Einfache Datenbindung in XAML (de-DE)
Datenbindung ist ein großartiger Weg um Daten anzuzeigen. Diese Schritt für Schritt Anleitung wird dir die Grundlagen der Datenbindung zeigen. Wenn du bereits Erfahrung mit Datenbindung hast, kannst du dieses Tutorial beruhigt übergehen.
Was ist Datenbindung
Datenbindung bietet einen konsistenten Weg für Applikationen um Daten anzuzeigen und mit ihnen zu interagieren. Elemente können an Daten gebunden werden, die aus verschiedenen Quellen in der Form von Common Language Runtime (CLR)-Objekten oder XML kommen. ContentControls wie ein Button oder ItemsControls wie eine ListBox oder ein ListView habe integrierte Funktionalität um eine flexible Darstellung von einzelnen Daten oder Listen von Daten zu ermöglichen. Das Sortieren, Filtern und Gruppieren kann auf diesen Daten generiert werden.
Los geht es
Um die Grundlagen der Datenbindung zu erklären werden wir eine einfache Windows Phone 7 Applikation erstellen. Diese enthält vier Textboxen, welche die drei Wege der Datenbindung zeigen werden:
- OneTime
- OneWay
- TwoWay
Was bedeuten diese?
OneTime-Bindung sendet Daten von der Quellen zum Ziel. Jedoch geschieht dies nur wenn die Applikation startet oder der DataContext sich ändert. Dies bedeutet, dass sie nicht auf Änderungen in der Quelle reagiert.
Bei der Nutzung der OneWay-Bindung fließen die Daten von der Quelle zum Ziel immer dann, wenn sich die Änderungen in der Quelle ergeben. OneWay-Bindung ist die Defaultmodus für die Textblock Text-Eigenschaft und muss deswegen nicht extra angegeben werden.
TwoWay-Bindung sendet die Daten von der Quelle zum Ziel und wenn sich Änderungen in der entsprechenden Eigenschaft des Zielelements ergeben werden diese auch wieder an die Quelle zurückgeschickt.
Lasst uns jetzt das Grundgerüst der Applikation erstellen. Für diese Demo nutze ich Expression Blend, da die Unterstützung für die Arbeit mit XAML, insbesondere der Datenbindung, hervorragend ist und neben Designern auch Entwickler davon profitieren können.
Gib den Namen einen entsprechenden Namen. Nach der Erstellung des Projektes durch Blend werden wir unser Standard-Template sehen:
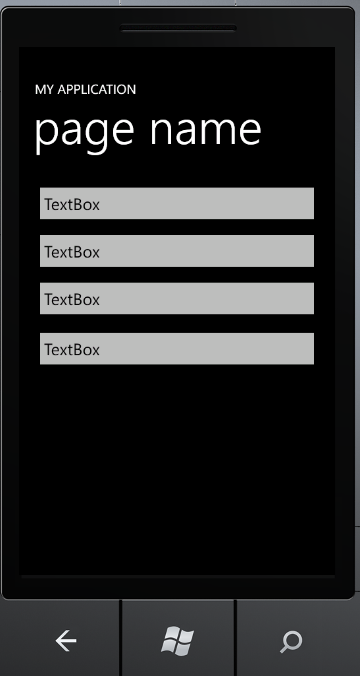
Um die Funktionalität der drei Datenbindungmöglichkeiten zu zeigen erstellen wir vier Textboxen auf unserer Designoberfläche. Die erste Textbox wird uns dabei als Datenquelle dienen. Die zweite demonstriert die OneTime-Bindung, die dritte die OneWay-Bindung und die vierte die TwoWay-Bindung. Die Applikation sollte nun wie folgt aussehen:
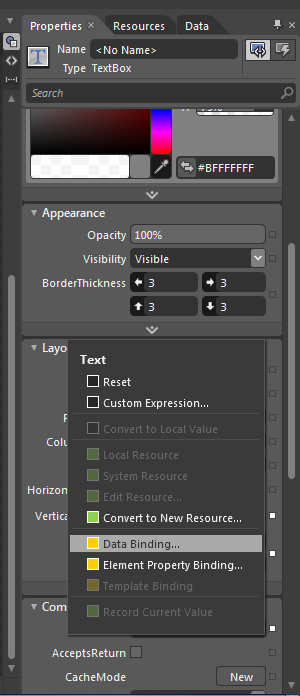
Jetzt kommen wir zum spannenden Teil. Markiere die zweite Textbox von oben. Du solltest das Properties-Fenster sehen (falls nicht markiere die Properties-Option im Window-Menü). Im Properties-Fenster gehe suche die Text-Eigenschaft in der Common Properties-Sektion. Auf der rechten Seite davon ist ein kleines weißes Rechteck zu sehen. Klicke auf es und wähle im Menü Data Binding...
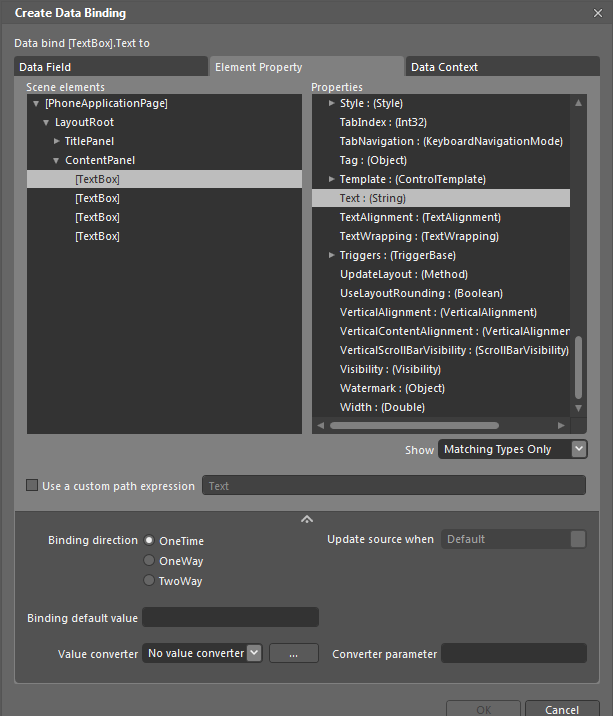
Du solltest nun das Create Data Binding-Menü sehen:
Wähle den Element Property Tab. Bei Scene elements wähle die oberste Textbox und bei Properties die Text-Eigenschaft. Nachdem dies geschehen ist erweitere das Akkordeon im unteren Bereich und wähle OneTime als die Bindungsrichtung.
Wiederhole diese Schritte für die dritte (mit OneWay-Bindung) und die vierte Textbox (mit TwoWay-Bindung). Vergiss nicht die erste Textbox als Quellelement zu markieren. Nachdem du fertig bist starte das Projekt. Es sollte jetzt wie folgt aussehen:
Nun testen wir unsere Datenbindung. Ändere den Text in der ersten Textbox. Du solltest sehen, dass die dritte und vierte Textbox sofort auf die Änderungen reagieren. Aber was ist mit unserer zweiten? Wie oben beschrieben, OneTime-Bindung funktioniert nur das erste Mal wenn der DataContext gesetzt wird. Danach wird die Bindungsabhängigkeit aufgelöst und auf Änderungen wird nicht mehr reagiert.
Gucken wir uns die OneWay-Bindung an. Wie bereits gesehen reagiert die dritte Textbox auf Änderungen an der ersten Textbox. Funktioniert das auch in die andere Richtung? Probier es aus! Du wirst sehen, dass sich der Wert nicht ändert.
Der letzte Bindungsmodus ist die TwoWay-Bindung. Du hast bereits gesehen, dass die vierte Textbox sofort auf Änderungen in der ersten reagiert, aber es sollte auch in die andere Richtung funktionieren. Wirklich? Mache ein paar Änderungen am Text der vierten Textbox. Mh? Der Text der ersten Textbox reagiert nicht sofort auf Änderungen. Aber warum ist das so? Dieses Beispiel zeigt wie clever Datenbindung ist. In diesem Fall wird die Text-Eigenschaft der ersten Textbox erst gesetzt wenn die vierte den Fokus verliert. Warum ist das so clever? Stell dir vor es wäre nicht so. Dann würde es in einer Endlosschleife enden und die beiden Textboxen würden sich immer wieder gegenseitig updaten.
Damit sind wir auch schon am Ende und du kannst den nächsten Schritt zum Datenbindungs-Ninja wagen.
Download
Das Beispielprojekt kann von der MSDN Beispiele-Seite runtergeladen werden.
Andere Sprachen
Dieser Artikel ist auch in den folgenden Sprachen verfügbar: