Tip # 53: Did you know... How to edit the templates for gridview in VS designer?
Gridview control has the flexibility to be configured how it's rendered using templates. Following steps show how the control's edit template can be changed in the Visual Studio Designer.
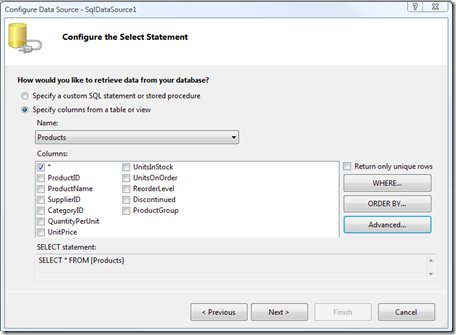
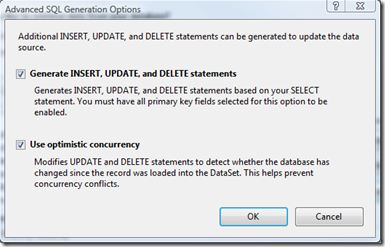
I have a GridView hooked up to Sqldatasource using Northwind.products. I have selected Generate Insert, update and delete statements while configuring the sql data source (by clicking the Advanced button)
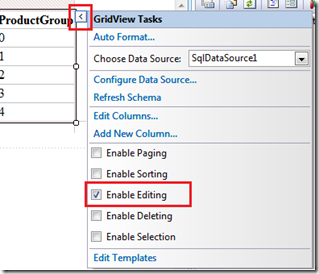
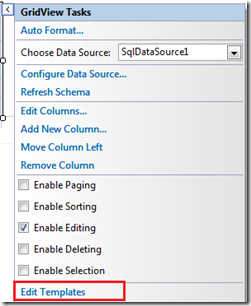
Click on smart task for grid view & select Enable Editing check box for the grid view
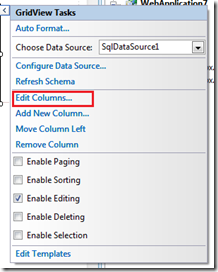
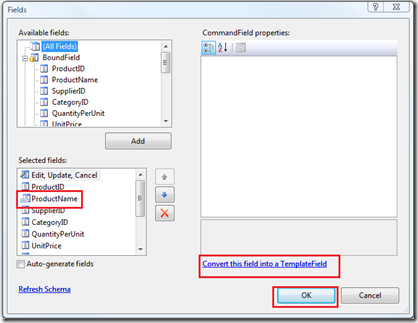
Now to convert a column to use Template field. Select Edit columns from the Grid view Smarttask.
Select the column name in the selected fields list and click on Convert this field into TemplateField & click OK
Select Edit Templates from the gridview smarttask
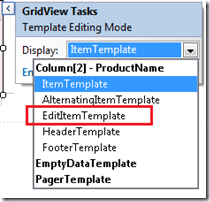
From the Display drop down select EditItemTemplate
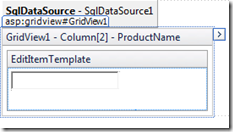
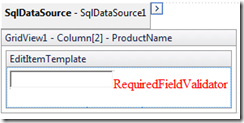
You will see the following
You can update the template now. For example, I have dragged dropped requireFiledValidator into it
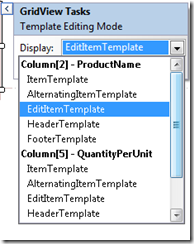
If there are multiple columns converted to templates, you will see something like this & can select a particular column template to be edited.
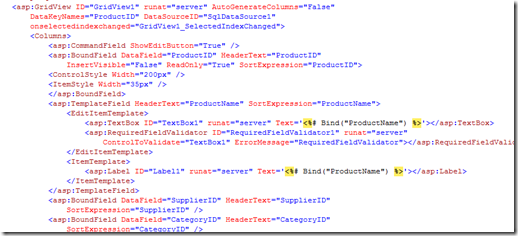
Switching to the source view, you will find that VS has generated the source code for the template changes done.
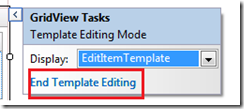
Click on 'End template editing' from the smart task to exit editing the template
Deepak Verma
SDET | Visual Web Developer
Comments
Anonymous
April 22, 2009
PingBack from http://www.anith.com/?p=31511Anonymous
April 22, 2009
Gridview control has the flexibility to be configured how it's rendered using templates. FollowingAnonymous
April 23, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout