Transparencia en DIVs HTML (Div Opacity)
Cada mes acostumbro a cambiar el header de mi Blog usando una fotografía tomada por mí.
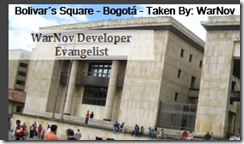
Para este mes quise poner una foto del Palacio de Justicia ubicado en la Plaza de Bolívar en Bogotá.
En esta foto fue difícil ubicar el título de mi blog, dado los colores de fondo. Así que la alternativa fue ponerle un color de fondo sólido al título.
Sin embargo, un color sólido arruina la fotografía de fondo, pues no la deja ver para nada. Allí fue donde me nació la duda de cómo hacer un div transparente, para así poder modificar el estilo del blog.
Investigando un poco, encontré que esto se hace distinto para distintas versiones de navegador. En especial, para Firefox se usa:
opacity:0.6;
Luego vi que esto no funcionaba en IE, pues me seguían apareciendo los fondos sólidos. así que investigando un poco, encontré que esto se hace distinto para IE:
filter:alpha(opacity=60);
De esta manera, un estilo escrito así:
#title {
opacity:0.6;
filter:alpha(opacity=60);
}
Produce este resultado independientemente del navegador:
Comments
Anonymous
September 24, 2012
Buah tio perfecto ^^ Suerte que encontre tu post con la solucion a mi problema. Merci y buen aporte.Anonymous
December 13, 2012
Con mucho gusto Rafa!Anonymous
January 24, 2013
Excelente. Estaba buscando una solución rápida y sin ver todo el codigo. Solo las dos sentencias que pusiste es lo que estaba buscando. Gracias.