How to choose the Mobile Strategy that best suits your company
A lot of companies that are trying to adapt to the proliferation of mobile devices targeting different platforms have the following question on their mind today: What is the Mobile Strategy that best suits my company? This post by Premier Developer Consultant Wael Kdouh outlines some of the things to consider when choosing the strategy that is right for your development team.
As you may have probably read somewhere else, today you are faced with three options that vary in terms of capabilities and development investment:
- Create a web application that supports responsive design.
- Go native and hence target each platform with its own set of SDKS, IDEs, languages, etc.
- Go with a cross-platform approach and ‘hopefully’ achieve significant cost savings in terms of code sharing, maintenance optimization, and development team optimization.
The first option is to build a web application that may be accessed on any device/platform. This is the simplest in terms of development investment but it does come at a cost. Mainly, it has the following shortcomings when transitioned to the mobile world:
- Makes it challenging to access native device capabilities.
- No app store presence and hence it makes it harder to distribute and monetize.
The second option is to go native. The main advantage of going native is that it offers the best performance and access to the latest UI Controls on each platform. The downside is that the upfront investment can be costly. Basically, you have to invest in multiple tools, teams with different skill sets, platforms, etc.
The third option is the cross-platform approach. This option is gaining more momentum each day as it allows companies to focus more on the business instead of technology. It provides the opportunity to:
Today there are several options to achieve cross-platform mobile development that fall into two different categories:
- Hybrid approach.
- Native approach (not to be confused with native approach mentioned above).
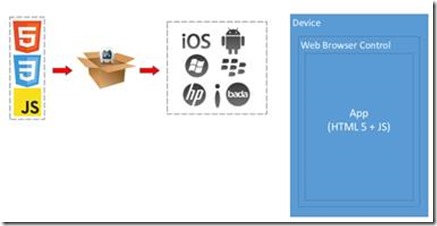
The Hybrid approach is mainly driven by Apache Cordova which is a platform for building native mobile applications using HTML, CSS, and JavaScript. It has been adopted by several tools out there like Telerik’s AppBuilder (formerly Icenium) and Adobe’s PhoneGap just to name a few. Microsoft also now supports the ability to create Apache Cordova apps right within Visual Studio (both VS 2013 and VS 2015) using Visual Studio Tools for Apache Cordova which is a huge plus for people already using VS as their development environment.
The idea of the Hybrid approach is to host the HTML, CSS, and JavaScript code within a native wrapper which allows it to be installed on the different platforms. Apache Cordova would then use a native browser control to render the application content on each platform. In addition, Apache Cordova utilizes the concept of plugins which is a set of JavaScript APIs that expose the different device capabilities (Contacts, Camera, Cortana, Siri, etc.). The main advantage here is that any existing web skills can be utilized as it uses the same set of technologies.
Native approach (or cross-platform native approach so as not to confuse it with the native approach discussed above) on the other hand embraces developing applications with standard, native user interface controls by providing access to the full spectrum of functionality exposed by the underlying platform and device, including platform-specific capabilities like iBeacons and Android Fragments. One popular tool that exists today for supporting cross-platform native approach is Xamarin. With a C# shared codebase, developers can use Xamarin to write native iOS, Android, and Windows apps with native user interfaces and share code across multiple platforms. Thus, it introduces the ability to share code while providing the performance benefits of a native application. Fortunately, as it is the case with Apache Cordova, Xamarin apps can be built inside Visual Studio as demonstrated here.
At this point we are provided with different options, but the main question still persists: What is the Mobile Strategy that best suits my company?
In order to answer this question you need to consider several factors:
- Skillset of the team responsible for building the application. If your team is more comfortable using web technologies then Apache Cordova may be a better option.
- Time to Market. There is some upfront investment required with Xamarin as some understanding of the different platforms is required.
- Shared or Platform specific UI. Xamarin provides a rich suite of UI controls that map one to one with the native counterparts. With Apache Cordova you have to take the responsibility of building these controls yourself (it always helps to check if the OS community may have already implemented it).
The above list is not comprehensive by any means, but always keep in mind that the right platform of choice for your individual development effort is totally irrelevant without examining your use cases. For example, if you are developing a simple application then the different cross-platform approaches mentioned above may meet your needs. On the other hand, if you are developing a more complex application that may include several screens, requires performance optimization, and targets wearable technology ( e.g. Microsoft Band, Android Wear, IOS Watch, etc.) then all of a sudden the native approach may seem like a more tempting choice regardless of any other factors. What is truly important depends on who you are and your mobile strategy and needs.