WPF Data Binding: Creating a Master-Details form in Visual Studio 2010
Visual Studio 2010 Beta is released. Late last year we had released a Community Technology Preview (CTP) of VS2010. At that time I had written about some improvements to the data binding improvements for WPF. The Beta has many more and we will discuss them on this blog in a series of posts.
In my blog post last November I wrote about the newly added support for drag-drop data binding for WPF and that, like DataSets, EDM is one of the data sources supported by the data sources window. This post is about building a master-details form in WPF against an Entity Data Model. We will talk about the user experience, but more importantly about what code/XAML gets generated – at least the aspects that are relevant to master-details data binding.
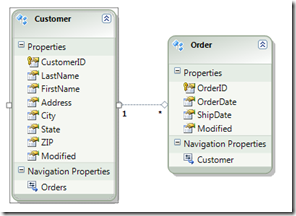
The experience is very similar to WinForms over DataSets. Let us take the example of two tables: Customers and their Orders and create a form that lists the names of customers and for each customer, their orders.
As described in my earlier post, we can add an EDM to our WPF project and have it contain the two corresponding entities.
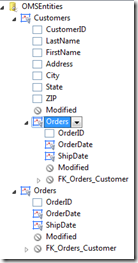
Here’s what you would see in the data sources window:
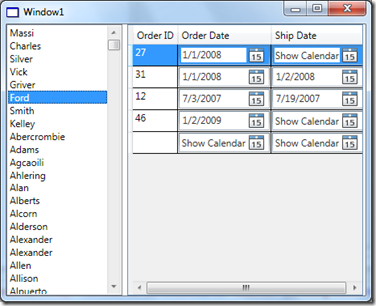
Here is how we can create the master details form:
- From the tool box drag-drop a ListBox onto the form.
- From the data sources window drag-drop the LastName column of Customer entity onto the ListBox
- Drag-drop the Order Entity from under the Customer node beside the ListBox on the form.
That’s it, really. You can press F5 to run the application and you will see your basic master-details form working. The customers list box will show a list of customer names and for the selected name the orders DataGrid will show their orders.
First, if you look at the XAML that gets generated, under Windows.Resources you will find two CollectionViewSource entries: One for Customers and one for Orders. These serve as the binding components (like the BindingSource objects in WinForms).
<CollectionViewSource x:Key="CustomersViewSource__OMSEntities" d:DesignSource="{d:DesignInstance my:Customer, CreateList=True}" />
<CollectionViewSource x:Key="CustomersOrdersViewSource" Source="{Binding Path=Orders, Source={StaticResource CustomersViewSource__OMSEntities}}" />
But note that the source for the CustomersViewSource__OMSEntities is the Customer entity, where as the source for CustomersOrdersViewSource is the CustomersViewSource__OMSEntities. Thus there is a master-details relationship between the two CollectionViewSouce objects. Now customer list is bound to CustomersViewSource__OMSEntities and the orders DataGrid is bound to CollectionViewSouce.
One more thing: We set the IsSynchronizedWithCurrentItem property of the customers list box to True. That way every time you change the selection in the listbox the current item in the CollectionViewSource is updated.
Second, if you look at the code behind the form, you will find that code to load the data for the entities is generated in the form’s Loaded event handler. In this code we build the object query for Customers and their orders, execute the query and assign the results to the source property of the CollectionViewSource of the Customers entity.
We construct the query in the GetCustomersQuery method. The basic query that loads customers and their objects is:
Dim
CustomersQuery As ObjectQuery(Of Customer) = OMSEntities.Customer.Include("Orders")
However normally you would want to filter the query, and return only the subset of the results that are relevant. Modify the query in the GetCustomersQuery method to include your Where condition.
Comments
Anonymous
May 22, 2009
Sine we released Visual Studio 2010 Beta 1 to the public on Wednesday (as Yang mentioned here ) I thoughtAnonymous
May 29, 2009
Larry Guger on Installing VSTS 2010 B1 – Caution Grant Holliday on VSTS 2010 TFS Beta 1 InstallationAnonymous
May 31, 2009
In Visual Studio 2010 Beta1, we have enabled data binding experience for a few data sources on WPF designer.Anonymous
June 04, 2009
In Visual Studio 2010 Beta1, we have enabled data binding experience for a few data sources on WPF designer.Anonymous
June 17, 2009
A few weeks ago I wrote about creating a master-details form , where we looked at an example of a databaseAnonymous
June 17, 2009
A few weeks ago I wrote about creating a master-details form , where we looked at an example of a databaseAnonymous
November 04, 2009
Does the example work for a WPF web type application or just a forms application ?Anonymous
November 05, 2009
The example works for form application. For browser application, the experience is very similar. The only difference is that, after drag-n-drop the data node from Data Sources Window onto Designer surface, we don't automatically generate the data loading code. You should manually write the C#/VB code in the page's code behind file to assign the CollectionViewSource.Anonymous
November 16, 2009
When I create a web project with a Entity data source the is no Data Sources window in my data tab. Is there some other step thta I have to run ?Anonymous
November 16, 2009
We're sorry that the drag-n-drop data binding scenario is not enabled for web project.Anonymous
November 17, 2009
Thanks for the info. Are there plans to include drag and drop data bindings in future releases ?Anonymous
November 18, 2009
What should the code-behind be for WPF browser data-binding? I'm still very new to VB 2010, and copying/pasting/modifying the code-behind from the WPF stand alone is not working for me. Thanks.Anonymous
November 18, 2009
Bob, we don't have very clear plan around this area for future release yet. Mike, we'd like to write another post to illustrate how to do simple data binding with WPF browser application. Please stay tuned!