Setting up Node.js Development to avoid manual server restart
In my previous post, I have shared how we can make the startup page for Node.js. Now every time we change anything to the server we need to go to command prompt and rerun the command. Instead we can make something which will keep watching changes in specific types of file and restart the server as necessary. This is a big timesaver for Node.js development.
We can achieve this by leveraging gulp and nodemon package.
So first install gulp
$ npm install gulp
Then install nodemon
$ npm install gulp-nodemon
Then add a file to the project's root folder named gulpfile.js and add below code
var gulp = require('gulp');
var nodemon = require('gulp-nodemon'); //notice we are using gulp-nodemon
var jsFiles = ['*.js', 'src/**/*.js']; //This watches the types of file with their location
gulp.task('alwaysonserver', [], function () {
var options = {
script: 'app.js',
delayTime: 1,
env: {
'PORT': 5000
},
watch: jsFiles
};
return nodemon(options)
.on('restart', function (ev) {
console.log('Restarting.....');
});
});
Now we need to run
$ gulpfile alwaysonserver
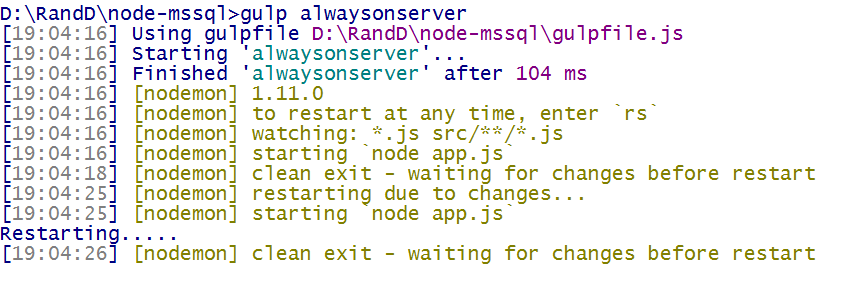
And make changes to any js file you will get the below output and don't need to rerun the comman

Namoskar!!!