Office UI Fabric for VSTS Extensions – a few moving bits
Moving on from Office UI Fabric for VSTS Extensions – Typescript tools, we can start adding a few "moving bits" and tasks to perform and automate various tasks. I'm going to use npm tasks, because it is just simpler that way. You could use something like gulp tasks etc. if you prefer.
First things first, I want to move or copy a few items, so I want a "copy" library added as a development dependency: npm install cpx --save-dev and I move on to create a few tasks in the package.json file under the "scripts" section. Replace your "scripts" section with the following:
What this does is:
- copy:libs : Copy the VSS.SDK.min.js file to a local place that we can reference and package it
- copy:static : Copy the items in the static folder for build and packaging
- start : will start the webpack server
- build : will compile and build the typescript / react code
You will notice that if you ran npm run copy:libs a new folder called dist\scripts containing the VSS.SDK.min.js file will be created.
If you ran npm start now, you will probably be faced with an error such as Module not found: Error: Can't resolve './src/index.tsx'....
Start the code
Now that we have a basic solution in place we can start adding the artefacts that forms the application. Based on VSS SDK guidelines we will add a few folders and files. Firstly, we can add a folder called static that has the static html, images and css and then the src folder that will have the Typescript and React code.
This is the basic html file that has the VSS setup and entry point.
In the src folder create an index.tsx file that looks like this:
Now if you run npm start you should have a bunch of things happen that ends in a line similar to "webpack: Compiled successfully".
Now if you navigate to https://localhost:3000 you should at least see the page served with the header "Office UI Fabric Sample Extension". The button won't show yet because we need to run it in the TFS/VSTS context to have all that infrastructure happen.
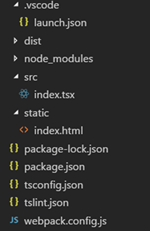
You should have a folder structure that looks like this:
Artefacts Structure
In the next and final post, we’ll package our sample as a VSTS extension.
Also see
- Office UI Fabric for VSTS Extensions
- Office UI Fabric for VSTS Extensions – Getting Started
- Office UI Fabric for VSTS Extensions – Typescript Tools
THANKS TO THE REVIEWERS: Steve St. Jean, Hamid Shahid