Tip #16: Did you know… How to change the default format settings for CSS Editor?
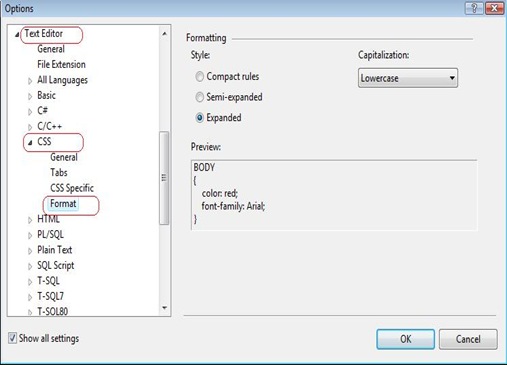
There is a Tools –>Options setting under Text Editor –> CSS –>Format Node which helps you change the default CSS Format settings.
This dialog gives you the flexibility of setting the default CSS Formatting styles in any of the following Styles:
Compact rules: In this option the Style selector and the properties are placed in one single line as shown below:
<style type="text/css">
.MyCSStyle { text-align: center; margin-left: 5px; }
</style>
Semi-Expanded: In this option the selector and start of the curly brace are placed on the same line, the various properties appear in a new line and the closing curly braces appear in yet another new line as shown below:
<style type="text/css">
.MyCSStyle {
text-align: center;
margin-left: 5px;
}
</style>
Expanded: In this option, the selector, curly braces and the properties all appear on different lines as shown below.
<style type="text/css">
.MyCSStyle
{
text-align: center;
margin-left: 5px;
}
</style>
After setting this, you can select the style in your Editor and click on Edit Menu->Format Selection. This will format the old CSS format to the newly set formatting style.
Reshmi Mangalore
SDET, Web Development Tools
Comments
- Anonymous
March 12, 2009
PingBack from http://klcin.tw/net/%e6%95%b4%e7%90%86-visual-studio-2008-%e7%9a%84%e4%b8%80%e4%ba%9b%e5%b0%8f%e6%8a%80%e5%b7%a7