Office UI Fabric for VSTS Extensions
Office UI Fabric is the “official front-end framework for building experiences that fit seamlessly into Office and Office 365”. It is a set of UI styles and JavaScript based controls that are geared towards providing seamless visual and component level integration with modern Office applications.
It consists of several “simple” components such as buttons, labels and text boxes, but also has a few more complex controls that have always been a problem when it comes to JavaScript. These include controls such as DetailsList (or grid), DocumentCard and various incarnations of Lists.
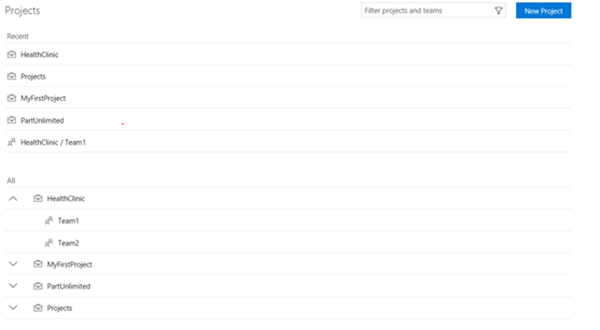
You may have noticed that TFS/VSTS has also been adopting this framework for several of their UI elements. A good example is the landing page which consists of two DetailsLists and a Button from the UI Fabric controls:
This is a brief overview of why you should consider Office UI Framework, what to be aware of and where to start.
Why
VSTS extension gives us a great amount of power with regard to extending VSTS and adding additional capability within the product. The problem is that JavaScript has a very diverse set of methodologies, libraries and controls. It can be very challenging to add a new JavaScript based extension and have a similar look, feel and behavior as the rest of the components used in VSTS. This means that there can be difficulties in the seamless navigation, integration and consumption of new extensions for end-users.
Leveraging the same set of controls and libraries used by the VSTS product team goes a long way in providing a seamless extension that fits in neatly with the rest of the product
In addition to this, the Office UI Fabric contains a few controls that have long been lacking in the JavaScript world and is exhibited in a modern, clean design.
There be dragons
UI Fabric comes in a few flavours. There is the core version that consists of styles and “plain” JavaScript components, a React version, an iOS version, and even a community driven AngularJs version. The UI Fabric has been developed in React and therefore the React version has the most supported components when compared to the others.
In my opinion, it is probably easier to start using the React based extensions compared to the Core framework, even though this means that you need to develop or may have to convert your extension to React.
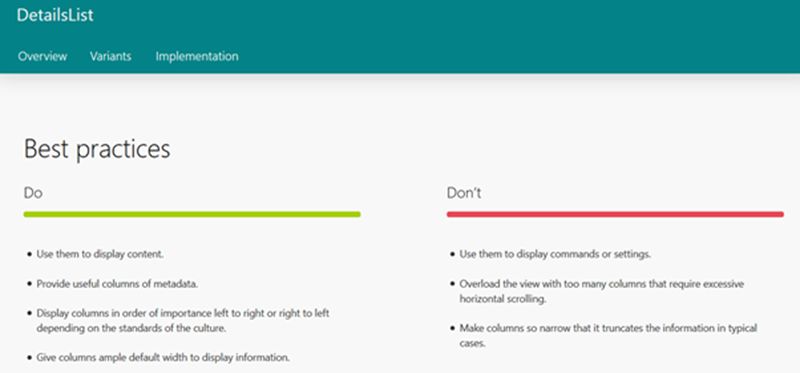
Another aspect to be aware of is the usage scenarios of each of these controls or components. Not all controls in VSTS are being summarily replaced, for example, the VSTS work item grid is a native control that is still undergoing development. Fortunately, each component has a “do” and “don’t” section that explains the actual intent of the controls. For example, here is the DetailsList do and don’t section:
NOTE: In addition to the VSTS grid, there are many other platform controls that are shipped as part of the VSTS SDK
Where to start
To start leveraging UI Fabric in your extensions, there are a few example extensions you should review.
The first port of call is to start with the VSTS extension example repository. There is an example using UI Fabric and React. This example is a complex example that leverages build time scripting and transformations quite extensively.
Here is another, simpler example that can be leveraged as a quick start base project.
In the next post, we’ll share a step by step guide to help you start from scratch and end up with a Typescript, React extension that is debugable, testable and publishable.
THANKS TO THE REVIEWERS: Steven St. Jean, Hamid Shahid