Windows Azure Web サイトで Django、Python、MySQL を使用して、ブログ アプリケーションを作成する
このポストは、12 月 18 日に投稿された Using Django, Python, and MySQL on Windows Azure Web Sites: Creating a Blog Application の翻訳です。
編集メモ: 今回は、Windows Azure Web サイト チームでプログラム マネージャーを務める Sunitha Muthukrishna の投稿をご紹介します。
作成するアプリケーションによっては、Windows Azure Web サイト (英語) 上の Python の基本スタックがそのままユーザーのニーズに合っている場合もあれば、基本スタックではアプリケーションで必要となるモジュールやライブラリの一部が不足している場合もあります。
この記事では、Virtualenv (英語) と Python Tools for Visual Studio (英語) を使用して、アプリケーションに適した Python 環境を構築する手順を説明します。また、Django (英語) をベースとしたサイトを Windows Azure Web サイトで運用する方法についても紹介します。
MySQL を使用して Windows Azure Web サイトを作成する
まず Windows Azure 管理ポータルにログインし、 [CUSTOM CREATE] オプションを使用して新たに Web サイトを作成します。詳細については、Azure Web サイトの作成方法のページを参照してください。ここでは、MySQL データベースを使用して空の Web サイトを作成します。

最後のステップで地域を選択し、サイトの条項について同意すると、インストール作業は完了です。通常は、コストを削減するために Web サイトとデータベースを同じ地域に配置します。

管理ポータルで、作成した Web サイトをダブル クリックすると、その Web サイトのダッシュボードが表示されます。[Download the publish profile] をクリックし、 .publishsettings ファイルをダウンロードします。このファイルは Visual Studio で展開する際に使用します。

Django プロジェクトを作成する
このチュートリアルでは、Visual Studio を使用して Django Web アプリケーションを構築します。Visual Studio でアプリケーションを構築するには、PTVS 2.0 (英語) をインストールします。詳細については、Visual Studio で Django アプリケーションを作成する方法 (英語) のページを参照してください。
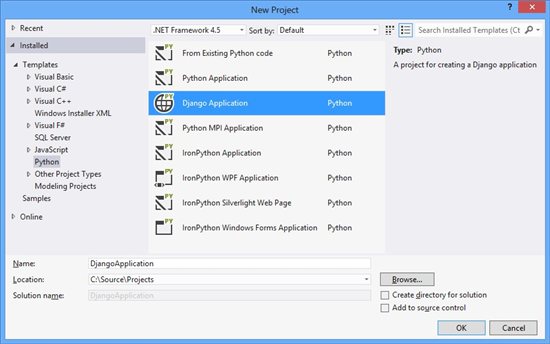
Visual Studio を開いて [New Project] 、 [Other Languages] 、 [Python] 、 [Django Project] の順に選択し、プロジェクトを新規作成します。

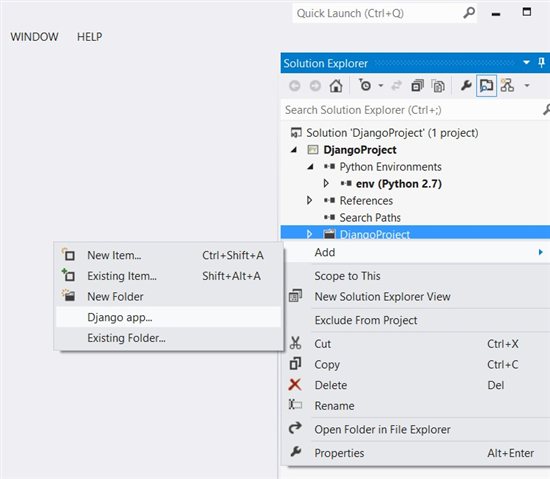
ソリューション エクスプローラーで [DjangoProject] を右クリックしてから [Add] 、 [Django app] の順に選択し、"DjangoProject" で新しい Django アプリケーションを作成します。

Django アプリケーションの名前 ("myblog" など) を入力します。
仮想環境を作成する
簡単に説明すると、virtualenv は独立したカスタム Python 環境を作成するもので、これにより、サイトの他の部分に影響を与えることなく、複数の異なるパッケージをカスタマイズしてインストールすることができます。この機能は実験環境でも便利です。
ソリューション エクスプローラーで [DjangoProject] の [Python Environments] を右クリックし、 [Add Virtual Environment] を選択します。

仮想環境の名前を入力します。ここでは “env” とします。すると、“env” という名前のフォルダーが作成されます。ここに、Python パッケージとして pip のみが存在する仮想 Python 環境が格納されます。

作成した仮想環境に MySQL-Python および Django パッケージをインストールする
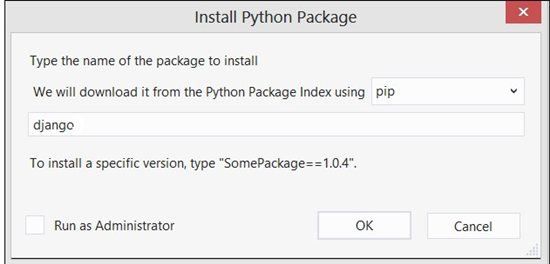
ソリューション エクスプローラーで env という環境名を右クリックし、[Install Python Package] で [django] を選択します。

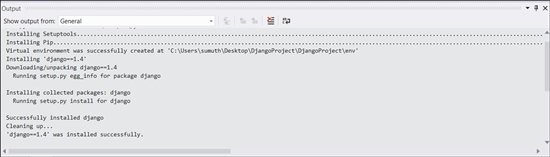
仮想環境に Django をインストールする際には、次の図のようなメッセージが出力されます。

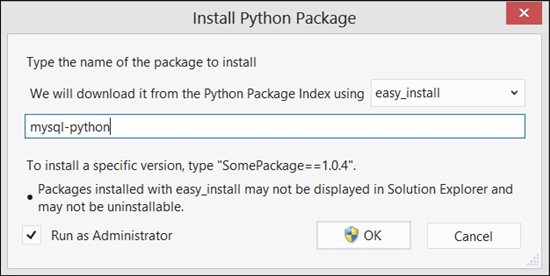
同様に mysql-python もインストールする必要があります。このときには、下図のように、[pip] ではなく [easy_install] を選択します。

これで Python 用の Django と MySQL の両方が仮想環境にインストールされました。
データベース モデルを構築する
Django のモデルは Django の Model クラスから継承されるクラスで、特定のオブジェクトの属性がすべて指定できるようになります。Model クラスは、属性のプロパティをデータベースに格納可能な値に変換します。
ここで、title、date、body という 3 つのフィールドを持つ、Post という名前の簡単なモデルを作成し、データベースに post テーブルを作成します。モデルを作成するには、models.py ファイルを myblog/ フォルダーに格納します。
#Model クラスのインポート
from django.db import models
class Post(models.Model):
#title プロパティを作成
title = models.CharField(max_length=64)
#date プロパティを作成
date = models.DateTimeField()
#記事本文の body プロパティを作成
body = models.TextField()
#このメソッドは、.NET の toString() 関数と類似しています。Python で
#オブジェクトの文字列表現を示す場合は、必ず __str__ という形になります。
def __str__(self):
return "%s " % (self.title)
モデルのインストール
ここで、データベース内でモデルを作成することを Django に通知する必要があります。これは、次に示す手順で行います。
- まず、settings.py でアプリケーションのデータベースを構成します。Windows Azure Web サイトに関連付けられている MySQL データベースの情報を入力します。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'MYSQL-DATABASE-NAME',
'USER': 'MYSQL-SERVER-USER-NAME',
'PASSWORD': 'MYSQL-SERVER-USER-PASSWORD',
'HOST': 'MySQL-SERVER-NAME',
'PORT': '',
}
}
次に、settings.py で、アプリケーションを INSTALLED_APPS (英語) の設定に追加します。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog',
)
- settings.py に設定を保存し、次に [Django Sync DB] を実行して、事前に models.py に追加していたモデルのスキーマを ClearDB データベースに作成します。

ブログ記事の作成、編集、削除を管理するコードには、自作のものを使用できます。また、Django が提供する管理モジュールを使用して、管理サイトのダッシュボードから記事の作成や管理を実施することもできます。Django の管理サイトを使用する方法については、こちらの記事 (英語) を参照してください。
Django の管理サイトをセットアップする
Django の管理サイトでは、ブログ記事の作成と管理を行うダッシュボードを使用できます。まず、管理サイトへのアクセス権を所有する superuser を作成する必要があります。管理者権限を持つユーザーをまだ作成していない場合は、次のコマンドを実行します。
Python manage.py createsuperuser
このコマンドは、Django シェルから実行できます。Django シェルの使用方法については、こちらの記事 (英語) を参照してください。

管理モジュールは既定では無効になっていますので、次の手順を実行して、有効化します。
- 最初に、settings.py の INSTALLED_APPS ( 英語) の設定に 'django.contrib.admin' を追加します。
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog',
)
- 次に、アプリケーションから管理サイトおよびホーム ページ ビューへの要求を処理できるように、urls.py を更新します。
from django.conf.urls import patterns, include, url
#管理モジュールをインポート
from django.contrib import admin
admin.autodiscover()
#アプリケーションへの要求を処理する url パターンを設定
urlpatterns = patterns('',
url(r'^$', 'DjangoApplication.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)),
)
- 次に、myblog/ フォルダーに admin.py を作成し、Post モデルを登録します。
from models import Post
from django.contrib import admin
#データベース モデルを登録し、管理サイトで表示されるようにする
admin.site.register(Post)
ページ ビューを構築する
ここでは、作成したブログ記事をすべて一覧表示するページ ビューを作成します。ページ ビューを作成するには、myblog/ フォルダーに views.py ファイルを格納します。
from django.shortcuts import render_to_response
from models import Post
#ホーム ページのビューを作成
def home(request):
posts = Post.objects.all()
#指定するコンテキスト辞書を使用して指定のテンプレートをレンダリングし、
#レンダリング結果のテキストを含む HttpResponse オブジェクトを返す
return render_to_response('home.html', {'posts': posts} )
Post オブジェクトを表示するだけではユーザーにとってわかりづらいため、記事の一覧を表示するわかりやすいページが必要です。このようなときは、テンプレートを使うと便利です。通常、テンプレートは HTML の生成に使用されますが、Django のテンプレートは、同様に、任意のテキストベースの書式を生成できます。
このテンプレートを作成するには、myblog/ フォルダーの下に templates という名前のディレクトリを作成します。views.py に含まれるすべての記事を表示するには、templates/ フォルダーに home.html を作成します。このファイルでは、すべての Post オブジェクトをループ処理して表示します。
<html>
<head><title>My Blog</title></head>
<body>
<h1>My Blog</h1>
{% for post in posts %}
<h1>{{ post.title }}</h1>
<em> <time datetime="{{ post.date.isoformat }}">
{{ post.date}}</time> <br/>
</em>
<p>{{ post.body }}</p>
{% endfor %}
</body>
</html>
static ディレクトリのパスを設定する
管理サイトにアクセスすると、アプリケーションの static ディレクトリが未設定であるために、スタイル シートが正しく適用されていないことがわかります。
ここでは、static ディレクトリのルート フォルダーのパスを D:\home\site\wwwroot\static に設定します。
from os import path
PROJECT_ROOT = path.dirname(path.abspath(path.dirname(__file__)))
STATIC_ROOT = path.join(PROJECT_ROOT, 'static').replace('\\','/')
STATIC_URL = '/static/'
この変更を settings.py に保存し、Django のシェルで次のコマンドを実行すると、管理サイトで使用される、static フォルダー内のすべての静的ファイルが収集されます。
Python manage.py collectstatic
templates ディレクトリのパスを設定する
作業終了までもう少しです。Django では、settings.py を設定する際に templates ディレクトリおよび static フォルダーのパスが必要です。次の手順を実行します。
- SITE_ROOT のパス用の変数を作成します。
import os.path
SITE_ROOT = os.path.dirname(__file__)
- 次に、templates ディレクトリのパスを設定します。Django は、要求を受け取ったときに、TEMPLATES_DIR を参照してアプリケーションのテンプレートを決定します。
TEMPLATE_DIRS = (
os.path.join(SITE_ROOT, "templates"),)
アプリケーションを展開する
次に、mydjangoblog を使用して Windows Azure Web サイトにアプリケーションを展開します。"DjangoProject" を右クリックして、 [Publish] を選択します。

接続を確認し、[Publish] をクリックして展開を開始します。展開処理が正常に終了すると、作成した Web サイトを表示して記事を作成することができます。

ブログ記事を作成する
ブログ記事を作成するには、ここまでの手順で作成した superuser のアカウントで管理サイト (https://mydjangoblog.azurewebsites.net/admin) にログインします。

ダッシュボードにはユーザーが作成したモデルへのリンクがあり、ここから、アプリケーションが使用するモデルのコンテンツを管理できます。[Posts] をクリックします。

ブログ記事を作成し、[Save] をクリックします。

サイトのホーム ページを表示し、作成した記事を確認します。

以上で、Python を使用して Windows Azure Web サイトでアプリケーションを構築する際の基礎の説明を終わります。ぜひご活用ください。
参考情報
Python Tools for Visual Studio の Wiki サイト (英語)
