How to easily justify the text in SharePoint 2007 RichHtmlField control and content editor webpart?
Both RichHtmlField control and content editor webpart allow you to write content in SharePoint 2007 more or less with the same experience than you would have with Word.
One good feature is the ability for administrators to create predefined styles that contributors can directly select and apply to their content:
These styles are easy to create and you can find a step by step here.
However, when contributors apply a style to their paragraph, it automatically creates a new “<span>” tag, and applies the style to the “<span>”. This causes several issues:
- Each time you apply a style, it creates a new “<span>” even if it is already in a “<span>”, so you may end up with dozen of “<span>” that inherit from each other
- It makes difficult to play with advanced CSS styling, because you cannot predict how many child “<span>” you will get in your HTML code.
- Some formatting options are not easy to apply to “<span>”, because it is an inline element, contrary to the “<p>” tag that is a block element.
Fortunately, the behavior of “<span>” tags can be modified to act as “<p>” tags, so that it renders as a block and makes possible for administrators to justify text in CSS styles. Below is a style that will allow a “<span>” to justify the text it contains:
.ms-rteCustom-YvandJustifiedText
{
text-align:justify;
display:block;
color: purple;
}
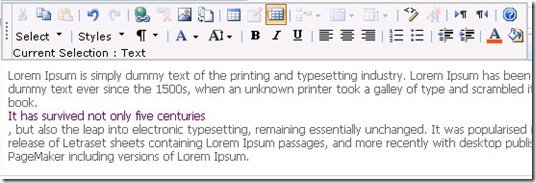
However you should be aware that if you apply this style to a part of the paragraph, this part will behave as a new independent paragraph. In the sample below, the style was applied only to the text in purple, although the whole text is a single paragraph:
In SharePoint 2010, this behavior was modified and “<span>” tags are no longer created when contributors apply a style to a whole paragraph. Styles apply directly to “<p>” tags instead, which makes by far easier to manage and generates better HML code.
Of course, a “<span>” will still be created if style is applied to a part of a paragraph.
Yvan Duhamel, Support Escalation Engineer.
Comments
- Anonymous
September 23, 2013
It would be real nice if the rich text editor had a full justification icon along with the left, right and center. Not having it results in text that looks sloppy. To me this is a very odd oversight.