ansichtsvorlagendatei mit der Razor-Ansichts-Engine , die mit ASP.NET MVC 3 eingeführt wurde. Razor-basierte Ansichtsvorlagen verfügen über eine CSHTML-Dateierweiterung und bieten eine elegante Möglichkeit, HTML-Ausgabe mit C# zu erstellen. Razor minimiert die Anzahl der Zeichen und Tastenanschläge, die beim Schreiben einer Ansichtsvorlage erforderlich sind, und ermöglicht einen schnellen, flüssigen Codierungsworkflow.
Derzeit gibt die Index-Methode eine Zeichenfolge mit der Meldung zurück, die in der Controllerklasse hartcodiert ist. Ändern Sie die Index -Methode, um ein View -Objekt zurückzugeben, wie im folgenden Code gezeigt:
public ActionResult Index()
{
return View();
}
Die Index obige Methode verwendet eine Ansichtsvorlage, um eine HTML-Antwort für den Browser zu generieren. Controllermethoden (auch als Aktionsmethoden bezeichnet), z. B. die Index oben genannte Methode, geben im Allgemeinen ein ActionResult (oder eine von ActionResult abgeleitete Klasse) zurück, nicht primitive Typen wie Zeichenfolge.
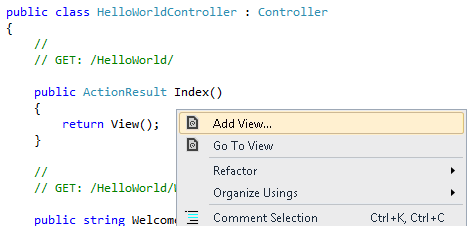
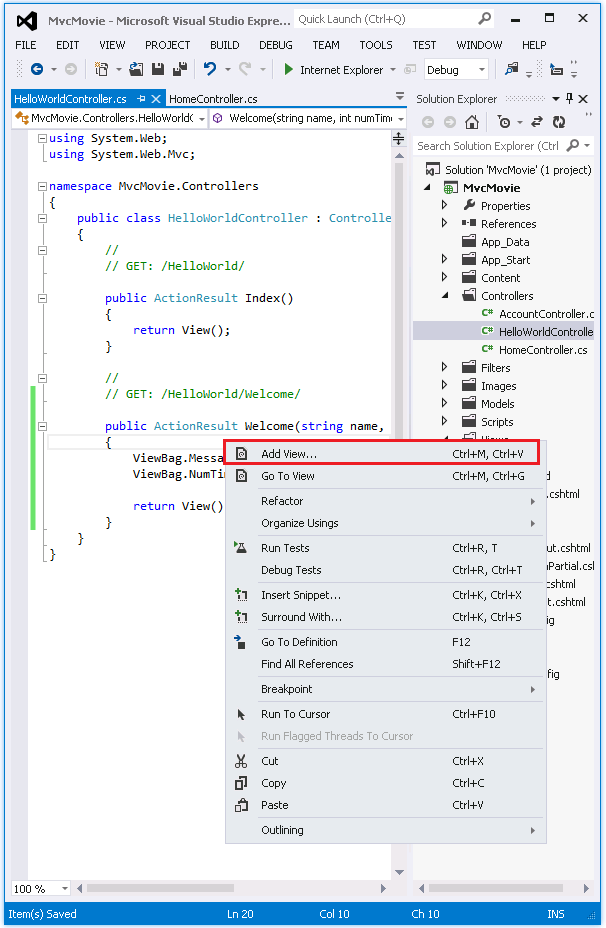
Fügen Sie im Projekt eine Ansichtsvorlage hinzu, die Sie mit der Index -Methode verwenden können. Klicken Sie hierzu mit der rechten Maustaste in die Index -Methode, und klicken Sie auf Ansicht hinzufügen.

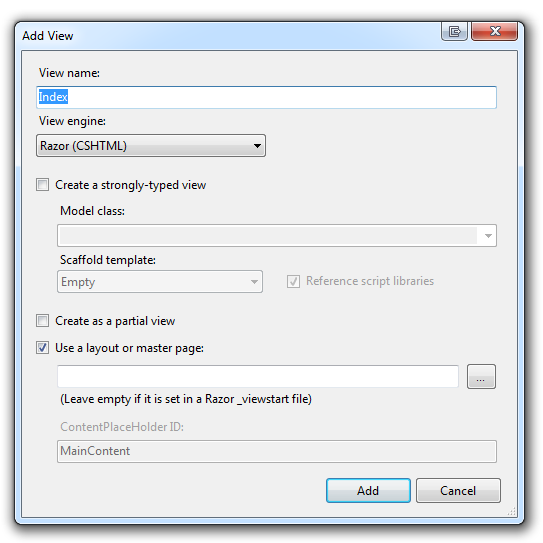
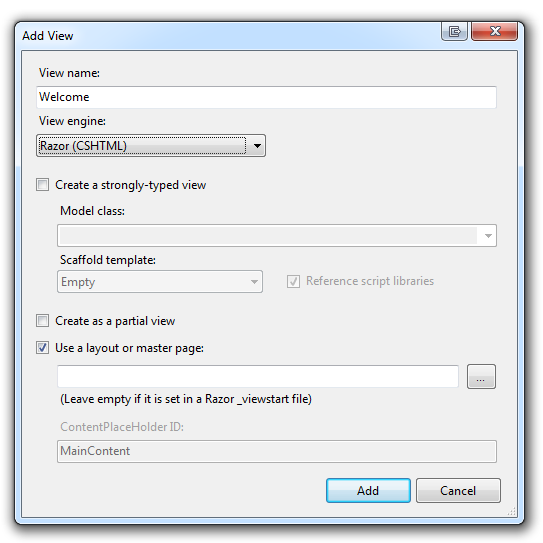
Das Dialogfeld Ansicht hinzufügen wird angezeigt. Lassen Sie die Standardwerte wie sie sind, und klicken Sie auf die Schaltfläche Hinzufügen :

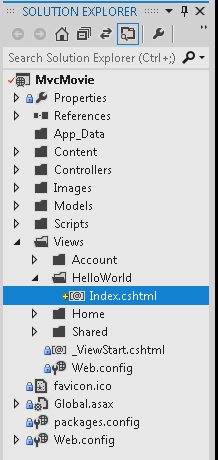
Der Ordner MvcMovie\Views\HelloWorld und die Datei MvcMovie\Views\HelloWorld\Index.cshtml werden erstellt. Sie können sie in Projektmappen-Explorer sehen:

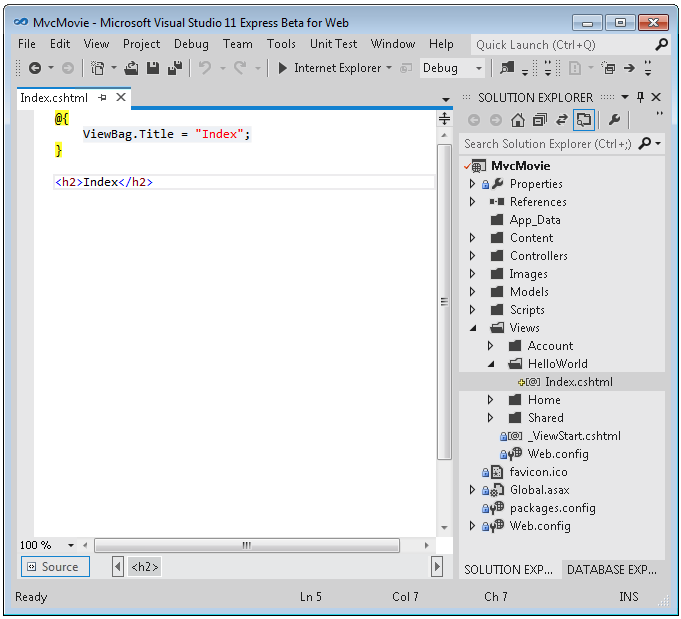
Im Folgenden wird die Datei Index.cshtml angezeigt, die erstellt wurde:

Fügen Sie den folgenden HTML-Code unter dem <h2> Tag hinzu.
<p>Hello from our View Template!</p>
Die vollständige Datei MvcMovie\Views\HelloWorld\Index.cshtml ist unten dargestellt.
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
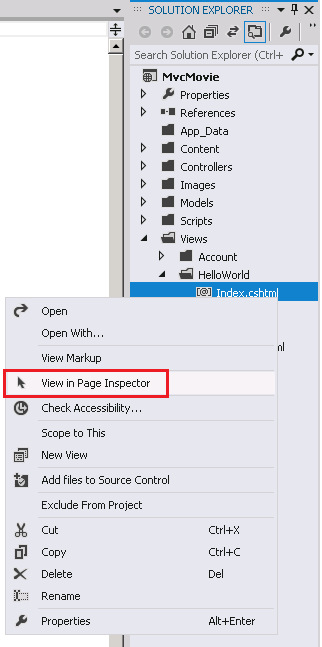
Wenn Sie Visual Studio 2012 verwenden, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die Datei Index.cshtml, und wählen Sie In Seitenprüfung anzeigen aus.

Das tutorial Seitenprüfung enthält weitere Informationen zu diesem neuen Tool.
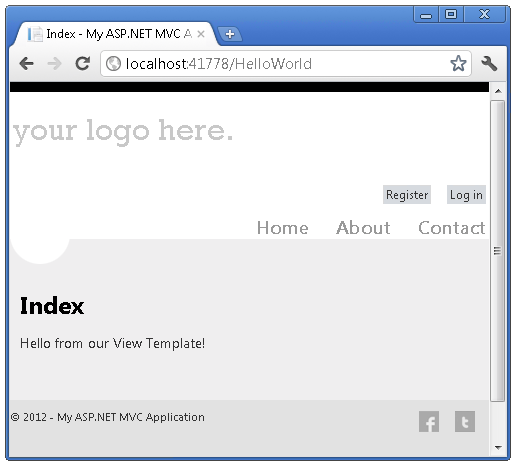
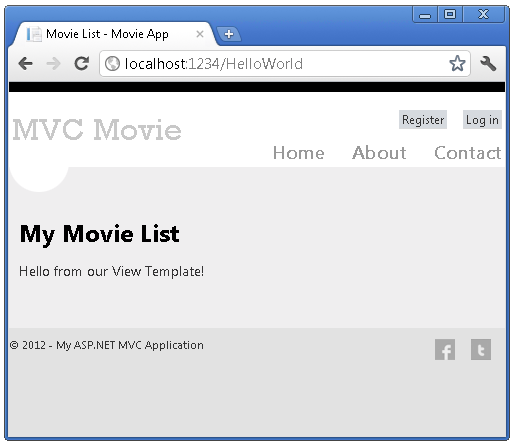
Führen Sie alternativ die Anwendung aus, und navigieren Sie zum HelloWorld Controller (http://localhost:xxxx/HelloWorld). Die Index Methode in Ihrem Controller hat nicht viel Arbeit ausgeführt. Sie hat einfach die -Anweisung return View()ausgeführt, die angibt, dass die Methode eine Ansichtsvorlagendatei verwenden soll, um eine Antwort für den Browser zu rendern. Da Sie den Namen der zu verwendenden Ansichtsvorlagendatei nicht explizit angegeben haben, ASP.NET MVC standardmäßig die Ansichtsdatei Index.cshtml im Ordner \Views\HelloWorld verwendet. Die folgende Abbildung zeigt die hartcodierte Zeichenfolge "Hello from our View Template!" in der Ansicht.

Sieht ziemlich gut aus. Beachten Sie jedoch, dass auf der Titelleiste des Browsers "Mein ASP.NET A indizieren" angezeigt wird und der große Link oben auf der Seite "Ihr Logo hier" anzeigt. Unter dem Link "Ihr Logo hier." finden Sie Registrierungs- und Anmeldelinks, und darunter Links zu Startseite, Info und Kontakt. Lassen Sie uns einige davon ändern.
Ändern von Ansichten und Layoutseiten
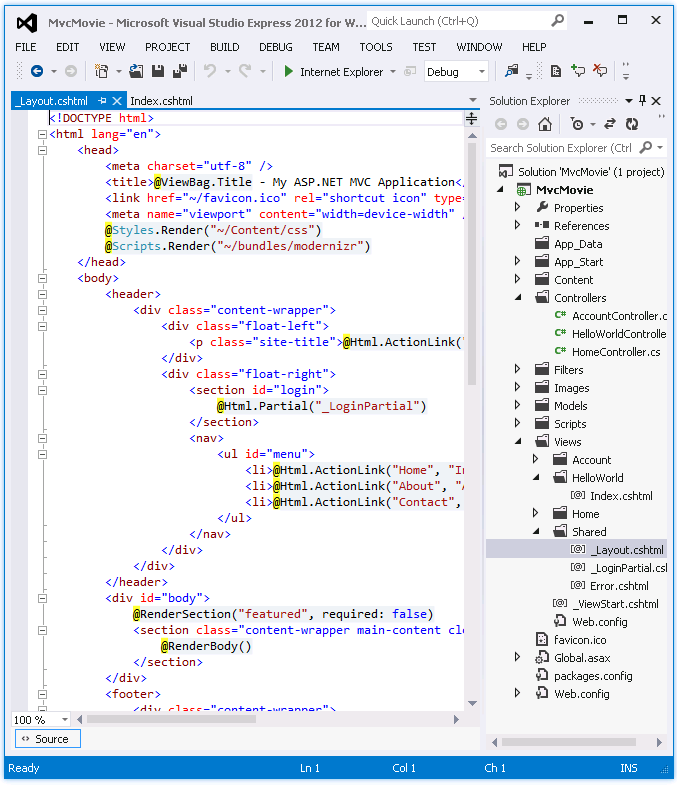
Zunächst möchten Sie den Titel "Ihr Logo hier" am oberen Rand der Seite ändern. Dieser Text ist für jede Seite üblich. Es wird tatsächlich nur an einer Stelle im Projekt implementiert, obwohl es auf jeder Seite in der Anwendung angezeigt wird. Wechseln Sie zum Ordner /Views/Shared in Projektmappen-Explorer, und öffnen Sie die Datei _Layout.cshtml. Diese Datei wird als Layoutseite bezeichnet, und es ist die freigegebene "Shell", die alle anderen Seiten verwenden.

Layout-Vorlagen ermöglichen Ihnen, das HTML-Containerlayout Ihrer Website zentral anzugeben und dann auf mehrere Seiten Ihrer Website anzuwenden. Suchen Sie die Zeile @RenderBody(). RenderBody ist ein Platzhalter, bei dem alle ansichtsspezifischen Seiten, die Sie erstellen, auf der Layoutseite "umschlossen" angezeigt werden. Wenn Sie beispielsweise den Link Info auswählen, wird die Ansicht Views\Home\About.cshtml innerhalb der RenderBody -Methode gerendert.
Ändern Sie die Websitetitelüberschrift in der Layoutvorlage von "Ihr Logo hier" in "MVC Movie".
<div class="float-left">
<p class="site-title">@Html.ActionLink("MVC Movie", "Index", "Home")</p>
</div>
Ersetzen Sie den Inhalt des title-Elements durch das folgende Markup:
<title>@ViewBag.Title - Movie App</title>
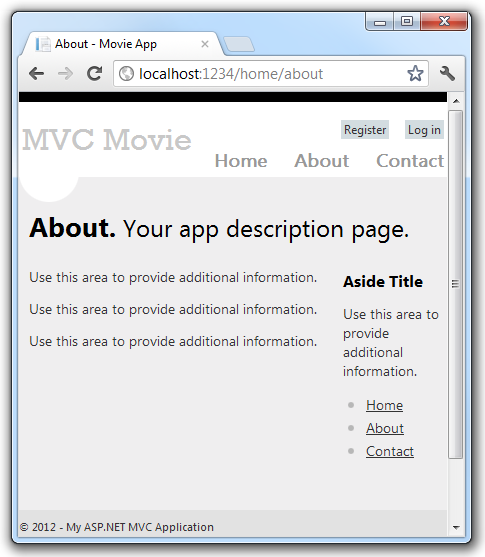
Führen Sie die Anwendung aus, und beachten Sie, dass es jetzt "MVC Movie" heißt. Klicken Sie auf den Link Info , und Sie sehen, wie auf dieser Seite auch "MVC Movie" angezeigt wird. Wir konnten die Änderung einmal in der Layoutvorlage vornehmen und alle Seiten auf der Website den neuen Titel widerspiegeln.

Nun ändern wir den Titel der Indexansicht.
Öffnen Sie MvcMovie\Views\HelloWorld\Index.cshtml. Es gibt zwei Stellen, an denen eine Änderung vorgenommen werden muss: erstens der Text, der im Titel des Browsers und dann im sekundären Header (dem <h2> Element) angezeigt wird. Sie nehmen diese geringfügig anders vor, damit Sie erkennen können, welcher Teil der App mithilfe einer Codebearbeitung geändert wird.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Um den anzuzeigenden HTML-Titel anzugeben, legt der obige Code eine Title Eigenschaft des ViewBag Objekts fest (die sich in der Index.cshtml-Ansichtsvorlage befindet). Wenn Sie sich den Quellcode der Layoutvorlage ansehen, werden Sie feststellen, dass die Vorlage diesen Wert im <title> Element als Teil des <head> Abschnitts des HTML-Codes verwendet, den wir zuvor geändert haben. Mit diesem ViewBag Ansatz können Sie problemlos andere Parameter zwischen Ihrer Ansichtsvorlage und Ihrer Layoutdatei übergeben.
Führen Sie die Anwendung aus, und navigieren Sie zu http://localhost:xx/HelloWorld. Sie sehen, dass sich der Browsertitel, die primäre Überschrift und die sekundären Überschriften geändert haben. (Wenn im Browser keine Änderungen angezeigt werden, werden möglicherweise zwischengespeicherte Inhalte angezeigt. Drücken Sie STRG+F5 in Ihrem Browser, um das Laden der Antwort vom Server zu erzwingen.) Der Browsertitel wird mit dem erstellt, das ViewBag.Title wir in der Index.cshtml-Ansichtsvorlage festgelegt haben, und der zusätzlichen "- Movie-App", die in der Layoutdatei hinzugefügt wurde.
Beachten Sie auch, wie der Inhalt in der Index.cshtml-Ansichtsvorlage mit der Ansichtsvorlage _Layout.cshtml zusammengeführt wurde und eine einzelne HTML-Antwort an den Browser gesendet wurde. Layoutvorlagen erleichtern ungemein das Vornehmen von Änderungen an allen Seiten in Ihrer Anwendung.

Unser wenig "Daten" (in diesem Fall die Meldung "Hello from our View Template!") ist jedoch hartcodiert. Die MVC-Anwendung weist ein „V“ (View [Ansicht]) auf, und Sie verfügen über ein „C“ (Controller), aber noch nicht über ein „M“ (Modell). In Kürze erfahren Sie, wie Sie eine Datenbank erstellen und Modelldaten daraus abrufen.
Übergeben von Daten vom Controller an die Ansicht
Bevor wir jedoch zu einer Datenbank wechseln und über Modelle sprechen, sprechen wir zunächst über das Übergeben von Informationen vom Controller an eine Ansicht. Controllerklassen werden als Antwort auf eine eingehende URL-Anforderung aufgerufen. In einer Controllerklasse schreiben Sie den Code, der die eingehenden Browseranforderungen verarbeitet, Daten aus einer Datenbank abruft und letztendlich entscheidet, welche Art von Antwort an den Browser gesendet werden soll. Ansichtsvorlagen können dann über einen Controller verwendet werden, um eine HTML-Antwort für den Browser zu generieren und zu formatieren.
Controller sind dafür verantwortlich, alle Daten oder Objekte bereitzustellen, die erforderlich sind, damit eine Ansichtsvorlage eine Antwort im Browser rendern kann. Bewährte Methode: Eine Ansichtsvorlage sollte niemals Geschäftslogik ausführen oder direkt mit einer Datenbank interagieren. Stattdessen sollte eine Ansichtsvorlage nur mit den Daten funktionieren, die ihr vom Controller bereitgestellt werden. Die Beibehaltung dieser "Trennung von Bedenken" trägt dazu bei, dass Ihr Code sauber, testbar und verwaltbarer bleibt.
Derzeit nimmt die Welcome Aktionsmethode in der HelloWorldController -Klasse einen name - und einen numTimes -Parameter an und gibt die Werte dann direkt an den Browser aus. Anstatt diese Antwort vom Controller als Zeichenfolge zu rendern, ändern wir den Controller stattdessen so, dass er eine Ansichtsvorlage verwendet. Die Ansichtsvorlage generiert eine dynamische Antwort. Das bedeutet, dass Sie die entsprechenden Datenelemente vom Controller an die Ansicht übergeben müssen, um die Antwort zu generieren. Dazu können Sie die dynamischen Daten (Parameter), die die Ansichtsvorlage benötigt, vom Controller in ein ViewBag Objekt einfügen, auf das die Ansichtsvorlage dann zugreifen kann.
Kehren Sie zur Datei HelloWorldController.cs zurück, und ändern Sie die Welcome -Methode, um dem ViewBag -Objekt einen Message - und NumTimes -Wert hinzuzufügen. ViewBag ist ein dynamisches Objekt, d. h. Sie können alles einfügen, was Sie möchten; das ViewBag Objekt hat keine definierten Eigenschaften, bis Sie etwas darin einfügen. Das ASP.NET MVC-Modellbindungssystem ordnet die benannten Parameter (name und numTimes) automatisch von der Abfragezeichenfolge in der Adressleiste den Parametern in Ihrer Methode zu. Die vollständige Datei HelloWorldController.cs sieht wie folgt aus:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
Nun enthält das ViewBag Objekt Daten, die automatisch an die Ansicht übergeben werden.
Als Nächstes benötigen Sie eine Willkommensansichtsvorlage! Wählen Sie im Menü Erstellen die Option MvcMovie erstellen aus, um sicherzustellen, dass das Projekt kompiliert ist.
Klicken Sie dann mit der rechten Maustaste in die Welcome -Methode, und klicken Sie auf Ansicht hinzufügen.

So sieht das Dialogfeld Ansicht hinzufügen aus:

Klicken Sie auf Hinzufügen, und fügen Sie dann den folgenden Code unter dem <h2> Element in der neuen Datei Welcome.cshtml hinzu. Sie erstellen eine Schleife mit der Angabe "Hello" so oft, wie der Benutzer es vorgibt. Die vollständige Datei Welcome.cshtml ist unten dargestellt.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i=0; i < ViewBag.NumTimes; i++) {
<li>@ViewBag.Message</li>
}
</ul>
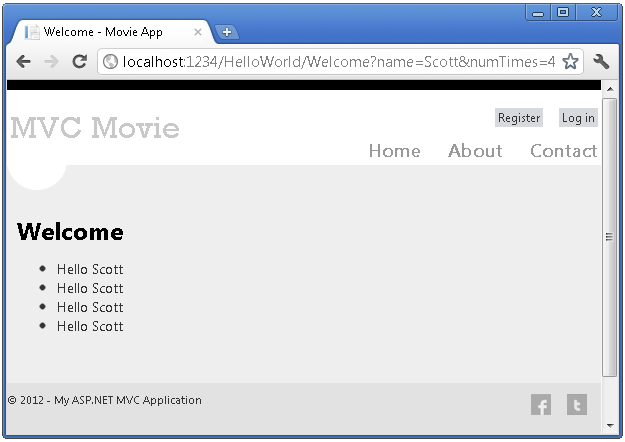
Führen Sie die Anwendung aus, und navigieren Sie zur folgenden URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Nun werden Daten aus der URL entnommen und mithilfe des Modellbinders an den Controller übergeben. Der Controller packt die Daten in ein ViewBag Objekt und übergibt das Objekt an die Ansicht. Die Ansicht zeigt dann die Daten als HTML für den Benutzer an.

Im obigen Beispiel haben wir ein ViewBag -Objekt verwendet, um Daten vom Controller an eine Ansicht zu übergeben. Letzteres im Tutorial verwenden wir ein Ansichtsmodell, um Daten von einem Controller an eine Ansicht zu übergeben. Der Ansatz des Ansichtsmodells zum Übergeben von Daten wird im Allgemeinen dem Ansatz des Ansichtsbehälters sehr bevorzugt. Weitere Informationen finden Sie im Blogeintrag Dynamic V Strongly Typed Views .
Das war also eine Art eines „M“ für Modell, jedoch nicht der Art Datenbank. Lassen Sie uns das Gelernte umsetzen und eine Filmdatenbank erstellen.