Azure WebSites の Site Extensions を作成する
このポストは、9 月 9 日に投稿された Writing a Site Extension for Azure Websites の翻訳です。
Azure WebSites の Site Extensions 機能を活用することで、開発者は Azure WebSite 上で実行可能で管理機能が備わった「アプリ」を作成することができます。また、この拡張機能は Site Extensions ギャラリー (英語) に公開して、他のユーザーにインストールして使用してもらうことができます。Site Extensions の作成方法は一般的な WebSites の作成方法とほとんど同じですが、WebSites へのコードのインストール方法が大きく異なります。
SCM サイト
Azure WebSites を作成すると、対応する SCM (Site Control Manager) サイトも作成されます。SCM サイトは管理やデバッグに使用し、通信は常に SSL 経由で行います。SCM サイトの URL は常に既定のホスト名に「scm」を加えたものになり、たとえば WebSites の URL が「demo.azurewebsites.net」の場合は「demo.scm.azurewebsites.net」となります。WebSites にインストールされている Site Extensions には、この URL からアクセスできます。
Site Extensions を作成してローカルでテストする
ここでは例として、Visual Studio 2013 を使用して既存の Site Extensions である File Counter を ASP.Net MVC アプリケーションとして作成し直します。使用するエディターは Visual Studio 2013 でなくても構いませんので、使い慣れたエディターを使用してください。このサンプルのコードはこちら (英語) から入手できます。
1. まず、「FileCounterMVC」という名前の ASP.Net Web アプリケーションを新規作成します。[Empty] テンプレートを選択し、[MVC] チェックボックスをオンにします (Visual Studio 2012 の場合は New Project ダイアログで [ASP.Net MVC Empty Project] を選択します)。
2. ソリューション エクスプローラーの [Controllers] フォルダーを右クリックし、「HomeController」という名前の新しい「MVC 5 Controller – Empty」コントローラーを追加します。
3. HomeController.cs ファイルが開いたら、下のコードを追加します。if-else 文により、WebSites を Visual Studio 内でローカルに実行できます。Azure WebSites にはパブリック サイトの物理パスが格納される「home」という環境変数があるので、これを利用しています。Site Extensions は SCM サイトの内部から実行されるので、この環境変数からパブリック サイトの物理パスを突き止めることができます。この環境変数が定義されていない場合は、現在の WebSites のルートがこの WebSites のコンテンツ フォルダーであるとみなします。
using System;
using System.IO;
using System.Web.Mvc;
namespace FileCounterMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
string siteFolder;
int fileCount;
if (Environment.GetEnvironmentVariable("home") != null)
{
// Azure の WebSites の物理パスにマッピング
siteFolder =
Environment.ExpandEnvironmentVariables(@"%HOME%\site\wwwroot");
}
else
{
// 現在の WebSites のルートの物理パスにマッピング
// ローカル実行が可能
siteFolder = Server.MapPath("/");
}
fileCount =
Directory.GetFiles(
siteFolder,
"*.*",
SearchOption.AllDirectories).Length;
return View(model: fileCount);
}
}
}
4. Index() メソッド内で右クリックし、[Add View] をクリックして、ビューを追加します。Add View ダイアログの [Use a Layout Page] チェックボックスをオフにして [Add] をクリックします。これで「Index.cshtml」という名前のビューが追加されます。
5. 次のコードをコピーして Index ビューに貼り付けます。
@model int
@{Layout = null;}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>File Counter MVC</title>
</head>
<body>
<div>
<h1>Your site has @Model files!</h1>
</div>
</body>
</html>
6. F5 キーを押してアプリを IIS Express でローカル実行し、正しく動作するか検証します。WebSites フォルダーをローカルの WebSites フォルダーにマッピングしたので、FileCounterMVC アプリのファイル数が表示されます。
プライベート Site Extensions を Azure WebSites でテストする
ローカルでの Site Extensions のテストが済んだので、次にこれをプライベート Site Extensions として Azure WebSites にインストールします。
1. applicationHost.xdt ファイルをプロジェクト ルートに追加します。このファイルによって、applicationHost.config ファイルを SCM サイト用に変換する際に、アプリに必要な変更を加えることができます。通常は以下のような内容の applicationHost.xdt ファイルで十分です (アプリケーション パスの変更を除く)。さらに詳しい情報については、こちらを参照してください。ソリューション エクスプローラーでこのファイルを右クリックし、プロパティに移動して [Copy to Output Directory] に [Copy if newer] を設定します。
<?xml version="1.0" encoding="utf-8" ?>
<configuration xmlns:xdt="https://schemas.microsoft.com/XML-Document-Transform">
<system.applicationHost>
<sites>
<site name="%XDT_SCMSITENAME%" xdt:Locator="Match(name)">
<application path="/filecounterMVC" applicationPool="%XDT_APPPOOLNAME%" xdt:Transform="Insert">
<virtualDirectory path="/" physicalPath="%XDT_EXTENSIONPATH%" />
</application>
</site>
</sites>
</system.applicationHost>
</configuration>
2. 「build.cmd」という名前のファイルをプロジェクト ルートに追加し、次の内容をコピーして貼り付けます。これはサンプルのビルド スクリプトです。このスクリプトを使用してアプリを簡単にビルドし、WebSites で実行可能なファイル形式に変換して「..\artifacts」フォルダーに格納できます。ちなみに、このスクリプトは Visual Studio で [Web Application project] を右クリックし、[publish]、[To File System] の順にクリックするのと同等の処理を実行します。ファイルを追加したら、コマンド プロンプトから build.cmd でビルドを実行します。
if not exist ..\artifacts mkdir ..\artifacts
"%windir%\Microsoft.NET\Framework\v4.0.30319\MSBuild.exe" FileCounterMVC.csproj /p:webpublishmethod=filesystem;PublishUrl=..\artifacts /t:WebFileSystemPublish
3. プロジェクトのビルドが終了したら、SCM サイトにアップロードしてテストを行います。ブラウザーを起動して https://sitename.scm.azurewebsites.net/debugconsole にアクセスするか、https://sitename.scm.azurewebsites.net にアクセスして [Debug Console] リンクをクリックします。
4. デバッグ コンソールから「mkdir SiteExtensions\FileCounterMVC」を実行し、FileCounterMVC ディレクトリに移動します。ブラウザーが Chrome や Firefox の場合は、artifacts フォルダーの中身をドラッグ アンド ドロップできます (下を参照)。IE の場合は、artifacts フォルダーの中身を zip 形式に圧縮する必要があります。そしてこれを画面右側にドラッグ アンド ドロップすると、デバック コンソールによって展開されます。
5. コピーが完了したら WebSites を再起動する必要があります。ページ上部の [Site extensions] タブをクリックし、[Restart Site] ボタンをクリックすると簡単に再起動できます。
6. これで、FileCounterMVC の Site Extensions のプライベート版のインストールが完了しました。https://<sitename>.scm.azurewebsites.net/FileCounterMVC にアクセスすると、この Site Extensions によってパブリック サイト (SCM サイトではない) のファイル数が表示されます。これはファイル パスを環境変数「home」にマッピングしたためです。パブリック サイトのファイルを追加または削除してファイル カウンターを更新すると、最新のファイル数が表示されます。URL がどのように「/FileCounterMVC」にマッピングされているかを確認するには、デバッグ コンソールを開いて生成された applicationHost.config ファイルの中身を調べます。これにはまず「C:\DWASFiles\Sites\~1<sitename>\Config」に移動し、[Edit] ボタンをクリックして applicationHost.config.base ファイルを開き、<sites> セクションを探します。名前の先頭に「~」が付いているのが SCM サイトです。この WebSites には既にアプリがいくつか存在しますが、これらはプレインストールされた Site Extensions です。WebSites の構成ファイルである applicationHost.config ファイルを開くと、「FileCounterMVC」というエントリがあります (下を参照)。このしくみですが、SCM サイトが読み込まれると、SiteExtensions フォルダーの applicationHost.xdt ファイルを探します。ファイルが見つかると、そのファイルを利用して applicationHost.config.base ファイルを必要な設定が追加された applicationHost.config ファイルに変換するようになっています。よくできていますね。
<site name="~1ehdemo" id="154213853">
<!-- その他のアプリは省略-->
<application path="/filecounterMVC" applicationPool="~1ehdemo">
<virtualDirectory path="/" physicalPath="D:\home\SiteExtensions\FileCounterMVC" />
</application>
</site>
SiteExtensions.net のパブリック Site Extensions ギャラリーに公開する
プライベート Site Extensions を作成したら、今度はこれを他のユーザーと共有したいと思いませんか? Site Extensions ギャラリーにアップロードすれば、他の Azure WebSites ユーザーもこれを簡単に自分の WebSites にインストールできるようになります。FileCounterMVC を例に、その方法を説明します。
1. FileCounterMVC.nuspec をアプリケーション ルートに追加します。下の内容をコピーして貼り付け、必要に応じてフィールドを修正します。ファイルを右クリックしてプロパティに移動し、[Copy to Output Directory] に [Copy if newer] を設定します。
<?xml version="1.0"?>
<package >
<metadata>
<id>filecountermvc</id>
<title>File Counter MVC</title>
<version>1.0.1</version>
<authors>Elliott Hamai</authors>
<licenseUrl>https://opensource.org/licenses/Apache-2.0</licenseUrl>
<projectUrl>https://github.com/projectkudu/FileCounterMVC</projectUrl>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>A sample mvc Site Extension that counts the number of files in the web root</description>
<iconUrl>https://raw.githubusercontent.com/projectkudu/FileCounterMVC/master/FileCounter50x50.png</iconUrl>
<tags>filecounter sample siteextension</tags>
</metadata>
<files>
<file src="**\*.*" target="content" />
</files>
</package>
2. build.cmd を実行してプロジェクトを artifacts フォルダーに再ビルドします。
3. nuget.exe コマンドライン ユーティリティを https://docs.nuget.org/docs/start-here/installing-nuget (英語) からダウンロードします。
4. artifacts フォルダーから次のコマンドを実行し、NuGet パッケージ (FileCounterMVC.1.0.1.nupkg) を親ディレクトリに生成します。
nuget pack FileCounterMVC.nuspec -outputdirectory ..\ –nopackageanalysis
5. ブラウザーを起動して https://www.siteextensions.net/ (英語) にアクセスします。
6. ログインするか、または無料アカウントにサインアップし、[Upload Site Extensions] リンクをクリックします。
7. 先ほど生成した nupkg パッケージを追加し、[Upload] をクリックします。
8. 次のページで、追加するパッケージに関する情報の確認を求められます。一番下にある [Listed in Search Results] で [Yes] を選択すると、Site Extensions が Site Extensions ギャラリーに公開されます。[Yes] を選択して [Submit] をクリックします。
Azure Site Extensions ギャラリーから Site Extensions をインストールする
Site Extensions を公開したら、次は WebSites へのインストールです。
1. デバッグ コンソールを使用して WebSites から FileCounterMVC フォルダーを完全に削除します。
2. [portal.azure.com]、[Browse Websites]、[Site Name] の順に移動します。
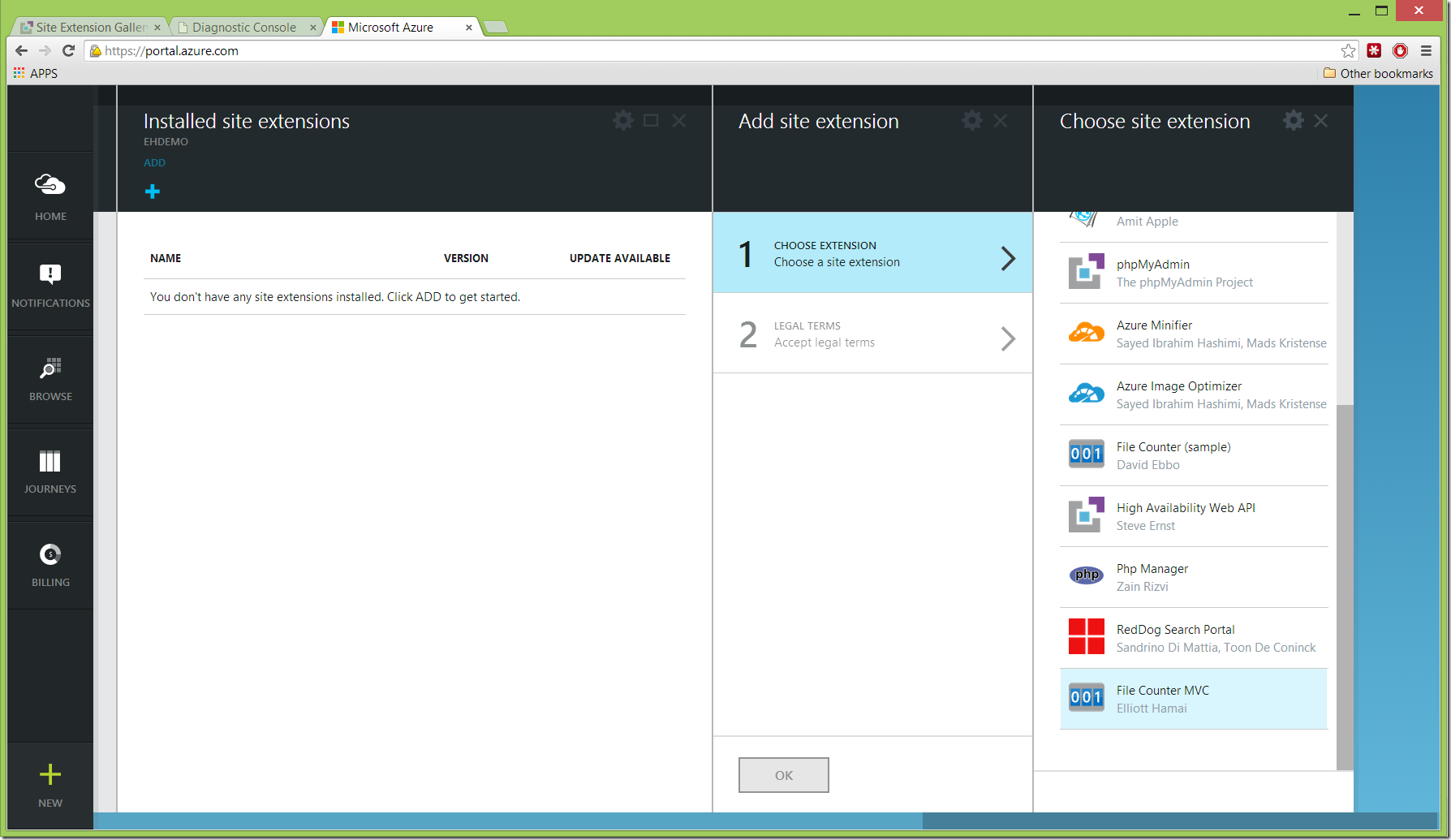
3. WebSites のブレード下部にある [Extensions] をクリックし、[Add] をクリックします。
4. 一覧に新しい Site Extensions が表示されるので、それを選択し、規約に同意して [OK] をクリックします。これで Site Extensions がインストールされ、WebSites が再起動します。手作業で行った場合と同じです。
5. 「Success」と表示されたら、[Installed site extensions] ブレードを開き、[File Counter MVC] をクリックします。開いたブレードの [BROWSE] をクリックして Site Extensions に移動し、正しく機能するか確認します。
MyGet のプライベート Site Extensions ギャラリーに公開する
Site Extensions を一般公開したくない場合や、SiteExtensions.net 以外で全体のワークフローをテストしたい場合は、プライベート フィードを使用するように構成できます。ここではプライベート MyGet フィードを使用して Site Extensions をホストする手順を説明します。
1. ブラウザーを起動して、https://www.myget.org/ (英語) にアクセスします。
2. ログインするか、アカウントをお持ちでない場合は新規でサインアップしてください。
3. フィードを新規作成し、[Add a package] ボタンをクリックします。
4. 先に作成した nupkg パッケージを選択して、[Add] をクリックします。
5. feed details ページに移動し、フィードの URL をメモします。
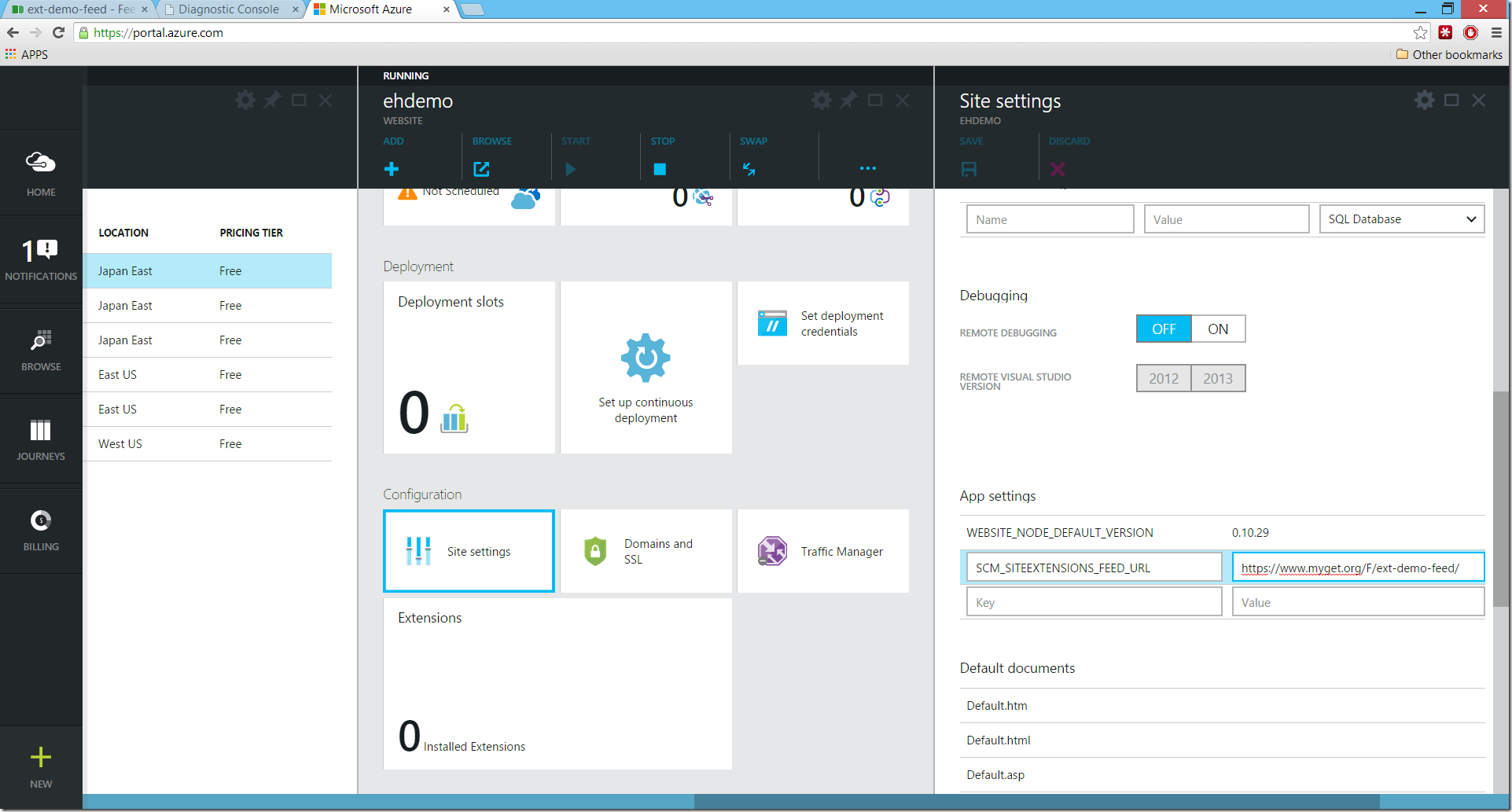
6. https://portal.azure.com に戻ります。WebSites のブレードを開いて [Site Settings] をクリックします。
7. [Site Settings] ブレードで「SCM_SITEEXTENSIONS_FEED_URL」という名前のアプリ設定を追加し、値として MyGet フィードを設定します。[Save] をクリックします。
8. 「Success」メッセージが表示されたら [Site] ブレードの [Extensions] をクリックし、先ほどと同じように Site Extensions を追加します。Site Extensions の一覧には、フィードで使用可能な Site Extensions と特別な Site Extensions しか表示されなくなったため、以前よりも短くなっています。