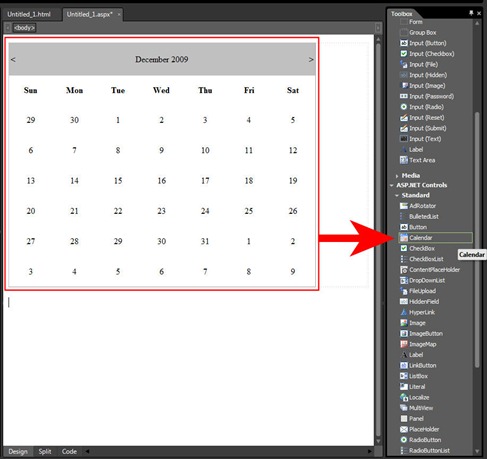
Customizing the ASP.NET Calendar control in Expression Web 3
You can set properties for the calendar control in the properties pane, just as you can with any control. However, there are many who feel like the calendar control lacks some important features. For example:
- How can I change certain dates in a month to a different color?
- How can I add text to the calendar to show notable dates like “Christmas” or “New Years Day”?
In short, the answer is “Yes”, however you will need to use some code to do it. Oh I know, some of you think coding is too hard or it’s too confusing. But that’s what blogs like these are for, right? So let’s get down to bidness.
First, let’s add text to the calendar. And by the way, the ASP.NET controls that ship with Expression Web 2 and 3 are the very same ones that ship with Visual Studio .NET 2008 (and probably 2005). If you have access to one of those programs I’ll tell you that the one advantage that VS.NET gives you over Expression Web is Intellisense. You can write your own code in the HTML editor inside VS.NET and then copy and paste it over to Expression Web 3 with no problem. So, back to adding text to the calendar.
If you have ever looked up this topic on the web you probably have found a couple of different ways to do it. To put text under the numbers you need to understand how the calendar is set up. Each calendar date exists in a separate “cell”. You can easily set the text of one of these cells using the following:
e.Cell.Text += “Some Text”
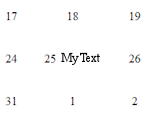
This just takes the current cell text contents and adds the words “Some Text”. However, if you use that method then there are two problems: first, the number is  beside the text, not on top of it, as seen in the picture to the left. Second, the number on the calendar is no longer selectable. Even using the “\r\n” before “Some Text” which tells the page to go down one line, the text always remains the same.
beside the text, not on top of it, as seen in the picture to the left. Second, the number on the calendar is no longer selectable. Even using the “\r\n” before “Some Text” which tells the page to go down one line, the text always remains the same.
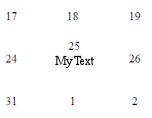
Another solution to adding text to your calendar is to dynamically add a label under the date. This works, but pushes the number upward and makes it look out of  place with the rest of the calendar, as seen in the picture to the right. I tried to work around this by setting the CSSClass property in code and creating a Z-Index of 100 in a style on the label so that the label sat on a layer on top of the page also didn't work. The number remained pushed upward.
place with the rest of the calendar, as seen in the picture to the right. I tried to work around this by setting the CSSClass property in code and creating a Z-Index of 100 in a style on the label so that the label sat on a layer on top of the page also didn't work. The number remained pushed upward.
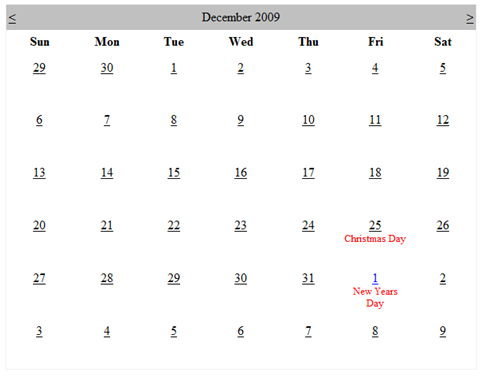
The solution I came up with was to add labels to ALL numbers on the calendar, then use an IF statement in C# to check for a date. If that date is found on the Calendar control, the existing label is hidden and a new one is created with a width of 100% that contains the desired text. The 100% width forces the label to be 100% of the width of the cell and forces the label downward the next line. The number is above the label in the cell. This achieves the effect of making the calendar look uniform even with the added text.
I am using IF statements in the code to check if a date exists on the calendar that the user is looking at. So in my sample code, I am displaying text for two dates – thus I have two if statements. Note that the label names are not the same – lbl and lbl2. For each new “holiday” or text that you want to add to the calendar, the label that text exists inside of will need a unique ID. In the second if statement, I also showed how you can color the date number blue.
This sample code is shown below:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language="C#" %>
<html dir="ltr" xmlns="https://www.w3.org/1999/xhtml">
<head runat="server">
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>Calendar with Text</title>
<script type="text/c#" runat="server">
void DayRender(Object source, DayRenderEventArgs e)
{
Label lbl_all = new Label();
lbl_all.Width = Unit.Percentage(100);
lbl_all.Height = Unit.Pixel(30);
lbl_all.Text = "\r\n";
e.Cell.Controls.Add(lbl_all);
// add Christmas text
if (e.Day.Date == new System.DateTime(2009, 12, 25))
{
lbl_all.Visible = false;
Label lbl = new Label();
lbl.Width = Unit.Percentage(100);
lbl.Height = Unit.Pixel(30);
lbl.Text = "Christmas Day";
lbl.Font.Size = 10;
lbl.ForeColor = System.Drawing.Color.Red;
e.Cell.Controls.Add(lbl);
}
// add New Years Text
if (e.Day.Date == new System.DateTime(2010, 1, 1))
{
lbl_all.Visible = false;
Label lbl2 = new Label();
lbl2.Width = Unit.Percentage(100);
lbl2.Height = Unit.Pixel(30);
lbl2.Text = "New Years Day";
lbl2.Font.Size = 10;
lbl2.ForeColor = System.Drawing.Color.Red;
e.Cell.Controls.Add(lbl2);
// this line highlights the number Blue
e.Cell.ForeColor = System.Drawing.Color.Blue;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Calendar id="Calendar1" runat="server" Height="464px" Width="599px" OnDayRender="DayRender">
</asp:Calendar>
<script type="text/c#">
</script>
</form>
</body>
</html>
Will Buffington
Comments
Anonymous
January 10, 2010
Excellent tutorial, thanks How do you configure the calendar to show recurring events, instead of copying the same events but in a different month?Anonymous
September 13, 2012
Thanks a lot for the post, actually i was searching how to set value only for several dates: if(e.Day.Date ==yourValue) Thanks again ;)