My top 5 Visual Studio Features
Colin’s posted about winning Visual Studio goodies and started things off with his favourite 5 features in Visual Studio, and so I thought I should chip in with mine. It turns out it’s quite hard to narrow down, but here are what I’ve decided to go with. No doubt you’ll suggest some other great ideas, so keep a look out on our twitter account @VisualStudioUK using #myVSUK. Prizes include Visual Studio coffee cups, Visual Studio tops and a copy of Visual Studio 2013 with MSDN to give away (competition terms & conditions here).
In no particular order, and from across versions and editions:
1. Solution Round tripping
Solution Round Tripping was introduced in Visual Studio 2012, and essentially it allows Visual Studio artefacts to be opened up in any of a range of Visual Studio versions from 2010 SP1 to 2013. This means that you can take a solution developed in VS 2010 SP1, open it in either of 2012 or 2013, and then choose to go back to opening it with 2010 again.
It removes the forward migration of assets such that once opened in a later version, they can’t then be reopened in an earlier version. Incredibly useful for a number of scenarios including:
- Evaluating a new version.
- Sharing projects with other people on different versions.
- Working with multiple versions of Visual Studio on a single machine.
Does it work for every Visual Studio asset? No, there are limitations, with details here, but it works for a lot of assets and I think it’s a great feature. For some background this blog post explains the thinking behind the design of Solution Round Tripping.
2. Peek Definition
I seem to have my own work anti-pattern; find a reference to a element that I don’t understand, hit F12, open up a new document in Visual Studio and repeat. End result, I’ve followed a trail of definitions, hopefully have a better idea of what I’m trying to call, but now have to find my way back to the original code and close down the extra files I’ve just opened.
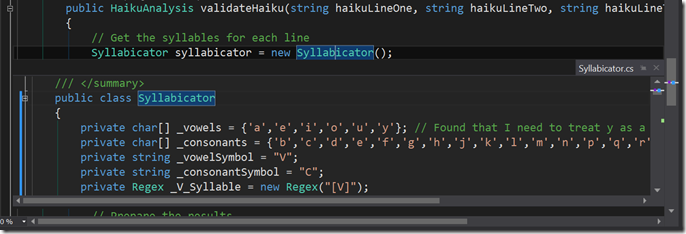
Peek definition, new for Visual Studio 2013, provides another option – hit Alt+F12 and the definition is not shown in a separate document, but in an editor pane inside the original source file:
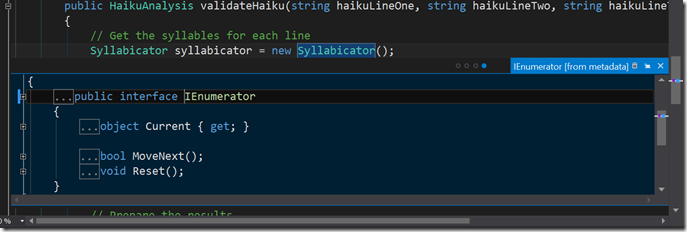
If I then repeat the process I have a breadcrumb trail to follow (with it’s own keyboard shortcuts Ctrl + Alt + – and Ctrl + Alt + + ), and I can either pop up the definition as document in the document well if I really do want to open it, or hit escape to close the peek down.
Pretty good, and the peek definition view is a fully functional editor as well, so it’s not just a read-only view. In this case I’m in the second definition in my series, and I’m getting IntelliSense as I type:
3. Quick Launch
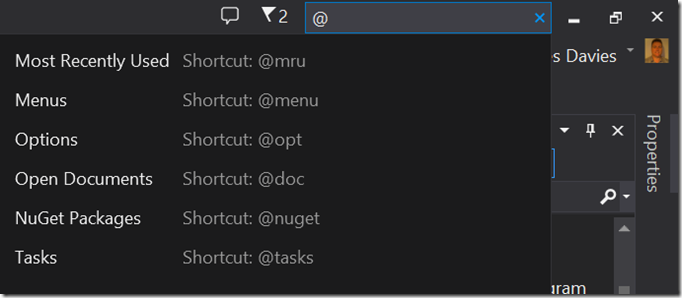
Can you remember where to find the each specific option, menu and command in Visual Studio? I certainly can’t and I’m not alone. Quick Launch was added in Visual Studio 2012 and it sits up in the top right hand corner:
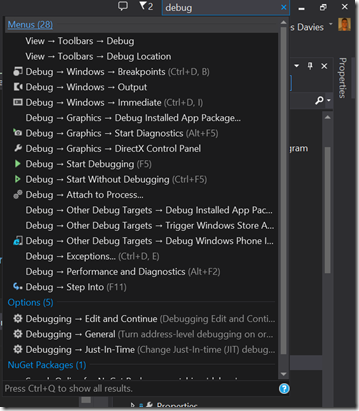
You can limit the results you see by choosing a category. To see the categories type “@” into Quick Launch:
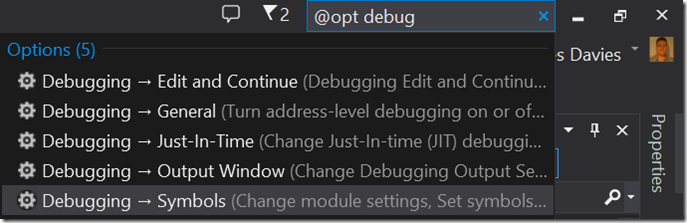
So if I type <“@opt> debug” then I only see the results relevant to Tools | Options:
So, for me, a really handy way of finding stuff with Visual Studio.
4. Exploratory Testing
Exploratory testing is one area of functionality within Microsoft Test Manager (MTM), and it was introduced (in it’s current form) in 2012. MTM comes with Test Professional, Visual Studio Premium and Ultimate. No, it’s not a coding/editor feature but it’s a part of the Visual Studio family that I think is incredibly useful.
So if you want to just do some ad-hoc testing without a test script, exploratory testing tracks what you’ve been doing so that when you come to create a bug, you don’t have to remember what you did. I’ll start an exploratory test using the Windows calculator.
If I choose to create a test case (and you can do that directly without needing to create a bug) then I get the steps I followed, again, ready for me to tidy up/edit as appropriate:
I love it – this lets you just start using the application under test and then reverse engineer test cases when you want to. It works for desktop apps, web applications and Windows store app, even on a remote machine.
5. CodeLens
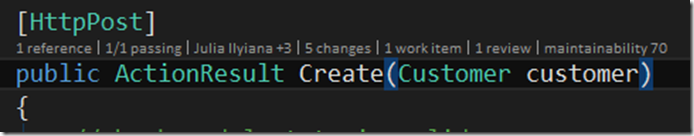
Brand new for Visual Studio 2013 Ultimate. A really nice new feature that puts information about your code above the method definition. It’s ornamentation in the editor, so it’s not actually adding to the source code, and it doesn’t “exist” as a line in the source.
So, what’s that showing me? To avoid repetition all of this available elsewhere inside Visual Studio, but you need to find it and typically view it in another Window
 |
References to this method. Click to open the reference and an option to visualise the references in a Code Map. |
 |
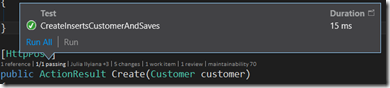
Which unit tests call this method, how long they take to run, and which ones have passed/failed. Run selected or all tests directly from here for a fast fix/re-run cycle |
 |
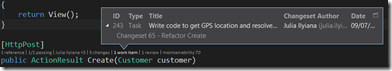
Who has made what changes to this code, including change set information. Lync integration to allow communication with the author of each change. |
 |
What work items has this method been associated with in a check-in? |
 |
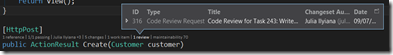
Details of any code reviews that are associated with this method. |
 |
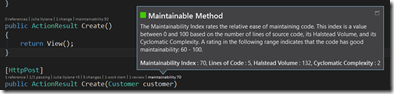
Code maintainability based on code complexity allowing you to decide if this method needs refactoring. Available from the Visual Studio Gallery. |
There is a new Code Lens in Update 2 as well: Incoming Changes, and expect to see more over time.
Cheers,
Giles
Comments
Anonymous
June 01, 2014
Dear Giles In my Visual Stduio 2013, i'm only can see the 'references '. My question is that when the other options like 'changes', 'Code maintainability' can be enabled? I didn't see that options? I'm beginner :)Anonymous
June 01, 2014
Hi Rasool. The majority of the CodeLens indicators rely on Team Foundation Server to provide the information, so changes, work items and so on require the project to be in TFS. The ones that don't include unit tests and code maintainability. Code maintainability is a download from the Visual Studio gallery: visualstudiogallery.msdn.microsoft.com/f85a7ab9-b4c2-436c-a6e5-0f06e0bac16d Cheers, GilesAnonymous
June 25, 2014
Hey Giles, I came to the ALM with TFS session today at Victoria. Very good event, loving some of the new features particularly Release Management. One other thing that looked neat was when you were showing the "Browser Link" stuff. You then brought up a toolbar that sat IN each browser and enabled you to hover over items in the browser and it showed you where the code was for that item. Question is, where is this feature!?!?! I can't find it anywhere in my VS2013 Ultimate environment. Is it a new VS2014 thing? Thanks!!Anonymous
June 25, 2014
It's OK, found it....Web Essentials 2013!!!!!Anonymous
June 25, 2014
Hi Paul, Glad you found Web Essentials, you beat me to it! Just to confirm it's a Visual Studio Gallery extension: visualstudiogallery.msdn.microsoft.com/56633663-6799-41d7-9df7-0f2a504ca361 Cheers, Giles