Rule over the true powers of Find
A guest post for the Expression Web Team Blog by Morten Rand-Hendriksen
If you use Expression Web or most any text editing and reading software, you likely already use the Find feature to search for text. But if you’re one of the few who is not using the Find feature in Expression Web, you are likely wasting time doing repetitive tasks the program can do for you far more efficiently. I don’t know about you but for me time = money and I like to spend as little of the former to get as much of the latter as possible. And to that end Find is an important tool in my toolbox. In this post, I’ll breeze over the basic Find features everyone should already be using, and then dive deeper into a few scenarios for using more advanced Find options called HTML Rules.
Simple search is the tip of the Find iceberg
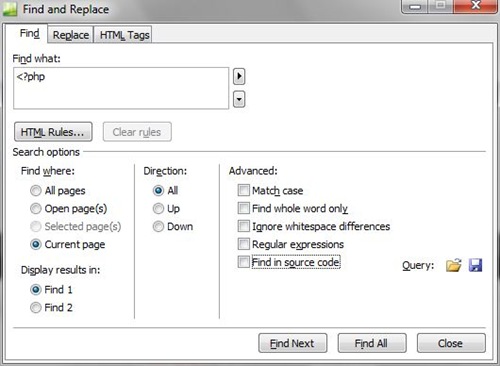
The basic operation of the Find tool in Expression Web is simple: hit Ctrl+F on your keyboard and the Find and Replace dialog pops up.

From here you enter the string you want to find and click either Find Next or Find All. Using Find in this manner is an efficient way to dig through your long pages. For bigger problems that reside throughout multiple pages, read on
Simple search across multiple pages
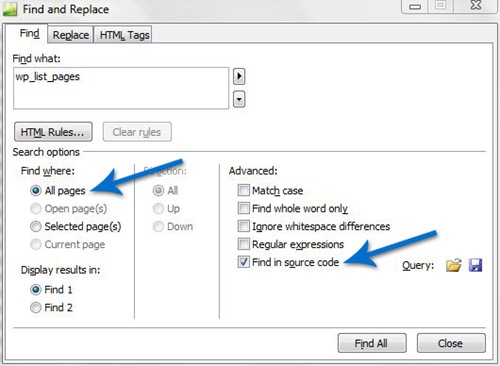
The majority of my work revolves around WordPress which is a fairly small CMS. Even so the current installation of WordPress running on this computer contains an astounding 3,475 files sorted in 375 folders. Finding a particular string of code in that pile of files by opening and searching each page one at a time would take hours if not days even if I managed to narrow down my search to just a few folders. Solution: select the “All pages” option to search every page in your site. If you are searching text that appears in the code of your page, make sure “Find in source code” is also selected in the Advanced column.

Example of simple search saving me an extraordinary amount of work
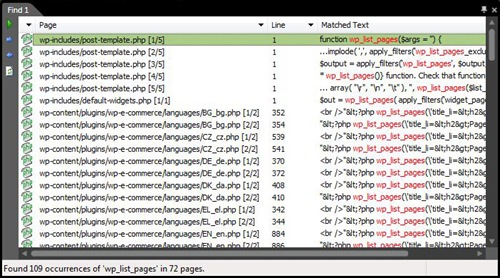
While working on a site I discovered that the WordPress function called wp_list_pages() wasn’t really doing what I wanted it to. To get it to work for my purposes I needed to find the file in which that function was defined but I also needed to know if there were any other elements currently using that function that would be affected by any change I made. In other words I needed to sort through my 3,475 files and find every instance where the string “wp_list_pages” showed up.

From these search results in the Find panel, I was able to ascertain not only where the original function was defined – the very first Find result in wp-includes/post-template.php – but I now also had a clear idea of exactly what other pages would be affected if I were to change the function. Since the search produced 109 results in 72 pages and only 5 of these were the original function definition, it’s safe to say altering the original function was not the best idea so I decided to write a new function with a new name based on the original. To get to the original function all I had to do was double-click on the search result and Expression Web opened up the file and highlighted the entry I was looking for.
Example of replacing what you find
Under my current WordPress work environment I have 20 individual themes I’m working on. Each theme controls the look and functionality of a separate site. In each of the themes there is a file called sidebar.php that defines what the sidebar should look like. This template is called by a custom WordPress function called get_sidebar() and shows up in all the templates as <?php get_sidebar() ?>. What if I wanted to change these function calls to a more generic php include function? A quick Find of the string “get_sidebar” tells me there are 213 occurrences of the function call in 213 pages so that’s a lot of work. Unless I use Find and Replace.

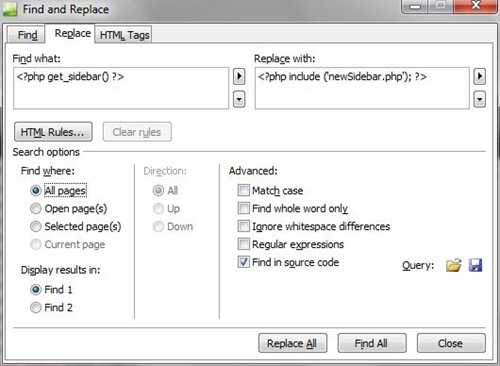
I hit Ctrl+F to open the Find and Replace dialog, and then I click the Replace tab. In the Find what box I enter the target string <?php get_sidebar() ?> and in the Replace with box I enter the new string <?php include ('fileName.php'); ?> . If you have more than one page selected in your site or if you check the “All pages” option, the Find and Replace dialog also provides the Replace All or Find All buttons. To make a sweeping change of all the calls to the get_sidebar() function I clicked the Replace All button and Expression Web made the substitutions on 213 pages for me in less than 30 seconds. The only thing I have to worry about is making sure I replaced the right function with the right new function.
Use HTML Rules for targeted searches
So far we’ve looked at simple text searches. But from time to time you may need to do more specific searches to dig out particular instances of a query. For example, you may want to find only those links that have particular attributes, or content wrapped with a specific tag within a certain part of your site. Using global search for this is not particularly productive because you may end up sifting through hundreds or thousands of search results. To help you zero in on what you are looking for, Expression Web lets you apply HTML Rules to your search, which enable you to include or exclude results based on conditions you specify.

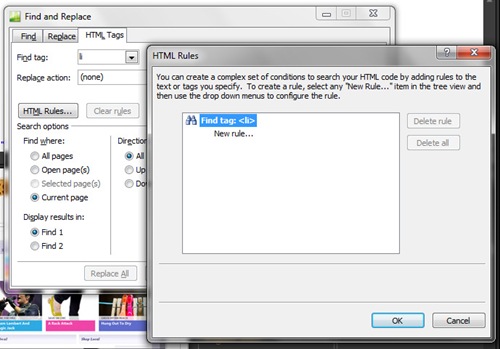
Once you’ve entered your search term in the Find and Replace dialog, click on the HTML Rules button to open the HTML Rules dialog. From here you can define a single or a series of conditions, nested or individual, to refine your search. To add a condition click New rule and a drop-down menu appears. The drop-down menu gives you the basic conditions you can use: With Attribute, Without Attribute, Containing, Not Containing, Inside Tag and Not Inside Tag. These are all Boolean (true or false) conditions. To see how it works in the real world consider the following two examples.
HTML Rules Example 1: Target nested list items only in the sidebar
Most websites, including Wordpress blogs, have separate sections including a header, content, sidebar, and footer plus others. Let’s say I want to add a class to all the individual list items in my Wordpress sidebar. But there are two problems: First of all, there are other lists outside the sidebar area in my page, so those lists need to be excluded. Secondly, my sidebar actually features two sets of nested unordered lists. So to target only the list items I want, I need to create a condition that finds only the list items contained in the sidebar and then only those that are nested within another list item.
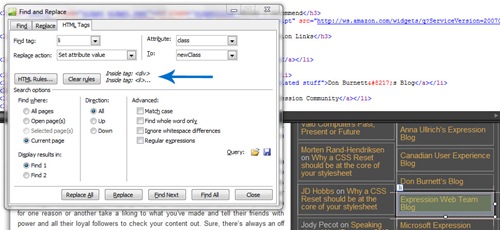
To make this conditional search, I click the HTML Tags tab in the Find and Replace dialog, and select “li” in the Find tag menu. In the Replace action menu, I select Set attribute value. This reveals two new options in the dialog. For Attribute select class and in To write “newClass”. This will add “class=”newClass” to each of the list items found.
With the query and variables defined the HTML Rules button is available. I click HTML Rules to open the HTML Rules dialog and select New rule. First I need to target only the list items within my sidebar. The sidebar is contained within a div with the id “sidebar” so the first condition should be Inside tag
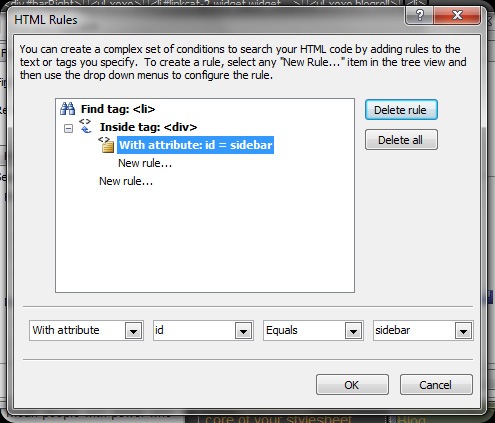
This reveals a new drop-down where I can define my target tag, in this case div.
Under the rule I just created there is now a new indented New rule option that lets me make a sub-rule. I set the condition to With attribute, the attribute to id, the next box to equals and the last box to sidebar. Combined these two rules will now target only instances of the <li> tag that are housed within a <div id=”sidebar”> tag.

To target only list items within list items, I also need to create a new rule with the condition Inside tag and the tag set to li. After clicking OK in the HTML Rules dialog box, my two rules appear in the Find and Replace dialog box.

When I click Find Next, Expression Web finds only the list items that are children of another list item that is housed inside the div with the id #sidebar. Since this is a conditional search and replace (or in this case find and add attribute) by clicking Replace I add the .newClass class to only these list items.
Warning: The HTML Rules you create will apply to all of your subsequent searches within the same document until you either alter the HTML Rules or click the Clear Rules button in the Find and Replace dialog box.
HTML Rules Example 2: Find links with missing title attributes
HTML Rules also lets you search for things that are missing, such as required attributes. For a web page to be fully accessible, all hyperlinks require a title attribute to generate ScreenTips. Let’s say you noticed that some of your category links that start off each of your articles don’t have the necessary title attribute. Searching for this missing attribute is hard because your pages will likely be littered with hyperlinks in the header, sidebar and footer as well as within each post. What’s needed is a set of HTML Rules that target only the article heads, and only links without the title attribute.
The easiest way to come up with the correct set of HTML Rules is to spell your search out by answering this question: What are you looking for? In this case the answer is: I am looking for all the links (a tags) that don’t have the title attribute that are contained within divs with the class .meta-tag.
Hit Ctrl+F to open the Find and Replace dialog and select the HTML Tags tab. Set Find tag to a and Replace action to (none) . If any HTML Rules are currently in effect click the Clear Rules button to remove them.
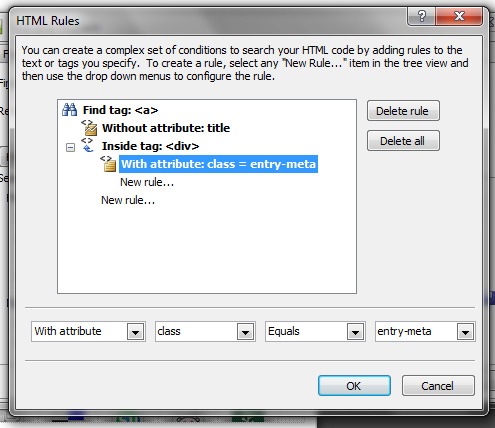
Click HTML Rules to open the HTML Rules dialog and create a New rule. As the answer said earlier you are looking for all the a tags with a missing title attribute so in the condition select Without attribute and set the attribute to title.
To search only within divs with the class .meta-tag create a new rule, set the condition to Inside tag and the tag to div. Create a new sub-rule and set the condition to With attribute, the attribute to class, leave the next box on equals and type out the value entry-meta. With the HTML Rules defined click OK to close the dialog and click Find Next to search your page.

As with the examples earlier in this article HTML Rules searches can be done on the current document, selected pages or all pages in the site. Combined these techniques along with some smart find strategies makes this an enormously powerful tool.
Save your query
If you’ve made an unusually complicated set of HTML Rules you might want to tweak later and reuse, or you have a Find and/or Replace query you know you will need again, save your search query by clicking the Save icon in the Find and Replace dialog.
Make Find a part of your work process
Find is one of those tools you have to use a few times before you realize its full potential. Off the bat it just looks like any old find and replace text tool, but when you start using it you’ll quickly realize its way more capable than that, especially if you work with larger sites or ones you didn’t code yourself. There are caveats of course, most importantly that if you make sweeping site-wide changes to your code like in my last example you better make sure you are targeting the right string and replacing it with the correct one, otherwise you can do a lot of damage with a single mouse click.
Comments
Anonymous
April 29, 2010
Great tutorial Morten:) I wrote a similar article to yours detailing how to, write, run, share and save a query from a third party. http://any-expression.com/expression-web/tutorials/expression-web-querys.htm I also included query's that could be freely downloaded to do with the title attribute which included: 1. Add Title Attribute not including img or name - This query searches for hyperlinks that do not contain the Title Attribute (Title Tag), but does not include within the search image or bookmark hyperlinks. It will also insert the Title Attribute code e.g. title= " " so that you can then insert the title you wish right there and then in code view. 2. Add Title Attribute not including img - This query does the same as #1 only it does not include within the search images (img) but does include bookmarks (name) within the search. 3. Add Title Attribute - This query does the same as #1, however it does include bookmarks and images within the search. I thought msdn readers might like the added query's to help them save time for what we all like doing best - creating:) For these basic expression querys where a attribute is involved within the html, its fairly simple to work out what you need to do. However what about old school outdated code such as the FrontPage Thumbnail code? Here is an example: <img alt="FrontPage Devices." height="127" src="banners/Devices_Graphic_small.jpg" vspace="5" width="224" xthumbnail-orig-image="Devices_Graphic.jpg" /></a> I am currently quickly fixing a old site that has these, sad to say xthumbnail-orig-image= is not a attribute. How could I utilise Expression Querys within Expression Web to remove this old coding with different criteria after the = sign? I have been trying to work this out for quite a long time, and this seems a good time to ask if it can be done? Thanks TinaAnonymous
April 29, 2010
I miss an option to search in "current selected text".
