Set up a CI/CD pipeline for your VSTS extension
We receive a notification that there’s a pull request to review for our Team Services extensibility project. We discuss the proposed changes as a team, eventually merge the new feature(s) into the master branch, and close the pull request. Done … right?
Not quite. The merge triggers our automated CI/CD pipeline, which consistently builds and delivers our package to the Visual Studio marketplace.
If you’re interested in how we configured our Folder Management extension pipeline or looking for options to configure your own, you should read on.
MODIFIED 2017.08.14 – Update to align with latest codebase from https://github.com/ALM-Rangers/Folder-Management-Extension
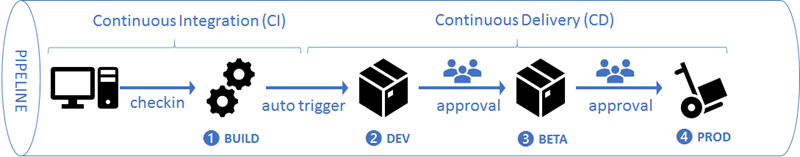
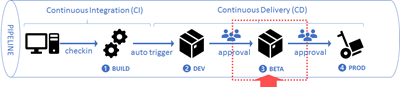
Let’s walk through the configuration of our pipeline.
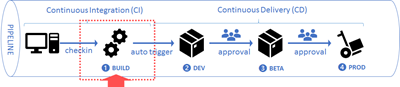
 Build
Build
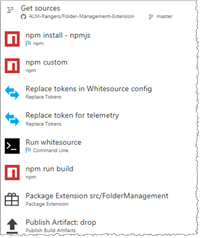
We start with the continuous integration build, made up of seven steps, as shown.
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
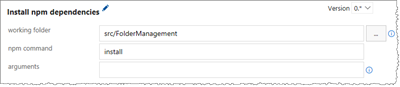
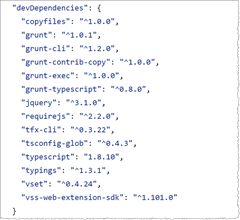
| 1 |   | Install all modules listed as dependencies in package.json. | |
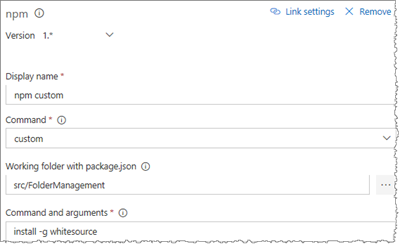
| 2 |  | Run a custom npm task (install –g whitesource) to install the Whitesource npm plugin. | |
| 3 | |||
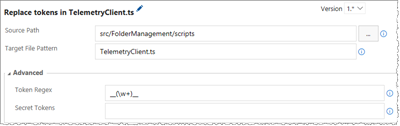
| 4 |   | We replace the INSTRUMENTATION key in the TelemetryClientSettings.ts file. | |
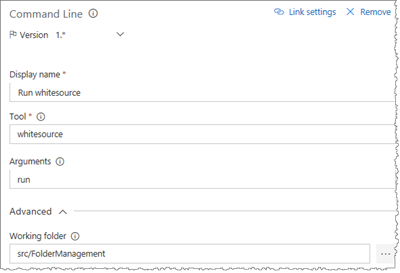
| 5 |  | Run the Whitesource tool to scan and detect security vulnerabilities, problematic OSS licenses and quality issues. See Manage your open source usage and security in your pipeline for details. | |
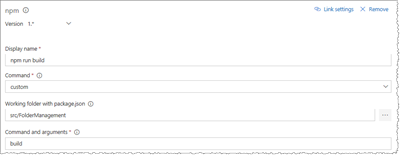
| 6 |  | Run the package build script, as defined under “scripts” in package.json. | |
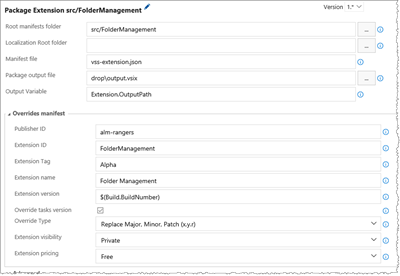
| 8 |  | We package the extension using the VSTS Developer Tools Build Tasks extension and generate the output.vsix artifact. Extension ID is appended with Alpha to differentiate it from deployed DEV, BETA, and PROD packages. | |
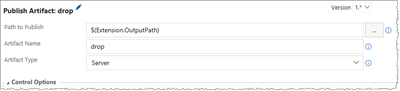
| 8 |  | We publish the artifact, output.vsix, to $(Extension.OutputPath) to be picked up by the release. |
What about automated testing? We’re intentionally keeping this pipeline simple. We’ll cover automated unit testing and code coverage in the “Set up a CI/CD pipeline with unit testing and code coverage for your Team Services extension” post.
Release
Next we continue with continuous delivery (CD), made up of three simple environments.
Continuous Delivery is the ability to use the output from the CI to build and deploy the new known good build to one or more environments automatically (bit.ly/28PWsfk). There is a subtle difference between Continuous Delivery and Continuous Deployment. The latter is to a single environment. A small team might only implement Continuous Deployment because each change goes directly to production. Continuous Delivery is moving code through several environments, ultimately ending up in production, which may include automated UI, load and performance tests and approvals along the way. – Extract from DevOps - Applying DevOps to a Software Development Project
 DEV
DEV
The environment with one task is triggered after a successful release creation.  Both the pre-deployment and post-deployment approvals are automatic, ensuring that the development team is always working with the latest version. There’s no manual intervention.
Both the pre-deployment and post-deployment approvals are automatic, ensuring that the development team is always working with the latest version. There’s no manual intervention.
 |
| # | RELEASE STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
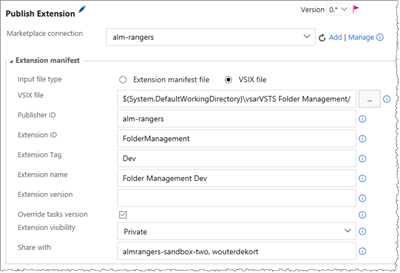
| 1 |  | We publish the extension to the alm-rangers publisher, using the VSTS Developer Tools Build Tasks extension.
|
 BETA
BETA
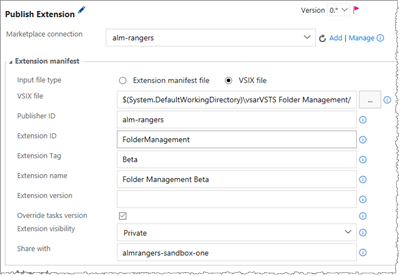
The environment with only one task is triggered after a successful deployment to the DEV environment.  The BETA approvals mandate that one of the specified users approve the release, to ensure that a high quality bar can be met. Users typically include the project lead and program manager.
The BETA approvals mandate that one of the specified users approve the release, to ensure that a high quality bar can be met. Users typically include the project lead and program manager.
 |
| # | RELEASE STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
| 1 |  | We publish the extension to the alm-rangers publisher, using the VSTS Developer Tools Build Tasks extension.
|
 PROD
PROD
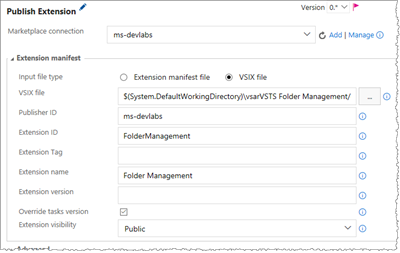
The environment with only one task is triggered after a successful deployment to the BETA environment.  The PROD approvals mandate that all of the specified users approve the release, to ensure that we publish the highest quality. Users typically include the project lead, product owner, and program manager.
The PROD approvals mandate that all of the specified users approve the release, to ensure that we publish the highest quality. Users typically include the project lead, product owner, and program manager.
 |
| # | BUILD STEP | BUILD SNIPPET | WHAT’S HAPPENING? |
| 1 |  | We publish the extension to the ms-devlabs publisher, using the VSTS Developer Tools Build Tasks extension. |
That’s it! Consistent and simple!
Now that you have an understanding of how our pipeline works, you should explore how you can configure your continuous integration and delivery pipeline by #RubDevOpsOnIt. In the next post, we’ll take a look at our more complex Countdown Widget pipeline, which includes unit testing and code coverage.
Other pipelines examples
Reference Information
DevOps - Applying DevOps to a Software Development Project, VSTS Developer Tools Build Tasks









![image5[1] image5[1]](https://msdntnarchive.z22.web.core.windows.net/media/2017/04/image5111.png)