Astuce Silverlight : comment charger dynamiquement un contrôle Silverlight dans un autre contrôle Silverlight ? - #S001
Disons que votre site est entièrement écrit en Silverlight mais que vous voulez pouvoir charger et exécuter une application Silverlight différente dans votre application/site Silverlight principal. Actuellement ce scénario n’est pas directement supporté par Silverlight. Toutefois, j'ai travaillé autour de ce fait pour accomplir plus ou moins ce scénario.
La méthode que j’ai choisie pour ajouter un second contrôle Silverlight masqué, à votre page Web est la suivante. J’ai défini la Source de ce deuxième contrôle Silverlight à vide (“”) jusqu'à ce que je veuille charger et afficher le contrôle Silverlight. J'ai également mis le contrôle dans une balise DIV masquée. Vous pouvez ainsi charger et décharger ce contrôle et vous pouvez le définir dynamiquement pour pointer vers différents fichiers XAP pour charger les différentes applications de votre site.
Etape 1.
Dans mon site Web (c’est à dire le fichier Default.aspx).
Le contrôle Silverlight principal qui représente mon site Web :
<div style="height: 100%; z-index: 1; position: absolute;">
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/SLDev.xap" MinimumVersion="2.0.30523" Width="100%" Height="100%" />
</div>Le second contrôle Silverlight que vous allons charger et afficher dans le site principal :
<div id="myDIV" style="z-index: 2; display: none; position: absolute; padding-left: 0px; padding-top: 200px;">
<asp:Silverlight ID="Silverlight1" runat="server" Source="" MinimumVersion="2.0.30523" Width="800px" Height="600px" />
</div>
Choses à penser :
- J’ai définie pour le style, un ordre z-index pour être plus élevé pour le second contrôle Silverlight pour être le premier à être affiché.
- J’ai définie pour le style, display = none pour la balise DIV du second contrôle Silverlight afin de ne pas l’afficher et de ne pas avoir interférence avec la souris / le clavier sur le premier contrôle Silverlight.
- J’ai définie pour le style, position = absolute pour que les contrôles puissent être flottant en haut de chacun des autres. Vous n’aurez plus qu’à ajuster les propriétés padding-left et padding-right pour positionner correctement les contrôles là où vous souhaitez qu’ils apparaissent sur votre site.
- J’ai définie Source = “” pour le second contrôle Silverlight pour l’empêcher de charger une application tant que je ne suis pas prêt.
Etape 2.
Dans mon site Web (c’est à dire le fichier Default.aspx), j’ai ajouté deux fonctions JavaScript que mon application Silverlight peut appeler pour charger et cacher le second contrôle Silverlight. Quelques remarques :
- LoadSilverlightControl() – Cette fonction prend un paramètre qui contient le chemin complet du fichier XAP à charger. Par exemple : « ClientBin\TankWar.xap ».
- Pour le contrôle Silverlight, j’appelle setAttribute() pour changer la source du contrôle Silverlight.
- Pour la balise DIV, je modifie le paramètre style.display à « block » qui permet de l’afficher ou « none » pour, au contraire, la cacher.
<script type="text/javascript">
function LoadSilverlightControl(ctrl) {
var control = document.getElementById("Silverlight1");
var div = document.getElementById("myDIV");
div.style.display = "block";
control.setAttribute("Source", ctrl);
}
function HideSilverlightControl() {
var control = document.getElementById("Silverlight1");
var div = document.getElementById("myDIV");
div.style.display = "none";
control.setAttribute("Source", "");
}
</script>
Etape 3.
Appel depuis Silverlight -> JavaScript pour charger et lancer le contrôle :
HtmlPage.Window.Invoke("LoadSilverlightControl", "ClientBin/TankWar.xap");
Pour cacher :
HtmlPage.Window.Invoke("HideSilverlightControl");
Resultat.
La capture d’écran suivante le montre en action. Cliquez sur le bouton « Games »…

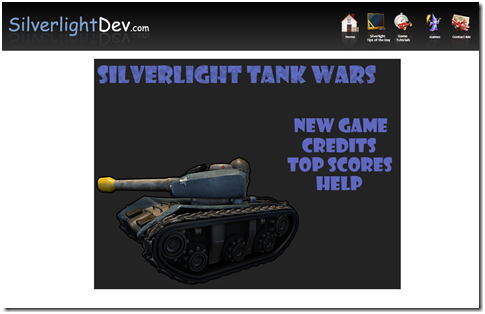
Et mon application Tank War est chargée puis affichée.

Syndication : Mike Snow’s Weblog
Traduction autorisée par Mike Snow.

