Creating a WebSite for Polling Live Tiles
You can very easily have your app Poll for Live Tiles. What is cool about that is that you don't have to register for Push Notifications and you can easily show updates to all users of your apps with low overhead. Also, the user never has to run your app for Live Tiles to update.
Review of the App side
To demo this, create a blank C# Windows Store app. In the manifest set the Polling properties:
(you will see later how the {language} and {region} sections get filled in by the OS for you!)
It is THAT EASY! The OS will poll that URI for the Tile Template information to use to update your Live tile.
Implement the Server
Here is a super simple Azure Web Site walkthrough to prove and show the concept
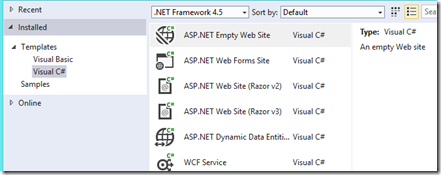
Using Visual Studio create a new blank ASP.NET Empty Web Site:
Add a Web Form to your site and call it something like TileUpdate.aspx:
Next remove all but the top line from the page layout:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TileUpdate.aspx.cs" Inherits="_Default" %>
And in the .cs file, define your XML output and send it!
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { /// example: AppManifest has this for the polling uri: https://jsanderspolltiles.azurewebsites.net/TileUpdate.aspx?language={language}®ion={region} /// We get this on my en-US machine: /TileUpdate.aspx?language=en-US®ion=US /// Poll mechanism can fill in the language and region for us: // Build the xmlString (or read it from something else... I really don't mind) StringBuilder xmlString = new StringBuilder(); // Text for my tile update: string textToDisplay = "The world's top tourist destinations revealed"; string strLanguage = Request.QueryString["language"]; if (strLanguage != null) { //TODO: Switch on language if (strLanguage != "en-US") { textToDisplay = strLanguage; // TODO: translate String to different language. Just changing it to the language sent for now. } } string strRegion = Request.QueryString["region"]; if (strRegion != null) { if (strRegion != "US") { textToDisplay = strRegion; } } // clear our the response. Response.Clear(); // set content type Response.ContentType = "text/xml; charset=utf-8"; // Build the xml template that conforms to the Tile template rules! xmlString.Append("<tile xmlns:xsd=\"https://www.w3.org/2001/XMLSchema\" xmlns:xsi=\"https://www.w3.org/2001/XMLSchema-instance\">"); xmlString.Append("<visual lang=\"en-us\" version=\"2\">"); xmlString.Append("<binding template=\"TileSquare150x150PeekImageAndText04\" fallback=\"TileSquarePeekImageAndText04\"><text id=\"1\">"); xmlString.Append(textToDisplay); xmlString.Append("</text><image id=\"1\" src=\"https://appexblu.stb.s-msn.com/usappex/i/8E/2CB45E8861AD9E94E95A0D0A4C0.jpg\" /></binding>"); xmlString.Append("<binding template=\"TileWide310x150ImageAndText01\" fallback=\"TileWideImageAndText01\"><text id=\"1\">"); xmlString.Append(textToDisplay); xmlString.Append("</text><image id=\"1\" src=\"https://appexblu.stb.s-msn.com/usappex/i/D5/5333A8B47E2EDF659BFE7E6A267.jpg\" /></binding>"); xmlString.Append("<binding template=\"TileSquare310x310ImageAndText01\"><text id=\"1\">"); xmlString.Append(textToDisplay); xmlString.Append("</text><image id=\"1\" src=\"https://appexblu.stb.s-msn.com/usappex/i/EE/BDCE456C7A26968C1779C13589323.jpg\" /></binding>"); xmlString.Append("<binding template=\"TileSquare70x70ImageAndTextOverlay01\"><text id=\"1\">"); xmlString.Append(textToDisplay); xmlString.Append("</text><image id=\"1\" src=\"https://appexblu.stb.s-msn.com/usappex/i/8E/2CB45E8861AD9E94E95A0D0A4C0.jpg\" /></binding>"); xmlString.Append("</visual></tile>"); // Write and Response.Write(xmlString.ToString()); // Flush the response to send it Response.Flush(); } }
Note the comments in the code. The app issuing the request can automatically fill in the region and the language as arguments in the URI as you can see in the comments! It is up to you to determine the logic of when and how to update the tile text and image in your web site. It is left to you to change the text or image based on the language and region as well.
Then publish your Web Site! (I used Azure Web Sites). Using Azure Web Sites you can remote debug it easily too!
Test
Side load your app, then Pin the tile so the start screen. It will immediately poll the URI you specified and update the tile! To kick off the test again, you can wait 30 minutes or… Uninstall and install the app again. You can use Fiddler to see the request and response.
Links
How to publish ASP.NET web site to Azure Web Sites
Drop me a note if you found this useful! Follow me at @jsandersrocks and my team @WSDevSol