What we delivered in latest releases of the VSTS extension generator
We’re pleased to announce another update for the yeoman team-services-extension, delivering new features, code improvements and performance optimization on generated extensions.
Here's a summary of the latest release v1.0.33
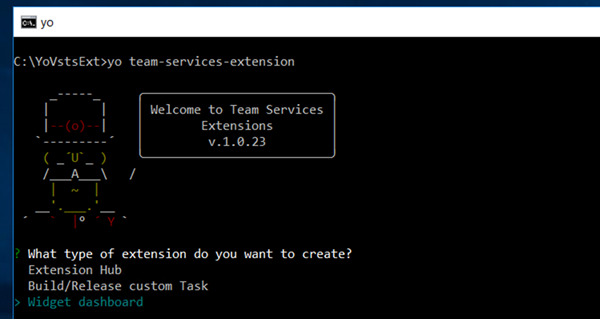
Widget Dashboard Integration
You can now generate a dashboard widget. The generated sample contains the widget code and a configuration panel, with some input fields
Cleanup of requirements
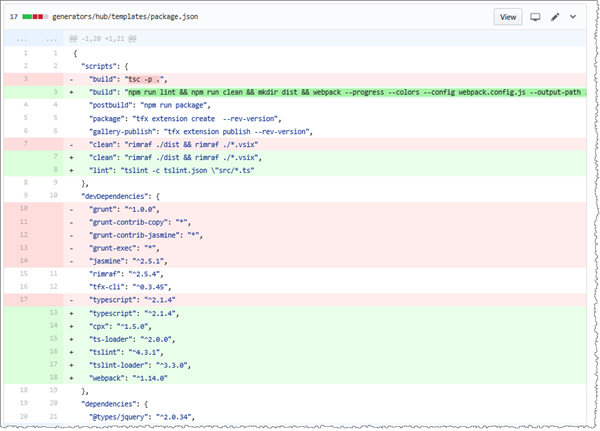
To make it easier for you to get started, we removed dependent prerequisites from extensions, such as tfx-cli and typescript modules, and integrated them in the generated package.json files.

Code improvements
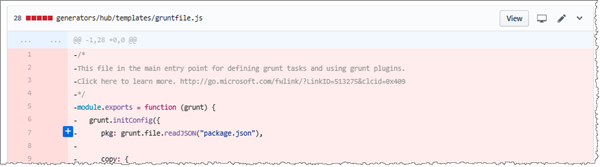
Similarly to reduce the complexity and make it simpler for you, we removed all extensions related to the grunt tasks, including the grunt modules and the gruntfile.js file, and replaced them as npm scripts in the package.json file.
To generate the package of an extension you just need to run the command:
npm run build
It will compile the typescript and create the extension package.
See Why I Left Gulp and Grunt for npm Scripts for a discussion on the advantage of npm scripts versus grunt and gulp.
Extension optimizations
A good practice for Web application is to minification of scripts. It removes all unnecessary characters, making them smaller and faster to execute.
We added support for minification to the generated extension by checking syntax and minifying the extension scripts using the tslint and webpack modules.
In addition, this scripting optimization is built into the npm run build command of the extension. It’s easy to use and to integrate into your CI / CD pipeline.
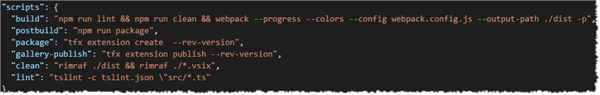
The scripts section in package.json extension is:
Running the npm run build command will do the following in order:
- Check the typescript syntax
- Cleanup folder
- Compile the TypeScipt scripts
- Minify scripts
- Generate the extension package
What’s next?
- Integration of Extension Monitoring with Application Insight
- Support for Typescript and PowerShell in the custom task of build and release
- A few hotfixes, as we improve the generator and action your feedback
Feedback
We need your feedback! Here are some ways to connect with us:
- Add a comment below
- Ping us on twitter

References