Tip #18: Did you know…How to absolute position controls on copy paste or drag drop from Toolbox?
To absolute position any control on your designer, you select the control and then select the following menu option: Format –> Position… ->Position style ->Absolute.
Sometimes you may want the controls to be absolutely positioned on the design surface as soon as you drag drop control from the tool box or as soon as you copy paste on designer.
Here is how you enable this:
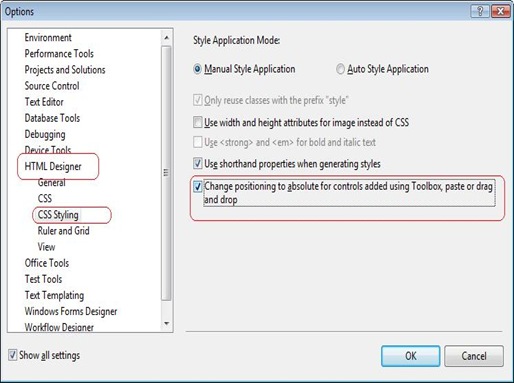
Go to Tools –> Options –>HTML Designer –>CSS Styling
And check “Change positioning to absolute for controls using Toolbox, paste or drag and drop” as show below in the picture.
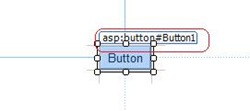
Now, if you switch to Design View and drag drop a button control, the designer will automatically add style="position: absolute" to the control. This control can then be dragged on the design surface by grabbing the white tab (asp:button#Button1) and placed where required.
Absolutely positioned button control with the white tab:
Reshmi Mangalore
SDET, Web Development Tools
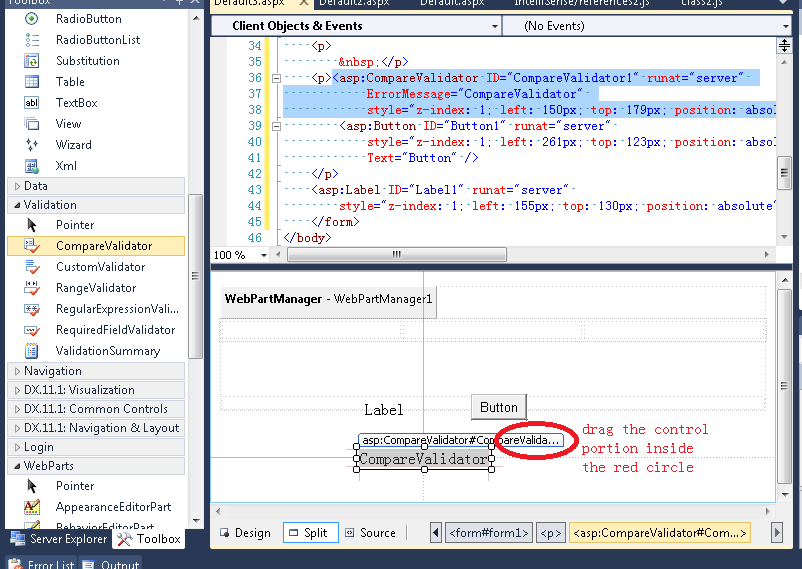
Update 11/28/2011:
This image shows where to drag, and it shows it works for both label and validation controls.
Comments
Anonymous
October 29, 2008
Thanks for the tip. However... do we really want to do that? It doesn't look like best practice to me.Anonymous
November 01, 2008
My latest in a series of the weekly, or more often, summary of interesting links I come across related to Visual Studio. Greg Duncan has posted a list of PDC sessions and downloads for their videos and presentations . He also went to the trouble of writingAnonymous
November 11, 2008
The comment has been removedAnonymous
November 11, 2008
Thanks, Though what are good practices for placement of controls within the deisgnerAnonymous
November 13, 2008
The comment has been removedAnonymous
December 17, 2008
i did what u say but still control is not placing absolute position plz say solutionAnonymous
March 12, 2010
your the best.u r really provide what i want. thank youAnonymous
January 12, 2011
very nice. I thought there is no option in 2008 edition like that.Anonymous
May 18, 2011
Thank u , Its working fine but its not working Label control can u plz tell me whats the reason...Anonymous
May 18, 2011
Thank u , Its working fine but its not working Label control can u plz tell me whats the reason...Anonymous
May 18, 2011
Thank u , Its working fine .... But its not working with Label control can u plz tell me whats the reason...Anonymous
May 18, 2011
Hi, Sanjay. I tried this with Visual Studio 2010 SP1, and it seems to work fine. Mind you, the control is not positioned where you drop it (for any control) but once dropped you can move it where you want it to be. When I set Tools/Option as shown and drop a Label on the designer, I get: <asp:Label ID="Label1" runat="server" style="z-index: 1; left: 326px; top: 211px; position: absolute" Text="Label"></asp:Label> What HTML do you get? Specifically, what is not working?Anonymous
August 24, 2011
absolute positioning isn't getting enable foe the label. can you please help me outAnonymous
August 26, 2011
Hi, nidhi, as Van commented, label works. Make sure when you drag and drop for absolute positioning, you are dragging the top white tab (asp:button#Button1) of the control, not the control itself.Anonymous
September 09, 2011
Thank u , Its working fine but its not working Label control can u plz tell me whats the reason...Anonymous
November 21, 2011
What about the Validation controls???? I can't move it at all..........Anonymous
November 28, 2011
Hi, anil and Gnuroe, I added a picture in the end of the blog to show it works for label and validation controls.Anonymous
December 19, 2011
Thanks a lot. I was searching for this many times. This is very much use full for my project