Tip# 77: Did you know… How to enable Page Level Tracing for your ASP.NET pages?
Enabling tracing at page level gives you a bunch of information that can be useful while debugging your application.Tracing helps understand which control uses more view state, start/end of PreInit, start/end of Init, start/end of Render, etc. This information appears at the bottom of the page. By default page level tracing is disabled.
Tracing can be enabled at Page Level and also at Application Level
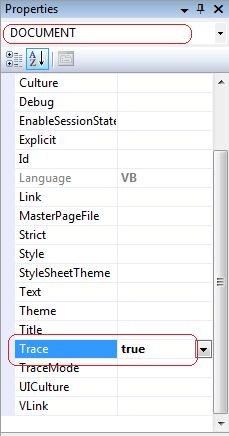
To enable Tracing at Page Level select DOCUMENT in Property grid and set it’s Trace property to true as shown below.
This will add Trace="true" in your page directive as shown below.
<%@ Page Language="VB" Trace="true" %>
You can also add TraceMode attribute to specify if you want the trace messages to be SortedByTime or SortByCategory.
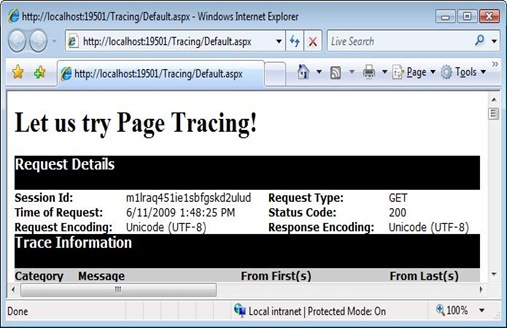
You can now run the page and see the details as follows:
You can enable Application level tracing in the Web.config file of your application’s root. By doing this you will get trace information for all pages in your application. In this case you can set page level tracing to false if you do not want tracing information for particular pages.
<configuration> <system.web>
<trace enabled="true" requestLimit="40" localOnly="false"/>
</system.web></configuration>
Remember to turn it off before you move your application to production. Also, know that the page level trace setting overrides the trace setting at the application level.
Enjoy Tracing!
Reshmi Mangalore
SDET, Visual Web Developer
Comments
Anonymous
June 11, 2009
Enabling tracing at page level gives you a bunch of information that can be useful while debugging yourAnonymous
June 11, 2009
Writing to the trace: Trace.Write("Your message") Viewing the trace without it displaying on your page (useful if you need to do this on a production server): In your webconfig: <configuration> <system.web> <trace enabled="true" requestLimit="40" localOnly="false" pageOutput="false"/> </system.web></configurationAnonymous
June 11, 2009
Hi, This is a very nice info. I will use this in my future ventures. Thanks, ThaniAnonymous
June 12, 2009
<div style="text-align: left;">L'attivazione del <b>Page Level Tracing</b> dà un sacco di informazioni che possono essere utili durante il debug in modo da aiutare a c ...Anonymous
June 12, 2009
I have been using this tips since .netfx 2.0 ships. Good for tracing critical functions in the project.Anonymous
June 12, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
July 10, 2009
Speaking of tracing tips, advice needed re using the Session object to pass values between forms. The "sending" statement in form 1 is Session["PromoCode"] = promotionCodeTextBox.ToString(); The receiving statement in form 2 is string offerCode = Session["PromoCode"] as string; switch (offerCode) // This has a breakpoint assigned. Using "debug", promotionCodeTextBox contains a value; offerCode does not. Debug info about "Session" suggests a key exists, but I cannot determine its name or value. Any suggestions?