What is in the latest releases of the VSTS extension generator?
We’re pleased to announce another update for the yeoman generator-team-services-extension, delivering new features, template improvements, and improvements to your CI/CD pipelines.
Team
Here’s a quick snapshot of the team that implemented the innovations covered herein:
Mikael Krief (lead) |
… |
Tiago Pascoal |
Updates
Remember to bookmark aka.ms/vsarreleases, which summaries all of the feature and issue updates for this and other solutions. Here’s a summary of what’s changed after v1.0.33:
- v1.0.44
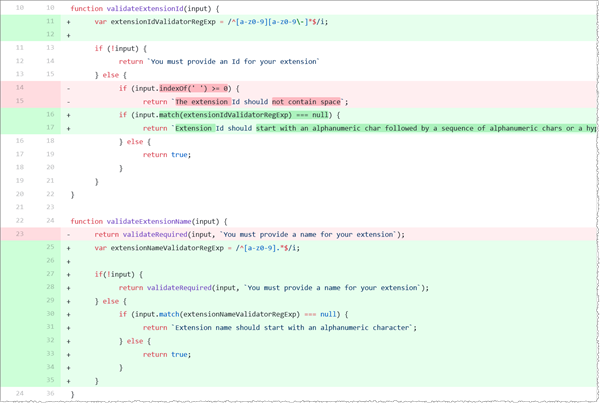
Tiago Pascoal contributed a pull-request to introduce stringent validation of the extension ID (start with an alpha char, then alpha chars or hyphens only) and name (start with alphanumeric char) to avoid issues when you want to publish your extension. Mikael Krief was inspired by Anthony Chu’s post Including CSS in VSTS Code Coverage Results. He introduced inline source of code coverage to improve the integration with Team Services builds, as covered under CI/CD Pipeline Improvements.
 (click on images for higher resolution view)
(click on images for higher resolution view) - v1.0.41
We removed our dependency on the Set-PackageQuality.ps1 and switched to the Promote Package.

- v1.0.39
We included Application Insights integration with telemetry package for the new hub and widget dashboard. The release also concluded the revisions we started with v1.0.38 to add support for service hook consumers and associated updates of the package.json, unit test, and manifest files. - v1.0.35
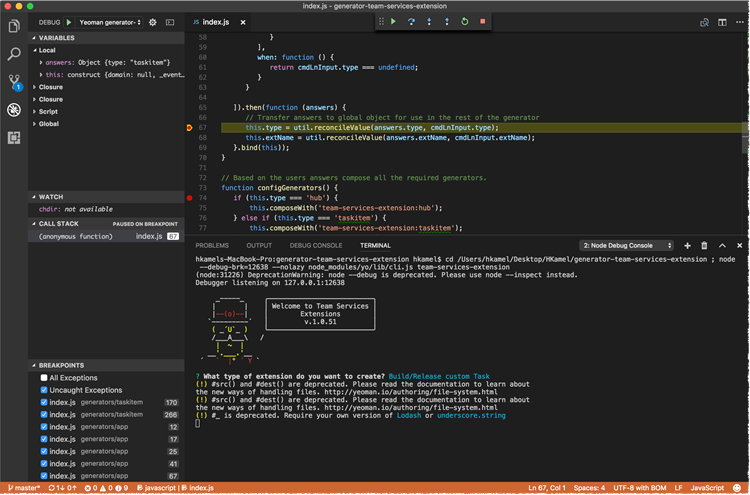
Hosam Kamel contributed a pull request to resolve a bug that caused the generator to fail on his macOS and included instructions to debug the generator using VS code. Read Debug Yeoman team-services-extension in 5 steps for details.

- v1.0.34
We introduced the choice for using PowerShell or TypeScript when generating custom build or release tasks.
CI/CD Pipeline Improvements
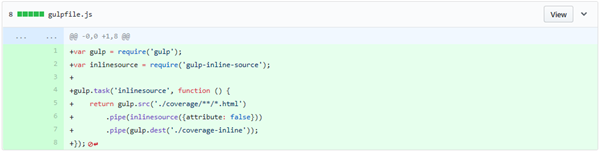
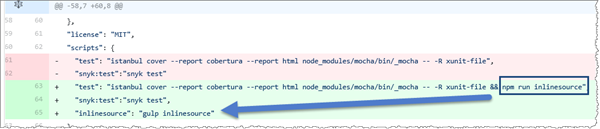
Commit 15e5a57 included with v1.0.44 simplified the integration with Team Services build. It introduced the gulpfile.js, which looks for the coverage report in ./coverage/ and outputs the version with inlined sources to ./lcov-report-inline.

Another piece of magic in the commit ensures that the above script is executed as part of the test script.

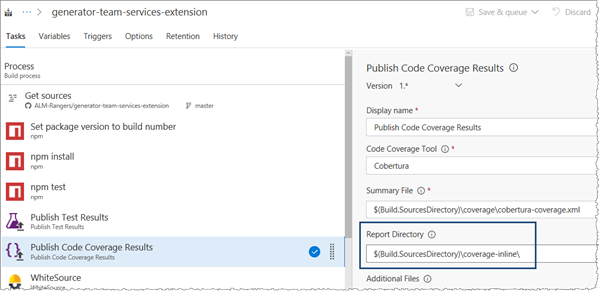
In the CI build of our pipeline, we simply have to update the Report Directory path to reference the script output path.

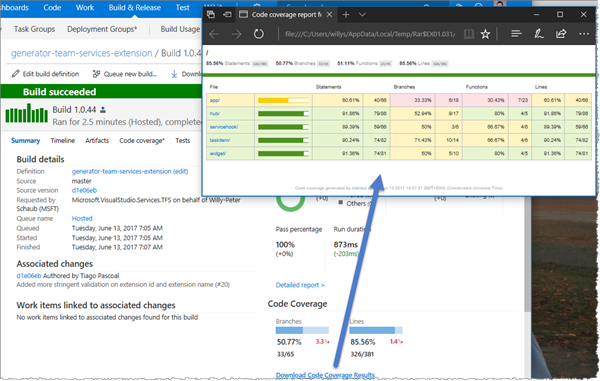
Voila, after running the build, we now get this code neat coverage report:

What’s next?
Now that the team has worked through the backlog, the generator project enters a maintenance phase. We’ll respond to issues, capture (not action) ideas on our backlog, and likely continue to tweak the generator. We’re also monitoring the repo for your pull requests. Please get engaged with the team and share your ideas and updates with the rest of the community.
Related Links
- set-up a ci cd pipeline for your yeoman generator package
- testing a team services extension and tracking code coverage
- set-up a ci cd pipeline with unit testing and code coverage for your team services extension
- and more
What do YOU think?
We need your feedback! Here are some ways to connect with us:
- Add a comment below
- Ping us on twitter




