Generate Team Services extension starter kit with the Yeoman generator VSTS-EXT
We’ve been developing extensions for the Visual Studio Marketplace for a while. An observation we’ve made is that we have spent a lot of time building basic extension architectures, managing the latest version of the SDK and typing, creating consistent folder structures, and configuring manifests.
“Never let humans do a computer’s job” – Donovan Brown
As part of our efforts to embrace DevOps and continuously improve our engineering process, we built a Yeoman-based tool to generate an extension template (or starter kit). It’s based on the latest version of the SDK folder and file architecture, and the manifest file is set up with your input data parameters. Simple! Consistent!
POST UPDATED: April 7, 2017 – v1.0,23 Support for widgets added and future roadmap updated.
What do you need to get started?
Before to use the generator, some tools are required:
- Install NodeJs, version 6.9.5 LTS or higher
- Install yeoman
npm install -g yo
- Install grunt
npm install -g grunt
- install Tfx-cli
npm install -g tfx-cli
- Install typescript
npm install -g typescript
Get the VSTS extension generator
To download the latest generator, run the npm command
npm install -g generator-team-services-extension
Now have everything you need to generate your extension template.
How to use the generator
The yeoman generator is based on 3 steps:
- User launches the generator from the command line
- Generator asks user for input
- Generator creates the extension code skeleton
Launch the generator
- Launch Command Prompt
- Path to the root folder where you would like to create the extension
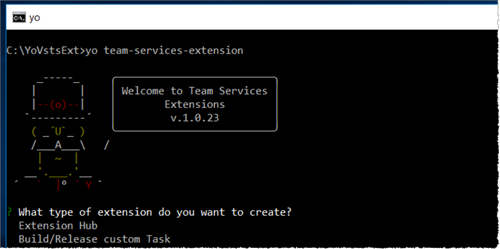
- Run the command yo team-services-extension, where yo is Yeoman, and team-services-extension the generator name
Prompt user for information and scaffold the extension
The generator asks user for information to scaffold the extension. The first question is the choice of the extension type. For this release, you can generate extension hub or build/release custom task. We plan to extend the generator to all extensions types. The next questions are used by the generator for scaffolding the manifest and folder structure.
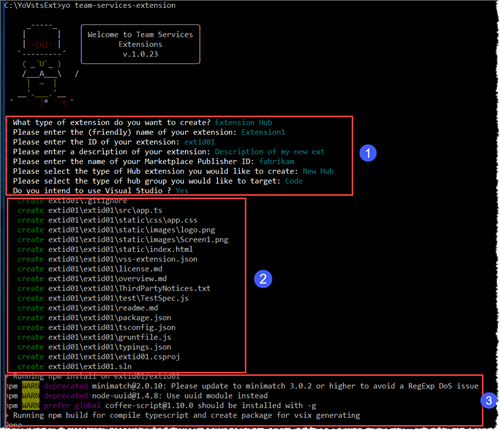
The extension generator actions is in 3 steps:

- The generator ask input parameters from user to configure the extension
- The extension code is fully compatible with Visual Studio And Visual Studio Code, by choosing the IDE in the latest input generator “Do you intend to use Visual Studio”.
- If you choose to use Visual Studio, the generator creates sln and csproj files and the extension folder is in sub folder.
- The generator copy and create all extensions folders and files in the new extension structure
- The generator call commands for :
- Get all npm dependencies packages needed for the extension
- Get the latest SDK and typing, and copy it in the correct folder
- Compile the typescript code
- Create the extension package (vsix)
Review the generated extension scaffolding
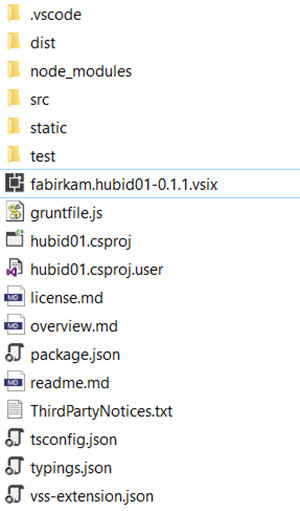
Explore the generated scaffolding in your selected root folder, which now contains:
Extension folder
Node_modules folder
Test folder (jasmine tests)
Typing folder
Sample marketplace assets
Dist folder that contain compiled typescript file
Generated extension package
You’re ready to test this sample extension to upload the vsix package to your publisher.
The goal of this tool is to accelerate the setup of new extensions in a consistent manner, allowing you to focus on developing and testing the extension.
What’s next?
- Expect a few hotfixes as we improve the generator and action your feedback
Add the Widget dashboard template generatorDONE v1.0.23- Integration and reference with Application Insight
- Add vsts token as User configuration parameter
- In custom task add the user choice to use nodejs script instead powershell
Feedback
We need your feedback! Here are some ways to connect with us:
- Add a comment below
- Ping us on twitter

Comments
- Anonymous
March 22, 2017
Great post! I was initially interested in this post when I saw it because I was planning on creating a dashboard widget tonight but soon found out the generator doesn't support that yet. Still, pretty cool! I'll be looking forward to the widget update :-)- Anonymous
March 24, 2017
Jeff, we just pushed v1.0.15 with a lot of improvements. See https://aka.ms/vsarreleases for details. We have a breaking update coming shortly to change the generator and package names to be consistent. I'd continue kicking the t[y|i]res with this release, but wait for the next one before using it for development work. After the next update, the team will focus on the widget. - Anonymous
April 07, 2017
Jeff, we just released support for widgets in the v1.0.23 generator. Looking forward to your feedback.
- Anonymous