Issues and resolving them
In the previous post, you saw how to develop the widget. In this post we'll explore some of the issues we stumbled upon and how we resolved them whilst building the Countdown widget.
PATH for node.js
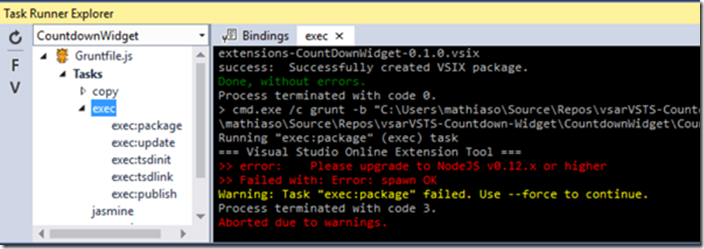
You may get a problem with Visual Studio not picking up the correct Node version when you run the Grunt tasks:
To resolve this go to Visual Studio Options > Projects and Solutions > External Web Tools and make sure the $(PATH) variable is above the default node_modules tools:
Resizing the configuration page
Another thing we hit was a problem with the configuration pane. When we added a datepicker control, the configuration page would not resize to make the content fully visible. With great help from the engineering team we found that this is resolved by calling…
VSS.resize();
…at the end of initializing the configuration page. This call signals to the IFrame that contains the widget that it needs to recalculate its size.
Local Debugging
When you publish the vsix package, your JavaScript, CSS, HTML and images are all published to VS Team Services. VS Team Services then hosts these files for you so your extension can access them at run time. While developing your widget, you can change a setting in your extension manifest that makes sure that VS Team Services loads the files from your local file system instead of the hosted environment. This makes debugging and developing your widget a lot easier.
By adding the following property to your manifest you let VS Team Services load the files from your localhost (make sure to select the SSL port of your local IIS Express site):
"baseUri": "https://localhost:44300/",
You can now run a local instance of IIS Express that services your widget files. VS Team Services loads all your files from localhost which allows you to change the files locally and directly refresh your browser.
Another debug setting that's useful while building your extension is the diagnostic settings of Team Services itself. If you navigate to https://youraccount.visualstudio.com/\_diagnostics you can enable Script Debug Mode. While this setting is active, Team Services uses the non-minified debug versions of all scripts. This allows you to inspect and debug these files in a readable manner and see how your extension is loaded and updated.
The only reason you then have to publish your package while developing is when you make changes to the extensions manifest file itself.
Check out the Widgets SDK for more information.
Check out the Countdown widget on the marketplace.
Coming up…
About the team
| Wouter de Kort works as the Principal Expert DevOps at Ordina where he runs a team of DevOps Consultants. He helps organizations to stay on the cutting edge of software development on the Microsoft stack. Wouter focuses on Application Lifecycle Management and software architecture. He loves solving complex problems and helping other developers to grow. Wouter authored a couple of books, is a Microsoft Certified Trainer and an ALM Ranger. You can find him on Twitter @wouterdekort and on his blog or at the various conferences where Wouter speaks. | |
| Mathias Olausson works as the CTO at Solidify, specializing in DevOps and application lifecycle management practices. With over 15 years of experience as a software consultant and trainer, he has worked on numerous projects and in many organizations. Mathias has been a Microsoft Visual Studio ALM MVP for eight years and is active as a Microsoft ALM Ranger. Mathias is a frequent speaker on Visual Studio and Team Foundation Server at conferences and industry events, and he blogs at https://blogs.msmvps.com/molausson. |