Tip #8 Did you know … How to create an ASP.NET Web User Control and include it in your web page?
Creating an ASP.NET Web User Control is as simple as creating an ASP.NET Page using Visual Web Developer.
Here are the steps:
1. Open up an existing Website to which you want to add the user control.
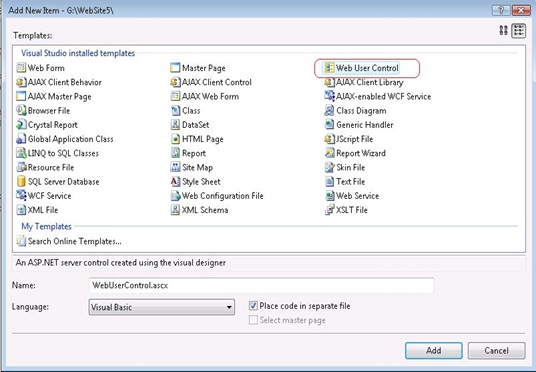
2. Right Click on the Website context menu and click on “Add New Item … ”. This will bring up the Add New Item dialog box with a list of Visual Studio installed templates. Select “Web User Control” as shown in the picture below.
3. Click Add. This will add the user control to your website. You can open the User Control in Design View and start adding controls to it from the tool box.
4. The ASP.NET user control looks very similar to a ASP.NET Web Page, except that it is stored with an .ascx extension and it has a @Control directive rather than a @Page directive. Also, note that the User control does not contain html, body and form elements. The control directive looks like this:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="WebUserControl.ascx.vb" Inherits="WebUserControl" %>
5. Now, registering this Web User control to your web page is as simple as dragging and
dropping the User Control from Solution Explorer to the required web page in design view
mode. At this point Visual Studio will automatically register the User Control in the web page
by adding the @Register directive in your web page as shown below.
<%@ Register src="WebUserControl.ascx" tagname="WebUserControl" tagprefix="uc1"%>
The tagname attribute is the name of the user control and tagprefix is used to determine a unique namespace for the user control. Src attribute determines the path to the user control. 6. Visual Studio also adds the user control to the page by adding the following line of code. <uc1:WebUserControl ID="WebUserControl1" runat="server" />
Note that the TagName along with the TagPrefix is used to identify the Control.
Reshmi Mangalore
SDET, Web Development Tools
Comments
Anonymous
September 11, 2008
PingBack from http://hoursfunnywallpaper.cn/?p=5782Anonymous
September 15, 2008
The comment has been removedAnonymous
September 15, 2008
The comment has been removedAnonymous
June 17, 2009
原文地址:HowtocreateanASP.NETWebUserControlandincludeitinyourwebpage使用VisualWebDevelop...Anonymous
August 26, 2010
Is there any way to attach a database to it?Anonymous
August 27, 2010
Certainly you can connect a database to it, the user control acts pretty much like a webform. In webform, you can connect to database through SqlDataSource asp.net control like following, or connect through database through code behind cs/vb functions. <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl1.ascx.cs" Inherits="WebApplication5.WebUserControl1" %> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display."> <Columns> <asp:BoundField DataField="test" HeaderText="test" SortExpression="test" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:Database1ConnectionString1 %>" ProviderName="<%$ ConnectionStrings:Database1ConnectionString1.ProviderName %>" SelectCommand="SELECT [test] FROM [Table1]"></asp:SqlDataSource>Anonymous
August 27, 2010
Certainly you can connect a database to it, the user control acts pretty much like a webform. In webform, you can connect to database through SqlDataSource asp.net control like following, or connect through database through code behind cs/vb functions. <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="WebUserControl1.ascx.cs" Inherits="WebApplication5.WebUserControl1" %> <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1" EmptyDataText="There are no data records to display."> <Columns> <asp:BoundField DataField="test" HeaderText="test" SortExpression="test" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:Database1ConnectionString1 %>" ProviderName="<%$ ConnectionStrings:Database1ConnectionString1.ProviderName %>" SelectCommand="SELECT [test] FROM [Table1]"></asp:SqlDataSource>