Heridas de guerra en la publicación de apps al Windows Store
No son tan graves como el título; pero tener conocimiento de ellas, nos ayudará a evitar tener que perder tiempo en envíos/rechazos de nuestras apps al store.
Este artículo contiene información extraida de este post de uno de nuestros MVPs. Se trata de Roberto Alvarado, quien ha estado trabajando mucho con el desarrollo móvil, aún desde Windows Mobile. Así que me he permitido invitarle a mi blog con su post acerca de esta experiencia y él muy amablemente quiso acompañarnos. También tiene información extraida de este post de Juan Carlos Ruiz, colega mío dentro de Microsoft Colombia, y finalmente de mis propias experiencias desde que ha estado al aire el store de Windows. Es así como primero listaré las observaciones de Roberto y luego las de Juan, adicionando algunos comentarios donde sea requerido:
De Roberto Alvarado:
1. Seleccionar el idioma de la App y de la tienda.
Independiente que el idioma de Visual Studio sea ingles, el idioma de la aplicación y sobre el cual se certificará en la tienda debe ser claro y especifico.
En mi caso, el idioma es español y en Colombia.
Nota de WarNov: Este cambio de idioma tan importante se ejecuta dentro de Visual Studio. No en el store. Se hace en el archivo Package.AppManifest que tiene un editor visual para hacer el cambio. Los detalles de este procedimiento los pueden encontrar en este post que he creado.
2. La descripción de la aplicación que se va a colocar en la tienda debe ser una frase que tenga mínimo 7 palabras, no debe ser una palabra. Debe describir de manera rápida y sencilla lo que hace la aplicación.
3. Se deben enviar mínimo 2 imágenes de 1366 x 768, a pesar de que solo se exige 1, si se envía 1 imagen nos rechazan la App.
4. Es muy importante tener una pagina web o Url en donde se publique una Política de privacidad para nuestra App.
Si no tiene una, puede utilizar esta, que fue provista por WarNov para su difusión: tiene el texto tanto en ingles como en español. https://bdotnet.wix.com/privacypolicy
Además tu App debe tener un charm en donde indique la política de privacidad que utilizas, en este link te indico como puedes crear este charm: Crear página de Política de Privacidad de un App Windos 8
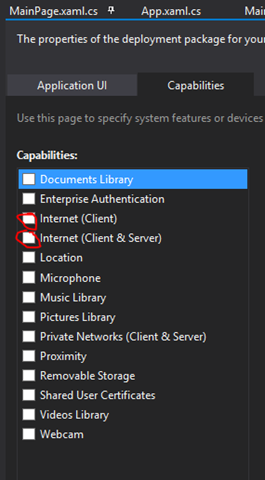
Nota de WarNov: Solo es requerido que tu app incluya una política de privacidad, si en las capacidades de la app dentro del manifiesto de la misma, se especifica que la app se conecta a internet:
En el ejemplo ven el manifiesto de mi app PhotoRanker y como ven, dado que mi app no usa internet, no requiere una política de privacidad.
5. Llenar o dar las instrucciones necesarias al equipo de testing en el store, sobre el manejo de la aplicación para que no sea rechazada porque no la saben manejar.
En la imagen un ejemplo sobre este punto.
6. Es muy importante el rango de edad en el cual coloca su App, si su rango de edad es de 3 años o superior, o de siete años o superior, su App no debe tener conexión a Internet ni hacer utilización de la cámara del dispositivo.
Tengamos muy en cuenta las opciones y recomendaciones que nos da la misma tienda de Windows para ubicar nuestra App en uno de los rangos de fechas disponibles.
En este momento no hay posibilidad si no de estas 4 opciones para nuestro App.
Nota de WarNov: Para la mayoría de Apps, es recomendable escoger el límite de edad 12+.
7. La imágenes del App, si verificamos la carpeta Assets del explorador de soluciones de Visual Studio, debemos dejar los mismos nombres de las imágenes, el mismo formato y principalmente las mismas dimensiones de lo contrario nuestra App será rechazada el momento de ejecutar el kit de Certificación de App para Windows 8.
Un ejemplo de esto:
Si cambia el nombre de la imagen del logo por ejemplo debe indicarlo en el manifiesto también del App de manera correcta.
8. Si utiliza una base de datos local, como SQLite, debe asegurarse que en las propiedades del proyecto en la pestaña de Compilación (Build) esté seleccionado el procesador correcto de su PC, y asegurarse que en las referencias del proyecto, la referencia de SQLIte no tenga una advertencia, si la tiene, elimine la referencia y vuelva a crear la referencia a SQLite.
9. Al publicar su App debe asegurarse que tener en “Release” su App al momento de las compilaciones y verificaciones que se realizan con el KIT de Certificación.
De Juan Carlos Ruiz:
Website
- La aplicación debe estar publicada en un sitio web del publicador o uno específico para la App con vínculos claros que permitan descubrir la aplicación a los usuarios a través de la pagina web
- No tienes sitio web? no sabes como crearlo? hay muchas formas de crear sitios web sencillos rápidamente sin una línea de código, solo búscalos en internet

Nota de WarNov: No es necesario crear un sitio web para la app como tal. Por ejemplo poner tu url de twitter como desarrollador, será suficiente. Aunque sin lugar a dudas, es mucho mejor tener un website dedicado a la app donde tengas info de la misma como instrucciones y changelog, tal como lo hice para mi app PhotoRanker , usando los WebSites de Windows Azure , que son totalmente gratuitos.
2. Estabilidad
- Cero fallos después de abrir y cerrar varias veces
- Desconexión de red, la app no debe hacer crash si no hay dispositivos de red o la red esta caída
- Desconexión internet la app no debe hacer crash si no hay conexión a internet
- La aplicación no debe presentar ningún fallo o app crash durante su uso
3. Contenidos
- Aptos para todos: no sexo explícito , no agredir religiones, no terrorismo, no discriminación de ninguna índole
- Si la aplicación se clasifica en el rating para niños menores de 7 años NO SE PUEDE HACER USOS DE DISPOSITIVOS NI DE INTERNET, en este caso la aplicación debe considerarse para mayores de 7años de forma obligatoria.
- Si la aplicación puede mostrar contenidos sensibles como desnudos artísticos parciales o violencia real moderada etc. se recomienda establecerla para mayores de 16 años
4. Funcionalidad
- La aplicación DEBE soportar Snapped View, con esto no digo que tengan que desarrollar esta vista adicional, pero por lo menos sino lo hacen deben evitar que en ese espacio se muestre la información de manera desordenada o desagradable , en dado caso sino se va a soportar la funcionalidad entonces colocar una banner que cubra todo el espacio, tal como lo hace la propia App del Windows Store
- Si implementan funcionalidades de búsqueda, esta debe estar creada usando el Charm de búsqueda (Search), cualquier implementación diferente causa el rechazo de la App.
Nota de WarNov: De la anterior regla de búsqueda, quedan excluidas las apps que tengan funcionalidades de búsqueda avanzada que requieran de más de un campo de búsqueda. Por ejemplo una app para buscar vehículos para comprar puede requerir buscar por modelo, color o placa. En este caso, sí se justifica una búsqueda adicional a la incluida en el charm.
- No deben haber botones para cerrar la App
- Si en el manifest se marca que la App soporta determinadas posiciones de la tableta, así debe ser, si falta alguna de las seleccionadas la aplicación es devuelta.
- La app no debe ser solo para mostrar publicidad, la publicidad debe ser utilizada en justa medida, pero no puede ser el objeto principal de la App.
- La aplicación debe ser 100% funcional utilizando solo dispositivos Mouse y Teclado
- La aplicación debe ser 100% funcional utilizando solo dispositivos Touch
- La aplicación debe tener descripción adecuada, todos los logos necesarios y screenshots en Windows Store y en el Package.appmanifest
- La aplicación no debe incluir en su nombre palabras como “trial”, “test”, “beta”, “demo” , si es requerido informar que la aplicación esta en etapa preliminar, utilizar la palabra "preview"
- La aplicación no debe tener en la pantalla principal ninguna característica, marco, tableta, botón o label que indique que es una funcionalidad futura, es decir evitar palabras como "coming soon”, “more to come”, “not available yet” . "próximamente", "en construcción" etc.
- Las funcionalidades principales de la aplicación no deben re direccionar el usuario al browser. Solo características no principales en el 2do o 3er nivel de navegación son permitidas para direccionar al browser. Las funcionalidades principales deben estar dentro de la App.
- Se recomienda incluir información para soporte técnico en el Charm de configuración (settings ) y en la página web de la aplicación, con alguno de los siguientes mecanismos de contacto:
-
- email de contacto
- url
- teléfonos etc.
-
5. Información para Windows Store
- Si la aplicación requiere de usuario y contraseña u otros mecanismos para garantizar el acceso a todas sus características se debe enviar junto con la aplicación la información de acceso necesaria para realizar las pruebas. Hay una sección llamada ‘Notas para testers’ donde se debe depositar dicha información.
- Si la aplicación requiere información o trámites de pago para activar funcionalidades, en las notas para los testers se debe incluir información de pago que puedan utilizar para acceder a estas características de la aplicación y realizar pruebas.
- Validar que toda la información del Windows Store este correctamente diligenciada, poniendo especial atención a los ratings y publico objetivo, así como a la descripción de la aplicación, el vínculo a la política de privacidad etc.
6. Localización y Lenguaje
- La localización y lenguaje de la aplicación debe ser establecido en el package.appmanifest. Ejemplo: si la app esta en español pero en el manifest dice EN-US será rechazada, puesto que esta cadena de localización indica que la App esta en inglés y esto no es cierto.
- Localización: La aplicación debe estar completamente localizada para los lenguajes que se hayan establecido en el package.appmanifest, esto incluye: textos y logos, screenshots etc. Si la aplicación va a nivel mundial se recomienda soportar 100% ingles.
- Todo lenguaje soportado debe tener personalizados el 100% de los textos, imágenes etc. Localizaciones parciales son rechazadas automáticamente
7. Política de Privacidad
- Si la aplicación recopila información del usuario de alguna índole esta DEBE TENER una política de privacidad asociada
Nota de WarNov: En realidad la condición no es recopilar info del usuario o no, sino el mero hecho de que en las capacidades de la app dentro del manifiesto de la misma, se especifica que la app se conecta a internet, como lo muestro en mi segunda anotación arriba.
- Aunque la app no haga uso de ninguna información del usuario, se recomienda indicar eso en una política de privacidad sencilla.
- La política de privacidad que se declara dentro del sitio web creado para la App, debe estar conforme a la estructura del sitio y no ser un archivo de texto nada más. La política debe ser descubrible por vínculos dentro del sitio.
- Se recomienda que la política de privacidad sea accesible desde el Charm de configuración
- Si se comparte información con terceros, en el Charm de configuración junto con la política de privacidad se debe agregar una opción visible para autorizar o denegar ese uso de los datos.
- Si el usuario no autoriza dicho uso la aplicación no debe perder toda funcionalidad, esto no es aceptado, la restricción de funcionalidad debe ser limitada.
Muy bien, espero que puedan valerse de toda esta experiencia adquirida para minimizar la probabilidad de que sus apps sean devueltas tras un proceso de certificación fallido.
Muchos éxitos!
Comments
- Anonymous
December 11, 2012
- las aplicaciones no pueden tener solo una pagina (segun dicen).
- lo de la descripción es una caspa, porque devuelven las que consideran "roboticas" o no naturales.
- es viable hacer una pagina para los settings en el caso de que no se quiera usar el charm?
- Anonymous
December 13, 2012
Hola Smith: El hecho de que una app solo tenga una página, no es motivo de rechazo de la app. Por el contrario, en algunos casos es recomendado. En cambio el punto 3 que expones, ese si es causal de rehazo de la app. Es obligatorio usar el charm para los settings.