Live Connect Single Sign-On from Windows Phone 8 for Mobile Services
I’m super excited that today Microsoft has released an updated version of the Live SDK for Windows and Windows Phone. This new version supports Windows Phone 8, and includes the new async behaviors, like await, which makes async SO much easier to program on the phone.
Now that Live SDK officially supports the Windows Phone 8 programming model, we were able to create a Windows Phone version of the Windows Azure Mobile Services tutorial: Authenticate with Live Connect single sign-on. This tutorial uses Mobile Services with Live Connect to log-in users with single sign-on. It also access the Live service to get user information.
Since it will take a week of so to get this new tutorial published, here it is in the meantime. Enjoy!
Authenticate your Windows Phone 8 app with Live Connect single sign-on
This topic shows you how to use Live Connect single sign-on to authenticate users in Windows Azure Mobile Services from a Windows Phone 8 app. In this tutorial, you add authentication to the quickstart project using Live Connect. When successfully authenticated by Live Connect, a logged-in user is welcomed by name and the user ID value is displayed.
Note This tutorial demonstrates the benefits of using the single sign-on experience provided by Live Connect for Windows Phone apps. This enables you to more easily authenticate an already logged-on user with you mobile service. For a more generalized authentication experience that supports multiple authentication providers, see the topic Get started with authentication.
This tutorial walks you through these basic steps to enable Live Connect authentication:
- Register your app for authentication and configure Mobile Services
- Restrict table permissions to authenticated users
- Add authentication to the app
This tutorial requires the following:
- Live SDK for Windows and Windows Phone
- Microsoft Visual Studio 2012 Express for Windows Phone
This tutorial is based on the Mobile Services quickstart. You must also first complete the tutorial Get started with Mobile Services.
Register your app with Live Connect
To be able to authenticate users, you must register your app at the Live Connect Developer Center. You must then register the client secret to integrate Live Connect with Mobile Services.
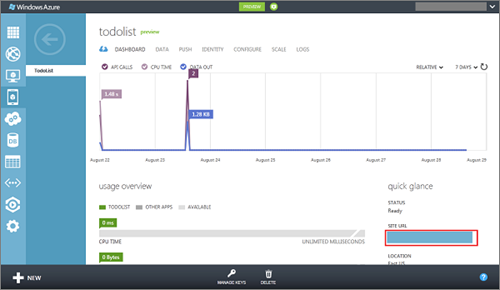
Log on to the Windows Azure Management Portal, click Mobile Services, and then click your mobile service.
Click the Dashboard tab and make a note of the Site URL value.
You will use this value to define the redirect domain.
Navigate to the My Applications page in the Live Connect Developer Center, and log on with your Microsoft account, if required.
Click Create application, then type an Application name and click I accept.
This registers the application with Live Connect.
Click Application settings page, then API Settings and make a note of the values of the Client ID and Client secret.
Security Note: The client secret is an important security credential. Do not share the client secret with anyone or distribute it with your app.
In Redirect domain, enter the URL of your mobile service from Step 2, click Yes under Mobile client app, and then click Save.
Back in the Management Portal, click the Identity tab, enter the Client secret obtained from Live Connect, and then click Save.
Both your mobile service and your app are now configured to work with Live Connect.
Restrict permissions to authenticated users
In the Management Portal, click the Data tab, and then click the TodoItem table.
Click the Permissions tab, set all permissions to Only authenticated users, and then click Save. This will ensure that all operations against the TodoItem table require an authenticated user. This also simplifies the scripts in the next tutorial because they will not have to allow for the possibility of anonymous users.
In Visual Studio 2012 Express for Windows Phone, open the project that you created when you completed the tutorial Get started with Mobile Services.
Press the F5 key to run this quickstart-based app; verify that an exception with a status code of 401 (Unauthorized) is raised.
This happens because the app is accessing Mobile Services as an unauthenticated user, but the TodoItem table now requires authentication.
Next, you will update the app to authenticate users with Live Connect before requesting resources from the mobile service.
Add authentication to the app
Download and install the Live SDK for Windows and Windows Phone.
In the Project menu in Visual Studio, click Add Reference, then expand Assemblies, click Extensions, check Microsoft.Live, and then click OK.
This adds a reference to the Live SDK to the project.
Open the project file mainpage.xaml.cs and add the following using statements:
using Microsoft.Live;Add the following code snippet to the MainPage class:
private LiveConnectSession session; private async System.Threading.Tasks.Task Authenticate() { LiveAuthClient liveIdClient = new LiveAuthClient("<< INSERT CLIENT ID HERE >>");while (session == null) { LiveLoginResult result = await liveIdClient.LoginAsync(new[] { "wl.basic" }); if (result.Status == LiveConnectSessionStatus.Connected) { session = result.Session; LiveConnectClient client = new LiveConnectClient(result.Session); LiveOperationResult meResult = await client.GetAsync("me"); MobileServiceUser loginResult = await App.MobileService.LoginAsync(result.Session.AuthenticationToken); string title = string.Format("Welcome {0}!", meResult.Result["first_name"]); var message = string.Format("You are now logged in - {0}", loginResult.UserId); MessageBox.Show(message, title, MessageBoxButton.OK); } else { session = null; MessageBox.Show("You must log in.", "Login Required", MessageBoxButton.OK); } }}
This creates a member variable for storing the current Live Connect session and a method to handle the authentication process.
Note: This code forces a logout, when possible, to make sure that the user is prompted for credentials each time the application runs. This makes it easier to test the application with different Microsoft Accounts to ensure that the authentication is working correctly. This mechanism will only work if the logged in user does not have a connected Microsoft account.
Update string << INSERT CLIENT ID HERE >> from the previous step with the client ID value that was generated when you registered your app with Live Connect.
Delete or comment-out the existing OnNavigatedTo method override and replace it with the following method that handles the Loaded event for the page.
async void MainPage_Loaded(object sender, RoutedEventArgs e) { await Authenticate(); RefreshTodoItems(); }This method calls the new Authenticate method.
Replace the MainPage constructor with the following code:
// Constructor public MainPage() { InitializeComponent(); this.Loaded += MainPage_Loaded; }This constructor also registers the handler for the Loaded event.
Press the F5 key to run the app and sign into Live Connect with your Microsoft Account.
After you are successfully logged-in, the app runs without errors, and you are able to query Mobile Services and make updates to data.
Next steps
In the next tutorial, Authorize users with scripts, you will take the user ID value provided by Mobile Services based on an authenticated user and use it to filter the data returned by Mobile Services. For information about how to use other identity providers for authentication, see Get started with authentication.
Cheers,