Using ApiExplorer to export API information to PostMan, a Chrome extension for testing Web APIs
Couple days ago, Henrik brought this post into my attention - It’s a nice article that describes how you can use a chrome extension, PostMan, to debug and test an ASP.NET Web API service. I played around with the extension and liked the fact that it allows you to import/export collections of saved requests. I thought I could use that feature to import a list of APIs that are available on an ASP.NET Web API service, and use it much like a test client. So, here is what I did (Please note that the following code are written for illustration purposes, feel free to modify and adjust for your scenarios).
Step 1: Creating the PostMan “collection” model
The fact that PostMan uses JSON to store the collection made it really easy for me to come up with a model that matches the “collection” format. I simply opened a saved collection and based on the shape of the data, came up with the following types:
public class PostmanCollection
{
public Guid id { get; set; }
public string name { get; set; }
public long timestamp { get; set; }
public Collection<PostmanRequest> requests { get; set; }
}
public class PostmanRequest
{
public Guid collectionId { get; set; }
public Guid id { get; set; }
public string name { get; set; }
public string description { get; set; }
public string url { get; set; }
public string method { get; set; }
public string headers { get; set; }
public string data { get; set; }
public string dataMode { get; set; }
public long timestamp { get; set; }
}
Step 2: Using ApiController to export the PostmanCollection
Next I simply created an ApiController that can export the APIs as a PostmanCollection (the format that PostMan can understand and consume). This controller internally uses the information provided by ApiExplorer and translate them into PostmanRequests that gets added to the PostmanCollection.
Note that I used [ApiExplorerSettings(IgnoreApi = true)] to prevent the PostmanController itself from showing up on the list.
using System;
using System.Collections.ObjectModel;
using System.Net;
using System.Net.Http;
using System.Web;
using System.Web.Http;
using System.Web.Http.Description;
namespace MvcWebApiApplication1
{
[ApiExplorerSettings(IgnoreApi = true)]
public class PostmanController : ApiController
{
public HttpResponseMessage Get()
{
var collection = Configuration.Properties.GetOrAdd("postmanCollection", k =>
{
var requestUri = Request.RequestUri;
string baseUri = requestUri.Scheme + "://" + requestUri.Host + ":" + requestUri.Port + HttpContext.Current.Request.ApplicationPath;
var postManCollection = new PostmanCollection();
postManCollection.id = Guid.NewGuid();
postManCollection.name = "ASP.NET Web API Service";
postManCollection.timestamp = DateTime.Now.Ticks;
postManCollection.requests = new Collection<PostmanRequest>();
foreach (var apiDescription in Configuration.Services.GetApiExplorer().ApiDescriptions)
{
var request = new PostmanRequest
{
collectionId = postManCollection.id,
id = Guid.NewGuid(),
method = apiDescription.HttpMethod.Method,
url = baseUri.TrimEnd('/') + "/" + apiDescription.RelativePath,
description = apiDescription.Documentation,
name = apiDescription.RelativePath,
data = "",
headers = "",
dataMode = "params",
timestamp = 0
};
postManCollection.requests.Add(request);
}
return postManCollection;
}) as PostmanCollection;
return Request.CreateResponse<PostmanCollection>(HttpStatusCode.OK, collection, "application/json");
}
}
}
Step 3: Trying it out
That’s it. Once my service is running, I can go to the PostMan extension and click on “import collection”.
Then I click on “choose files” and type in the URI to the PostmanController to retrieve the collection.
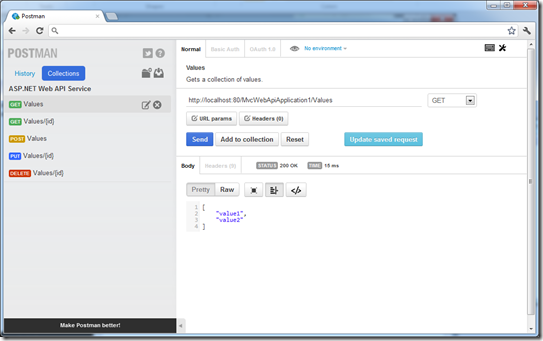
After that, you should see the collection being imported successfully.
Finally, you can just click though the APIs and test them. Enjoy!
Hope you find this interesting,
Yao
Comments
Anonymous
January 29, 2014
Hi! Thanks for the post, very usefull!Anonymous
April 02, 2014
Fantastic post. Recovering from a Hard Disk crash, the only thing I did not back up properly was my Postman collections. This is a great rescue tool. Much appreciated.Anonymous
April 18, 2014
The info you provided was helpful to me in creating some auto documentation for Postman, I however have taken it a few steps further for WebApi2 and posted the results on stack overflow stackoverflow.com/.../1090923 Thanks for all the helpful info Yao!Anonymous
February 27, 2015
Used this post twice now. Thanks for doing this!Anonymous
May 19, 2015
Simple and BEAUTIFUL. Thanks for sharing