Zugreifen auf die Daten Ihres Modells über einen neuen Controller
von Rick Anderson
Hinweis
Eine aktualisierte Version dieses Tutorials ist hier mit der neuesten Version von Visual Studio verfügbar. Im neuen Tutorial wird ASP.NET Core MVC verwendet, der viele Verbesserungen gegenüber diesem Tutorial bietet.
Dieses Tutorial vermittelt Informationen zu ASP.NET Core MVC mit Controllern und Ansichten. Razor Pages ist eine neue Alternative in ASP.NET Core, einem seitenbasierten Programmiermodell, das das Erstellen der Webbenutzeroberfläche vereinfacht und produktiver macht. Es empfiehlt sich, dass Sie sich das Tutorial der Razor Pages vor der MVC-Version ansehen. Das Tutorial zu Razor Pages:
- Ist einfacher zu befolgen.
- Behandelt mehr Features.
- Ist der bevorzugte Ansatz für die Entwicklung neuer Apps.
In diesem Abschnitt erstellen Sie eine neue MoviesController Klasse und schreiben Code, der die Filmdaten abruft und mithilfe einer Ansichtsvorlage im Browser anzeigt.
Erstellen Sie die Anwendung , bevor Sie mit dem nächsten Schritt fortfahren. Wenn Sie die Anwendung nicht erstellen, erhalten Sie einen Fehler beim Hinzufügen eines Controllers.
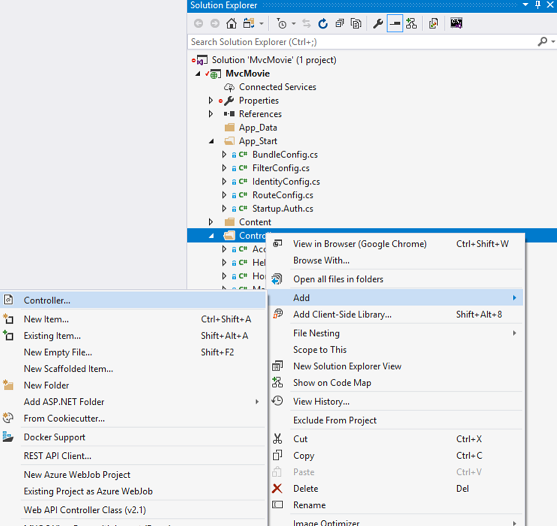
Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Ordner Controller, und klicken Sie dann auf Hinzufügen und dann auf Controller.

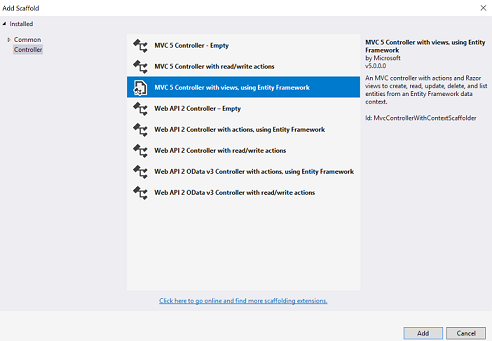
Klicken Sie im Dialogfeld Gerüst hinzufügen auf MVC 5 Controller mit Ansichten mithilfe von Entity Framework, und klicken Sie dann auf Hinzufügen.

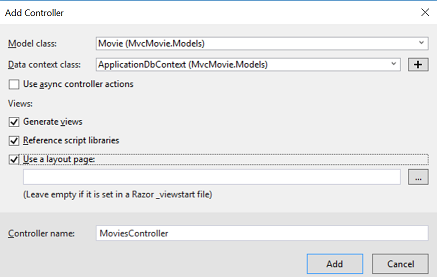
Wählen Sie Movie (MvcMovie.Models) für die Model-Klasse aus.
Wählen Sie MovieDBContext (MvcMovie.Models) für die Data-Kontextklasse aus.
Geben Sie unter Controllername MoviesController ein.
Die folgende Abbildung zeigt das abgeschlossene Dialogfeld.

Klicken Sie auf Hinzufügen. (Wenn Sie einen Fehler erhalten, haben Sie die Anwendung wahrscheinlich nicht erstellt, bevor Sie mit dem Hinzufügen des Controllers begonnen haben.) Visual Studio erstellt die folgenden Dateien und Ordner:
- Eine MoviesController.cs-Datei im Ordner Controllers .
- Ein Ordner "Views\Movies ".
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml und Index.cshtml im neuen Ordner Views\Movies .
Visual Studio hat automatisch die CRUD-Aktionsmethoden und -Sichten (Erstellen, Lesen, Aktualisieren und Löschen) für Sie erstellt (die automatische Erstellung von CRUD-Aktionsmethoden und -sichten wird als Gerüstbau bezeichnet). Sie verfügen jetzt über eine voll funktionsfähige Webanwendung, mit der Sie Filmeinträge erstellen, auflisten, bearbeiten und löschen können.
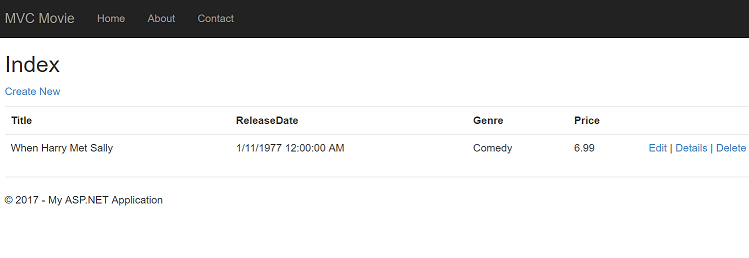
Führen Sie die Anwendung aus, und klicken Sie auf den Link MVC Movie (oder navigieren Sie zum Movies Controller, indem Sie /Movies an die URL in der Adressleiste Ihres Browsers anhängen). Da die Anwendung auf dem Standardrouting (definiert in der Datei App_Start\RouteConfig.cs ) basiert, wird die Browseranforderung http://localhost:xxxxx/Movies an die Standardaktionsmethode Index des Movies Controllers weitergeleitet. Anders ausgedrückt: Die Browseranforderung http://localhost:xxxxx/Movies ist im Grunde identisch mit der Browseranforderung http://localhost:xxxxx/Movies/Index. Das Ergebnis ist eine leere Liste von Filmen, da Sie noch keine hinzugefügt haben.

Erstellen eines Films
Klicken Sie auf den Link Neu erstellen. Geben Sie einige Details zu einem Film ein, und klicken Sie dann auf die Schaltfläche Erstellen .

Hinweis
Möglicherweise können Sie im Feld Preis keine Dezimalstellen oder Kommas eingeben. Um die jQuery-Validierung für nicht englischsprachige Gebietsschemas zu unterstützen, die ein Komma (",") für ein Dezimaltrennzeichen und nicht US-English Datumsformate verwenden, müssen Sie globalize.js und Ihre spezifischen kulturen/globalize.cultures.js file(from https://github.com/jquery/globalize ) und JavaScript einschließen, um zu verwenden Globalize.parseFloat. Im nächsten Tutorial wird gezeigt, wie Sie dies tun. Geben Sie einstweilen ganze Zahlen wie 10 ein.
Wenn Sie auf die Schaltfläche Erstellen klicken, wird das Formular auf dem Server bereitgestellt, auf dem die Filminformationen in der Datenbank gespeichert werden. Sie werden dann zur /Movies-URL weitergeleitet, wo Sie den neu erstellten Film in der Auflistung sehen können.

Erstellen Sie ein paar weitere Filmeinträge. Testen Sie die Links Edit (Bearbeiten), Details und Delete (Löschen), die alle funktionsbereit sind.
Untersuchen des generierten Codes
Öffnen Sie die Datei Controllers\MoviesController.cs , und untersuchen Sie die generierte Index Methode. Ein Teil des Filmcontrollers mit der Index -Methode ist unten dargestellt.
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Eine Anforderung an den Movies Controller gibt alle Einträge in der Movies Tabelle zurück und übergibt dann die Ergebnisse an die Index Ansicht. Die folgende Zeile aus der MoviesController -Klasse instanziiert einen Filmdatenbankkontext, wie zuvor beschrieben. Sie können den Filmdatenbankkontext verwenden, um Filme abzufragen, zu bearbeiten und zu löschen.
private MovieDBContext db = new MovieDBContext();
Stark typisierte Modelle und das @model Schlüsselwort
Weiter oben in diesem Tutorial haben Sie erfahren, wie ein Controller Daten oder Objekte mithilfe des -Objekts an eine Ansichtsvorlage ViewBag übergeben kann. ist ViewBag ein dynamisches Objekt, das eine bequeme spät gebundene Möglichkeit zum Übergeben von Informationen an eine Ansicht bietet.
MVC bietet auch die Möglichkeit, stark typisierte Objekte an eine Ansichtsvorlage zu übergeben. Dieser stark typisierte Ansatz ermöglicht eine bessere Überprüfung Ihres Codes zur Kompilierzeit und eine umfangreichere IntelliSense-Funktion im Visual Studio-Editor. Der Gerüstbaumechanismus in Visual Studio hat diesen Ansatz (d. h. das Übergeben eines stark typisierten Modells) mit den MoviesController Klassen- und Ansichtsvorlagen verwendet, als die Methoden und Ansichten erstellt wurden.
Untersuchen Sie in der Datei Controllers\MoviesController.cs die generierte Details Methode. Die Details -Methode wird unten gezeigt.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Der id Parameter wird in der Regel als Routendaten übergeben, z. B http://localhost:1234/movies/details/1 . legt den Controller auf den Filmcontroller, die Aktion auf details und die id auf 1 fest. Sie können die ID auch wie folgt mit einer Abfragezeichenfolge übergeben:
http://localhost:1234/movies/details?id=1
Wenn ein Movie gefunden wird, wird ein instance des Movie Modells an die Details Ansicht übergeben:
return View(movie);
Untersuchen Sie den Inhalt der Datei Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Durch Einfügen einer @model -Anweisung am Anfang der Ansichtsvorlagendatei können Sie den Typ des Objekts angeben, den die Ansicht erwartet. Beim Erstellen des „Movies“-Controllers hat Visual Studio automatisch die folgende @model-Anweisung am Anfang der Datei Details.cshtml hinzugefügt:
@model MvcMovie.Models.Movie
Diese @model-Direktive ermöglicht Ihnen den Zugriff auf den Film, den der Controller an die Ansicht übergeben hat, indem ein stark typisiertes Model-Objekt verwendet wir. Beispielsweise übergibt der Code in der Vorlage Details.cshtml jedes Filmfeld an die DisplayNameFor HTML-Hilfsprogramme und DisplayFor mit dem stark typisierten Model Objekt. Die Create Methoden und Edit Ansichtsvorlagen übergeben auch ein Filmmodellobjekt.
Untersuchen Sie die Ansichtsvorlage Index.cshtml und die Index -Methode in der Datei MoviesController.cs . Beachten Sie, wie der Code ein List -Objekt erstellt, wenn er die View Hilfsmethode in der Index Aktionsmethode aufruft. Der Code übergibt dann diese Movies Liste von der Index Aktionsmethode an die Ansicht:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Beim Erstellen des Filmcontrollers hat Visual Studio automatisch die folgende @model Anweisung am Anfang der Datei Index.cshtml eingefügt:
@model IEnumerable<MvcMovie.Models.Movie>
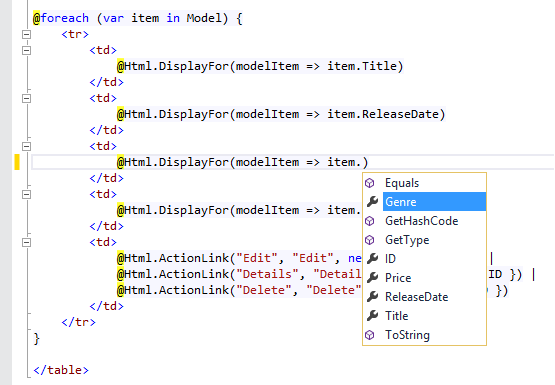
Mit dieser @model Direktive können Sie mithilfe eines Model stark typisierten Objekts auf die Liste der Filme zugreifen, die der Controller an die Ansicht übergeben hat. Beispielsweise durchläuft der Code in der Vorlage Index.cshtml die Filme, indem er eine foreach Anweisung über das stark typisierte Model Objekt ausführt:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Da das Model Objekt stark typisiert ist (als IEnumerable<Movie> Objekt), wird jedes item Objekt in der Schleife als Movietypisiert. Dies bedeutet unter anderem, dass Sie den Code während der Kompilierzeit überprüfen und vollständige IntelliSense-Unterstützung im Code-Editor erhalten:

Arbeiten mit SQL Server LocalDB
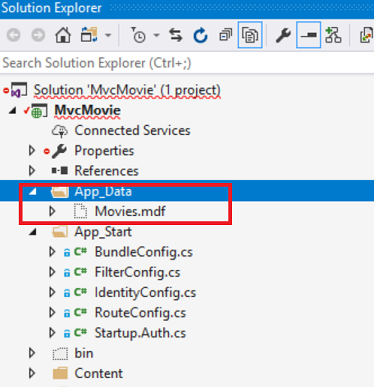
Entity Framework Code First hat erkannt, dass die bereitgestellte Datenbankverbindungszeichenfolge auf eine Movies Datenbank verweist, die noch nicht vorhanden war. Daher hat Code First die Datenbank automatisch erstellt. Sie können überprüfen, ob es erstellt wurde, indem Sie im Ordner App_Data suchen. Wenn die Datei Movies.mdf nicht angezeigt wird, klicken Sie auf der Symbolleiste der Projektmappen-Explorer auf die Schaltfläche Alle Dateien anzeigen, klicken Sie auf die Schaltfläche Aktualisieren, und erweitern Sie dann den Ordner App_Data.

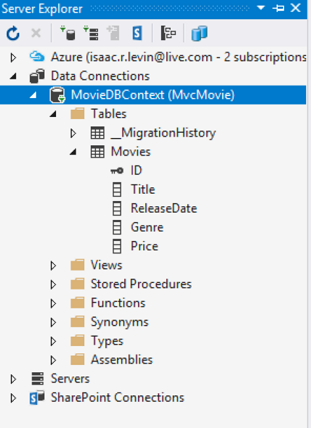
Doppelklicken Sie auf Movies.mdf , um den SERVER-EXPLORER zu öffnen, und erweitern Sie dann den Ordner Tabellen , um die Tabelle Filme anzuzeigen. Beachten Sie das Schlüsselsymbol neben ID. Standardmäßig macht EF eine Eigenschaft namens ID zum Primärschlüssel. Weitere Informationen zu EF und MVC finden Sie unter Tom Dykstras hervorragendes Tutorial zu MVC und EF.

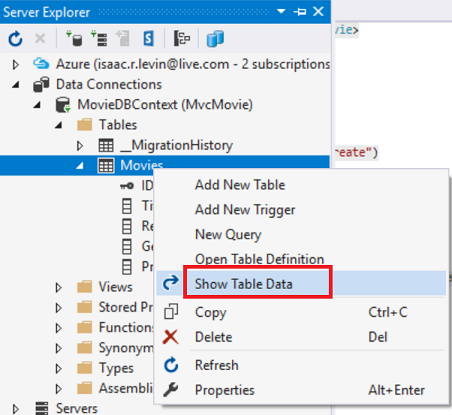
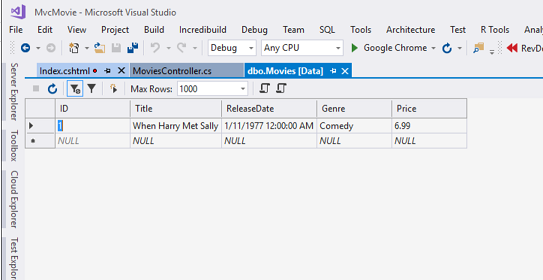
Klicken Sie mit der rechten Maustaste auf die Movies Tabelle, und wählen Sie Tabellendaten anzeigen aus, um die von Ihnen erstellten Daten anzuzeigen.


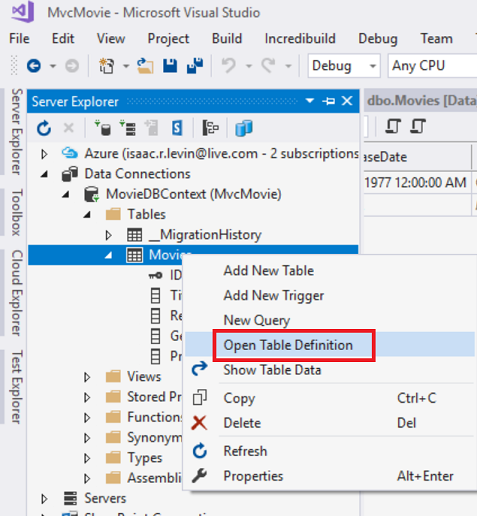
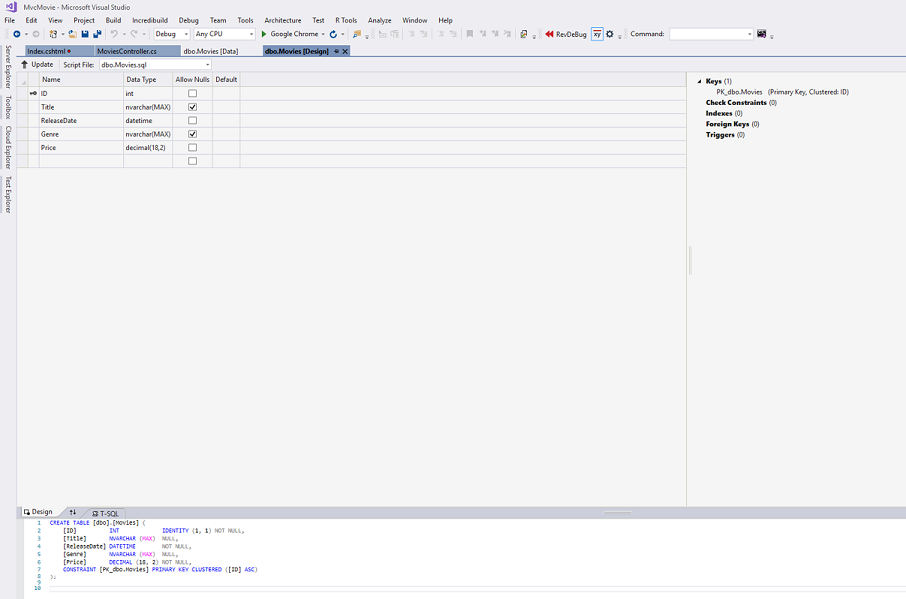
Klicken Sie mit der rechten Maustaste auf die Movies Tabelle, und wählen Sie Tabellendefinition öffnen aus, um die Tabellenstruktur anzuzeigen, die Entity Framework Code First für Sie erstellt hat.


Beachten Sie, dass das Schema der Movies Tabelle der Movie zuvor erstellten Klasse zugeordnet wird. Entity Framework Code First hat dieses Schema basierend auf Ihrer Movie Klasse automatisch für Sie erstellt.
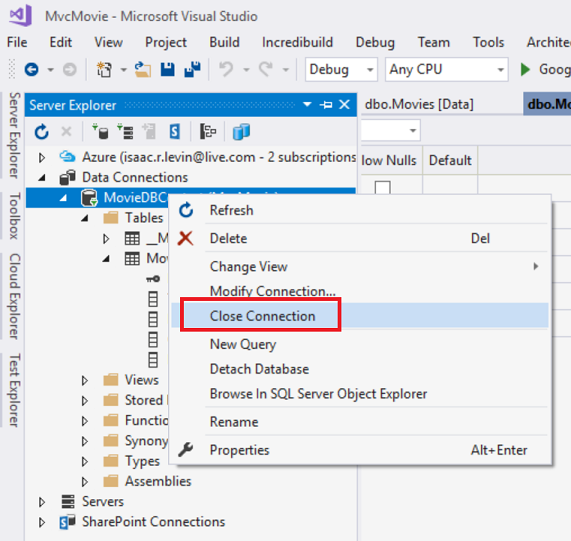
Wenn Sie fertig sind, schließen Sie die Verbindung, indem Sie mit der rechten Maustaste auf MovieDBContext klicken und Verbindung schließen auswählen. (Wenn Sie die Verbindung nicht schließen, wird möglicherweise beim nächsten Ausführen des Projekts eine Fehlermeldung angezeigt.)

Sie verfügen jetzt über eine Datenbank und Seiten zum Anzeigen, Bearbeiten, Aktualisieren und Löschen von Dateien. Im nächsten Tutorial untersuchen wir den Rest des Gerüstcodes und fügen eine SearchIndex Methode und eine SearchIndex Ansicht hinzu, mit der Sie in dieser Datenbank nach Filmen suchen können. Weitere Informationen zur Verwendung von Entity Framework mit MVC finden Sie unter Erstellen eines Entity Framework-Datenmodells für eine ASP.NET MVC-Anwendung.